Esercizio - Creare ed eseguire un flusso di lavoro semplice
Importante
Per eseguire questo esercizio è necessario disporre di una propria sottoscrizione di Azure e questo potrebbe comportare dei costi. Se non hai ancora una sottoscrizione di Azure, crea un account gratuito prima di iniziare.
Si vuole automatizzare la distribuzione degli aggiornamenti nel sito Web dell'azienda. Come primo passaggio, si creerà un flusso di lavoro di base in GitHub Actions.
In questo esercizio si vedrà come:
- Creare un account e un repository GitHub.
- Creare un flusso di lavoro di base.
- Eseguire il flusso di lavoro di base.
Creare un repository in GitHub
In un browser passare a GitHub. Accedere usando l'account GitHub o crearne uno nuovo, se non se ne ha uno.
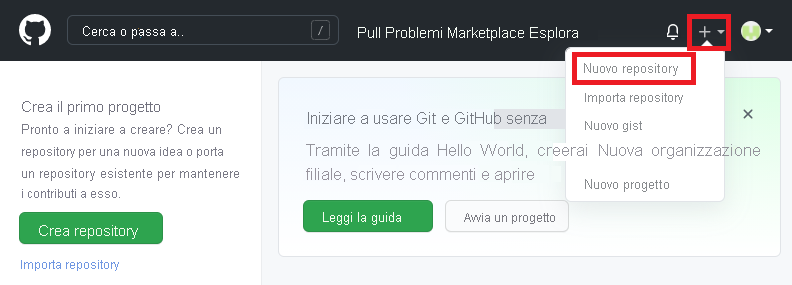
Selezionare l'icona più (+) nell'angolo in alto a destra della finestra e quindi selezionare Nuovo repository.

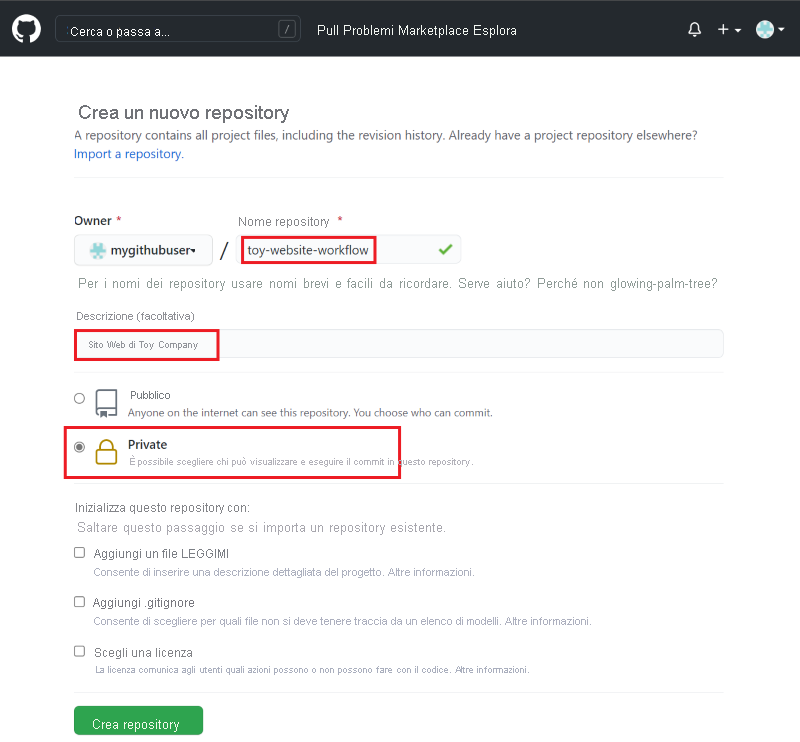
Immettere i dettagli del nuovo repository:
- Proprietario: selezionare il nome utente di GitHub dal menu a discesa. Nello screenshot è
mygithubuseril nome dell'account GitHub del proprietario del repository. Il nome dell'account verrà usato più avanti in questo modulo. - Repository name (Nome repository): immettere un nome significativo ma breve. Per questo modulo, usare
toy-website-workflow. - Descrizione: includere una descrizione per indicare lo scopo del repository.
- Private (Privato): è possibile usare GitHub per creare repository pubblici e privati. Creare un repository privato, perché solo gli utenti interni all'organizzazione devono poter accedere ai file del sito Web di giocattoli. È possibile concedere l'accesso ad altri in un secondo momento.
Al termine, la configurazione del repository sarà simile allo screenshot seguente:

