Xamarin.Forms Entrata
Viene utilizzato per l'input Xamarin.FormsEntry di testo a riga singola. L'oggetto Entry, come la Editor visualizzazione, supporta più tipi di tastiera. Inoltre, Entry può essere usato come campo password.
Impostare e leggere testo
L'oggetto Entry, come altre visualizzazioni di presentazione di testo, espone la Text proprietà . Questa proprietà può essere utilizzata per impostare e leggere il testo presentato da Entry. L'esempio seguente illustra l'impostazione della Text proprietà in XAML:
<Entry x:Name="entry" Text="I am an Entry" />
In C#:
var entry = new Entry { Text = "I am an Entry" };
Per leggere il testo, accedere alla Text proprietà in C#:
var text = entry.Text;
Impostare il testo segnaposto
Può Entry essere impostato per visualizzare il testo segnaposto quando non archivia l'input dell'utente. Questa operazione viene eseguita impostando la Placeholder proprietà su e stringviene spesso usato per indicare il tipo di contenuto appropriato per .Entry Inoltre, il colore del testo segnaposto può essere controllato impostando la PlaceholderColor proprietà su :Color
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Nota
La larghezza di un Entry oggetto può essere definita impostando la relativa WidthRequest proprietà. Non dipendere dalla larghezza di un oggetto Entry definito in base al valore della relativa Text proprietà.
Impedire la voce di testo
È possibile impedire agli utenti di falsemodificare il testo in un Entry oggetto impostando la IsReadOnly proprietà con il valore predefinito , su true:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Nota
La IsReadonly proprietà non modifica l'aspetto visivo di un oggetto Entry, a differenza della IsEnabled proprietà che modifica anche l'aspetto visivo dell'oggetto in Entry grigio.
Trasformare il testo
Un Entry oggetto può trasformare la combinazione di maiuscole e minuscole del testo archiviato nella Text proprietà impostando la TextTransform proprietà su un valore dell'enumerazione TextTransform . Questa enumerazione ha quattro valori:
Noneindica che il testo non verrà trasformato.Defaultindica che verrà usato il comportamento predefinito per la piattaforma. Questo è il valore predefinito per la proprietàTextTransform.Lowercaseindica che il testo verrà trasformato in minuscolo.Uppercaseindica che il testo verrà trasformato in maiuscolo.
L'esempio seguente illustra la trasformazione del testo in maiuscolo:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Il codice C# equivalente è il seguente:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Limitare la lunghezza dell'input
La MaxLength proprietà può essere utilizzata per limitare la lunghezza di input consentita per .Entry Questa proprietà deve essere impostata su un numero intero positivo:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
Un MaxLength valore della proprietà 0 indica che non sarà consentito alcun input e un valore di int.MaxValue, ovvero il valore predefinito per un Entryoggetto , indica che non esiste alcun limite effettivo per il numero di caratteri che possono essere immessi.
Spaziatura caratteri
La spaziatura dei caratteri può essere applicata a un Entry oggetto impostando la Entry.CharacterSpacing proprietà su un double valore:
<Entry ...
CharacterSpacing="10" />
Il codice C# equivalente è il seguente:
Entry entry = new Entry { CharacterSpacing = 10 };
Il risultato è che i caratteri nel testo visualizzato da Entry sono unità indipendenti dal dispositivo distanziate CharacterSpacing .
Nota
Il valore della CharacterSpacing proprietà viene applicato al testo visualizzato dalle Text proprietà e Placeholder .
