Xamarin.Forms Stepper
Usare un elemento Stepper per selezionare un valore numerico da un intervallo di valori.
L'oggetto Xamarin.FormsStepper è costituito da due pulsanti etichettati con segni meno e più. Questi pulsanti possono essere modificati dall'utente per selezionare in modo incrementale un double valore da un intervallo di valori.
Stepper Definisce quattro proprietà di tipo double:
Incrementè l'importo per cui modificare il valore selezionato, con un valore predefinito pari a 1.Minimumè il valore minimo dell'intervallo, con un valore predefinito pari a 0.Maximumè il valore massimo dell'intervallo, con un valore predefinito pari a 100.Valueè il valore del stepper, che può variare traMinimumeMaximume ha un valore predefinito pari a 0.
Tutte queste proprietà sono supportate da BindableProperty oggetti . La Value proprietà ha una modalità di associazione predefinita di BindingMode.TwoWay, il che significa che è adatto come origine di associazione in un'applicazione che usa l'architettura Model-View-ViewModel (MVVM).
Avviso
Internamente, garantisce Stepper che Minimum sia minore di Maximum. Se Minimum o Maximum sono mai impostati in modo che Minimum non sia minore di Maximum, viene generata un'eccezione. Per altre informazioni sull'impostazione delle proprietà eMaximum, vedere la Minimum sezione Precauzioni.
La Stepper proprietà viene impostata Value in modo che sia compresa tra Minimum e Maximum, inclusiva. Se la Minimum proprietà è impostata su un valore maggiore della Value proprietà , la Stepper Value proprietà viene impostata su Minimum. Analogamente, se Maximum è impostato su un valore minore di Value, Stepper la Value proprietà viene impostata su Maximum.
Stepper definisce un ValueChanged evento generato quando le Value modifiche vengono apportate tramite la modifica dell'oggetto Stepper o quando l'applicazione imposta direttamente la Value proprietà. Un ValueChanged evento viene generato anche quando la Value proprietà è forzata come descritto nel paragrafo precedente.
L'oggetto ValueChangedEventArgs che accompagna l'evento ValueChanged ha due proprietà, entrambe di tipo double: OldValue e NewValue. Al momento della generazione dell'evento, il valore di NewValue è uguale alla Value proprietà dell'oggetto Stepper .
Codice e markup stepper di base
L'esempio contiene tre pagine identiche a livello funzionale, ma vengono implementate in modi diversi. La prima pagina usa solo codice C#, la seconda usa XAML con un gestore eventi nel codice e la terza è in grado di evitare il gestore eventi usando il data binding nel file XAML.
Creazione di un stepper nel codice
La tabella codici stepper di base nell'esempio illustra come creare un Stepper oggetto e due Label oggetti nel codice:
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
L'oggetto Stepper viene inizializzato per avere una Maximum proprietà pari a 360 e una Increment proprietà pari a 30. La modifica del Stepper valore selezionato viene modificata in modo incrementale tra Minimum a Maximum in base al valore della Increment proprietà . Il ValueChanged gestore dell'oggetto Stepper utilizza la Value proprietà dell'oggetto stepper per impostare la Rotation proprietà del primo Label oggetto e utilizza il string.Format metodo con la NewValue proprietà degli argomenti dell'evento per impostare la Text proprietà del secondo Label. Questi due approcci per ottenere il valore corrente di Stepper sono intercambiabili.
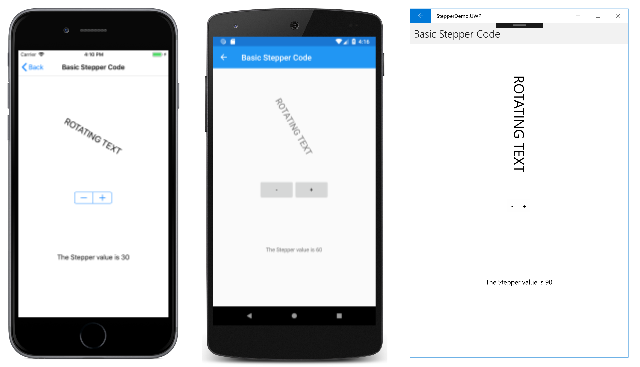
Gli screenshot seguenti mostrano la pagina Codice stepper di base:
Il secondo Label visualizza il testo "(non inizializzato)" fino a quando l'oggetto Stepper non viene modificato, causando la generazione del primo ValueChanged evento.