- Proprietario: selezionare il nome utente di GitHub dal menu a discesa. Nello screenshot è
Selezionare Create repository.
Clonare il repository
In Visual Studio Code clonare il repository.
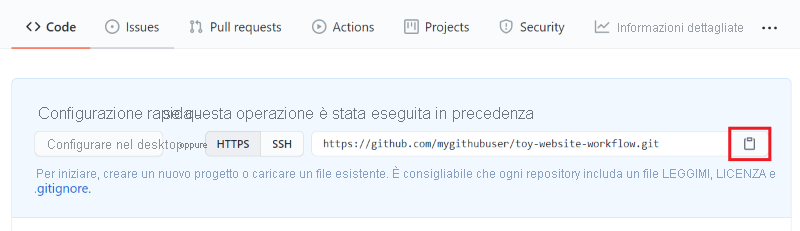
Nella pagina del repository selezionare l'apposito pulsante per copiare l'URL nel repository Git.

Aprire Visual Studio Code.
Aprire una finestra del terminale di Visual Studio Code selezionando Terminale>Nuovo terminale. La finestra si apre in genere nella parte inferiore della schermata.
Nel terminale passare alla directory nel computer locale, in cui si vuole clonare il repository GitHub. Ad esempio, per clonare il repository nella cartella toy-website-workflow, eseguire il comando seguente:
cd toy-website-workflowDigitare
git clonee quindi incollare l'URL copiato in precedenza. Il comando sarà simile al seguente:git clone https://github.com/mygithubuser/toy-website-workflowSi riceverà un avviso che indica che è stato clonato un repository vuoto. È possibile ignorare il messaggio.
Questa è la prima volta che si usa questo repository, quindi può essere richiesto di accedere.
In Windows digitare 1 per eseguire l'autenticazione usando un Web browser e premere INVIO.
In macOS selezionare Autorizza.
Verrà visualizzata una finestra del browser. Potrebbe essere necessario accedere di nuovo a GitHub. Seleziona Autorizza.
Riaprire Visual Studio Code nella cartella del repository eseguendo il comando seguente:
code -r toy-website-workflow
Suggerimento
È anche possibile modificare le definizioni del flusso di lavoro di GitHub Actions usando l'interfaccia utente Web di GitHub. Quando si apre una definizione del flusso di lavoro, GitHub semplifica l'uso della sintassi e dei rientri nel file YAML e fornisce frammenti di codice di esempio per le azioni che è possibile usare. In questo modulo si lavorerà con il file di definizione in Visual Studio Code, ma è possibile esplorare l'editor di GitHub per vedere come funziona.
Crea una definizione di flusso di lavoro YAML
Dopo aver creato e clonato il repository, è possibile creare una definizione del flusso di lavoro di base.
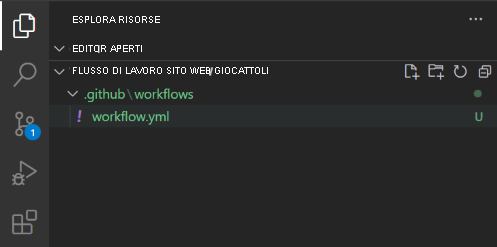
In Visual Studio Code aprire Esplora risorse.
Nella radice della struttura di cartelle toy-website-workflow creare una nuova cartella denominata .github.
Nota
Assicurarsi di includere il punto all'inizio del nome della cartella per indicare che si tratta di una cartella nascosta. In GitHub il punto è necessario per consentire a GitHub Actions di rilevare la definizione del flusso di lavoro.
Nella cartella .github creare un'altra cartella denominata workflows.
Nella cartella workflows creare un nuovo file denominato workflow.yml.