Campi password
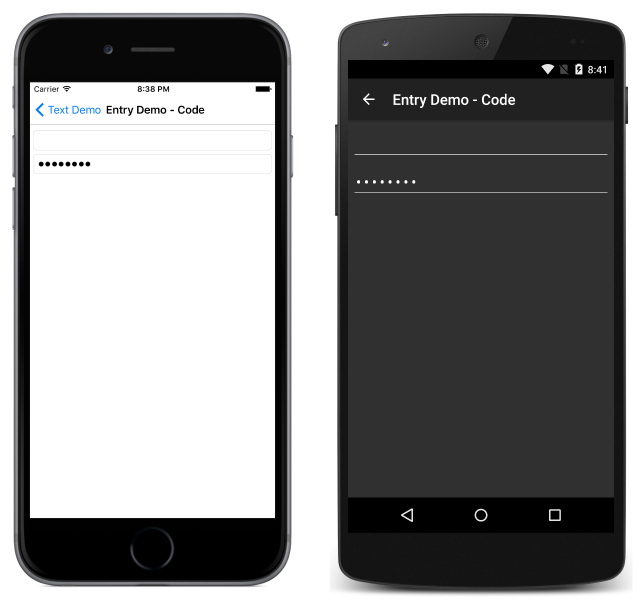
Entry fornisce la IsPassword proprietà . Quando IsPassword è true, il contenuto del campo verrà presentato come cerchi neri:
In XAML:
<Entry IsPassword="true" />
In C#:
var MyEntry = new Entry { IsPassword = true };

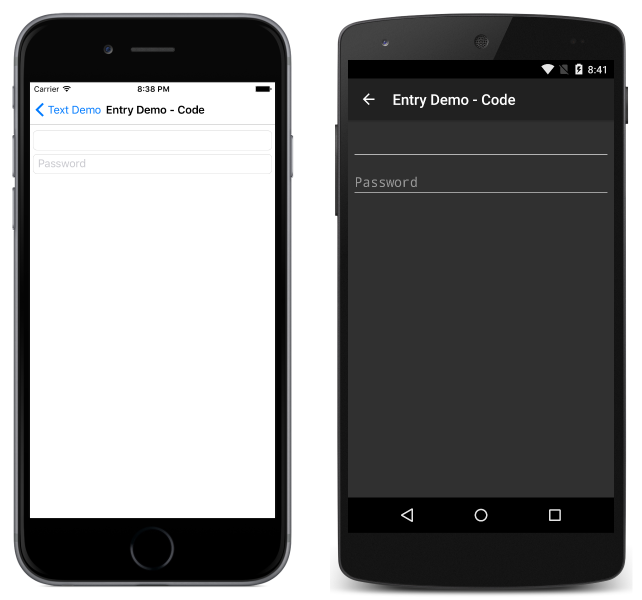
I segnaposto possono essere usati con le istanze di Entry configurate come campi password:
In XAML:
<Entry IsPassword="true" Placeholder="Password" />
In C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Impostare la posizione del cursore e la lunghezza della selezione del testo
La CursorPosition proprietà può essere utilizzata per restituire o impostare la posizione in cui verrà inserito il carattere successivo nella stringa archiviata nella Text proprietà :
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
Il valore predefinito della CursorPosition proprietà è 0, che indica che il testo verrà inserito all'inizio di Entry.
Inoltre, la SelectionLength proprietà può essere usata per restituire o impostare la lunghezza della selezione di testo all'interno di Entry:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
Il valore predefinito della SelectionLength proprietà è 0, che indica che non è selezionato alcun testo.
Visualizzare un pulsante di cancellazione
La ClearButtonVisibility proprietà può essere utilizzata per controllare se un oggetto Entry visualizza un pulsante di cancellazione, che consente all'utente di cancellare il testo. Questa proprietà deve essere impostata su un ClearButtonVisibility membro di enumerazione:
Neverindica che un pulsante di cancellazione non verrà mai visualizzato. È il valore predefinito per la proprietàEntry.ClearButtonVisibility.WhileEditingindica che un pulsante di cancellazione verrà visualizzato inEntry, mentre ha lo stato attivo e il testo.
L'esempio seguente mostra l'impostazione della proprietà in XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Il codice C# equivalente è il seguente:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
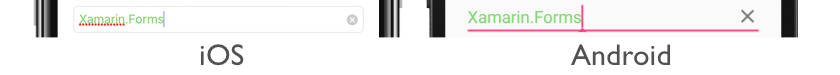
Gli screenshot seguenti mostrano un oggetto Entry con il pulsante deselezionato abilitato:

Personalizzare la tastiera
La tastiera visualizzata quando gli utenti interagiscono con un Entry oggetto possono essere impostate a livello di codice tramite la Keyboard proprietà , su una delle proprietà seguenti della Keyboard classe :
Chat- usata per messaggi di testo e posizioni in cui sono utili gli emoji.Default- tastiera predefinita.Email- usata per l'immissione di indirizzi di posta elettronica.Numeric- usata per l'immissione di numeri.Plain- usata per l'immissione di testo, senzaKeyboardFlagsspecificati.Telephone- usata per l'immissione di numeri di telefono.Text- usata per l'immissione di testo.Url- usata per l'immissione di percorsi di file e indirizzi Web.
Per ottenere questo risultato, è possibile procedere come segue in XAML:
<Entry Keyboard="Chat" />
Il codice C# equivalente è il seguente:
var entry = new Entry { Keyboard = Keyboard.Chat };
Esempi di ogni tastiera sono disponibili nel repository delle ricette .
