Xamarin.Forms Puntini mappa
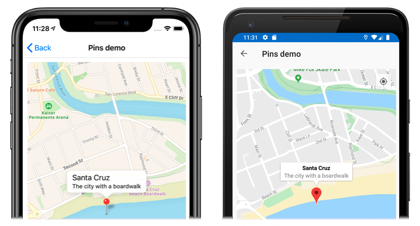
Il Xamarin.FormsMap controllo consente di contrassegnare le posizioni con Pin gli oggetti . Un Pin è un marcatore di mappa che apre una finestra informativa quando viene toccato:
Quando un Pin oggetto viene aggiunto alla Map.Pins raccolta, viene eseguito il rendering del segnaposto sulla mappa.
La classe Pin ha le proprietà seguenti:
Address, di tipostring, che in genere rappresenta l'indirizzo per la posizione del pin. Tuttavia, può essere qualsiasistringcontenuto, non solo un indirizzo.Label, di tipostring, che in genere rappresenta il titolo del pin.Position, di tipoPosition, che rappresenta la latitudine e la longitudine del pin.Type, di tipoPinType, che rappresenta il tipo di pin.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che un Pin oggetto può essere la destinazione dei data binding. Per altre informazioni sugli oggetti di data binding Pin , vedere Visualizzare una raccolta di pin.
Inoltre, la Pin classe definisce MarkerClicked gli eventi e InfoWindowClicked . L'evento MarkerClicked viene generato quando viene toccato un pin e l'evento InfoWindowClicked viene generato quando viene toccata la finestra delle informazioni. L'oggetto PinClickedEventArgs che accompagna entrambi gli eventi ha una singola HideInfoWindow proprietà di tipo bool.
Visualizzare un segnaposto
Un Pin oggetto può essere aggiunto a in Map XAML:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map x:Name="map"
IsShowingUser="True"
MoveToLastRegionOnLayoutChange="False">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<maps:Position>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</maps:Position>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Position>
<maps:Position>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</maps:Position>
</maps:Pin.Position>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Questo codice XAML crea un Map oggetto che mostra l'area specificata dall'oggetto MapSpan . L'oggetto MapSpan è centrato sulla latitudine e la longitudine rappresentata da un Position oggetto, che estende 0,01 gradi di latitudine e longitudine. Un Pin oggetto viene aggiunto all'insieme Map.Pins e disegnato sull'oggetto Map nella posizione specificata dalla relativa Position proprietà. Per informazioni sullo struct, vedere Posizione e distanza della Position mappa. Per informazioni sul passaggio di argomenti in XAML a oggetti privi di costruttori predefiniti, vedi Passaggio di argomenti in XAML.
Il codice C# equivalente è il seguente:
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Position = new Position(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
Avviso
Se non si imposta la Pin.Label proprietà, viene generata un'eccezione ArgumentException quando l'oggetto Pin viene aggiunto a un oggetto Map.
Questo codice di esempio comporta il rendering di un singolo pin su una mappa:
Interagire con un pin
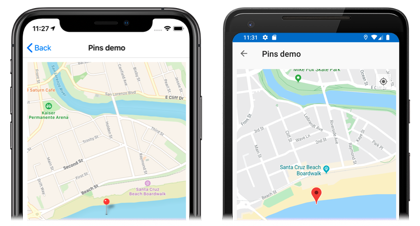
Per impostazione predefinita, quando viene toccata una Pin finestra delle informazioni viene visualizzata:
Toccando altrove sulla mappa, la finestra delle informazioni viene chiusa.
La Pin classe definisce un MarkerClicked evento, che viene generato quando viene toccato un Pin oggetto . Non è necessario gestire questo evento per visualizzare la finestra delle informazioni. Al contrario, questo evento deve essere gestito quando è necessario ricevere una notifica che indica che è stato toccato un pin specifico.
La Pin classe definisce anche un InfoWindowClicked evento generato quando viene toccata una finestra di informazioni. Questo evento deve essere gestito quando è necessario ricevere una notifica che indica che è stata toccata una finestra di informazioni specifica.
Il codice seguente illustra un esempio di gestione di questi eventi:
using Xamarin.Forms.Maps;
// ...
Pin boardwalkPin = new Pin
{
Position = new Position(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Position = new Position(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
L'oggetto PinClickedEventArgs che accompagna entrambi gli eventi ha una singola HideInfoWindow proprietà di tipo bool. Quando questa proprietà è impostata true su all'interno di un gestore eventi, la finestra delle informazioni verrà nascosta.