Copiare la definizione di flusso di lavoro seguente nel file:
name: deploy-toy-website on: [workflow_dispatch] jobs: say-hello: runs-on: ubuntu-latest steps: - name: 'placeholder step' run: echo "Hello world!"Salvare il file.
Eseguire il commit e il push del file nel repository GitHub usando i comandi seguenti:
git add . git commit -m "Add initial workflow definition" git push
Suggerimento
Visual Studio Code semplifica l'impostazione dei rientri nel file YAML. Cercare le righe ondulate che indicano errori di sintassi oppure selezionare Visualizza>Problemi per visualizzare un elenco di problemi nel file.
Eseguire il flusso di lavoro
La definizione del flusso di lavoro è stata creata. GitHub Actions rileva automaticamente il file del flusso di lavoro perché si trova nella directory .github/workflows.
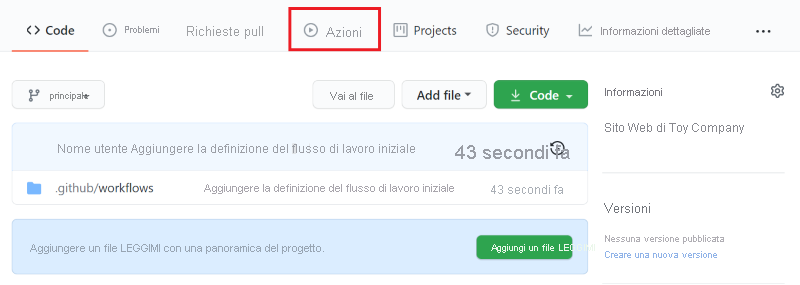
Passare al repository nel browser. Potrebbe essere necessario aggiornare la pagina per visualizzare le modifiche.
Seleziona la scheda Azioni.

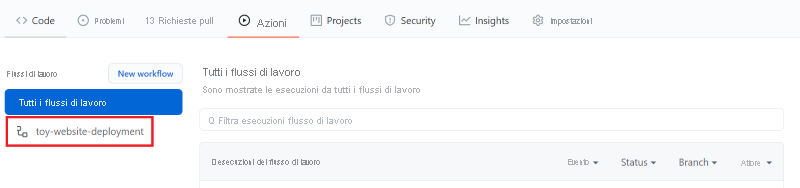
Selezionare il flusso di lavoro deploy-toy-website.

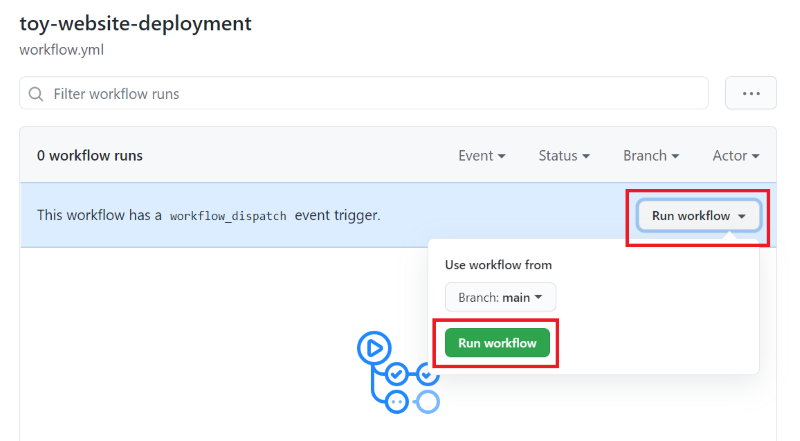
Selezionare l'elenco a discesa Esegui flusso di lavoro e selezionare quindi il pulsante Esegui flusso di lavoro.

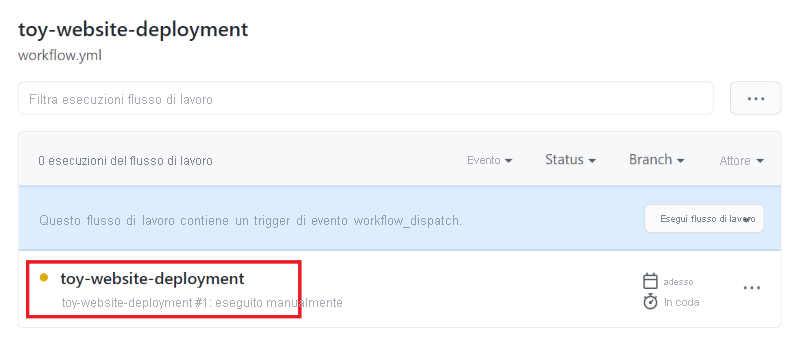
Il flusso di lavoro inizia a essere eseguito. L'operazione potrebbe richiedere alcuni istanti e si può aggiornare la pagina, ma la pagina verrà aggiornata automaticamente e mostrerà un'esecuzione del flusso di lavoro in coda, in esecuzione o persino già completata.

