Xamarin.Forms Etichetta
Visualizzare il testo in Xamarin.Forms
La Label visualizzazione viene utilizzata per la visualizzazione di testo, sia singola che multilinea. Le etichette possono avere decorazioni di testo, testo colorato e usare tipi di carattere personalizzati (famiglie, dimensioni e opzioni).
Decorazioni di testo
Le decorazioni di testo sottolineate e barrate possono essere applicate alle Label istanze impostando la Label.TextDecorations proprietà su uno o più TextDecorations membri di enumerazione:
NoneUnderlineStrikethrough
L'esempio XAML seguente illustra l'impostazione della Label.TextDecorations proprietà :
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Il codice C# equivalente è il seguente:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
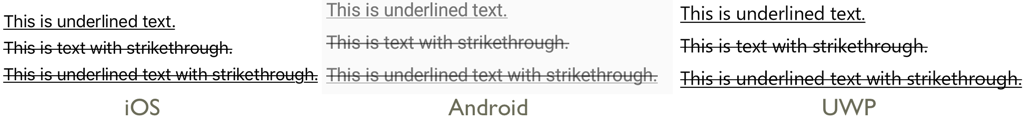
Gli screenshot seguenti mostrano i TextDecorations membri di enumerazione applicati alle Label istanze:

Nota
Le decorazioni di testo possono essere applicate anche alle Span istanze. Per altre informazioni sulla Span classe, vedere Testo formattato.
Trasformare il testo
Un Label oggetto può trasformare la combinazione di maiuscole e minuscole del testo archiviato nella Text proprietà impostando la TextTransform proprietà su un valore dell'enumerazione TextTransform . Questa enumerazione ha quattro valori:
Noneindica che il testo non verrà trasformato.Defaultindica che verrà usato il comportamento predefinito per la piattaforma. Questo è il valore predefinito per la proprietàTextTransform.Lowercaseindica che il testo verrà trasformato in minuscolo.Uppercaseindica che il testo verrà trasformato in maiuscolo.
L'esempio seguente illustra la trasformazione del testo in maiuscolo:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Il codice C# equivalente è il seguente:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Spaziatura caratteri
La spaziatura dei caratteri può essere applicata alle Label istanze impostando la Label.CharacterSpacing proprietà su un double valore:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Il codice C# equivalente è il seguente:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Il risultato è che i caratteri nel testo visualizzato da Label sono unità indipendenti dal dispositivo distanziate CharacterSpacing .
Nuove righe
Esistono due tecniche principali per forzare il testo in una Label nuova riga, da XAML:
- Usare il carattere di avanzamento riga Unicode, ovvero " ".
- Specificare il testo usando la sintassi degli elementi proprietà.
Il codice seguente illustra un esempio di entrambe le tecniche:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
In C# il testo può essere forzato in una nuova riga con il carattere "\n":
Label label = new Label { Text = "First line\nSecond line" };
Colori
Le etichette possono essere impostate per usare un colore di testo personalizzato tramite la proprietà associabile TextColor .
È necessario prestare particolare attenzione per garantire che i colori saranno utilizzabili su ogni piattaforma. Poiché ogni piattaforma ha impostazioni predefinite diverse per i colori di testo e di sfondo, è necessario prestare attenzione a selezionare un valore predefinito che funzioni su ognuno di essi.
L'esempio XAML seguente imposta il colore del testo di un oggetto Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Il codice C# equivalente è il seguente:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
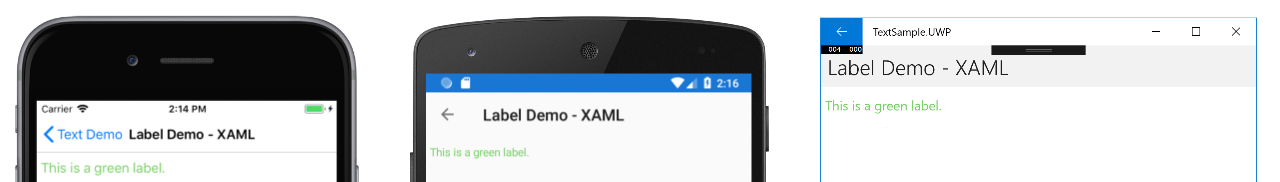
Gli screenshot seguenti mostrano il risultato dell'impostazione della TextColor proprietà :

Per altre informazioni sui colori, vedere Colori.
