Origini dati ListView
Viene Xamarin.FormsListView utilizzato per la visualizzazione di elenchi di dati. Questo articolo illustra come popolare un oggetto ListView con i dati e come associare i dati all'elemento selezionato.
ItemsSource
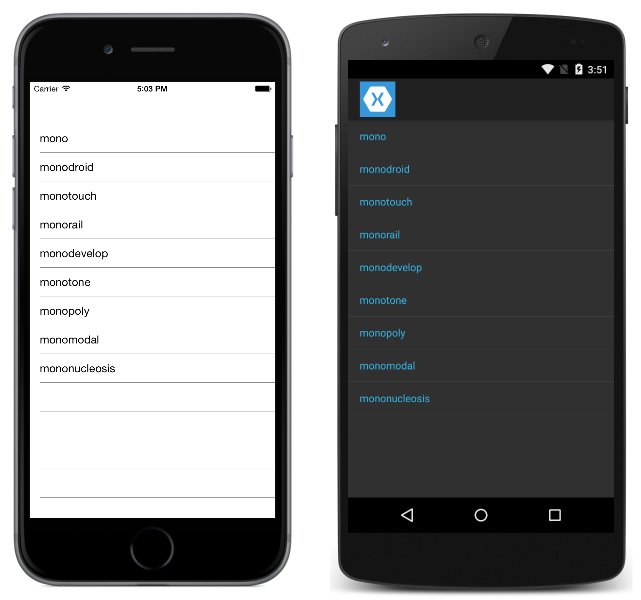
Un ListView oggetto viene popolato con i dati usando la ItemsSource proprietà , che può accettare qualsiasi raccolta che implementa IEnumerable. Il modo più semplice per popolare un oggetto ListView prevede l'uso di una matrice di stringhe:
<ListView>
<ListView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>mono</x:String>
<x:String>monodroid</x:String>
<x:String>monotouch</x:String>
<x:String>monorail</x:String>
<x:String>monodevelop</x:String>
<x:String>monotone</x:String>
<x:String>monopoly</x:String>
<x:String>monomodal</x:String>
<x:String>mononucleosis</x:String>
</x:Array>
</ListView.ItemsSource>
</ListView>
Il codice C# equivalente è il seguente:
var listView = new ListView();
listView.ItemsSource = new string[]
{
"mono",
"monodroid",
"monotouch",
"monorail",
"monodevelop",
"monotone",
"monopoly",
"monomodal",
"mononucleosis"
};

Questo approccio popola con ListView un elenco di stringhe. Per impostazione predefinita, ListView chiamerà ToString e visualizzerà il risultato in una TextCell per ogni riga. Per personalizzare la modalità di visualizzazione dei dati, vedere Aspetto cella.
Poiché ItemsSource è stato inviato a una matrice, il contenuto non verrà aggiornato man mano che cambia l'elenco o la matrice sottostante. Se si vuole che ListView venga aggiornato automaticamente man mano che gli elementi vengono aggiunti, rimossi e modificati nell'elenco sottostante, sarà necessario usare un oggetto ObservableCollection. ObservableCollection è definito in System.Collections.ObjectModel ed è simile Lista , ad eccezione del fatto che può notificare ListView eventuali modifiche:
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
listView.ItemsSource = employees;
//Mr. Mono will be added to the ListView because it uses an ObservableCollection
employees.Add(new Employee(){ DisplayName="Mr. Mono"});
Data Binding
Il data binding è l'associazione "glue" che associa le proprietà di un oggetto interfaccia utente alle proprietà di alcuni oggetti CLR, ad esempio una classe nel modello di visualizzazione. Il data binding è utile perché semplifica lo sviluppo di interfacce utente sostituendo un sacco di codice boilerplate noioso.
Il data binding funziona mantenendo sincronizzati gli oggetti man mano che cambiano i valori associati. Anziché dover scrivere gestori eventi per ogni modifica del valore di un controllo, è necessario stabilire l'associazione e abilitare l'associazione nel modello di visualizzazione.
Per altre informazioni sul data binding, vedi Nozioni di base sul data binding che fa parte quattro della Xamarin.Forms serie di articoli Di base XAML.