Tipi di pin
Pin gli oggetti includono una Type proprietà di tipo PinType, che rappresenta il tipo di pin. L'enumerazione PinType definisce i membri seguenti:
Generic, rappresenta un pin generico.Place, rappresenta un segnaposto per una posizione.SavedPin, rappresenta un pin per una posizione salvata.SearchResult, rappresenta un pin per un risultato di ricerca.
Tuttavia, l'impostazione della Pin.Type proprietà su qualsiasi PinType membro non modifica l'aspetto del pin di cui è stato eseguito il rendering. È invece necessario creare un renderer personalizzato per personalizzare l'aspetto dei pin. Per altre informazioni, vedere Personalizzazione di un segnaposto della mappa.
Visualizzare una raccolta di segnaposto
La Map classe definisce le proprietà seguenti:
ItemsSource, di tipoIEnumerable, che specifica la raccolta diIEnumerableelementi da visualizzare.ItemTemplate, di tipoDataTemplate, che specifica l'oggettoDataTemplateda applicare a ogni elemento nella raccolta di elementi visualizzati.ItemTemplateSelector, di tipoDataTemplateSelector, che specifica l'oggettoDataTemplateSelectorche verrà usato per scegliere unDataTemplateelemento in fase di esecuzione.
Importante
La ItemTemplate proprietà ha la precedenza quando vengono impostate entrambe le ItemTemplate proprietà e ItemTemplateSelector .
Un Map oggetto può essere popolato con pin usando il data binding per associarne la ItemsSource proprietà a una IEnumerable raccolta:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps"
x:Class="WorkingWithMaps.PinItemsSourcePage">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Locations}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
I dati della ItemsSource proprietà vengono associati alla Locations proprietà del modello di visualizzazione connesso, che restituisce un ObservableCollection oggetto di Location oggetti, ovvero un tipo personalizzato. Ogni Location oggetto definisce Address e Description proprietà, di tipo stringe una Position proprietà , di tipo Position.
L'aspetto di ogni elemento dell'insieme IEnumerable viene definito impostando la ItemTemplate proprietà su un DataTemplate oggetto contenente un Pin oggetto associato ai dati alle proprietà appropriate.
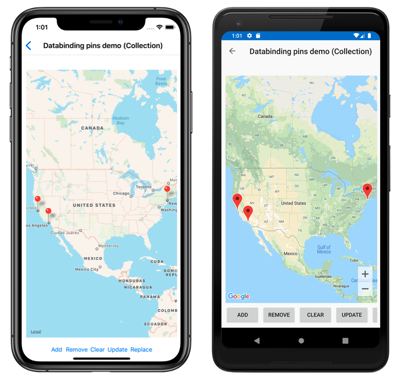
Gli screenshot seguenti mostrano una Map raccolta che usa il Pin data binding:
Scegliere l'aspetto dell'elemento in fase di esecuzione
L'aspetto di ogni elemento della IEnumerable raccolta può essere scelto in fase di esecuzione, in base al valore dell'elemento, impostando la ItemTemplateSelector proprietà su :DataTemplateSelector
<ContentPage ...
xmlns:local="clr-namespace:WorkingWithMaps"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<ContentPage.Resources>
<local:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<local:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</local:MapItemTemplateSelector.DefaultTemplate>
<local:MapItemTemplateSelector.XamarinTemplate>
<DataTemplate>
<!-- Change the property values, or the properties that are bound to. -->
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</local:MapItemTemplateSelector.XamarinTemplate>
</local:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Locations}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}" />
...
</Grid>
</ContentPage>
L'esempio seguente illustra la MapItemTemplateSelector classe :
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate XamarinTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Location)item).Address.Contains("San Francisco") ? XamarinTemplate : DefaultTemplate;
}
}
La MapItemTemplateSelector classe definisce DefaultTemplate e XamarinTemplate DataTemplate proprietà impostate su modelli di dati diversi. Il OnSelectTemplate metodo restituisce , XamarinTemplateche visualizza "Xamarin" come etichetta quando viene toccato un Pin oggetto quando l'elemento ha un indirizzo che contiene "San Francisco". Quando l'elemento non ha un indirizzo che contiene "San Francisco", il OnSelectTemplate metodo restituisce .DefaultTemplate
Nota
Un caso d'uso per questa funzionalità è l'associazione di proprietà di oggetti sottoclassati Pin a proprietà diverse, in base al Pin sottotipo.
Per altre informazioni sui selettori di modelli di dati, vedere Creazione di un Xamarin.Forms dataTemplateSelector.