Elaborazione di immagini e immagini
Prima di esplorare l'elaborazione delle immagini e altre funzionalità di visione artificiale, è utile considerare cosa sia effettivamente un'immagine nel contesto dei dati per un programma informatico.
Immagini come matrici di pixel
Per un computer, un'immagine è una matrice di valori numerici di pixel. Ad esempio, si consideri la matrice seguente:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
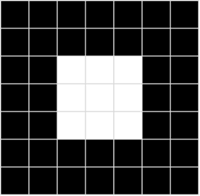
La matrice è costituita da sette righe e sette colonne, che rappresentano i valori dei pixel per un'immagine di 7x7 pixel (nota come risoluzione dell'immagine). Ogni pixel ha un valore compreso tra 0 (nero) e 255 (bianco); i valori compresi tra questi limiti rappresentano le sfumature di grigio. L'immagine rappresentata da questa matrice è simile all'immagine seguente (ingrandita):

La matrice di valori dei pixel per questa immagine è bidimensionale, ovvero rappresenta righe e colonne, o coordinate x e y, e definisce un singolo rettangolo di valori dei pixel. Un singolo livello di valori dei pixel come questo rappresenta un'immagine in scala di grigi. In realtà, la maggior parte delle immagini digitali è multidimensionale ed è costituita da tre livelli, denominati canali, che rappresentano le tonalità di colore rosso, verde e blu (RGB). Ad esempio, è possibile rappresentare un'immagine a colori definendo tre canali di valori dei pixel che creano la stessa forma quadrata dell'esempio precedente in scala di grigi:
Red:
150 150 150 150 150 150 150
150 150 150 150 150 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 150 150 150 150 150
150 150 150 150 150 150 150
Green:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
Blue:
255 255 255 255 255 255 255
255 255 255 255 255 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 255 255 255 255 255
255 255 255 255 255 255 255
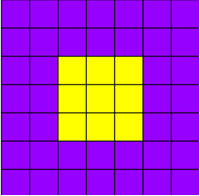
Ecco l'immagine risultante:

