Creare un progetto .NET MAUI in Visual Studio
Dopo aver installato e configurato gli strumenti .NET MAUI, è possibile usare Visual Studio per compilare un'app .NET MAUI (.NET Multi-platform App UI).
In questa unità vengono fornite informazioni sulla struttura del modello MAUI .NET in Visual Studio. Questo modello viene usato per creare app multipiattaforma per dispositivi mobili e desktop.
Come iniziare
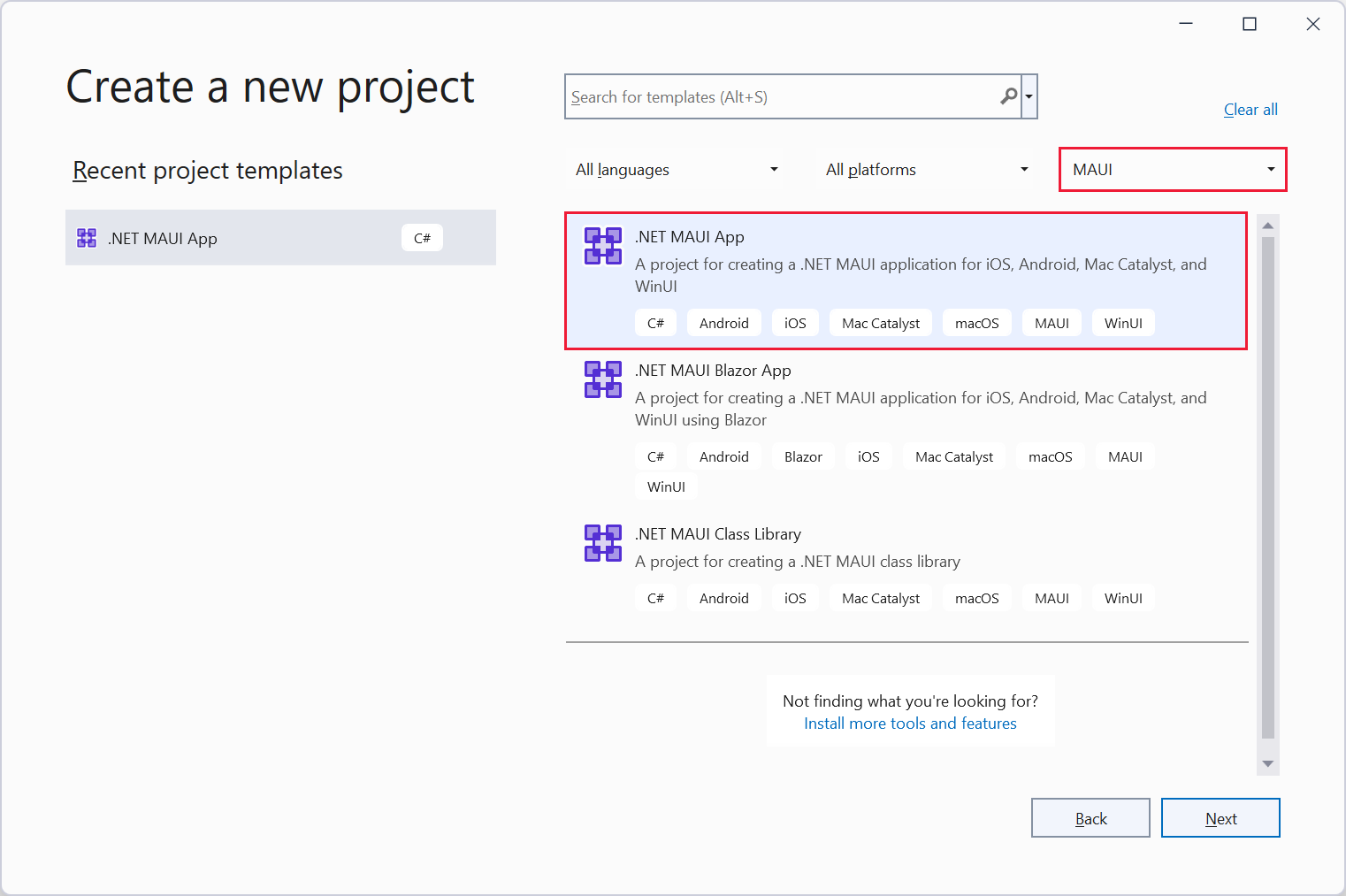
Per creare un nuovo progetto .NET MAUI con Visual Studio, nella finestra di dialogo Crea un nuovo progetto selezionare il tipo di progetto .NET MAUI e quindi scegliere il modello di app .NET MAUI:

Seguire i passaggi della procedura guidata per assegnare un nome al progetto e specificare un percorso.
