Raccogliere gli attributi utente durante l'iscrizione
Esercizio - Raccogliere gli attributi utente durante l'iscrizione
Gli attributi utente sono valori raccolti dall'utente durante l'iscrizione self-service. Nelle impostazioni del flusso utente è possibile selezionare da un set di attributi utente predefiniti che si vuole raccogliere dai clienti. È anche possibile creare attributi utente personalizzati e aggiungerli al flusso utente durante l'iscrizione. Nella pagina di iscrizione l'utente immette le informazioni e queste vengono archiviate insieme al profilo nella directory. Ai fini del sito Web del supermercato online, si userà una combinazione di attributi predefiniti e un attributo personalizzato denominato special diet.
Nota
Sarà necessario almeno il ruolo directory Amministratore degli attributi dei flussi utente ID esterno per configurare gli attributi utente da raccogliere durante la registrazione.
Si desidera fornire un feedback? Saremmo felici di sapere come procede il progetto del modello di verifica. Ci piacerebbe sapere cosa ne pensi!
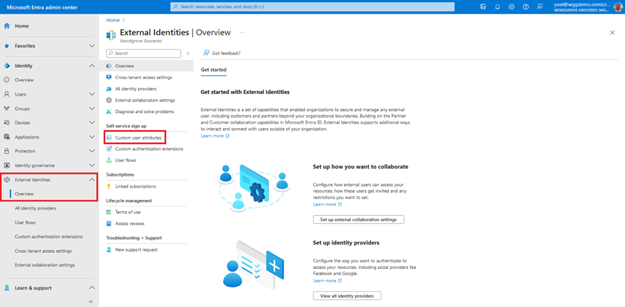
Per iniziare, verrà creato l'attributo utente personalizzato special diet. A tale scopo, accedere all'interfaccia di amministrazione di Microsoft Entra e passare a Identità esterne>Panoramica. Selezionare quindi Attributi utente personalizzati.
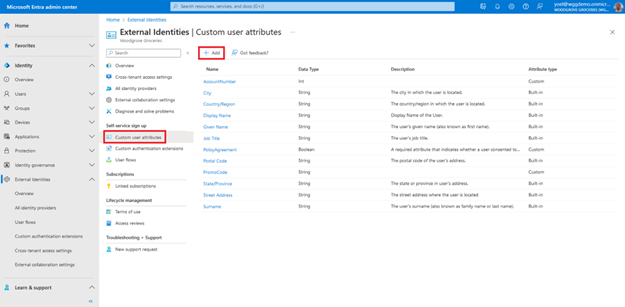
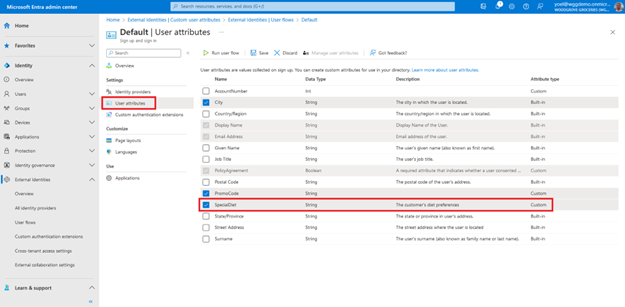
L'elenco contiene tutti gli attributi utente disponibili nel tenant, inclusi gli attributi utente personalizzati creati. La colonna Tipo di attributo indica se un attributo è predefinito o personalizzato. Selezionare Aggiungi per aggiungere un nuovo attributo.
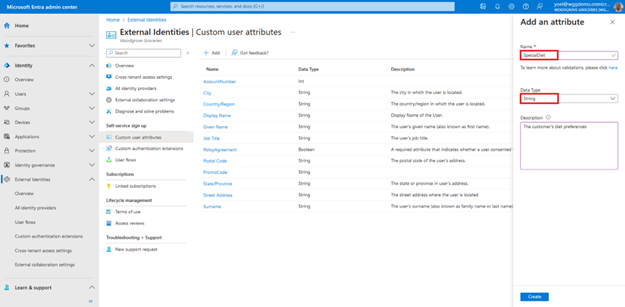
Nel riquadro Aggiungi un attributo immettere un Nome per l'attributo personalizzato. Ad esempio, SpecialDiet. In tipo di dati scegliere Stringa. In Descrizione immettere una descrizione dell'attributo personalizzato per uso interno. Questa descrizione non è visibile all'utente.
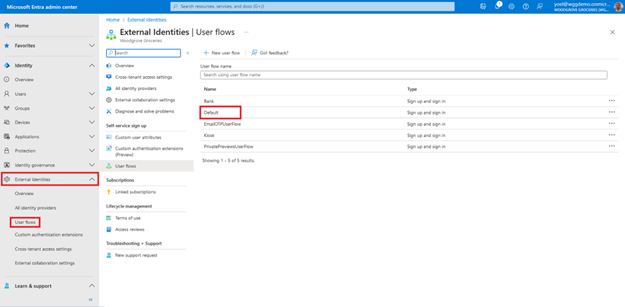
Dopo aver aggiunto l'attributo utente personalizzato al tenant, procedere per includere l'attributo utente personalizzato in un flusso di iscrizione. Passare a Identità>Identità esterne>Flussi utente. Selezionare quindi un flusso utente nell'elenco.