Tipi di carattere
Per altre informazioni sulla specifica dei tipi di carattere in un Labeloggetto , vedere Tipi di carattere.
Troncamento e wrapping
Le etichette possono essere impostate per gestire il testo che non può essere inserito in una sola riga in uno dei diversi modi, esposti dalla LineBreakMode proprietà . LineBreakMode è un'enumerazione con i valori seguenti:
- HeadTruncation : tronca la testa del testo, che mostra la fine.
- CharacterWrap : esegue il wrapping del testo in una nuova riga in corrispondenza di un limite di caratteri.
- MiddleTruncation : visualizza l'inizio e la fine del testo, con la sostituzione centrale con i puntini di sospensione.
- NoWrap : non esegue il wrapping del testo, visualizzando solo il testo possibile su una riga.
- TailTruncation : mostra l'inizio del testo, troncando la fine.
- WordWrap : esegue il wrapping del testo al limite della parola.
Visualizzare un numero specifico di righe
Il numero di righe visualizzate da un Label oggetto può essere specificato impostando la Label.MaxLines proprietà su un int valore:
- Quando
MaxLinesè -1, ovvero il valore predefinito,Labelrispetta il valore dellaLineBreakModeproprietà per mostrare una sola riga, possibilmente troncata o tutte le righe con tutto il testo. - Quando
MaxLinesè 0, l'oggettoLabelnon viene visualizzato. - Quando
MaxLinesè 1, il risultato è identico all'impostazione dellaLineBreakModeproprietà suNoWrap,HeadTruncation,MiddleTruncationoTailTruncation. Tuttavia, l'oggettoLabelrispetterà il valore dellaLineBreakModeproprietà in relazione alla posizione dei puntini di sospensione, se applicabile. - Quando
MaxLinesè maggiore di 1, verràLabelvisualizzato fino al numero specificato di righe, rispettando il valore dellaLineBreakModeproprietà in relazione alla posizione di un puntino di sospensione, se applicabile. Tuttavia, l'impostazione dellaMaxLinesproprietà su un valore maggiore di 1 non ha alcun effetto se laLineBreakModeproprietà è impostata suNoWrap.
Nell'esempio XAML seguente viene illustrata l'impostazione della MaxLines proprietà su un Labeloggetto :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Il codice C# equivalente è il seguente:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
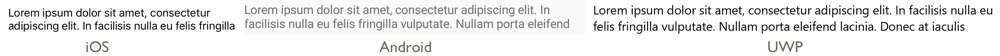
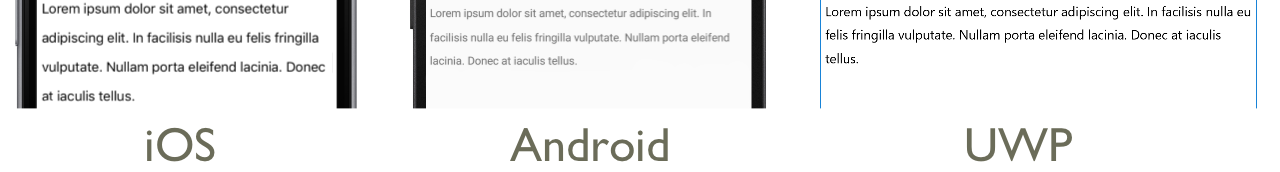
Gli screenshot seguenti mostrano il risultato dell'impostazione della MaxLines proprietà su 2, quando il testo è sufficientemente lungo da occupare più di 2 righe:

Visualizzare HTML
La Label classe ha una TextType proprietà , che determina se l'istanza Label deve visualizzare testo normale o testo HTML. Questa proprietà deve essere impostata su uno dei membri dell'enumerazione TextType :
Textindica cheLabelvisualizzerà il testo normale ed è il valore predefinito dellaLabel.TextTypeproprietà .Htmlindica cheLabelverrà visualizzato testo HTML.