Associazione di celle
Le proprietà delle celle (e degli elementi figlio di celle) possono essere associate alle proprietà degli oggetti in ItemsSource. Ad esempio, un ListView oggetto può essere usato per presentare un elenco di dipendenti.
Classe dipendente:
public class Employee
{
public string DisplayName {get; set;}
}
Viene ObservableCollection<Employee> creato, impostato come ListView ItemsSourcee l'elenco viene popolato con i dati:
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
public ObservableCollection<Employee> Employees { get { return employees; }}
public EmployeeListPage()
{
EmployeeView.ItemsSource = employees;
// ObservableCollection allows items to be added after ItemsSource
// is set and the UI will react to changes
employees.Add(new Employee{ DisplayName="Rob Finnerty"});
employees.Add(new Employee{ DisplayName="Bill Wrestler"});
employees.Add(new Employee{ DisplayName="Dr. Geri-Beth Hooper"});
employees.Add(new Employee{ DisplayName="Dr. Keith Joyce-Purdy"});
employees.Add(new Employee{ DisplayName="Sheri Spruce"});
employees.Add(new Employee{ DisplayName="Burt Indybrick"});
}
Avviso
Mentre un ListView oggetto verrà aggiornato in risposta alle modifiche nel relativo oggetto sottostante ObservableCollection, un ListView oggetto non verrà aggiornato se un'istanza diversa ObservableCollection viene assegnata al riferimento originale ObservableCollection (ad esempio employees = otherObservableCollection;).
Il frammento di codice seguente illustra un ListView oggetto associato a un elenco di dipendenti:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:constants="clr-namespace:XamarinFormsSample;assembly=XamarinFormsXamlSample"
x:Class="XamarinFormsXamlSample.Views.EmployeeListPage"
Title="Employee List">
<ListView x:Name="EmployeeView"
ItemsSource="{Binding Employees}">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding DisplayName}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
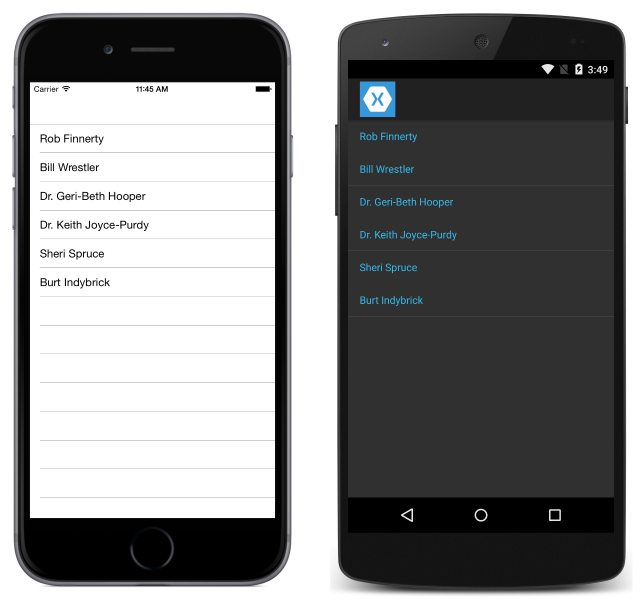
Questo esempio XAML definisce un oggetto ContentPage che contiene un oggetto ListView. L'origine dati di ListView è impostata tramite l'attributo ItemsSource. Il layout di ogni riga in ItemsSource è definito all'interno dell'elemento ListView.ItemTemplate. Di conseguenza, vengono visualizzati gli screenshot seguenti:

Avviso
ObservableCollection non è thread-safe. La modifica di un ObservableCollection fa sì che gli aggiornamenti dell'interfaccia utente vengano eseguiti nello stesso thread che ha eseguito le modifiche. Se il thread non è il thread dell'interfaccia utente primario, genererà un'eccezione.
Binding SelectedItem
Spesso è consigliabile eseguire il binding all'elemento selezionato di un ListViewoggetto , anziché usare un gestore eventi per rispondere alle modifiche. Per eseguire questa operazione in XAML, associare la SelectedItem proprietà :
<ListView x:Name="listView"
SelectedItem="{Binding Source={x:Reference SomeLabel},
Path=Text}">
…
</ListView>
Supponendo che 's ItemsSource sia un elenco di stringhe, SomeLabel avrà la relativa Text proprietà associata a SelectedItem.listView