Esercizio - Aggiungere un'attività di distribuzione Bicep al flusso di lavoro
È stato creato un flusso di lavoro semplice ed è stata configurata la connessione tra gli ambienti Azure e GitHub. A questo punto si è pronti per distribuire il file Bicep del sito Web in Azure dal flusso di lavoro.
In questo esercizio si vedrà come:
- Aggiungere un file Bicep al repository.
- Aggiungere un passaggio del flusso di lavoro per scaricare il codice sorgente del repository nel file system dello strumento di esecuzione.
- Aggiungere un passaggio del flusso di lavoro per accedere ad Azure.
- Aggiungere un passaggio del flusso di lavoro per distribuire il file Bicep.
- Eseguire di nuovo il flusso di lavoro e verificare che il sito Web sia stato distribuito correttamente.
Aggiungere il file Bicep del sito Web al repository GitHub
Hai già preparato il file Bicep del tuo sito Web, che puoi usare per distribuire configurazioni diverse delle risorse del sito Web a seconda dell'ambiente e della configurazione. In questo caso, aggiungerai il file Bicep al tuo repository.
Aprire Esplora risorse di Visual Studio Code.
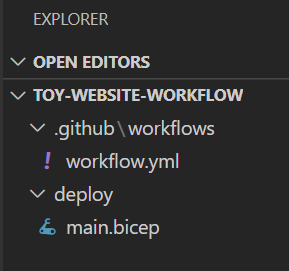
Nella radice del repository creare una cartella deploy.
Nella cartella deploy creare un nuovo file denominato main.bicep. Assicurarsi di creare il file all'interno della cartella deploy:

Copiare il codice seguente nel file main.bicep:
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Salvare le modifiche apportate al file.
Nel terminale di Visual Studio Code eseguire questo codice per preparare le modifiche per il commit, eseguire il commit e poi eseguire il push delle modifiche nel repository:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Sostituire i passaggi del flusso di lavoro
Aggiornare ora la definizione del flusso di lavoro per distribuire il file Bicep in Azure.
In Visual Studio Code aprire il file .github/workflows/workflow.yml.
Nella parte superiore del file, tra
on:ejobs:aggiungi una sezionepermissions:.name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:Questa modifica consente al flusso di lavoro di usare un'identità del carico di lavoro.
Rinominare il processo
say-hellocomedeploy:jobs: deploy: runs-on: ubuntu-latest steps:Per rimuovere il passaggio
placeholderdalla definizione del flusso di lavoro, eliminare le ultime due righe del file.Come primo passaggio si aggiungerà un'attività per estrarre il codice al file system dello strumento di esecuzione. Aggiungere un nuovo passaggio alla fine del file:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Nota
È consigliabile digitare questo codice invece di copiarlo e incollarlo dal modulo. Prestare attenzione al rientro del file. Se il rientro non è corretto, il file YAML non sarà valido. Visual Studio Code indica eventuali errori tramite righe ondulate.
Sotto il passaggio appena aggiunto, aggiungere un'attività per accedere all'ambiente Azure. Questa attività usa i segreti definiti in precedenza per eseguire l'accesso usando un'identità del carico di lavoro:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Sotto il passaggio appena aggiunto, aggiungerne un altro per eseguire la distribuzione Bicep:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Si noti che questo task usa anche la variabile di ambiente predefinita
github.run_numberper assegnare un nome alla distribuzione in Azure. Usa anche variabili di ambiente per il nome del gruppo di risorse e per il parametroenvironmentTypenel file Bicep.Aggiungere queste variabili e i relativi valori nella parte superiore del file del flusso di lavoro, tra
permissions:ejobs:name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:Salvare le modifiche apportate al file. Il file avrà un aspetto simile all'esempio seguente:
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Nel terminale di Visual Studio Code preparare per il commit le modifiche, eseguirne il commit nel repository ed eseguirne il push in Azure Repos:
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
Eseguire il flusso di lavoro
A questo punto si è pronti per eseguire il flusso di lavoro.
Nel browser aprire il flusso di lavoro selezionando Actions>deploy-toy-website.
Selezionare Run workflow (Esegui flusso di lavoro)>Run workflow (Esegui flusso di lavoro).
Nell'elenco delle esecuzioni verrà visualizzata una nuova esecuzione del flusso di lavoro. Se non viene visualizzata, aggiornare la pagina del browser.
Selezionare il flusso di lavoro in esecuzione per visualizzare i dettagli dell'esecuzione.
Attendere il completamento dell'esecuzione.
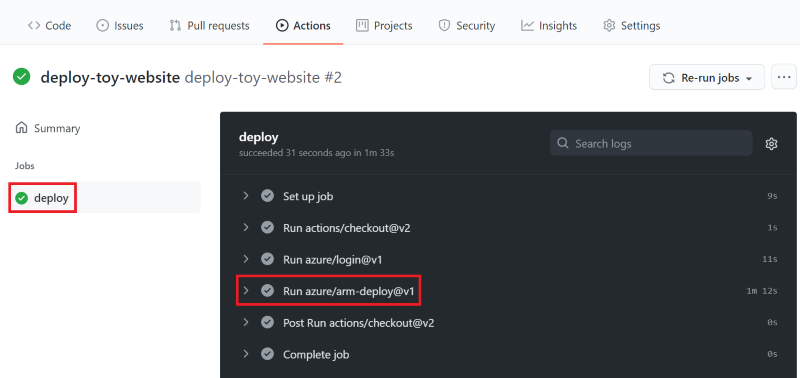
Selezionare il processo deploy.

