Xamarin.Forms TableView
TableView è una visualizzazione per la visualizzazione di elenchi scorrevoli di dati o scelte in cui sono presenti righe che non condividono lo stesso modello. A differenza di ListView, TableView non ha il concetto di , ItemsSourcequindi gli elementi devono essere aggiunti manualmente come elementi figlio.

Casi d'uso
TableView è utile quando:
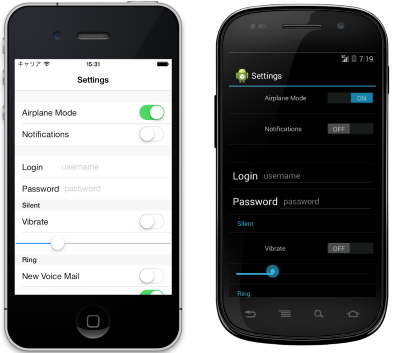
- presentazione di un elenco di impostazioni,
- raccolta di dati in un modulo o
- visualizzazione dei dati presentati in modo diverso da riga a riga (ad esempio numeri, percentuali e immagini).
TableView gestisce lo scorrimento e la disposizione delle righe in sezioni interessanti, un'esigenza comune per gli scenari precedenti. Quando disponibile, il TableView controllo usa la visualizzazione equivalente sottostante di ogni piattaforma, creando una ricerca nativa per ogni piattaforma.
Struttura
Gli elementi di un oggetto TableView sono organizzati in sezioni. Nella radice di TableView è TableRoot, che è padre di una o più TableSection istanze. Ognuno TableSection è costituito da un'intestazione e da una o più ViewCell istanze:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Il codice C# equivalente è il seguente:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
Aspetto
TableView espone la Intent proprietà , che può essere impostata su uno dei membri dell'enumerazione TableIntent :
Data: per l'utilizzo durante la visualizzazione delle voci di dati. Si noti che ListView può essere un'opzione migliore per lo scorrimento di elenchi di dati.Form: per l'utilizzo quando TableView funge da maschera.Menu: per l'utilizzo durante la presentazione di un menu di selezioni.Settings: per l'utilizzo durante la visualizzazione di un elenco di impostazioni di configurazione.
Il TableIntent valore scelto può influire sulla modalità di visualizzazione di TableView in ogni piattaforma. Anche se non esistono differenze chiare, è consigliabile selezionare l'elemento TableIntent più adatto a come si intende usare la tabella.
Inoltre, il colore del testo visualizzato per ognuno di essi TableSection può essere modificato impostando la TextColor proprietà su un oggetto Color.
Celle predefinite
Xamarin.Forms viene fornito con celle predefinite per la raccolta e la visualizzazione di informazioni. Anche se ListView e TableView possono usare tutte le stesse celle SwitchCell e EntryCell sono i più rilevanti per uno TableView scenario.
Per una descrizione dettagliata di TextCell e ImageCell, vedere Aspetto cella ListView.
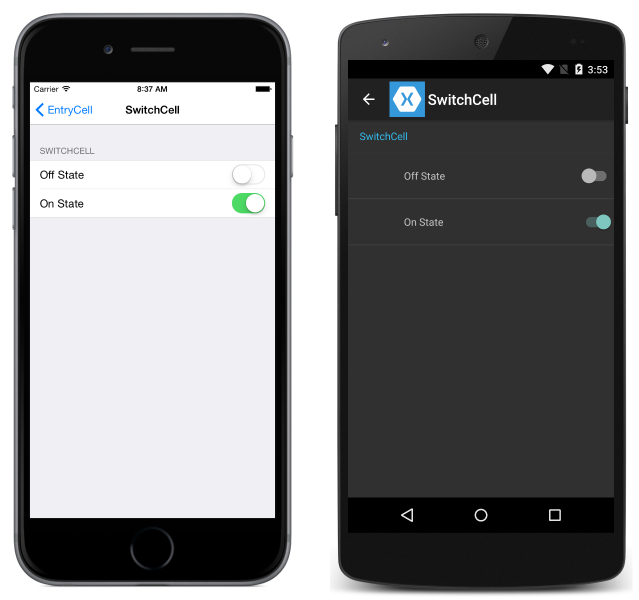
SwitchCell
SwitchCell è il controllo da usare per presentare e acquisire uno stato on/off o true/false . Questo file definisce le proprietà seguenti:
Text: testo da visualizzare accanto all'interruttore.On: indica se l'opzione viene visualizzata come attivata o disattivata.OnColor– dell'interruttoreColorquando si trova nella posizione in cui si trova.
Tutte queste proprietà sono associabili.
SwitchCell espone anche l'evento OnChanged , consentendo di rispondere alle modifiche nello stato della cella.