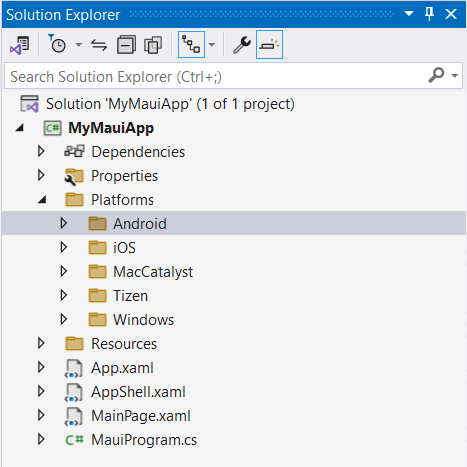
Un progetto .NET MAUI appena creato contiene gli elementi illustrati di seguito:

Struttura del progetto .NET MAUI e avvio dell'applicazione
Il contenuto del progetto include gli elementi seguenti:
App.xaml. Questo file definisce le risorse dell'applicazione usate dall'app nel layout XAML (Extensible Application Markup Language). Le risorse predefinite si trovano nella cartella
Resourcese definiscono stili predefiniti e colori a livello di app per ogni controllo incorporato di .NET MAUI. In quest'area sono disponibili i due dizionari di risorse uniti:<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" x:Class="MyMauiApp.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>App.xaml.cs. Questo file è il code-behind per il file App.xaml. Definisce la classe dell'app. Questa classe rappresenta l'applicazione in fase di esecuzione. Il costruttore in questa classe crea una finestra iniziale e la assegna alla proprietà
MainPage, che determina quale pagina viene visualizzata all'avvio dell'applicazione. Inoltre, questa classe consente di eseguire l'override dei comuni gestori di eventi del ciclo di vita delle applicazioni indipendenti dalla piattaforma. Gli eventi includonoOnStart,OnResumeeOnSleep. Questi gestori sono definiti come membri della classe di baseApplication. Il codice seguente illustra alcuni esempi:Nota
È anche possibile eseguire l'override degli eventi del ciclo di vita specifici della piattaforma quando l'app viene avviata per la prima volta. Questa procedura viene descritta in seguito.
namespace MyMauiApp; public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { base.OnStart(); } protected override void OnResume() { base.OnResume(); } protected override void OnSleep() { base.OnSleep(); } }AppShell.xaml. Questo file è la struttura principale di un'applicazione .NET MAUI. .NET MAUI
Shelloffre molte funzionalità utili per le app multipiattaforma, tra cui applicazione di stili alle app, spostamento basato su URI e opzioni per il layout, inclusi riquadri a comparsa e schede per la radice dell'applicazione. Il modello predefinito fornisce una singola pagina (oShellContent) che viene aumentata all'avvio dell'app.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="MyMauiApp.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> </Shell>MainPage.xaml. Questo file contiene la definizione dell'interfaccia utente. L'app di esempio generata dal modello di app MAUI contiene due etichette, un pulsante e un'immagine. I controlli sono disposti usando un
VerticalStackLayoutracchiuso in unScrollView. L'elementoVerticalStackLayoutfa sì che i controlli siano disposti in verticale (in una pila) eScrollViewfornisce una barra di scorrimento se la vista è troppo grande per essere visualizzata nel dispositivo. L'intento è quello di sostituire il contenuto di questo file con il layout della propria interfaccia utente. È anche possibile definire altre pagine XAML se si ha un'app di più pagine.<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MyMauiApp.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="dotnet_bot.png" SemanticProperties.Description="Cute dot net bot waving hi to you!" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="Hello, World!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Welcome to .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Welcome to dot net Multi platform App U I" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Clicked="OnCounterClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage>MainPage.xaml.cs. Questo file contiene il code-behind per la pagina. In questo file si definisce la logica per i vari gestori di eventi e altre azioni attivate dai controlli nella pagina. Il codice di esempio implementa un gestore per l'evento