Selezionare Esegui azure/arm-deploy@v1. Vengono visualizzati i dettagli dell'attività.
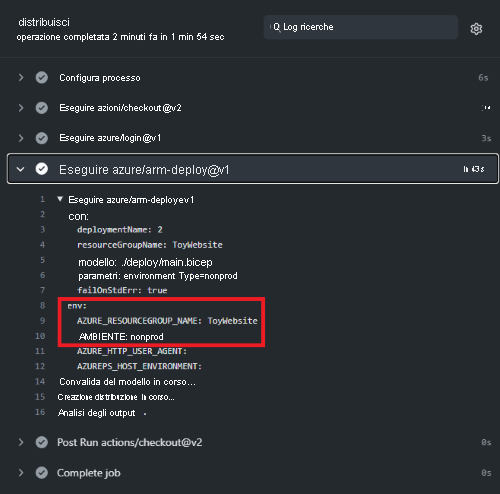
Selezionare Esegui azure/arm-deploy@v1 nei dettagli attività.

Si noti che questo passaggio usa le variabili di ambiente aggiunte al file del flusso di lavoro.
Esaminare il resto dell'output del flusso di lavoro.
Il flusso di lavoro indica che la distribuzione è riuscita.
Verificare la distribuzione
Vai al portale di Azure.
Nel menu a sinistra selezionare Gruppi di risorse.
Selezionare ToyWebsite.
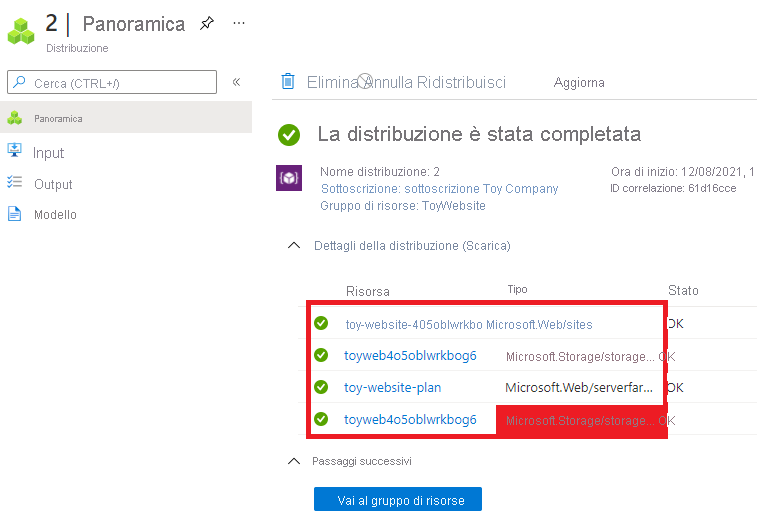
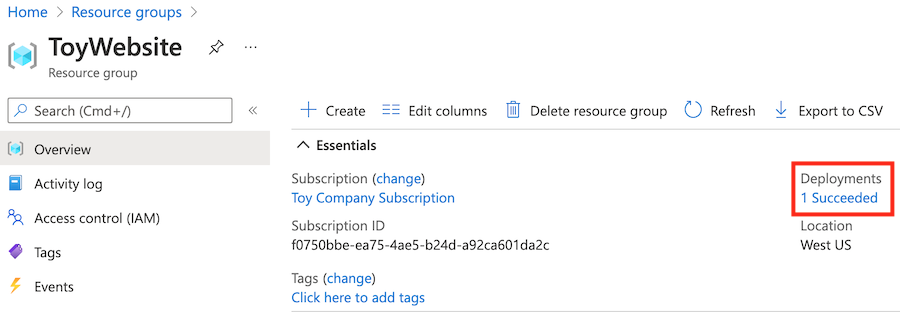
In Panoramica visualizzare lo stato della distribuzione. Viene visualizzata una distribuzione completata.

Seleziona il collegamento 1 Riuscita per visualizzare i dettagli della distribuzione.

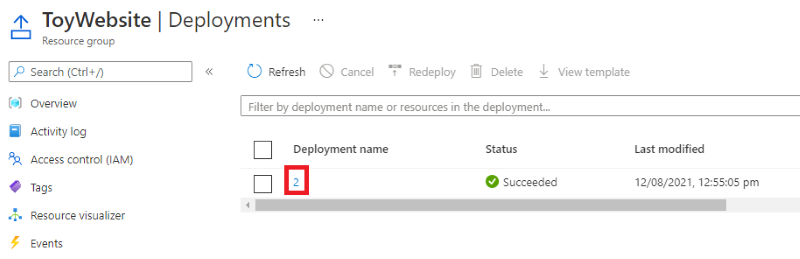
Si noti che il nome della distribuzione corrisponde al numero di esecuzione del flusso di lavoro in GitHub Actions, perché è stata usata la variabile di ambiente
github.run_numberper assegnare un nome alla distribuzione.Per visualizzare le risorse distribuite, selezionare la distribuzione. Per espandere la distribuzione e visualizzare altri dettagli, selezionare Dettagli distribuzione. In questo caso, sono presenti un account di archiviazione, un piano di Servizio app di Azure e un'app.