La classe Keyboard include anche un metodo factory Create che può essere usato per personalizzare una tastiera, specificando il comportamento di maiuscole/minuscole, controllo ortografico e suggerimenti. I valori di enumerazione KeyboardFlags vengono specificati come argomenti del metodo, con la restituzione di un elemento Keyboard personalizzato. L'enumerazione KeyboardFlags contiene i valori seguenti:
None- non vengono aggiunte funzionalità alla tastiera.CapitalizeSentence- indica che la prima lettera della prima parola di ogni frase immessa verrà automaticamente scritta in maiuscolo.Spellcheck- indica che verrà eseguito il controllo ortografico sul testo immesso.Suggestions– indica che verranno offerti completamenti di parole per il testo immesso.CapitalizeWord- indica che la prima lettera di ogni parola verrà automaticamente scritta in maiuscolo.CapitalizeCharacter- indica che ogni carattere verrà scritto automaticamente in maiuscolo.CapitalizeNone- indica che non verrà applicata automaticamente la conversione in maiuscolo.All- indica che il controllo ortografico, i completamenti delle parole e la conversione in maiuscolo per le frasi verranno applicati al testo immesso.
L'esempio di codice XAML seguente mostra come personalizzare l'elemento Keyboard predefinito per offrire i completamenti delle parole e convertire in maiuscolo tutti i caratteri immessi:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Il codice C# equivalente è il seguente:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Personalizzare la chiave restituita
L'aspetto del tasto restituito sulla tastiera soft, che viene visualizzato quando un oggetto Entry ha lo stato attivo, può essere personalizzato impostando la ReturnType proprietà su un valore dell'enumerazione ReturnType :
Default: indica che non è necessaria alcuna chiave restituita specifica e che verrà usata l'impostazione predefinita della piattaforma.Done– indica una chiave restituita "Done".Go: indica una chiave restituita "Go".Next: indica una chiave restituita "Avanti".Search: indica una chiave restituita "Cerca".Send: indica una chiave restituita "Invia".
L'esempio XAML seguente illustra come impostare la chiave restituita:
<Entry ReturnType="Send" />
Il codice C# equivalente è il seguente:
var entry = new Entry { ReturnType = ReturnType.Send };
Nota
L'aspetto esatto della chiave restituita dipende dalla piattaforma. In iOS la chiave restituita è un pulsante basato su testo. Tuttavia, in Android e piattaforma UWP (Universal Windows Platform), il tasto restituito è un pulsante basato sull'icona.
Quando viene premuto il tasto restituito, viene generato l'evento Completed e viene eseguito qualsiasi ICommand elemento specificato dalla ReturnCommand proprietà . Inoltre, qualsiasi object specificato dalla ReturnCommandParameter proprietà verrà passato a ICommand come parametro. Per altre informazioni sui comandi, vedere l'articolo sull'interfaccia di comando.
Abilitare e disabilitare il controllo ortografico
La IsSpellCheckEnabled proprietà controlla se il controllo ortografico è abilitato. Per impostazione predefinita, la proprietà è impostata su true. Quando l'utente immette testo, vengono indicati errori di ortografia.
Tuttavia, per alcuni scenari di immissione di testo, ad esempio l'immissione di un nome utente, il controllo ortografico fornisce un'esperienza negativa e deve essere disabilitato impostando la IsSpellCheckEnabled proprietà su false:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Nota
Quando la IsSpellCheckEnabled proprietà è impostata su falsee non viene usata una tastiera personalizzata, il correttore ortografico nativo verrà disabilitato. Tuttavia, se è stato impostato un oggetto Keyboard che disabilita il controllo ortografico, ad esempio Keyboard.Chat, la IsSpellCheckEnabled proprietà viene ignorata. Pertanto, la proprietà non può essere utilizzata per abilitare il controllo ortografico per un Keyboard oggetto che lo disabilita in modo esplicito.
Abilitare e disabilitare la stima del testo
La IsTextPredictionEnabled proprietà controlla se la stima del testo e la correzione automatica del testo sono abilitate. Per impostazione predefinita, la proprietà è impostata su true. Quando l'utente immette testo, vengono presentate stime delle parole.
Tuttavia, per alcuni scenari di immissione di testo, ad esempio l'immissione di un nome utente, la stima del testo e la correzione automatica del testo offrono un'esperienza negativa e devono essere disabilitate impostando la IsTextPredictionEnabled proprietà su false:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Nota
Quando la IsTextPredictionEnabled proprietà è impostata su falsee non viene usata una tastiera personalizzata, la stima del testo e la correzione automatica del testo sono disabilitate. Tuttavia, se è stato impostato un oggetto Keyboard che disabilita la stima del testo, la IsTextPredictionEnabled proprietà viene ignorata. Pertanto, la proprietà non può essere utilizzata per abilitare la stima del testo per un oggetto Keyboard che la disabilita in modo esplicito.
Colori
La voce può essere impostata per usare colori di sfondo e testo personalizzati tramite le proprietà associabili seguenti:
- TextColor : imposta il colore del testo.
- BackgroundColor : imposta il colore visualizzato dietro il testo.
È necessario prestare particolare attenzione per garantire che i colori saranno utilizzabili su ogni piattaforma. Poiché ogni piattaforma ha impostazioni predefinite diverse per i colori di testo e di sfondo, spesso sarà necessario impostare entrambi se ne imposti uno.
