Creare un Xamarin.Forms renderer visivo
Xamarin.Forms L'oggetto visivo consente la creazione e l'applicazione selettiva dei renderer agli VisualElement oggetti, senza dover creare viste sottoclassi Xamarin.Forms . Un renderer che specifica un IVisual tipo, come parte del relativo ExportRendererAttribute, verrà usato per eseguire il rendering esplicito nelle visualizzazioni, anziché per il renderer predefinito. Al momento della selezione del renderer, la Visual proprietà della visualizzazione viene controllata e inclusa nel processo di selezione del renderer.
Importante
Attualmente la Visual proprietà non può essere modificata dopo il rendering della visualizzazione, ma questa modifica verrà modificata in una versione futura.
Il processo di creazione e utilizzo di un Xamarin.Forms renderer visivo è:
- Creare renderer della piattaforma per la visualizzazione richiesta. Per altre informazioni, vedere Creare renderer.
- Creare un tipo che deriva da
IVisual. Per altre informazioni, vedere Creare un tipo IVisual. - Registrare il
IVisualtipo come parte diExportRendererAttributeche decora i renderer. Per altre informazioni, vedere Registrare il tipo IVisual. - Utilizzare il renderer visivo impostando la
Visualproprietà nella visualizzazione sulIVisualnome. Per altre informazioni, vedere Utilizzare il renderer visivo. - [facoltativo] Registrare un nome per il
IVisualtipo. Per altre informazioni, vedere Registrare un nome per il tipo IVisual.
Creare i renderer di piattaforma
Per informazioni sulla creazione di una classe renderer, vedere Renderer personalizzati. Si noti tuttavia che un Xamarin.Forms renderer visivo viene applicato a una visualizzazione senza dover sottoclassare la vista.
Le classi renderer descritte di seguito implementano un oggetto personalizzato Button che visualizza il testo con un'ombreggiatura.
iOS
L'esempio di codice seguente illustra il renderer dei pulsanti per iOS:
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
L'esempio di codice seguente illustra il renderer dei pulsanti per Android:
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
Creare un tipo IVisual
Nella libreria multipiattaforma creare un tipo che deriva da IVisual:
public class CustomVisual : IVisual
{
}
Il CustomVisual tipo può quindi essere registrato nelle classi renderer, consentendo Button agli oggetti di acconsentire esplicitamente all'uso dei renderer.
Registrare il tipo IVisual
Nei progetti della piattaforma aggiungere a ExportRendererAttribute livello di assembly:
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
In questo esempio per il progetto di piattaforma iOS, specifica ExportRendererAttribute che la classe verrà usata per eseguire il CustomButtonRenderer rendering degli oggetti che utilizzano Button , con il IVisual tipo registrato come terzo argomento. Un renderer che specifica un IVisual tipo, come parte del relativo ExportRendererAttribute, verrà usato per eseguire il rendering esplicito nelle visualizzazioni, anziché per il renderer predefinito.
Utilizzare il renderer visivo
Un Button oggetto può acconsentire esplicitamente all'uso delle classi renderer impostandone la Visual proprietà su Custom:
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
Nota
In XAML, un convertitore di tipi rimuove la necessità di includere il suffisso "Visual" nel valore della Visual proprietà. È tuttavia possibile specificare anche il nome completo del tipo.
Il codice C# equivalente è il seguente:
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
Al momento della selezione del renderer, la Visual proprietà di Button viene controllata e inclusa nel processo di selezione del renderer. Se non si trova un renderer, verrà usato il Xamarin.Forms renderer predefinito.
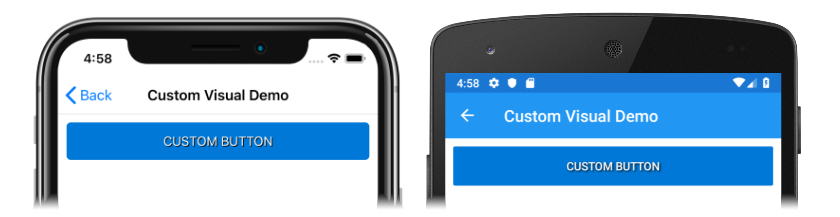
Gli screenshot seguenti mostrano il rendering Buttondi , che visualizza il testo con un'ombreggiatura:
Registrare un nome per il tipo IVisual
Può VisualAttribute essere utilizzato per registrare facoltativamente un nome diverso per il IVisual tipo. Questo approccio può essere usato per risolvere i conflitti di denominazione tra librerie visive diverse o in situazioni in cui si vuole solo fare riferimento a un oggetto Visivo con un nome diverso rispetto al nome del tipo.
Deve VisualAttribute essere definito a livello di assembly nella libreria multipiattaforma o nel progetto di piattaforma:
[assembly: Visual("MyVisual", typeof(CustomVisual))]
Il IVisual tipo può quindi essere utilizzato tramite il nome registrato:
<Button Visual="MyVisual"
... />
Nota
Quando si utilizza un oggetto Visivo tramite il nome registrato, è necessario includere qualsiasi suffisso "Visual".