Creare una libreria di classi Razor
In questo esercizio si creerà una finestra di dialogo modale in una libreria di classi Razor che può essere riutilizzata nell'applicazione modello Blazor predefinita.

Creare il progetto di libreria di classi Razor
Questo modulo usa .NET 6.0 SDK. Assicurarsi che .NET 6.0 sia installato eseguendo il comando successivo nel terminale preferito:
dotnet --list-sdks
Verrà visualizzato un output simile al seguente:
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
Assicurarsi che sia elencata una versione che inizia con 6. Se non viene elencata alcuna versione o se il comando non viene trovato, installare la versione più recente di .NET 6.0 SDK.
Per iniziare, creare il progetto di libreria di classi Razor per un componente finestra di dialogo modale. È possibile usare Visual Studio per creare un nuovo progetto oppure creare il progetto in una nuova cartella con lo strumento da riga di comando .NET, come mostrato qui:
dotnet new razorclasslib -o FirstClassLibrary -f net8.0
Creare il componente finestra di dialogo modale
Creare quindi il componente modale nel progetto con il rispettivo file CSS appropriato e fornire un formato iniziale.
Rinominare il file Component1.razor in Modal.razor e il file
Component1.razor.cssin Modal.razor.css. Il file Modal.razor contiene il componente che verrà creato e in futuro sarà possibile aggiungere file di testo vuoti al progetto e formattarli con contenuto appropriato per Razor o CSS.Aggiungere il contenuto di Razor seguente al file Modal.razor:
@if (Show) { <div class="dialog-container"> <div class="dialog"> <div class="dialog-title"> <h2>@Title</h2> </div> <div class="dialog-body"> @ChildContent </div> <div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" @onclick="OnCancel">@CancelText</button> <button class="btn btn-success ml-auto" @onclick="OnConfirm">@ConfirmText</button> </div> </div> </div> } @code { [Parameter] public string Title { get; set; } [Parameter] public string CancelText { get; set; } = "Cancel"; [Parameter] public string ConfirmText { get; set; } = "Ok"; [Parameter] public RenderFragment ChildContent { get; set; } [Parameter] public bool Show { get; set; } [Parameter] public EventCallback OnCancel { get; set; } [Parameter] public EventCallback OnConfirm { get; set; } }Questo componente include alcune funzionalità utili che possono essere condivise tra i progetti:
- Titolo.
- Pulsanti Cancel (Annulla) e Confirm (Conferma) con etichette configurabili ed eventi clic che possono essere gestiti.
- È possibile impostare il contenuto interno del componente tramite il parametro
ChildContent. - È possibile controllare lo stato di visualizzazione della finestra di dialogo con il parametro
Show.
Per fornire la formattazione predefinita per il componente, aggiungere il file CSS seguente al file Modal.razor.css:
.dialog-container { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0,0,0,0.5); z-index: 2000; display: flex; animation: dialog-container-entry 0.2s; } @keyframes dialog-container-entry { 0% { opacity: 0; } 100% { opacity: 1; } } .dialog { background-color: white; box-shadow: 0 0 12px rgba(0,0,0,0.6); display: flex; flex-direction: column; z-index: 2000; align-self: center; margin: auto; width: 700px; max-height: calc(100% - 3rem); animation: dialog-entry 0.4s; animation-timing-function: cubic-bezier(0.075, 0.820, 0.165, 1.000); } @keyframes dialog-entry { 0% { transform: translateY(30px) scale(0.95); } 100% { transform: translateX(0px) scale(1.0); } } .dialog-title { background-color: #444; color: #fff2cc; padding: 1.3rem 0.5rem; } .dialog-title h2 { color: white; font-size: 1.4rem; margin: 0; font-family: Arial, Helvetica, sans-serif; line-height: 1.3rem; } .dialog-body { flex-grow: 1; padding: 0.5rem 3rem 1rem 0.5rem; } .dialog-buttons { height: 4rem; flex-shrink: 0; display: flex; align-items: center; background-color: #eee; padding: 0 1rem; }
Questo markup fornisce una colorazione predefinita alla barra del titolo e alla barra dei pulsanti nella parte inferiore, rendendole più interessanti rispetto a un semplice set di elementi HTML grigi.
Fare riferimento e usare il componente modale
Con il componente modale incluso nel progetto FirstClassLibrary, aggiungere una nuova applicazione Blazor Server e iniziare a usare il componente modale.
Creare un nuovo progetto di Blazor Server denominato MyBlazorApp in una cartella accanto al progetto FirstClassLibrary usando la funzionalità Aggiungi nuovo progetto di Visual Studio o eseguendo questo comando:
dotnet new blazor -o MyBlazorApp -f net8.0Nel progetto MyBlazorApp aggiungere un riferimento al progetto FirstClassLibrary usando la funzionalità Aggiungi riferimento di Visual Studio o eseguendo il comando seguente dalla cartella MyBlazorApp:
dotnet add reference ../FirstClassLibrary
Con questo riferimento al progetto, l'applicazione MyBlazorApp può interagire con i componenti nel progetto FirstClassLibrary.