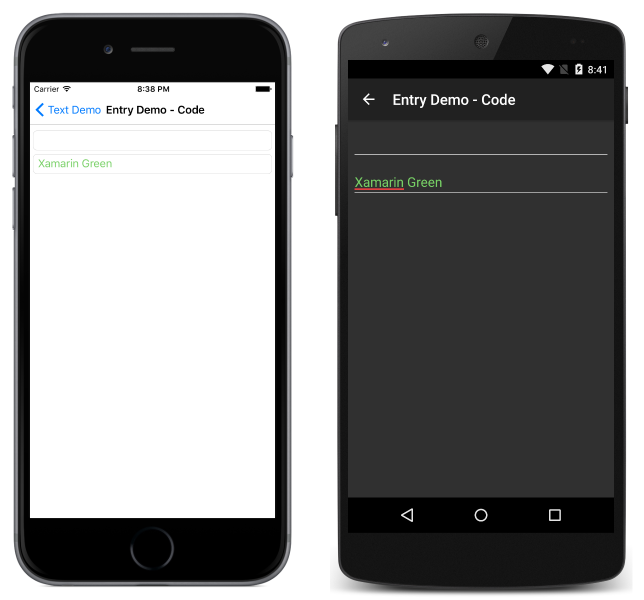
Usare il codice seguente per impostare il colore del testo di una voce:
In XAML:
<Entry TextColor="Green" />
In C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Si noti che il segnaposto non è interessato dall'oggetto specificato TextColor.
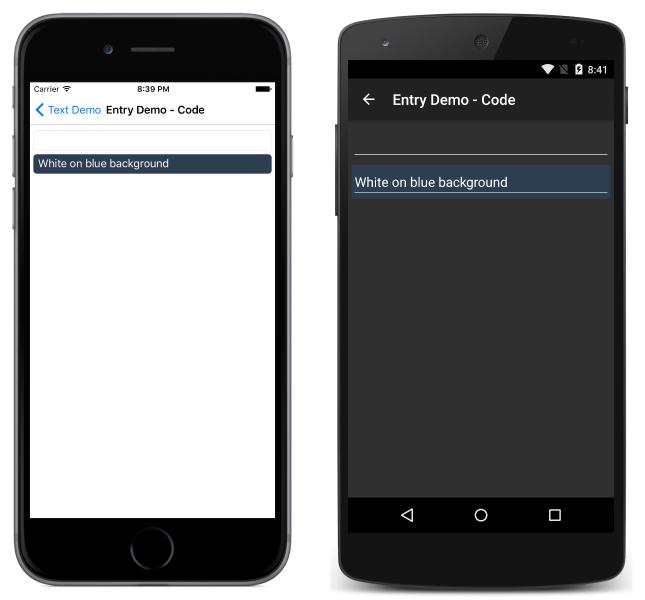
Per impostare il colore di sfondo in XAML:
<Entry BackgroundColor="#2c3e50" />
In C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Prestare attenzione a assicurarsi che i colori di sfondo e testo scelti siano utilizzabili in ogni piattaforma e non oscurano alcun testo segnaposto.Be careful to make sure that the background and text you choose are usable on each platform and don't obscure any placeholder text.
Eventi e interattività
La voce espone due eventi:
TextChanged: generato quando il testo cambia nella voce. Fornisce il testo prima e dopo la modifica.Completed: generato quando l'utente ha terminato l'input premendo il tasto restituito sulla tastiera.
Nota
La VisualElement classe, da cui Entry eredita, ha Focused anche eventi ed Unfocused .
Completato
L'evento Completed viene usato per reagire al completamento di un'interazione con una voce. Completed viene generato quando l'utente termina l'input con un campo premendo il tasto restituito sulla tastiera (o premendo tabulazioni nella piattaforma UWP). Il gestore per l'evento è un gestore eventi generico, che accetta il mittente e EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
L'evento completato può essere sottoscritto in XAML:
<Entry Completed="Entry_Completed" />
e C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Dopo che l'evento Completed viene generato, viene eseguito qualsiasi ICommand oggetto specificato dalla ReturnCommand proprietà , con l'oggetto object specificato dalla ReturnCommandParameter proprietà passata all'oggetto ICommand.
TextChanged
L'evento TextChanged viene usato per reagire a una modifica nel contenuto di un campo.
TextChangedviene generato ogni volta che viene modificato .Text Entry Il gestore per l'evento accetta un'istanza di TextChangedEventArgs. TextChangedEventArgs fornisce l'accesso ai valori precedenti e nuovi di Entry Text tramite le OldTextValue proprietà e NewTextValue :
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
L'evento TextChanged può essere sottoscritto in XAML:
<Entry TextChanged="Entry_TextChanged" />
e C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;