Pertanto, Label le istanze possono visualizzare HTML impostando la Label.TextType proprietà su Htmle la Label.Text proprietà su una stringa HTML:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
Nell'esempio precedente, i caratteri tra virgolette doppie nel codice HTML devono essere preceduti da un carattere di escape usando il \ simbolo .
In XAML le stringhe HTML possono diventare illeggibili a causa dell'escape dei < simboli e > :
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
In alternativa, per una maggiore leggibilità, il codice HTML può essere inlined in una CDATA sezione:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
In questo esempio la Label.Text proprietà viene impostata sulla stringa HTML inlined nella CDATA sezione . Questa operazione funziona perché la Text proprietà è per ContentProperty la Label classe .
Gli screenshot seguenti mostrano un Label codice HTML visualizzato:

Importante
La visualizzazione del codice HTML in un Label oggetto è limitata ai tag HTML supportati dalla piattaforma sottostante.
Testo formattato
Le etichette espongono una FormattedText proprietà che consente la presentazione del testo con più tipi di carattere e colori nella stessa visualizzazione.
La FormattedText proprietà è di tipo FormattedString, che comprende una o più Span istanze, impostate tramite la Spans proprietà . Per impostare l'aspetto visivo, è possibile usare le proprietà seguenti Span :
BackgroundColor: colore dello sfondo dell'intervallo.CharacterSpacing, di tipodouble, è la spaziatura tra i caratteri delSpantesto.Font: tipo di carattere per il testo nell'intervallo.FontAttributes: attributi del tipo di carattere per il testo nell'intervallo.FontFamily: famiglia di caratteri a cui appartiene il tipo di carattere per il testo nell'intervallo.FontSize: la dimensione del tipo di carattere per il testo nell'intervallo.ForegroundColor: colore del testo nell'intervallo. Questa proprietà è obsoleta ed è stata sostituita dallaTextColorproprietà .LineHeight: moltiplicatore da applicare all'altezza della riga predefinita dell'intervallo. Per altre informazioni, vedere Altezza riga.Style: lo stile da applicare all'intervallo.Text: testo dell'intervallo.TextColor: colore del testo nell'intervallo.TextDecorations- le decorazioni da applicare al testo nell'intervallo. Per altre informazioni, vedere Decorazioni di testo.
Le BackgroundColorproprietà , Texte Text associabili hanno una modalità di associazione predefinita di OneWay. Per altre informazioni su questa modalità di associazione, vedere La modalità di associazione predefinita nella guida alla modalità di binding.
Inoltre, la GestureRecognizers proprietà può essere usata per definire una raccolta di riconoscitori di movimenti che risponderanno ai movimenti in Span.
Nota
Non è possibile visualizzare il codice HTML in un oggetto Span.
L'esempio XAML seguente illustra una FormattedText proprietà costituita da tre Span istanze:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Il codice C# equivalente è il seguente:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Importante
La Text proprietà di un Span oggetto può essere impostata tramite il data binding. Per altre informazioni, vedere Data Binding.
Si noti che un Span oggetto può anche rispondere a tutti i movimenti aggiunti alla raccolta dell'intervallo GestureRecognizers . Ad esempio, un TapGestureRecognizer oggetto è stato aggiunto al secondo Span negli esempi di codice precedenti. Pertanto, quando questo Span viene toccato, risponderà TapGestureRecognizer eseguendo l'oggetto ICommand definito dalla Command proprietà . Per altre informazioni sui riconoscitori di movimento, vedere Xamarin.Forms Movimenti.