Semplificare i riferimenti al componente modale aggiungendo una voce alla fine del file _Imports.razor nella cartella Componentidell'applicazioneMyBlazorApp. Ciò consente di fare riferimento al componente modale senza che sia necessario specificare l'intero spazio dei nomi per il componente.
@using FirstClassLibraryAggiungere un componente modale alla pagina di apertura di questa applicazione, l file Components/Pages/Home.razor
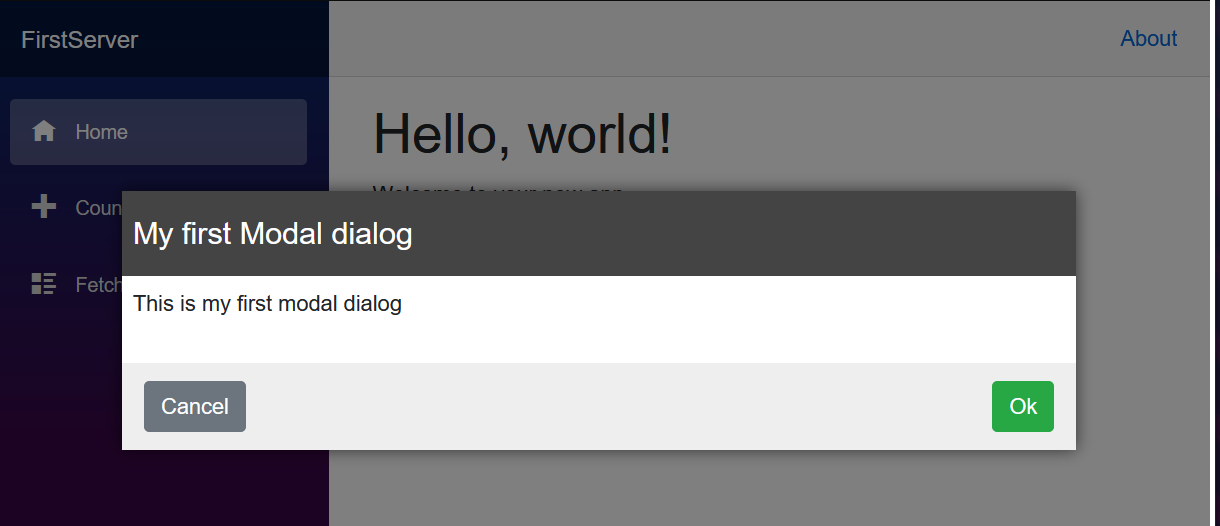
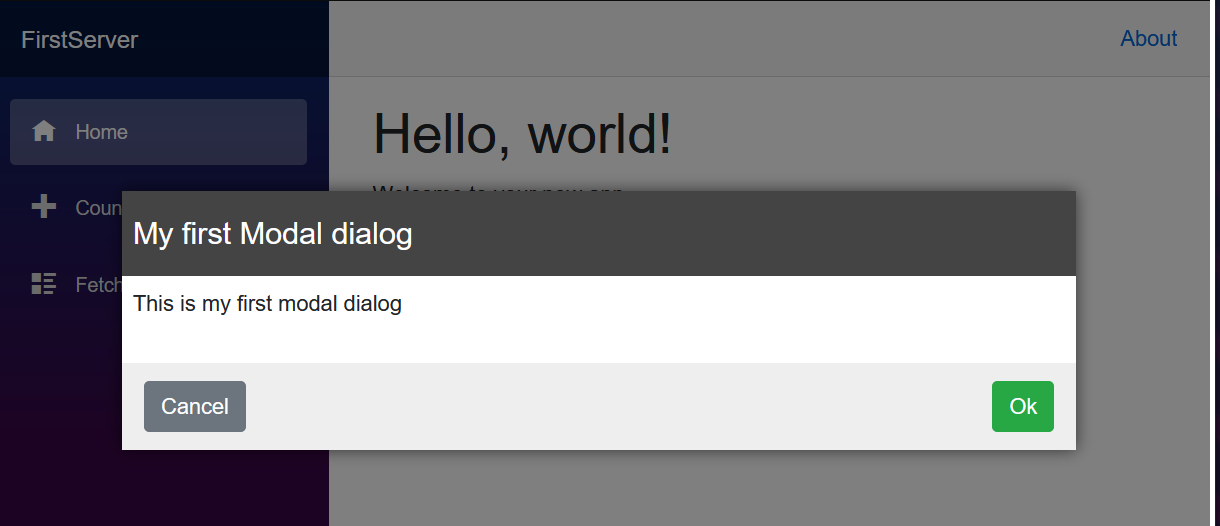
<Modal Title="My first Modal dialog" Show="true"> <p> This is my first modal dialog </p> </Modal>a. Assegnare un titolo al componente, "My first Modal dialog" (Prima finestra di dialogo modale).
b. Aggiungere un breve paragrafo da visualizzare all'interno della finestra di dialogo. Questo contenuto descrive la finalità della finestra di dialogo.
c. Configurare la finestra di dialogo in modo che sia visibile usando il parametroShow.
Controlla il tuo lavoro
Avviare l'applicazione MyBlazorApp con dotnet run e passare nel browser. La finestra di dialogo My first Modal dialog (Prima finestra di dialogo modale) dovrebbe essere visualizzata davanti al resto del contenuto sullo schermo.