Uso di un controllo per modificare la proprietà di altri controlli
Quando si usano controlli, è possibile modificarne il funzionamento di un controllo specifico in base alle proprietà di un altro controllo. Ciò consente agli utenti di vedere le modifiche all'esperienza a seconda dell'input.
Si supponga ad esempio che l'app abbia un menu a discesa che consente all'utente di scegliere una dimensione del carattere piccola, media o grande. In base a tale impostazione potranno essere modificate dinamicamente le dimensioni del carattere in tutta l'app.


È anche possibile applicare una logica simile per i colori del carattere e di riempimento, la posizione dei controlli o la visualizzazione o meno di controlli in base alle selezioni dell'utente. Se un utente seleziona una casella di controllo "Nuovo cliente?", ad esempio, nella schermata verranno visualizzati i campi per l'inserimento di un nuovo cliente.


Uso degli input per regolare le posizioni di un controllo
Usare l'esempio seguente per comprendere il posizionamento dei controlli nel canvas e come usare l'input dell'utente per modificarlo. La posizione dei controlli nel canvas è basata su una combinazione di due proprietà: X e Y.
X: distanza tra il bordo sinistro di un controllo e il bordo sinistro della schermata.
Y: distanza tra il bordo superiore di un controllo e il bordo superiore della schermata.
Tenere presente che le proprietà X e Y si applicano a tutti i controlli ad eccezione delle schermate. Accedere all'app e fare pratica.
Innanzitutto, creare una nuova schermata per l'app selezionando + Nuova schermata nel pannello Visualizzazione struttura ad albero, quindi selezionare Vuoto.
Successivamente, inserire un controllo a discesa. Selezionare il pulsante + Inserisci e immettere drop nel campo di ricerca, quindi selezionare A discesa.
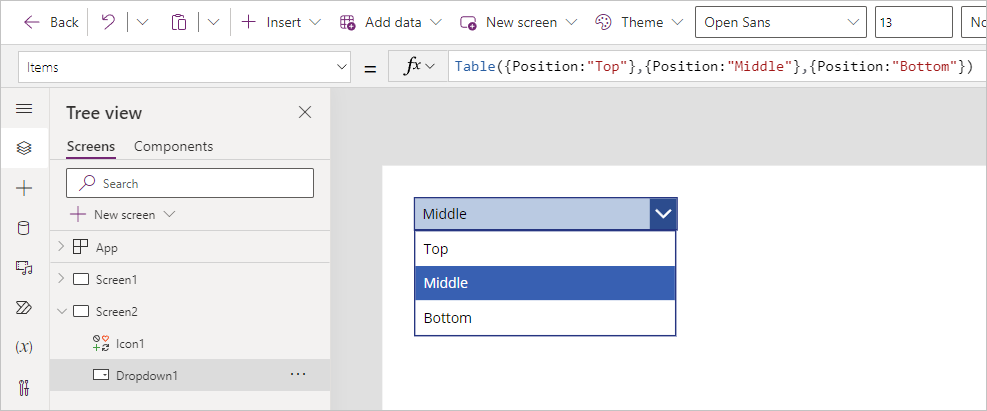
Modificare la proprietà Items nell'elenco a discesa da DropDownSample a quanto indicato di seguito:
Table({Position:"Top"},{Position:"Middle"},{Position:"Bottom"})In tal modo si crea una tabella di record con una singola colonna chiamata Posizione con tre record chiamati Alto, Basso e Medio. Se si seleziona il controllo a discesa tenendo premuto ALT vengono visualizzati questi valori.
Nota
Se mentre si esegue questa procedura la formula restituisce un errore, tenere presente che l'impostazione della lingua dell'ambiente Power Apps (o localizzazione) in uso può influire su alcuni separatori e operatori. Ad esempio, la formula Text(ThisItem.Price, "$ ##.00") è espressa in una lingua e in un'area geografica che usano il punto come separatore decimale, come il Giappone o il Regno Unito. La formula dovrebbe essere invece Text(ThisItem.Price; "$ ##,00") per una lingua e un'area geografica in cui si usa la virgola come separatore decimale, ad esempio Francia o Spagna.
L'operatore di selezione della proprietà (punto) in ThisItem.Price è sempre lo stesso, indipendentemente dal separatore decimale, ma notare che il separatore decimale e il separatore dell'operazione di concatenamento sono cambiati rispettivamente in virgola e punto e virgola. Internamente la formula non cambia. Cambia solo il modo in cui viene visualizzata e modificata dall'autore.
