Xamarin.Forms RadioButton
Xamarin.FormsRadioButton è un tipo di pulsante che consente agli utenti di selezionare un'opzione da un set. Ogni opzione è rappresentata da un pulsante di opzione ed è possibile selezionare un solo pulsante di opzione in un gruppo. Per impostazione predefinita, ogni oggetto RadioButton visualizza il testo:

Tuttavia, in alcune piattaforme un RadioButton può visualizzare un Viewoggetto e in tutte le piattaforme l'aspetto di ognuno RadioButton può essere ridefinito con un ControlTemplateoggetto :

Il RadioButton controllo definisce le proprietà seguenti:
Content, di tipoobject, che definisce l'oggettostringoViewda visualizzare daRadioButton.IsChecked, di tipobool, che definisce seRadioButtonè selezionato . Questa proprietà usa un'associazioneTwoWaye ha un valore predefinito .falseGroupName, di tipostring, che definisce il nome che specifica qualiRadioButtoncontrolli si escludono a vicenda. Questa proprietà ha un valore predefinito .nullValue, di tipoobject, che definisce un valore univoco facoltativo associato all'oggettoRadioButton.BorderColor, di tipoColor, che definisce il colore del tratto del bordo.BorderWidth, di tipodouble, che definisce la larghezza delRadioButtonbordo.CharacterSpacing, di tipodouble, che definisce la spaziatura tra i caratteri di qualsiasi testo visualizzato.CornerRadius, di tipoint, che definisce il raggio dell'angolo dell'oggettoRadioButton.FontAttributes, di tipoFontAttributes, che determina lo stile del testo.FontFamily, di tipostring, che definisce la famiglia di caratteri.FontSize, di tipodouble, che definisce le dimensioni del carattere.TextColor, di tipoColor, che definisce il colore di qualsiasi testo visualizzato.TextTransform, di tipoTextTransform, che definisce la combinazione di maiuscole e minuscole di qualsiasi testo visualizzato.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Il RadioButton controllo definisce anche un CheckedChanged evento generato quando la proprietà viene modificata, tramite l'utente o la IsChecked manipolazione a livello di codice. L'oggetto CheckedChangedEventArgs che accompagna l'evento CheckedChanged ha una singola proprietà denominata Value, di tipo bool. Quando viene generato l'evento, il valore della CheckedChangedEventArgs.Value proprietà viene impostato sul nuovo valore della IsChecked proprietà .
RadioButton il raggruppamento può essere gestito dalla RadioButtonGroup classe , che definisce le proprietà associate seguenti:
GroupName, di tipostring, che definisce il nome del gruppo perRadioButtongli oggetti in un oggettoLayout<View>.SelectedValue, di tipoobject, che rappresenta il valore dell'oggetto controllatoRadioButtonall'interno di unLayout<View>gruppo. Questa proprietà associata usa un'associazioneTwoWayper impostazione predefinita.
Per altre informazioni sulla proprietà associata, vedere Group RadioButtons.For more information about the GroupName attached property, see Group RadioButtons. Per altre informazioni sulla SelectedValue proprietà associata, vedere Rispondere alle modifiche dello stato radiobutton.
Creare pulsanti di opzione
L'aspetto di un RadioButton oggetto è definito dal tipo di dati assegnato alla RadioButton.Content proprietà :
- Quando la
RadioButton.Contentproprietà viene assegnata astring, verrà visualizzata in ogni piattaforma, allineata orizzontalmente accanto al cerchio del pulsante di opzione. - Quando l'oggetto
RadioButton.Contentviene assegnatoViewa , verrà visualizzato nelle piattaforme supportate (iOS, UWP), mentre le piattaforme non supportate eseguiranno il fallback a una rappresentazione di stringa dell'oggettoView(Android). In entrambi i casi, il contenuto viene visualizzato allineato orizzontalmente accanto al cerchio del pulsante di opzione. - Quando un
ControlTemplateoggetto viene applicato a ,RadioButtonunViewoggetto può essere assegnato allaRadioButton.Contentproprietà in tutte le piattaforme. Per altre informazioni, vedere Ridefinire l'aspetto radiobutton.
Visualizzare il contenuto basato su stringhe
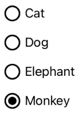
Un RadioButton oggetto visualizza il testo quando alla Content proprietà viene assegnato un oggetto string:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
In questo esempio, RadioButton gli oggetti vengono raggruppati in modo implicito all'interno dello stesso contenitore padre. Questo codice XAML restituisce l'aspetto mostrato negli screenshot seguenti:

Visualizzare contenuto arbitrario
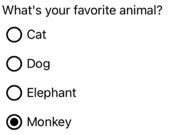
In iOS e UWP un RadioButton oggetto può visualizzare contenuto arbitrario quando alla Content proprietà viene assegnato un oggetto View:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
In questo esempio, RadioButton gli oggetti vengono raggruppati in modo implicito all'interno dello stesso contenitore padre. Questo codice XAML restituisce l'aspetto mostrato negli screenshot seguenti:

In Android gli RadioButton oggetti visualizzeranno una rappresentazione basata su stringa dell'oggetto View impostato come contenuto:

Nota
Quando un ControlTemplate oggetto viene applicato a , RadioButtonun View oggetto può essere assegnato alla RadioButton.Content proprietà in tutte le piattaforme. Per altre informazioni, vedere Ridefinire l'aspetto radiobutton.
Associare valori a RadioButtons
Ogni RadioButton oggetto ha una Value proprietà di tipo object, che definisce un valore univoco facoltativo da associare al pulsante di opzione. In questo modo il valore di un oggetto RadioButton deve essere diverso dal relativo contenuto ed è particolarmente utile quando RadioButton gli oggetti visualizzano View oggetti.
Il codice XAML seguente mostra l'impostazione delle Content proprietà e Value in ogni RadioButton oggetto:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
In questo esempio ogni oggetto RadioButton ha come Image contenuto, definendo anche un valore basato su stringa. In questo modo è possibile identificare facilmente il valore del pulsante di opzione selezionato.
Pulsanti di opzione del gruppo
I pulsanti di opzione funzionano in gruppi e sono disponibili tre approcci per raggruppare i pulsanti di opzione:
- Posizionarli all'interno dello stesso contenitore padre. Questa operazione è nota come raggruppamento implicito .
- Impostare la
GroupNameproprietà su ogni pulsante di opzione del gruppo sullo stesso valore. Questa operazione è nota come raggruppamento esplicito . - Impostare la
RadioButtonGroup.GroupNameproprietà associata in un contenitore padre, che a sua volta imposta laGroupNameproprietà di qualsiasiRadioButtonoggetto nel contenitore. Questa operazione è nota anche come raggruppamento esplicito .
Importante
RadioButton gli oggetti non devono appartenere allo stesso elemento padre da raggruppare. Essi si escludono a vicenda a condizione che condividono un nome di gruppo.
Raggruppamento esplicito con la proprietà GroupName
L'esempio XAML seguente mostra il raggruppamento esplicito degli oggetti impostandone RadioButton GroupName le proprietà:
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
In questo esempio ogni RadioButton oggetto si escludono a vicenda perché condivide lo stesso GroupName valore.
Raggruppamento esplicito con la proprietà associata RadioButtonGroup.GroupName
La RadioButtonGroup classe definisce una GroupName proprietà associata di tipo string, che può essere impostata su un Layout<View> oggetto . In questo modo qualsiasi layout può essere trasformato in un gruppo di pulsanti di opzione:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
In questo esempio, ogni RadioButton in avrà StackLayout la proprietà GroupName impostata su colorse si escludono a vicenda.
Nota
Quando un Layout<View> oggetto che imposta la RadioButtonGroup.GroupName proprietà associata contiene un RadioButton oggetto che imposta la relativa GroupName proprietà, il valore della proprietà avrà la RadioButton.GroupName precedenza.
Rispondere alle modifiche dello stato radiobutton
Un pulsante di opzione ha due stati: selezionato o deselezionato. Quando viene selezionato un pulsante di opzione, la relativa IsChecked proprietà è true. Quando un pulsante di opzione è deselezionato, la relativa IsChecked proprietà è false. Un pulsante di opzione può essere cancellato toccando un altro pulsante di opzione nello stesso gruppo, ma non può essere cancellato toccandolo di nuovo. È tuttavia possibile deselezionare un pulsante di opzione a livello di codice impostandone la proprietà IsChecked su false.
Rispondere a una generazione di eventi
Quando la IsChecked proprietà viene modificata, tramite l'utente o la manipolazione a livello di codice, viene generato l'evento CheckedChanged . Un gestore eventi per questo evento può essere registrato per rispondere alla modifica:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Il code-behind contiene il gestore per l'evento CheckedChanged :
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
L'argomento sender è il responsabile di RadioButton questo evento. È possibile usarlo per accedere all'oggetto RadioButton o per distinguere tra più RadioButton oggetti che condividono lo stesso CheckedChanged gestore eventi.
Rispondere a una modifica di proprietà
La RadioButtonGroup classe definisce una SelectedValue proprietà associata di tipo object, che può essere impostata su un Layout<View> oggetto . Questa proprietà associata rappresenta il valore dell'oggetto selezionato RadioButton all'interno di un gruppo definito in un layout.
Quando la IsChecked proprietà viene modificata, tramite l'utente o la modifica a livello di codice, viene modificata anche la RadioButtonGroup.SelectedValue proprietà associata. Di conseguenza, la RadioButtonGroup.SelectedValue proprietà associata può essere associata a una proprietà che archivia la selezione dell'utente:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
In questo esempio il valore della proprietà associata viene impostato dalla proprietà nel GroupName contesto di RadioButtonGroup.GroupName associazione. Analogamente, il valore della proprietà associata viene impostato dalla Selection proprietà nel contesto di RadioButtonGroup.SelectedValue associazione. Inoltre, la Selection proprietà viene aggiornata alla Value proprietà dell'oggetto selezionato RadioButton.
Stati di visualizzazione RadioButton
RadioButton gli oggetti hanno Checked stati di visualizzazione e Unchecked che possono essere utilizzati per avviare una modifica visiva quando un oggetto RadioButton viene selezionato o deselezionato.
L'esempio XAML seguente illustra come definire uno stato di visualizzazione per gli Checked stati e Unchecked :
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
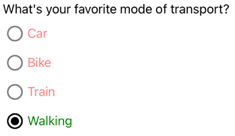
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
In questo esempio, l'elemento Style implicito ha come destinazioni oggetti RadioButton. L'oggetto Checked VisualState specifica che, quando un oggetto RadioButton viene selezionato, la relativa TextColor proprietà verrà impostata su verde con un Opacity valore pari a 1. Unchecked VisualState Specifica che quando un RadioButton oggetto è in uno stato non selezionato, la relativa TextColor proprietà verrà impostata su rosso con un Opacity valore pari a 0,5. Di conseguenza, l'effetto complessivo è che quando un oggetto RadioButton viene deselezionato è rosso e parzialmente trasparente ed è verde senza trasparenza quando viene controllato:

Per altre informazioni sugli stati di visualizzazione, vedere Xamarin.Forms Visual State Manager.
Ridefinire l'aspetto radiobutton
Per impostazione predefinita, RadioButton gli oggetti usano i renderer della piattaforma per usare i controlli nativi nelle piattaforme supportate. Tuttavia, RadioButton la struttura visiva può essere ridefinita con un ControlTemplateoggetto , in modo che RadioButton gli oggetti abbiano un aspetto identico in tutte le piattaforme. Ciò è possibile perché la RadioButton classe eredita dalla TemplatedView classe .
Il codice XAML seguente mostra un ControlTemplate oggetto che può essere usato per ridefinire la struttura visiva degli RadioButton oggetti:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Frame BorderColor="#F3F2F1"
BackgroundColor="#F3F2F1"
HasShadow="False"
HeightRequest="100"
WidthRequest="100"
HorizontalOptions="Start"
VerticalOptions="Start"
Padding="0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="BorderColor"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="BorderColor"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="100">
<Grid WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Frame>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
In questo esempio, l'elemento radice di ControlTemplate è un Frame oggetto che definisce Checked e Unchecked gli stati di visualizzazione. L'oggetto Frame usa una combinazione di Gridoggetti , Ellipsee ContentPresenter per definire la struttura visiva di un oggetto RadioButton. L'esempio include anche uno stile implicito che assegnerà l'oggetto RadioButtonTemplate alla ControlTemplate proprietà di qualsiasi RadioButton oggetto nella pagina.
Nota
L'oggetto ContentPresenter contrassegna la posizione nella struttura visiva in cui RadioButton verrà visualizzato il contenuto.
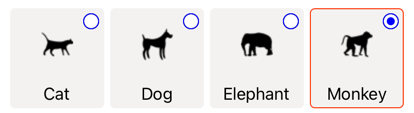
Il codice XAML seguente mostra RadioButton gli oggetti che utilizzano tramite ControlTemplate lo stile implicito :
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
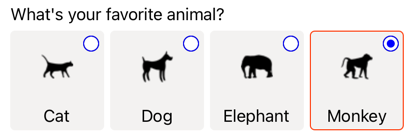
In questo esempio la struttura visiva definita per ogni RadioButton oggetto viene sostituita con la struttura visiva definita in ControlTemplatee quindi in fase di esecuzione gli oggetti nell'oggetto ControlTemplate diventano parte della struttura ad albero visuale per ogni RadioButtonoggetto . Inoltre, il contenuto di ogni RadioButton oggetto viene sostituito nel ContentPresenter definito nel modello di controllo. Ciò comporta l'aspetto seguente RadioButton :

Per altre informazioni sui modelli di controllo, vedere Xamarin.Forms Modelli di controllo.
Disabilitare un controllo RadioButton
In alcuni casi un'applicazione entra in uno stato in cui un RadioButton controllo non è un'operazione valida. In questi casi, l'oggetto RadioButton può essere disabilitato impostando la relativa IsEnabled proprietà su false.