Clickedper il pulsante nella pagina. Il codice incrementa semplicemente una variabile di contatore e visualizza il risultato in un'etichetta nella pagina. Il servizio Semantic fornito nell'ambito della libreria MAUI Essentials supporta l'accessibilità. Il metodo staticoAnnouncedella classeSemanticScreenReaderspecifica il testo annunciato da un'utilità per la lettura dello schermo quando l'utente seleziona il pulsante:namespace MyMauiApp; public partial class MainPage : ContentPage { int count = 0; public MainPage() { InitializeComponent(); } private void OnCounterClicked(object sender, EventArgs e) { count++; if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); } }MauiProgram.cs. Ogni piattaforma nativa ha un punto di partenza diverso che crea e inizializza l'applicazione. Questo codice è disponibile nella cartella Platforms del progetto. Questo codice è specifico della piattaforma, ma alla fine chiama il metodo
CreateMauiAppdella classe staticaMauiProgram. È possibile usare il metodoCreateMauiAppper configurare l'applicazione creando un oggetto generatore di app. È necessario specificare almeno la classe che descrive l'applicazione usando il metodo genericoUseMauiAppdell'oggetto generatore di app. Il parametro type (<App>) specifica la classe dell'applicazione. Il generatore di app fornisce anche metodi per attività come la registrazione dei tipi di carattere, la configurazione di servizi per l'inserimento delle dipendenze, la registrazione di gestori personalizzati per i controlli e altro ancora. Il codice seguente mostra un esempio di come viene usato il generatore di app per registrare un tipo di carattere:namespace MyMauiApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); }); return builder.Build(); } }Platforms. Questa cartella contiene risorse e file di codice di inizializzazione specifici della piattaforma. Sono disponibili cartelle per Android, iOS, MacCatalyst, Tizen e Windows. In fase di esecuzione, l'app viene avviata in una modalità specifica della piattaforma. Le librerie MAUI estraggono gran parte del processo di avvio, ma i file di codice in queste cartelle forniscono un meccanismo per associare l'inizializzazione personalizzata. Il punto importante è che al termine dell'inizializzazione, il codice specifico della piattaforma chiama il metodo
MauiProgram.CreateMauiAppche quindi crea ed esegue l'oggettoApp, come descritto in precedenza. Ad esempio, il file MainApplication.cs nella cartella Android, il file AppDelegate.cs nella cartella iOS e MacCatalyst e il file App.xaml.cs nella cartella Windows contengono tutti gli override:protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
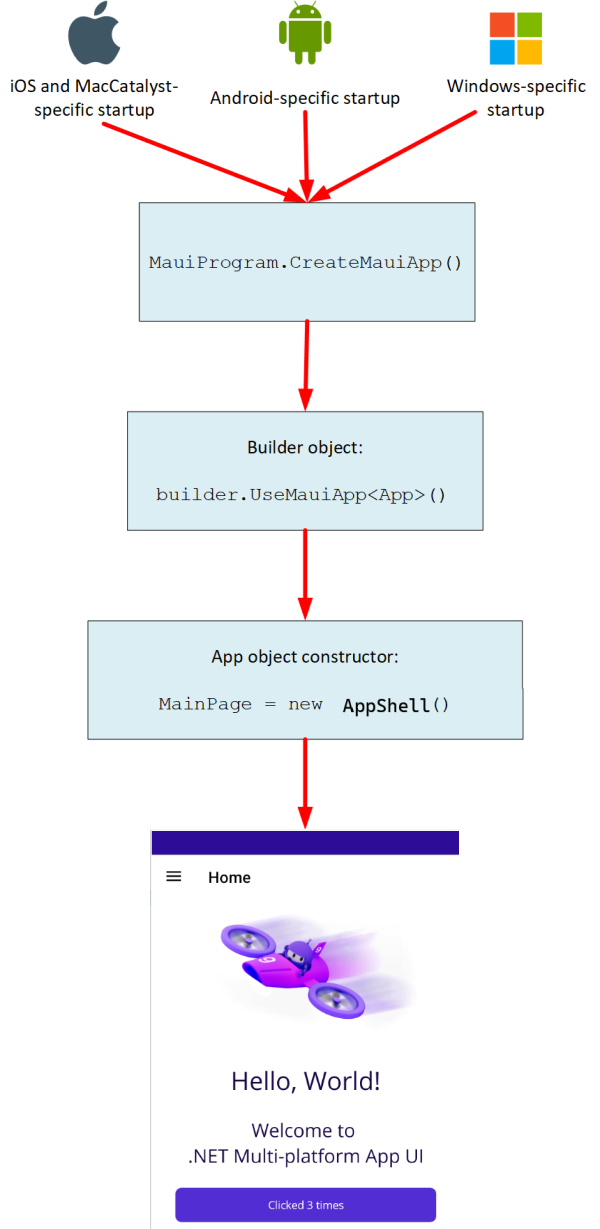
L'immagine seguente illustra il flusso di controllo all'avvio di un'app .NET MAUI:

Risorse del progetto
Il file di progetto (.csproj) per il progetto principale include diverse sezioni importanti. PropertyGroup all'inizio specifica i framework della piattaforma a cui è destinato il progetto, oltre a elementi come titolo dell'applicazione, ID, versione, versione di visualizzazione e sistemi operativi supportati. È possibile modificare queste proprietà in base alle esigenze.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net6.0-android;net6.0-ios;net6.0-maccatalyst</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net6.0-windows10.0.19041.0</TargetFrameworks>