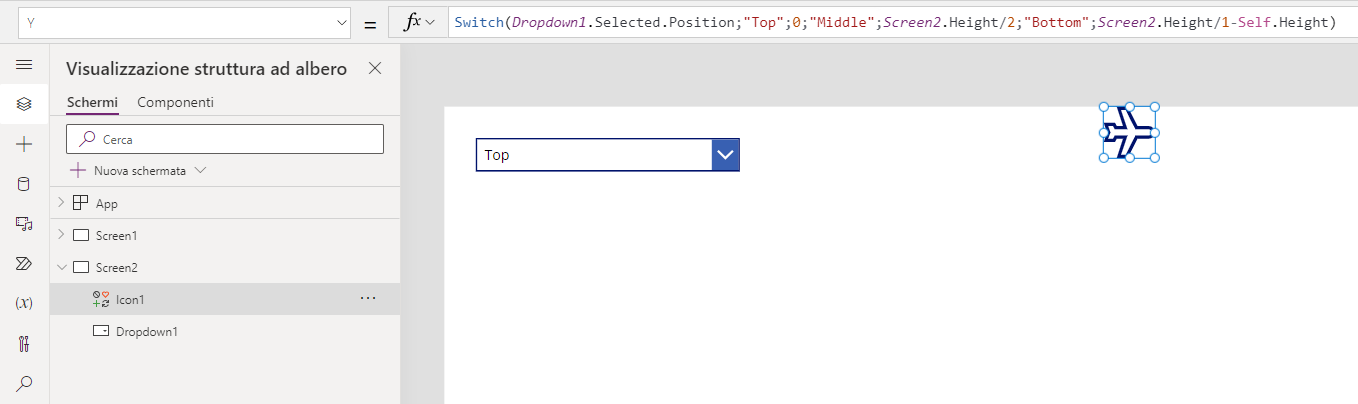
Successivamente, si aggiunge un controllo che è possibile riposizionare dinamicamente sulla schermata. Ancora una volta, selezionare + Inserisci nella barra multifunzione dell'app, immettere aereo nel campo di ricerca, quindi selezionare l'icona Aereo. Trascinare l'icona Aereo al centro della schermata.
Ora si visualizza l'icona Aereo a diverse altezze sulla schermata in base al controllo a discesa. A tale scopo, selezionare l'icona a forma di aereo e trovare la proprietà Y. Si noti che attualmente ha un valore numerico statico. Modificare il valore della proprietà Y nel modo seguente:
Switch(Dropdown1.SelectedText.Value,"Top",0,"Middle",Screen1.Height/2,"Bottom",Screen1.Height/1-Self.Height)Nota
Poiché il controllo a discesa potrebbe avere un nome diverso da Dropdown1, sostituire Dropdown1 con il nome specifico del controllo in uso.
Per provare e testare la formula, impostare la modalità anteprima per l'app. Selezionare ogni posizione nel menu a discesa. Notare che l'icona Aereo regola il valore di "altitudine" (o le coordinate Y) mentre si cambia il valore del dropdown.
Spiegazione
Siamo stati in grado di realizzare il movimento della nostra icona aereo perché la proprietà Y è solo un valore numerico. Tuttavia, non tutti i numeri funzionerebbero, quindi è stato necessario fornire numeri che mostrassero la nostra icona sullo schermo.
Abbiamo usato una funzione Switch basata sul valore di posizione del nostro controllo a discesa, assegnando un valore diverso a Y in base all'input dell'utente. Il valore zero è in alto, mentre l'intera altezza dello schermo è in basso. Abbiamo usato la proprietà Height del controllo dello schermo per tenere conto di qualsiasi piattaforma che usi l'app.
Abbiamo usato anche la proprietà Height dell'icona aereo (Self.Height) per il valore "Bottom" in modo da vedere l'icona aereo nella parte inferiore dello schermo, altrimenti sarebbe stata fuori dalla schermata visibile.
La modifica delle proprietà nei controlli permette di modificare il comportamento degli altri controlli. In questo modo è possibile personalizzare l'esperienza utente. Nel prossimo modulo si apprenderà come migliorare l'app applicando la formattazione condizionale.