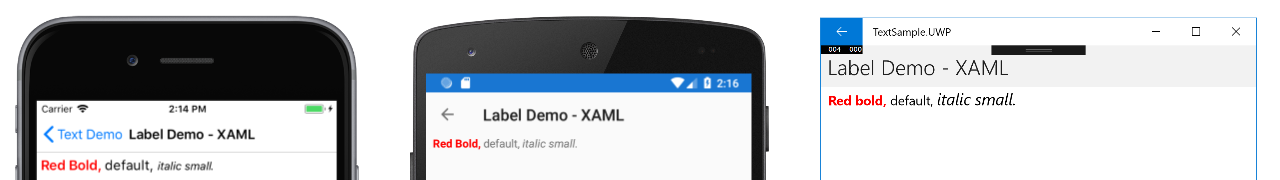
Gli screenshot seguenti mostrano il risultato dell'impostazione della FormattedString proprietà su tre Span istanze:

Line height
L'altezza verticale di e Label un Span oggetto può essere personalizzata impostando la Label.LineHeight proprietà o Span.LineHeight su un double valore. In iOS e Android questi valori sono moltiplicatori dell'altezza della riga originale e nella piattaforma UWP (Universal Windows Platform) (UWP) il Label.LineHeight valore della proprietà è un moltiplicatore delle dimensioni del carattere dell'etichetta.
Nota
- In iOS le
Label.LineHeightproprietà eSpan.LineHeightmodificano l'altezza della riga del testo che si adatta a una singola riga e il testo che esegue il wrapping su più righe. - In Android, le
Label.LineHeightproprietà eSpan.LineHeightmodificano solo l'altezza della riga del testo che esegue il wrapping su più righe. - Nella piattaforma UWP, la
Label.LineHeightproprietà modifica l'altezza della riga del testo che esegue il wrapping su più righe e laSpan.LineHeightproprietà non ha alcun effetto.
Nell'esempio XAML seguente viene illustrata l'impostazione della LineHeight proprietà su un Labeloggetto :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Il codice C# equivalente è il seguente:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
Gli screenshot seguenti mostrano il risultato dell'impostazione della Label.LineHeight proprietà su 1.8:

Nell'esempio XAML seguente viene illustrata l'impostazione della LineHeight proprietà su un Spanoggetto :
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Il codice C# equivalente è il seguente:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
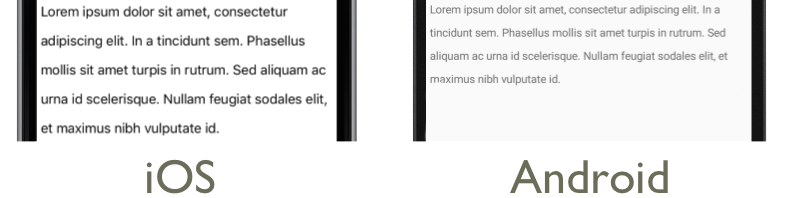
Gli screenshot seguenti mostrano il risultato dell'impostazione della Span.LineHeight proprietà su 1.8:

Spaziatura
Padding rappresenta lo spazio tra un elemento e i relativi elementi figlio e viene utilizzato per separare l'elemento dal relativo contenuto. La spaziatura interna può essere applicata alle Label istanze impostando la Label.Padding proprietà su un Thickness valore:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Il codice C# equivalente è il seguente:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Importante
In iOS, quando viene creato un oggetto Label che imposta la Padding proprietà, la spaziatura interna verrà applicata e il valore di riempimento può essere aggiornato in un secondo momento. Tuttavia, quando viene creato un oggetto Label che non imposta la Padding proprietà , il tentativo di impostarlo in un secondo momento non avrà alcun effetto.
In Android e nel piattaforma UWP (Universal Windows Platform) è possibile specificare il valore della Padding proprietà quando Label viene creato o versione successiva.
Per altre informazioni sulla spaziatura interna, vedere Margini e spaziatura interna.