Creazione di un stepper in XAML
La pagina XAML stepper di base è funzionalmente identica a quella del codice stepper di base, ma implementata principalmente in XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Il file code-behind contiene il gestore per l'evento ValueChanged :
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
È anche possibile che il gestore eventi ottenga l'oggetto Stepper che genera l'evento tramite l'argomento sender . La Value proprietà contiene il valore corrente:
double value = ((Stepper)sender).Value;
Se all'oggetto Stepper è stato assegnato un nome nel file XAML con un x:Name attributo (ad esempio, "stepper"), il gestore eventi potrebbe fare riferimento direttamente a tale oggetto:
double value = stepper.Value;
Data binding di Stepper
Nella pagina Binding stepper di base viene illustrato come scrivere un'applicazione quasi equivalente che elimina il Value gestore eventi tramite Data Binding:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
La Rotation proprietà del primo Label è associata alla Value proprietà di Stepper, così come è la Text proprietà del secondo Label con una StringFormat specifica. La pagina Binding stepper di base funziona in modo leggermente diverso dalle due pagine precedenti: quando viene visualizzata la prima pagina, la seconda Label visualizza la stringa di testo con il valore . Questo è un vantaggio dell'uso del data binding. Per visualizzare testo senza data binding, è necessario inizializzare in modo specifico la Text proprietà dell'oggetto Label o simulare una generazione dell'evento ValueChanged chiamando il gestore eventi dal costruttore della classe.
Precauzioni
Il valore della Minimum proprietà deve essere sempre minore del valore della Maximum proprietà. Il frammento di codice seguente fa sì che generi un'eccezione Stepper :
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
Il compilatore C# genera codice che imposta queste due proprietà in sequenza e quando la Minimum proprietà è impostata su 180, è maggiore del valore predefinito Maximum 100. È possibile evitare l'eccezione in questo caso impostando prima la Maximum proprietà :
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
L'impostazione Maximum su 360 non è un problema perché è maggiore del valore predefinito Minimum 0. Quando Minimum è impostato, il valore è minore del Maximum valore di 360.
Lo stesso problema esiste in XAML. Impostare le proprietà in un ordine che garantisce che Maximum sia sempre maggiore di Minimum:
<Stepper Maximum="360"
Minimum="180" ... />
È possibile impostare i Minimum valori e Maximum su numeri negativi, ma solo in un ordine in cui Minimum è sempre minore di Maximum:
<Stepper Minimum="-360"
Maximum="-180" ... />
La Value proprietà è sempre maggiore o uguale al Minimum valore e minore o uguale a Maximum. Se Value è impostato su un valore esterno a tale intervallo, il valore verrà costretto a trovarsi all'interno dell'intervallo, ma non viene generata alcuna eccezione. Ad esempio, questo codice non genererà un'eccezione:
Stepper stepper = new Stepper
{
Value = 180
};
Al contrario, la Value proprietà viene forzata al Maximum valore di 100.
Ecco un frammento di codice illustrato sopra:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Quando Minimum è impostato su 180, Value viene impostato anche su 180.
Se un ValueChanged gestore eventi è stato associato al momento in cui la Value proprietà è associata a un valore diverso dal valore predefinito 0, viene generato un ValueChanged evento. Ecco un frammento di codice XAML:
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Quando Minimum è impostato su 180, Value viene impostato anche su 180 e l'evento ValueChanged viene generato. Questo problema può verificarsi prima che il resto della pagina sia stato costruito e il gestore potrebbe tentare di fare riferimento ad altri elementi nella pagina che non sono ancora stati creati. Potrebbe essere necessario aggiungere codice al ValueChanged gestore che verifica la presenza null di valori di altri elementi nella pagina. In alternativa, è possibile impostare il gestore eventi dopo l'inizializzazione ValueChanged dei Stepper valori.