Impostazione della proprietà ItemsSource per una selezione
La visualizzazione Selezione è un controllo per la selezione di un elemento di testo da un elenco di dati. Questo articolo illustra come popolare una selezione con i dati impostando la proprietà ItemsSource e come rispondere alla selezione di elementi da parte dell'utente.
Xamarin.Forms 2.3.4 ha migliorato la Picker visualizzazione aggiungendo la possibilità di popolarla con i dati impostandone la ItemsSource proprietà e per recuperare l'elemento selezionato dalla SelectedItem proprietà . Inoltre, il colore del testo per l'elemento selezionato può essere modificato impostando la TextColor proprietà su .Color
Popolamento di una selezione con i dati
Un Picker oggetto può essere popolato con i dati impostandone la ItemsSource proprietà su una IList raccolta. Ogni elemento della raccolta deve essere di o derivato da , digitare object. Gli elementi possono essere aggiunti in XAML inizializzando la ItemsSource proprietà da una matrice di elementi:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Nota
Si noti che l'elemento x:Array richiede un attributo Type che indica il tipo degli elementi nella matrice.
Il codice C# equivalente è illustrato di seguito:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
Risposta alla selezione di elementi
Un Picker oggetto supporta la selezione di un elemento alla volta. Quando un utente seleziona un elemento, viene generato l'evento SelectedIndexChanged , la SelectedIndex proprietà viene aggiornata a un numero intero che rappresenta l'indice dell'elemento selezionato nell'elenco e la SelectedItem proprietà viene aggiornata all'oggetto che rappresenta l'elemento object selezionato. La SelectedIndex proprietà è un numero in base zero che indica l'elemento selezionato dall'utente. Se non viene selezionato alcun elemento, ovvero quando viene creato e inizializzato per la Picker prima volta, SelectedIndex sarà -1.
Nota
Il comportamento di selezione degli elementi in un Picker può essere personalizzato in iOS con una piattaforma specifica della piattaforma. Per altre informazioni, vedere Controlling Picker Item Selection.For more information, see Controlling Picker Item Selection.
L'esempio di codice seguente illustra come recuperare il valore della SelectedItem Picker proprietà da in XAML:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Il codice C# equivalente è illustrato di seguito:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Inoltre, un gestore eventi può essere eseguito quando viene generato l'evento SelectedIndexChanged :
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
Questo metodo ottiene il valore della SelectedIndex proprietà e usa il valore per recuperare l'elemento selezionato dall'insieme ItemsSource . Ciò equivale dal punto di vista funzionale al recupero dell'elemento selezionato dalla SelectedItem proprietà . Si noti che ogni elemento della ItemsSource raccolta è di tipo objecte pertanto deve essere eseguito il cast a un string oggetto per la visualizzazione.
Nota
Un Picker oggetto può essere inizializzato per visualizzare un elemento specifico impostando le SelectedIndex proprietà o SelectedItem . Tuttavia, queste proprietà devono essere impostate dopo l'inizializzazione della ItemsSource raccolta.
Popolamento di una selezione con dati tramite data binding
Un Picker oggetto può anche essere popolato con i dati utilizzando il data binding per associarne la ItemsSource proprietà a una IList raccolta. In XAML questo risultato si ottiene con l'estensione di Binding markup:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
Il codice C# equivalente è illustrato di seguito:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
I dati della ItemsSource proprietà vengono associati alla Monkeys proprietà del modello di visualizzazione connessa, che restituisce una IList<Monkey> raccolta. L'esempio di codice seguente illustra la Monkey classe , che contiene quattro proprietà:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Quando si esegue l'associazione a un elenco di oggetti, è Picker necessario specificare la proprietà da visualizzare da ogni oggetto. Questa operazione viene ottenuta impostando la ItemDisplayBinding proprietà sulla proprietà richiesta da ogni oggetto. Negli esempi di codice precedenti, Picker è impostato per visualizzare ogni Monkey.Name valore della proprietà.
Risposta alla selezione di elementi
Il data binding può essere usato per impostare un oggetto sul valore della SelectedItem proprietà quando viene modificato:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Il codice C# equivalente è illustrato di seguito:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
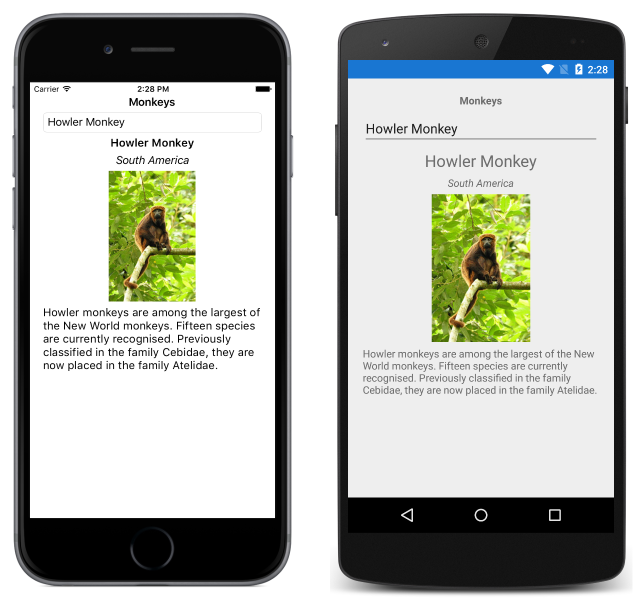
I dati della SelectedItem proprietà vengono associati alla SelectedMonkey proprietà del modello di visualizzazione connessa, che è di tipo Monkey. Pertanto, quando l'utente seleziona un elemento in Picker, la SelectedMonkey proprietà verrà impostata sull'oggetto selezionato Monkey . I dati dell'oggetto SelectedMonkey vengono visualizzati nell'interfaccia utente in Label base alle visualizzazioni e Image :

Nota
Si noti che le SelectedItem proprietà e SelectedIndex supportano entrambe le associazioni bidirezionali per impostazione predefinita.