Xamarin.Forms ToolbarItem
La Xamarin.FormsToolbarItem classe è un tipo speciale di pulsante che può essere aggiunto alla raccolta di ToolbarItems un Page oggetto. Ogni ToolbarItem oggetto verrà visualizzato come pulsante nella barra di spostamento dell'applicazione. Un'istanza ToolbarItem può avere un'icona e apparire come voce di menu primaria o secondaria. La classe ToolbarItem eredita da MenuItem.
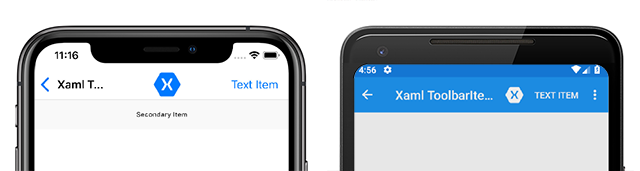
Gli screenshot seguenti mostrano ToolbarItem gli oggetti nella barra di spostamento in iOS e Android:

La ToolbarItem classe definisce le proprietà seguenti:
Orderè unToolbarItemOrdervalore di enumerazione che determina se l'istanzaToolbarItemviene visualizzata nel menu primario o secondario.Priorityè unintegervalore che determina l'ordine di visualizzazione degli elementi nella raccolta diToolbarItemsunPageoggetto.
La ToolbarItem classe eredita le proprietà in genere usate dalla MenuItem classe :
Commandè un oggettoICommandche consente l'associazione di azioni utente, ad esempio tocco di dito o clic, ai comandi definiti in un modello di visualizzazione.CommandParameterè unobjectoggetto che specifica il parametro che deve essere passato aCommand.IconImageSourceè unImageSourcevalore che determina l'icona di visualizzazione in unToolbarItemoggetto .Textè unstringoggetto che determina il testo visualizzato in unToolbarItemoggetto .
Queste proprietà sono supportate da BindableProperty oggetti in modo che un'istanza ToolbarItem possa essere la destinazione dei data binding.
Nota
Un'alternativa alla creazione di una barra degli strumenti da ToolbarItem oggetti consiste nell'impostare la NavigationPage.TitleView proprietà associata su una classe di layout che contiene più visualizzazioni. Per altre informazioni, vedere Visualizzazione delle visualizzazioni nella barra di spostamento.
Creare un oggetto ToolbarItem
È possibile creare un'istanza di un ToolbarItem oggetto in XAML. Le Text proprietà e IconImageSource possono essere impostate per determinare la modalità di visualizzazione del pulsante nella barra di spostamento. Nell'esempio seguente viene illustrato come creare un'istanza ToolbarItem di con alcuni set di proprietà comuni e aggiungerla a una ContentPageraccolta di ToolbarItems :
<ContentPage.ToolbarItems>
<ToolbarItem Text="Example Item"
IconImageSource="example_icon.png"
Order="Primary"
Priority="0" />
</ContentPage.ToolbarItems>
In questo esempio viene generato un ToolbarItem oggetto con testo, un'icona e viene visualizzata per prima nell'area della barra di spostamento primaria. È anche possibile creare un oggetto ToolbarItem nel codice e aggiungerlo alla ToolbarItems raccolta:
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
Il file rappresentato da string, fornito come IconImageSource proprietà , deve esistere in ogni progetto di piattaforma.
Nota
Gli asset di immagine vengono gestiti in modo diverso in ogni piattaforma. Un ImageSource oggetto può provenire da origini che includono un file locale o una risorsa incorporata, un URI o un flusso. Per altre informazioni sull'impostazione della IconImageSource proprietà e delle immagini in Xamarin.Forms, vedere Immagini in Xamarin.Forms.
Definire il comportamento del pulsante
La ToolbarItem classe eredita l'evento Clicked dalla MenuItem classe . Un gestore eventi può essere associato all'evento Clicked per reagire ai tocco o ai clic sulle ToolbarItem istanze in XAML:
<ToolbarItem ...
Clicked="OnItemClicked" />
Un gestore eventi può essere collegato anche nel codice:
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
Gli esempi precedenti hanno fatto riferimento a un OnItemClicked gestore eventi. Il codice seguente illustra un'implementazione di esempio:
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
ToolbarItem gli oggetti possono anche usare le Command proprietà e CommandParameter per reagire all'input dell'utente senza gestori eventi. Per altre informazioni sull'interfaccia ICommand e sul data binding MVVM, vedere Xamarin.Forms Comportamento MVVM di MenuItem.
Abilitare o disabilitare un oggetto ToolbarItem in fase di esecuzione
Per abilitare la disabilitazione di un oggetto ToolbarItem in fase di esecuzione, associarne la Command proprietà a un'implementazione ICommand e assicurarsi che un canExecute delegato abiliti e disabiliti l'oggetto in base alle ICommand esigenze.
Per altre informazioni, vedere Abilitare o disabilitare un oggetto MenuItem in fase di esecuzione.
Menu primario e secondario
L'enumerazione ToolbarItemOrder ha Defaultvalori , Primarye Secondary .
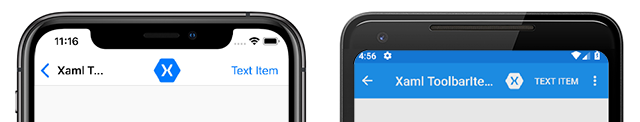
Quando la Order proprietà è impostata su Primary, l'oggetto ToolbarItem verrà visualizzato nella barra di spostamento principale su tutte le piattaforme. ToolbarItem gli oggetti sono classificati in ordine di priorità rispetto al titolo della pagina, che verrà troncato per liberare spazio per gli elementi. Gli screenshot seguenti mostrano ToolbarItem gli oggetti nel menu principale in iOS e Android:

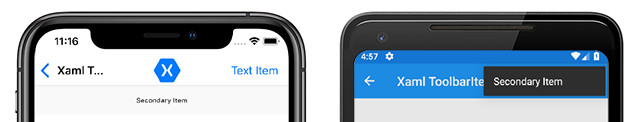
Quando la proprietà è impostata su Secondary, il Order comportamento varia a seconda delle piattaforme. In UWP e Android il Secondary menu voci viene visualizzato come tre puntini che possono essere toccati o selezionati per visualizzare gli elementi in un elenco verticale. In iOS il Secondary menu voci viene visualizzato sotto la barra di spostamento come elenco orizzontale. Gli screenshot seguenti mostrano un menu secondario in iOS e Android:

Avviso
Il comportamento dell'icona negli ToolbarItem oggetti su cui è impostata Secondary la proprietà Order è incoerente tra le piattaforme. Evitare di impostare la IconImageSource proprietà per gli elementi visualizzati nel menu secondario.