I quadrati viola sono rappresentati dalla combinazione:
Red: 150
Green: 0
Blue: 255
I quadrati gialli al centro sono rappresentati dalla combinazione:
Red: 255
Green: 255
Blue: 0
Uso dei filtri per elaborare le immagini
Un modo comune per eseguire attività di elaborazione delle immagini consiste nell'applicare filtri che modificano i valori dei pixel dell'immagine per creare un effetto visivo. Un filtro è definito da una o più matrici di valori dei pixel, denominati kernel di filtro. Ad esempio, è possibile definire il filtro con un kernel 3x3, come illustrato in questo esempio:
-1 -1 -1
-1 8 -1
-1 -1 -1
Il kernel viene quindi convoluto attraverso l’immagine, calcolando una somma ponderata per ogni patch di 3x3 pixel e assegnando il risultato a una nuova immagine. È più facile capire come funziona il filtro esplorando un esempio dettagliato.
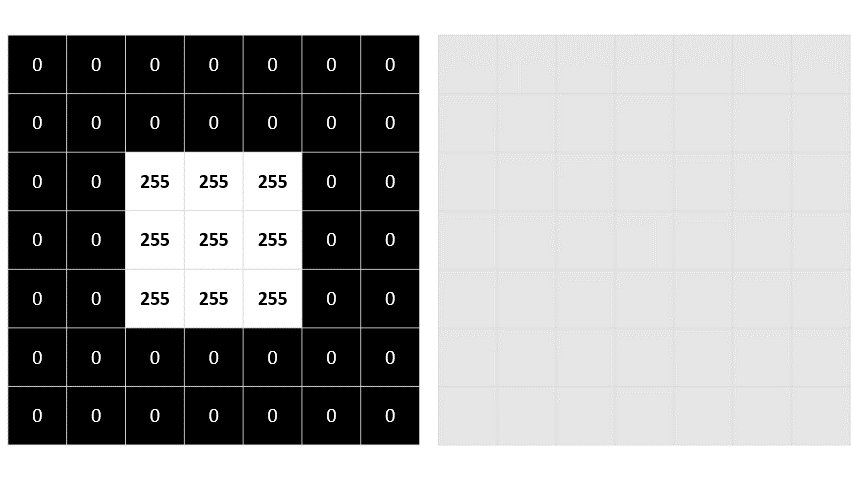
Si inizierà con l'immagine in scala di grigi esaminata in precedenza:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
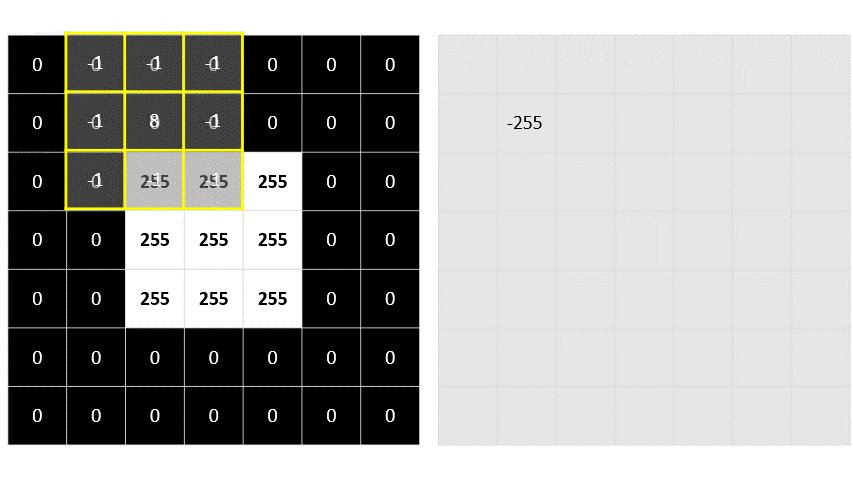
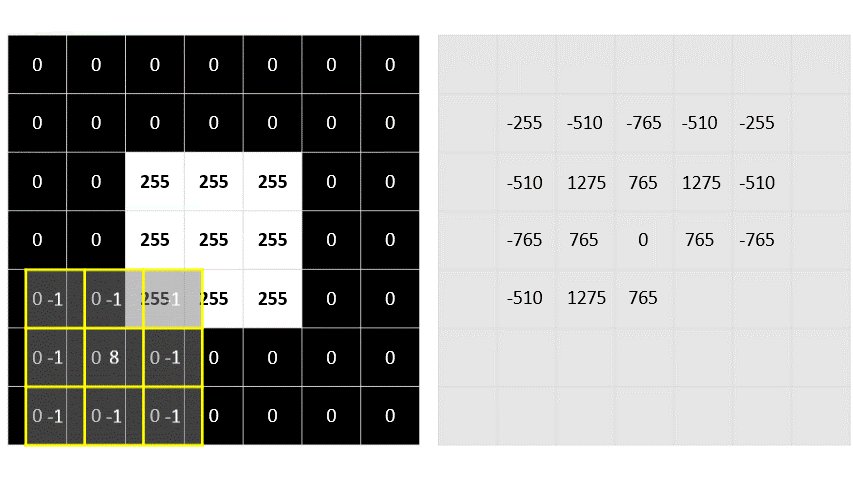
Prima di tutto, applichiamo il kernel del filtro alla patch in alto a sinistra dell'immagine, moltiplicando il valore di ogni pixel per il corrispondente valore di peso nel kernel e sommando i risultati:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (0 x -1) + (255 x -1) = -255
Il risultato (-255) diventa il primo valore di una nuova matrice. Si sposta quindi il kernel del filtro lungo un pixel a destra e si ripete l'operazione:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (255 x -1) + (255 x -1) = -510
Anche in questo caso, il risultato viene aggiunto alla nuova matrice, che ora contiene due valori:
-255 -510
Il processo viene ripetuto fino a quando il filtro non viene convoluto nell'intera immagine, come illustrato in questa animazione:

Il filtro viene convoluto nell'immagine, calcolando una nuova matrice di valori. Alcuni valori potrebbero non rientrare nell'intervallo di valori da 0 a 255 pixel, perciò i valori vengono adattati per rientrare in tale intervallo. A causa della forma del filtro, il bordo esterno dei pixel non viene calcolato, per cui viene applicato un valore di riempimento ( in genere 0). La matrice risultante rappresenta una nuova immagine in cui il filtro ha trasformato l'immagine originale. In questo caso, il filtro ha avuto l'effetto di evidenziare i bordi delle forme nell'immagine.
Per visualizzare più chiaramente l'effetto del filtro, ecco un esempio dello stesso filtro applicato a un'immagine reale:
| Immagine originale | Immagine filtrata |
|---|---|
 |
 |
Poiché il filtro viene convoluto nell'immagine, questo tipo di manipolazione delle immagini viene spesso definito filtraggio convoluzionale. Il filtro usato in questo esempio è un tipo di filtro particolare, denominato filtro di Laplace, che evidenzia i bordi degli oggetti in un'immagine. Esistono molti altri tipi di filtri che possono essere usati per creare effetti di sfocatura, nitidezza, inversione del colore e altri ancora.