Selezionare Attributi utente. L'elenco include tutti gli attributi personalizzati definiti, come descritto nella sezione precedente. Ad esempio, il nuovo attributo SpecialDiet è ora visualizzato nell'elenco. Scegliere tutti gli attributi che si vuole raccogliere dall'utente durante l'iscrizione e selezionare Salva.
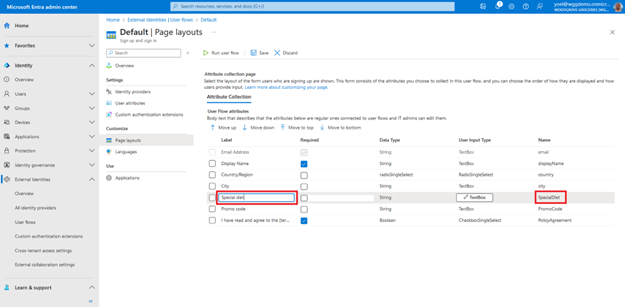
Come passaggio finale, si configurerà il layout della pagina di iscrizione. In Layout di pagina è possibile indicare quali sono gli attributi necessari e disporre l'ordine visualizzato. È anche possibile modificare le etichette degli attributi, creare pulsanti di opzione o caselle di controllo e altro ancora. Per il sito Web del supermercato, verrà aggiunta un'etichetta all'attributo denominato SpecialDiet. In Personalizza, selezionare Layout di pagina. Verranno visualizzati gli attributi scelti per la raccolta. Modificare l'etichetta degli attributi selezionando il valore nella colonna Etichetta e modificando il testo.
Molto bene. È stato aggiunto un attributo personalizzato al tenant, l'attributo personalizzato è stato aggiunto a un flusso utente, quindi è stata aggiunta un'etichetta all'attributo.
1. Creare un attributo personalizzato
Per creare un attributo personalizzato, eseguire la richiesta di Microsoft Graph seguente.
POST https://graph.microsoft.com/beta/identity/userFlowAttributes
{
"displayName": "SpecialDiet",
"description": "Customer's special diet",
"dataType": "string"
}
1.1 Copiare l'attributo personalizzato
Dalla risposta copiare il valore id dell'attributo personalizzato. Ad esempio:
{
"@odata.context": "https://graph.microsoft.com/beta/$metadata#identity/userFlowAttributes/$entity",
"id": "extension_a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1_SpecialDiet",
"displayName": "SpecialDiet",
"description": "Customer's special diet",
"userFlowAttributeType": "custom",
"dataType": "string"
}
2. Aggiungere un attributo a un flusso utente
Per aggiungere un attributo a un flusso utente, eseguire la richiesta di Microsoft Graph seguente. Sostituire il valore di {user-flow-ID} con l'ID flusso utente. Sostituire il valore di {attribute-ID} con l'ID attributo del passaggio precedente.
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
Esempio
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
3. (Facoltativo) Aggiornare il layout di pagina
In genere l'attributo viene visualizzato nella parte inferiore della pagina di iscrizione. È possibile aggiornare il layout della pagina di iscrizione. In Layout di pagina è possibile indicare quali attributi sono necessari e disporre l'ordine di visualizzazione. È anche possibile modificare le etichette degli attributi, creare pulsanti di opzione o caselle di controllo e altro ancora.
A tale scopo, è necessario aggiornare il flusso utente. Nel corpo della richiesta specificare solo i valori per le proprietà che devono essere aggiornate. Le proprietà esistenti che non sono incluse nel corpo della richiesta mantengono i valori precedenti o vengono ricalcolate in base alle modifiche apportate ad altri valori delle proprietà.
Avviso
La raccolta di input deve contenere tutti gli attributi. Per aggiungere o rimuovere attributi, assicurarsi di includere tutti gli altri attributi.
Sostituire il valore di {user-flow-ID} con l'ID flusso utente. Sostituire il valore di {attribute-ID} con l'ID attributo.
PATCH https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}
{
"@odata.type": "#microsoft.graph.externalUsersSelfServiceSignUpEventsFlow",
"onAttributeCollection": {
"@odata.type": "#microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp",
"attributeCollectionPage": {
"customStringsFileId": null,
"views": [
{
"title": null,
"description": null,
"inputs": [
{
"attribute": "email",
"label": "Email Address",
"inputType": "text",
"defaultValue": null,
"hidden": true,
"editable": false,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^[a-zA-Z0-9.!#$%&’'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$",
"options": []
},
{
"attribute": "displayName",
"label": "Display Name",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
},
{
"attribute": "country",
"label": "Country/Region",
"inputType": "radioSingleSelect",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": [
{
"label": "Australia",
"value": "au"
},
{
"label": "Spain",
"value": "es"
},
{
"label": "United States",
"value": "us"
}
]
},
{
"attribute": "city",
"label": "City",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
}, {
"attribute": "{attribute-ID}",
"label": "Special diet",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": []
}
]
}
]
}
}
}