Xamarin.Forms Interruttore
Il Xamarin.FormsSwitch controllo è un pulsante di attivazione/disattivazione orizzontale che può essere modificato dall'utente per attivare e disattivare gli stati, rappresentati da un boolean valore. La classe Switch eredita da View.
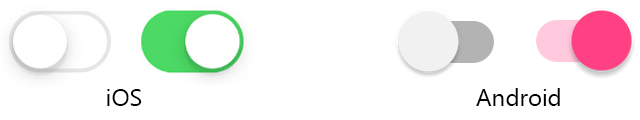
Gli screenshot seguenti mostrano un Switch controllo negli stati attivato e disattivato in iOS e Android:

Il Switch controllo definisce le proprietà seguenti:
IsToggledè unbooleanvalore che indica se l'oggettoSwitchè attivo.OnColorè unColoroggetto che influisce sul modo in cui viene eseguito il rendering dell'oggettoSwitchnello stato attivato o attivato.ThumbColorè l'oggettoColordel pollice del commutatore.
Queste proprietà sono supportate da un BindableProperty oggetto , il che significa Switch che è possibile applicare uno stile e essere la destinazione dei data binding.
Il Switch controllo definisce un Toggled evento generato quando la IsToggled proprietà viene modificata, tramite la manipolazione dell'utente o quando un'applicazione imposta la IsToggled proprietà. L'oggetto ToggledEventArgs che accompagna l'evento Toggled ha una singola proprietà denominata Value, di tipo bool. Quando viene generato l'evento, il valore della Value proprietà riflette il nuovo valore della IsToggled proprietà .
Creare un commutatore
È Switch possibile creare un'istanza di un oggetto in XAML. La proprietà IsToggled può essere impostata per attivare o disattivare .Switch Per impostazione predefinita, la IsToggled proprietà è false. L'esempio seguente illustra come creare un'istanza di in Switch XAML con il set di proprietà facoltativo IsToggled :
<Switch IsToggled="true"/>
È anche possibile creare un oggetto Switch nel codice:
Switch switchControl = new Switch { IsToggled = true };
Cambia aspetto
Oltre alle proprietà che Switch ereditano dalla View classe , Switch definisce OnColor anche le proprietà e ThumbColor . La OnColor proprietà può essere impostata per definire il Switch colore quando viene attivata o disattivata sullo stato e la ThumbColor proprietà può essere impostata per definire l'oggetto dell'interruttoreColor. L'esempio seguente illustra come creare un'istanza di in Switch XAML con queste proprietà impostate:
<Switch OnColor="Orange"
ThumbColor="Green" />
Le proprietà possono essere impostate anche durante la creazione di un oggetto Switch nel codice:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
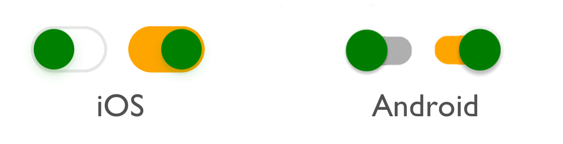
Lo screenshot seguente mostra l'oggetto Switch negli stati attiva e disattivata , con le OnColor proprietà e ThumbColor impostate:

Rispondere a una modifica dello stato switch
Quando la IsToggled proprietà viene modificata, tramite la manipolazione dell'utente o quando un'applicazione imposta la IsToggled proprietà, l'evento Toggled viene generato. Un gestore eventi per questo evento può essere registrato per rispondere alla modifica:
<Switch Toggled="OnToggled" />
Il file code-behind contiene il gestore per l'evento Toggled :
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
L'argomento sender nel gestore eventi è responsabile della Switch generazione di questo evento. È possibile utilizzare la sender proprietà per accedere all'oggetto Switch o per distinguere tra più Switch oggetti che condividono lo stesso Toggled gestore eventi.
Il Toggled gestore eventi può anche essere assegnato nel codice:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Associare dati a switch
Il Toggled gestore eventi può essere eliminato usando il data binding e i trigger per rispondere a una Switch modifica degli stati di attivazione/disattivazione.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
In questo esempio, usa un'espressione Label di associazione in per DataTrigger monitorare la IsToggled proprietà dell'oggetto Switch denominato styleSwitch. Quando questa proprietà diventa true, le FontAttributes proprietà e FontSize di Label vengono modificate. Quando la IsToggled proprietà torna a false, le FontAttributes proprietà e FontSize di Label vengono reimpostate sullo stato iniziale.
Per informazioni sui trigger, vedere Xamarin.Forms Trigger.
Cambiare gli stati di visualizzazione
Switch ha On e Off stati di visualizzazione che possono essere usati per avviare una modifica visiva quando la IsToggled proprietà cambia.
L'esempio XAML seguente mostra come definire gli stati di visualizzazione per gli On stati e Off :
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
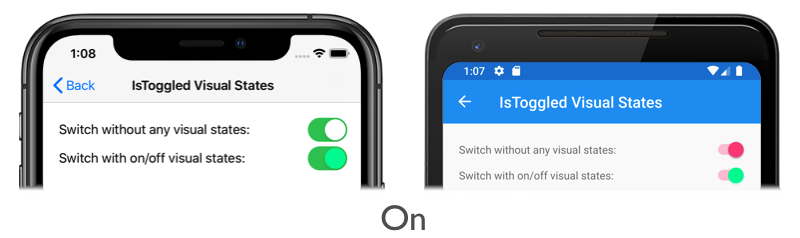
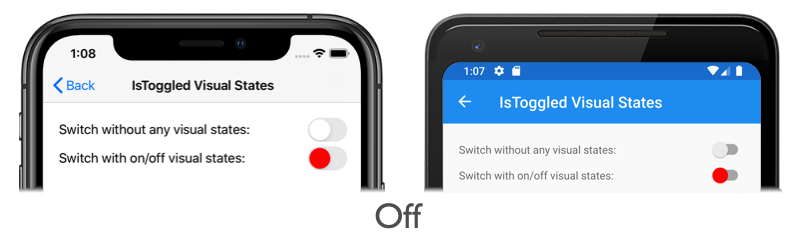
In questo esempio, l'oggetto On VisualState specifica che quando la IsToggled proprietà è true, la ThumbColor proprietà verrà impostata su verde medio primavera. Specifica Off VisualState che quando la IsToggled proprietà è false, la ThumbColor proprietà verrà impostata su rosso. Pertanto, l'effetto complessivo è che quando l'oggetto Switch si trova in una posizione off il pollice è rosso e il pollice è verde medio primavera quando si Switch trova in una posizione in posizione:


Per altre informazioni sugli stati di visualizzazione, vedere Xamarin.Forms Visual State Manager.
Disabilitare un commutatore
Un'applicazione può entrare in uno stato in cui l'interruttore Switch non è un'operazione valida. In questi casi, l'oggetto Switch può essere disabilitato impostando la relativa IsEnabled proprietà su false. In questo modo gli utenti non potranno modificare l'oggetto Switch.