Si noti che inizialmente lo stato dell'esecuzione viene visualizzato come In coda. L'avvio del flusso di lavoro può richiedere del tempo. Il processo viene aggiunto a una coda per uno strumento di esecuzione e, quando uno strumento di esecuzione diventa disponibile, GitHub Actions lo assegna e avvia il processo. Lo stato del processo diventa quindi Executing (In esecuzione).
Ogni esecuzione del flusso di lavoro include un identificatore. È possibile usare questo identificatore quando è necessario fare riferimento all'esecuzione del flusso di lavoro e per trovare un'esecuzione del flusso di lavoro specifica.
Verificare l'esecuzione del flusso di lavoro
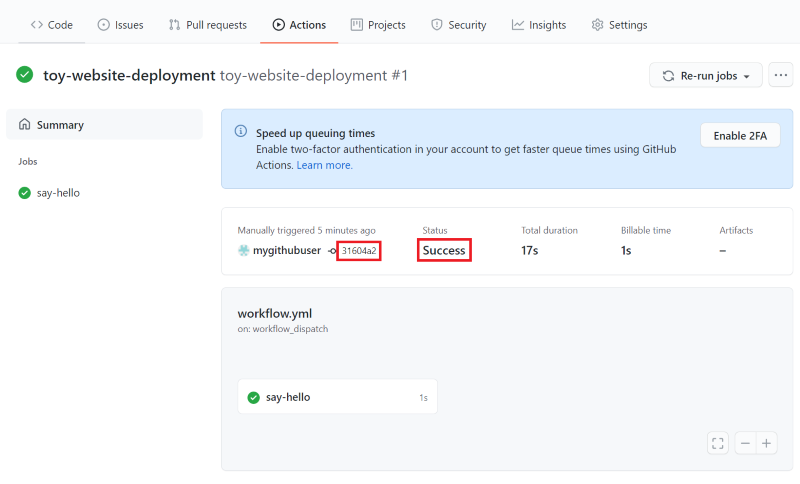
Quando si avvia l’esecuzione del flusso di lavoro, selezionare deploy-toy-website per visualizzarne i dettagli. Aggiornare la pagina fino a quando lo stato del processo non cambia in Success (Operazione completata).

Si noti inoltre che la pagina include un identificatore per il commit Git usato dall'esecuzione. L’identificatore del commit indica la versione del contenuto del repository usata dal flusso di lavoro.
Nell'elenco di processi selezionare say-hello.

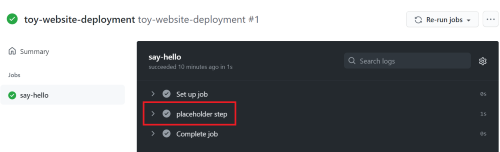
Viene visualizzata la pagina delle informazioni sul processo, che mostra il log dei passaggi eseguiti dal flusso di lavoro. Si noti che è incluso il Placeholder step (Passaggio segnaposto).

Si noti che l'elenco include passaggi che non sono stati specificati. Questi passaggi vengono creati automaticamente GitHub Actions.
Selezionare Placeholder step (Passaggio segnaposto).

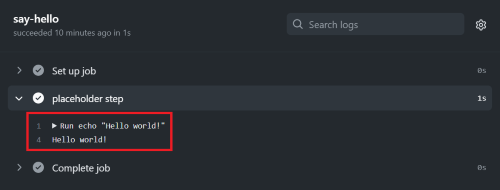
I log per questo passaggio includono il contenuto del comando specificato nel file YAML del flusso di lavoro e il testo Hello world! emesso dallo script.
Collegare l'esecuzione del flusso di lavoro a un commit
È bene comprendere come creare un riferimento incrociato tra un'esecuzione del flusso di lavoro e il commit contenuto nell'esecuzione. Il collegamento dell'esecuzione del flusso di lavoro a un commit consente di tracciare la cronologia delle distribuzioni e di diagnosticare i problemi.
Selezionare Riepilogo per tornare al riepilogo dell'esecuzione.
Selezionare l'identificatore del commit. GitHub visualizza i dettagli del commit che ha attivato l'esecuzione del flusso di lavoro.