Collegamenti ipertestuali
Il testo visualizzato da Label e Span le istanze possono essere trasformati in collegamenti ipertestuali con l'approccio seguente:
- Impostare le
TextColorproprietà eTextDecorationdiLabeloSpan. - Aggiungere un oggetto
TapGestureRecognizerall'insiemeGestureRecognizersdiLabeloSpan, la cuiCommandproprietà è associata a unICommandoggetto e la cuiCommandParameterproprietà contiene l'URL da aprire. - Definire l'oggetto
ICommandche verrà eseguito dall'oggettoTapGestureRecognizer. - Scrivere il codice che verrà eseguito da
ICommand.
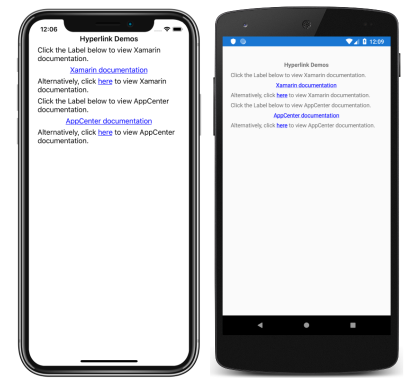
Nell'esempio di codice seguente viene illustrato un Label oggetto il cui contenuto è impostato da più Span istanze:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
In questo esempio, le prime e le terze Span istanze includono testo, mentre la seconda Span rappresenta un collegamento ipertestuale tappabile. Ha il colore del testo impostato su blu e ha una decorazione di testo sottolineato. In questo modo viene creato l'aspetto di un collegamento ipertestuale, come illustrato negli screenshot seguenti:
Quando viene toccato il collegamento ipertestuale, l'oggetto TapGestureRecognizer risponde eseguendo l'oggetto ICommand definito dalla relativa Command proprietà. Inoltre, l'URL specificato dalla CommandParameter proprietà verrà passato a ICommand come parametro.
Il code-behind per la pagina XAML contiene l'implementazione TapCommand :
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
TapCommand Esegue il Launcher.OpenAsync metodo , passando il valore della TapGestureRecognizer.CommandParameter proprietà come parametro. Il Launcher.OpenAsync metodo viene fornito da Xamarin.Essentialse apre l'URL in un Web browser. Pertanto, l'effetto complessivo è che quando il collegamento ipertestuale viene toccato nella pagina, viene visualizzato un Web browser e l'URL associato al collegamento ipertestuale viene spostato.
Creazione di una classe collegamento ipertestuale riutilizzabile
L'approccio precedente alla creazione di un collegamento ipertestuale richiede la scrittura di codice ripetitivo ogni volta che è necessario un collegamento ipertestuale nell'applicazione. Tuttavia, entrambe le Label classi e Span possono essere sottoclassate per creare HyperlinkLabel e HyperlinkSpan classi, con il riconoscimento movimento e il codice di formattazione del testo aggiunti.
L'esempio di codice seguente illustra una HyperlinkSpan classe :
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
La HyperlinkSpan classe definisce una Url proprietà e associata BindablePropertye il costruttore imposta l'aspetto del collegamento ipertestuale e l'oggetto TapGestureRecognizer che risponderà quando viene toccato il collegamento ipertestuale. Quando un HyperlinkSpan oggetto viene toccato, risponde TapGestureRecognizer eseguendo il Launcher.OpenAsync metodo per aprire l'URL, specificato dalla Url proprietà , in un Web browser.
La HyperlinkSpan classe può essere utilizzata aggiungendo un'istanza della classe al codice XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Applicazione di stili alle etichette
Le sezioni precedenti illustrano l'impostazione Label e Span le proprietà per ogni istanza. Tuttavia, i set di proprietà possono essere raggruppati in uno stile applicato in modo coerente a una o più visualizzazioni. Ciò può aumentare la leggibilità del codice e semplificare l'implementazione delle modifiche di progettazione. Per altre informazioni, vedere Stili.