<!-- Uncomment to also build the tizen app. You will need to install tizen by following this: https://github.com/Samsung/Tizen.NET -->
<!-- <TargetFrameworks>$(TargetFrameworks);net6.0-tizen</TargetFrameworks> -->
<OutputType>Exe</OutputType>
<RootNamespace>MyMauiApp</RootNamespace>
<UseMaui>true</UseMaui>
<SingleProject>true</SingleProject>
<ImplicitUsings>enable</ImplicitUsings>
<!-- Display name -->
<ApplicationTitle>MyMauiApp</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.companyname.mymauiapp</ApplicationId>
<ApplicationIdGuid>272B9ECE-E038-4E53-8553-E3C9EA05A5B2</ApplicationIdGuid>
<!-- Versions -->
<ApplicationDisplayVersion>1.0</ApplicationDisplayVersion>
<ApplicationVersion>1</ApplicationVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">14.2</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">14.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">21.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</SupportedOSPlatformVersion>
<TargetPlatformMinVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</TargetPlatformMinVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'tizen'">6.5</SupportedOSPlatformVersion>
</PropertyGroup>
...
</Project>
La sezione ItemGroup sotto il gruppo di proprietà iniziale consente di specificare un'immagine e un colore per la schermata iniziale che viene visualizzata durante il caricamento dell'app, prima della visualizzazione della prima finestra. È anche possibile impostare le posizioni predefinite per i tipi di carattere, le immagini e le risorse usate dall'app.
<Project Sdk="Microsoft.NET.Sdk">
...
<ItemGroup>
<!-- App Icon -->
<MauiIcon Include="Resources\appicon.svg"
ForegroundFile="Resources\appiconfg.svg"
Color="#512BD4" />
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\appiconfg.svg"
Color="#512BD4"
BaseSize="128,128" />
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<MauiImage Update="Resources\Images\dotnet_bot.svg"
BaseSize="168,208" />
<!-- Custom Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw Assets (also remove the "Resources\Raw" prefix) -->
<MauiAsset Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)" />
</ItemGroup>
...
</Project>
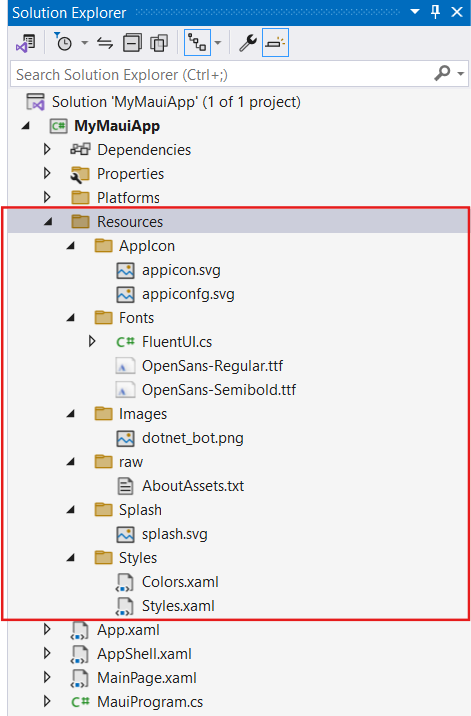
Nella finestra Esplora soluzioni in Visual Studio è possibile espandere la cartella Resources per visualizzare questi elementi. È possibile aggiungere a questa cartella e alle relative sottocartelle qualsiasi altro tipo di carattere, immagine o altra risorsa grafica richiesta dall'applicazione.

È consigliabile registrare tutti i tipi di carattere aggiunti alla cartella dei tipi di carattere con l'oggetto generatore di app all'avvio dell'app. Ricordare che il metodo CreateMauiApp nella classe MauiProgram registra i font con il metodo ConfigureFonts:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
...
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
...
}
}
In questo esempio il metodo AddFont associa il tipo di carattere al nome OpenSansRegular. È possibile specificare questo tipo di carattere quando si formattano gli elementi nella descrizione XAML di una pagina o nel dizionario risorse dell'applicazione:
<Application ...">
<Application.Resources>
<ResourceDictionary>
...
<Style TargetType="Button">
...
<Setter Property="FontFamily" Value="OpenSansRegular" />
...
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Usare le cartelle Resources nelle cartelle Android e iOS nella cartella Platforms per risorse specifiche di Android e iOS.