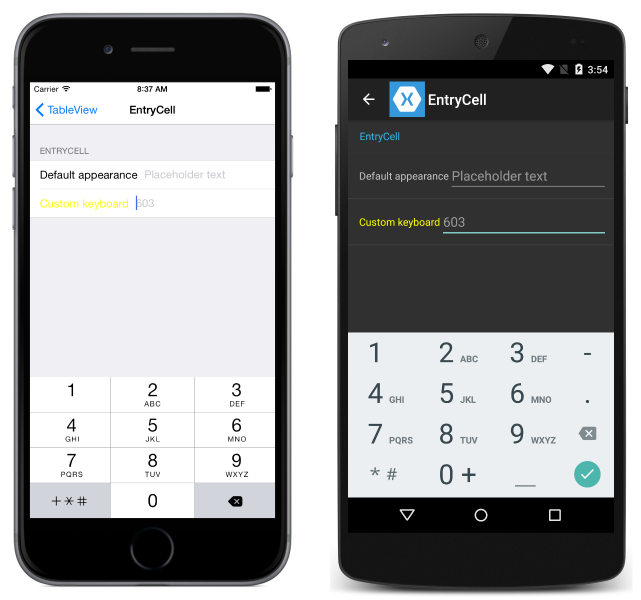
EntryCell
EntryCell è utile quando è necessario visualizzare i dati di testo che l'utente può modificare. Questo file definisce le proprietà seguenti:
Keyboard: tastiera da visualizzare durante la modifica. Sono disponibili opzioni per elementi come valori numerici, posta elettronica, numeri di telefono e così via. Vedere la documentazione dell'API.Label: testo dell'etichetta da visualizzare a sinistra del campo di immissione del testo.LabelColor: colore del testo dell'etichetta.Placeholder: testo da visualizzare nel campo di immissione quando è null o vuoto. Questo testo scompare all'inizio della voce di testo.Text: testo nel campo di immissione.HorizontalTextAlignment: allineamento orizzontale del testo. I valori sono allineati al centro, a sinistra o a destra. Vedere la documentazione dell'API.VerticalTextAlignment: allineamento verticale del testo. I valori sonoStart,CenteroEnd.
EntryCell espone anche l'evento Completed , che viene generato quando l'utente preme il pulsante 'done' sulla tastiera durante la modifica del testo.

Celle personalizzate
Quando le celle predefinite non sono sufficienti, le celle personalizzate possono essere usate per presentare e acquisire dati nel modo appropriato per l'app. Ad esempio, potrebbe essere necessario presentare un dispositivo di scorrimento per consentire a un utente di scegliere l'opacità di un'immagine.
Tutte le celle personalizzate devono derivare da , la stessa classe di base usata da ViewCelltutti i tipi di cella predefiniti.
Di seguito è riportato un esempio di cella personalizzata:

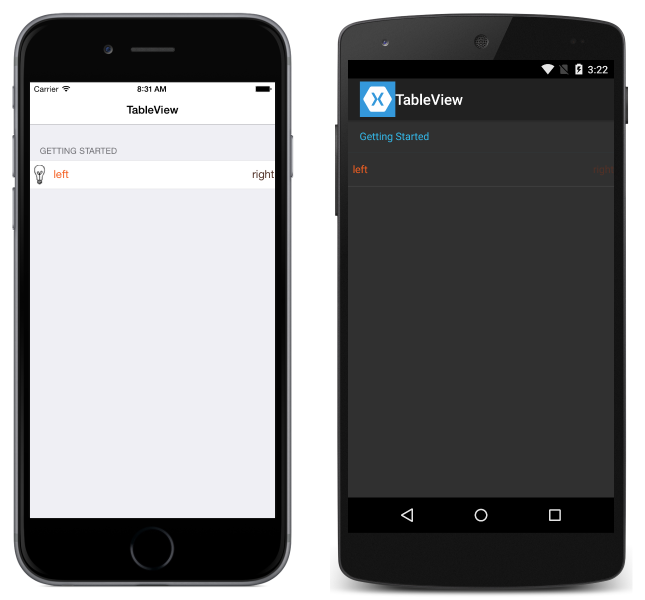
L'esempio seguente mostra il codice XAML usato per creare negli TableView screenshot precedenti:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Il codice C# equivalente è il seguente:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
L'elemento radice sotto TableView è , TableRooted è presente un TableSection oggetto immediatamente sotto l'oggetto TableRoot. L'oggetto ViewCell viene definito direttamente in TableSectione viene StackLayout usato per gestire il layout della cella personalizzata, anche se in questo caso è possibile usare qualsiasi layout.
Nota
A differenza di ListView, TableView non richiede che le celle personalizzate (o nessuna) siano definite in un oggetto ItemTemplate.
Altezza riga
La TableView classe ha due proprietà che possono essere usate per modificare l'altezza delle righe delle celle:
RowHeight: imposta l'altezza di ogni riga su un oggettoint.HasUnevenRows: le righe hanno altezze variabili se impostate sutrue. Si noti che quando si imposta questa proprietà sutrue, le altezze delle righe verranno calcolate e applicate automaticamente da Xamarin.Forms.
Quando l'altezza del contenuto in una cella in viene TableView modificata, l'altezza della riga viene aggiornata in modo implicito in Android e la piattaforma UWP (Universal Windows Platform) (UWP). Tuttavia, in iOS deve essere forzato l'aggiornamento impostando la HasUnevenRows proprietà su true e chiamando il Cell.ForceUpdateSize metodo .
L'esempio XAML seguente mostra un oggetto TableView che contiene un oggetto ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Quando viene ViewCell toccato, viene eseguito il OnViewCellTapped gestore eventi:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
Il OnViewCellTapped gestore eventi mostra o nasconde il secondo Label in ViewCelle aggiorna in modo esplicito le dimensioni della cella chiamando il Cell.ForceUpdateSize metodo .
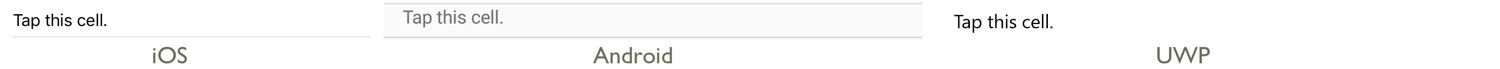
Gli screenshot seguenti mostrano la cella prima di essere toccata:

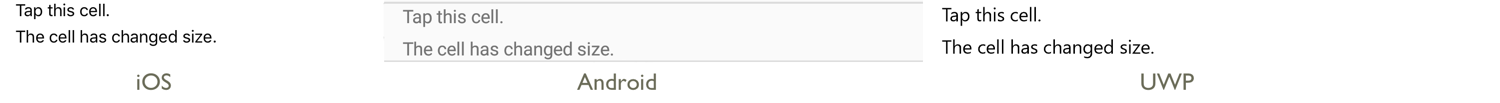
Gli screenshot seguenti mostrano la cella dopo il tocco:

Importante
Se questa funzionalità è sovrautilata, esiste una forte possibilità di riduzione delle prestazioni.