Aspetto di ListView
Xamarin.FormsListView consente di personalizzare la presentazione dell'elenco, oltre alle ViewCell istanze di ogni riga nell'elenco.
Raggruppamento
I set di dati di grandi dimensioni possono diventare difficili quando vengono presentati in un elenco a scorrimento continuo. L'abilitazione del raggruppamento può migliorare l'esperienza utente in questi casi organizzando meglio il contenuto e attivando controlli specifici della piattaforma che semplificano l'esplorazione dei dati.
Quando il raggruppamento viene attivato per un ListViewoggetto , viene aggiunta una riga di intestazione per ogni gruppo.
Per abilitare il raggruppamento:
- Creare un elenco di elenchi (un elenco di gruppi, ogni gruppo è un elenco di elementi).
- Impostare su
ListViewItemsSourcetale elenco. - Impostare
IsGroupingEnabledsu true. - Impostare
GroupDisplayBindingper eseguire l'associazione alla proprietà dei gruppi utilizzati come titolo del gruppo. - [Facoltativo] Impostare
GroupShortNameBindingper eseguire l'associazione alla proprietà dei gruppi utilizzati come nome breve per il gruppo. Il nome breve viene usato per le jump list (colonna sul lato destro in iOS).
Per iniziare, creare una classe per i gruppi:
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
Nel codice precedente è All l'elenco che verrà assegnato a ListView come origine di associazione. Title e ShortName sono le proprietà che verranno utilizzate per le intestazioni di gruppo.
In questa fase, All è un elenco vuoto. Aggiungere un costruttore statico in modo che l'elenco venga popolato all'avvio del programma:
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
Nel codice precedente è anche possibile chiamare Add sugli elementi di Groups, ovvero istanze di tipo PageTypeGroup. Questo metodo è possibile perché PageTypeGroup eredita da List<PageModel>.
Ecco il codice XAML per visualizzare l'elenco raggruppato:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
Questo codice XAML esegue le azioni seguenti:
- Impostare
GroupShortNameBindingsullaShortNameproprietà definita nella classe di gruppo - Impostare
GroupDisplayBindingsullaTitleproprietà definita nella classe di gruppo - Impostare su
IsGroupingEnabledtrue - Modifica dell'oggetto
ListViewItemsSourcenell'elenco raggruppato
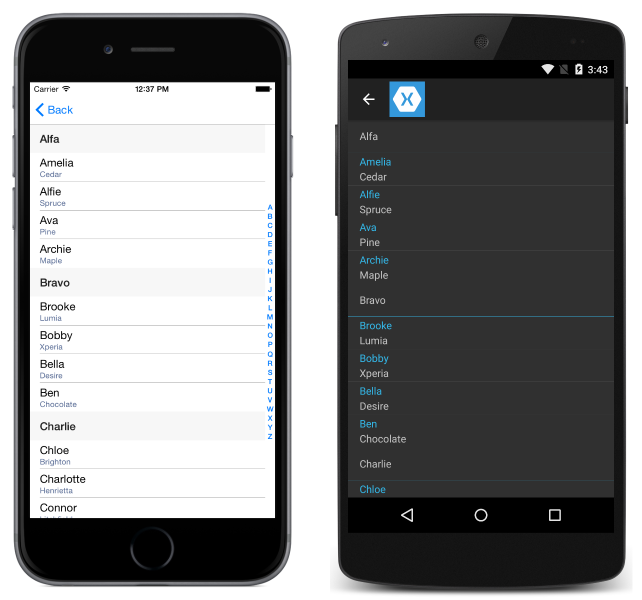
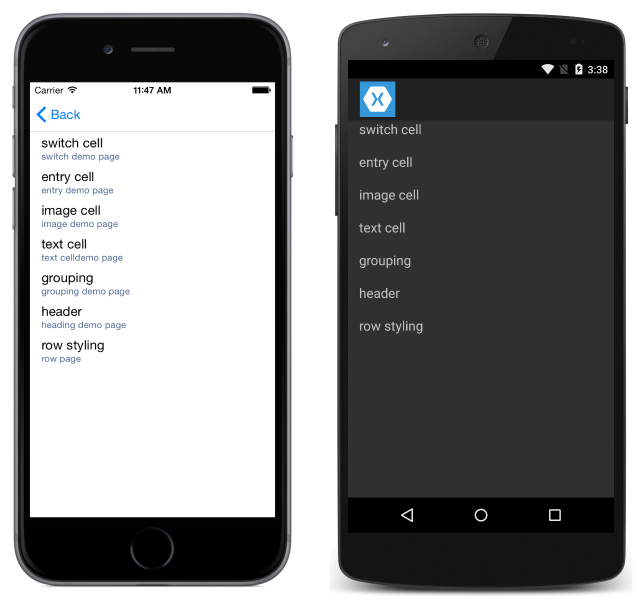
Questo screenshot seguente mostra l'interfaccia utente risultante:

Personalizzazione del raggruppamento
Se il raggruppamento è stato abilitato nell'elenco, è anche possibile personalizzare l'intestazione del gruppo.
Analogamente al modo in cui ha ListView un ItemTemplate oggetto per definire la modalità di visualizzazione delle righe, ListView ha un oggetto GroupHeaderTemplate.
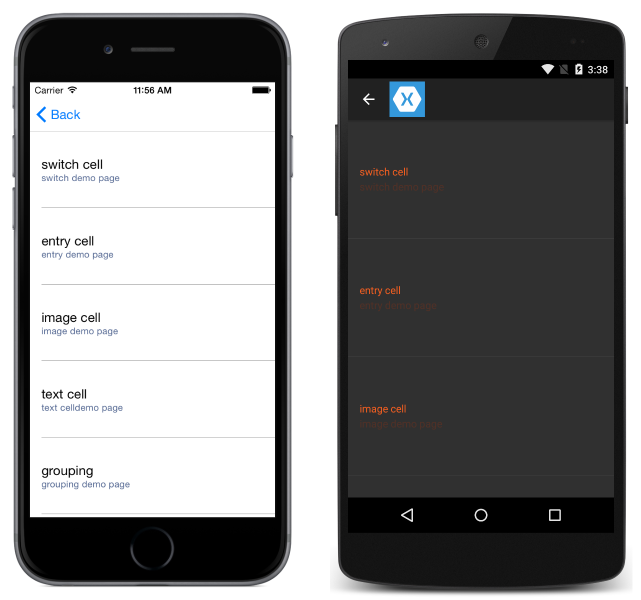
Di seguito è riportato un esempio di personalizzazione dell'intestazione del gruppo in XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
Intestazioni e piè di pagina
È possibile che un controllo ListView presenti un'intestazione e un piè di pagina che scorrono con gli elementi dell'elenco. L'intestazione e il piè di pagina possono essere stringhe di testo o un layout più complesso. Questo comportamento è separato dai gruppi di sezioni.
È possibile impostare Header e/o Footer su un string valore oppure impostarli su un layout più complesso. Sono inoltre HeaderTemplate disponibili proprietà e FooterTemplate che consentono di creare layout più complessi per l'intestazione e il piè di pagina che supportano il data binding.
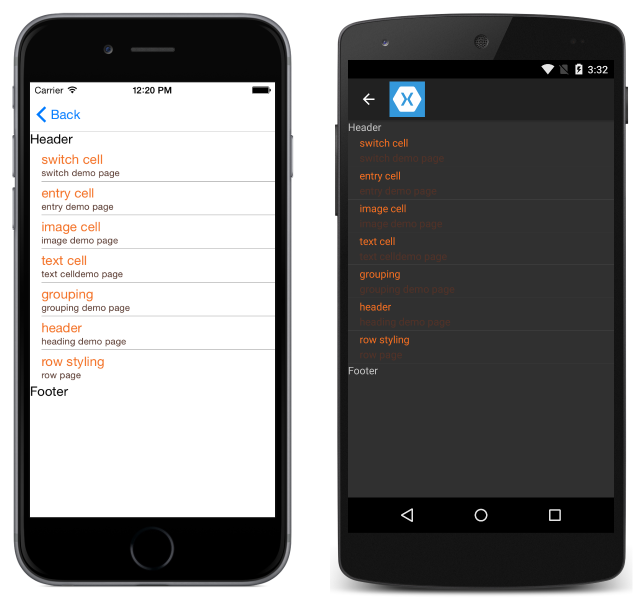
Per creare un'intestazione/piè di pagina di base, è sufficiente impostare le proprietà Header o Footer sul testo che si desidera visualizzare. Nel codice:
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
In XAML:
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

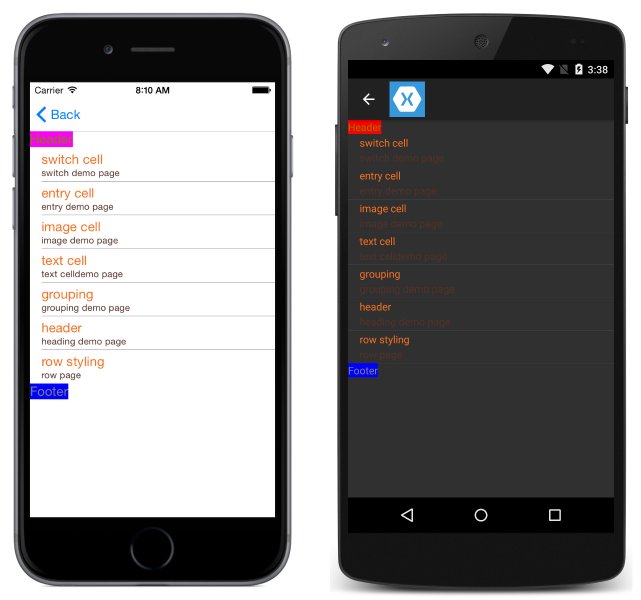
Per creare un'intestazione e un piè di pagina personalizzati, definire le visualizzazioni Intestazione e Piè di pagina:
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

Visibilità della barra di scorrimento
La ListView classe ha HorizontalScrollBarVisibility proprietà e VerticalScrollBarVisibility , che ottengono o impostano un ScrollBarVisibility valore che rappresenta quando la barra di scorrimento orizzontale o verticale è visibile. Entrambe le proprietà possono essere impostate sui valori seguenti:
Defaultindica il comportamento predefinito della barra di scorrimento per la piattaforma ed è il valore predefinito per leHorizontalScrollBarVisibilityproprietà eVerticalScrollBarVisibility.Alwaysindica che le barre di scorrimento saranno visibili, anche quando il contenuto rientra nella visualizzazione.Neverindica che le barre di scorrimento non saranno visibili, anche se il contenuto non rientra nella visualizzazione.
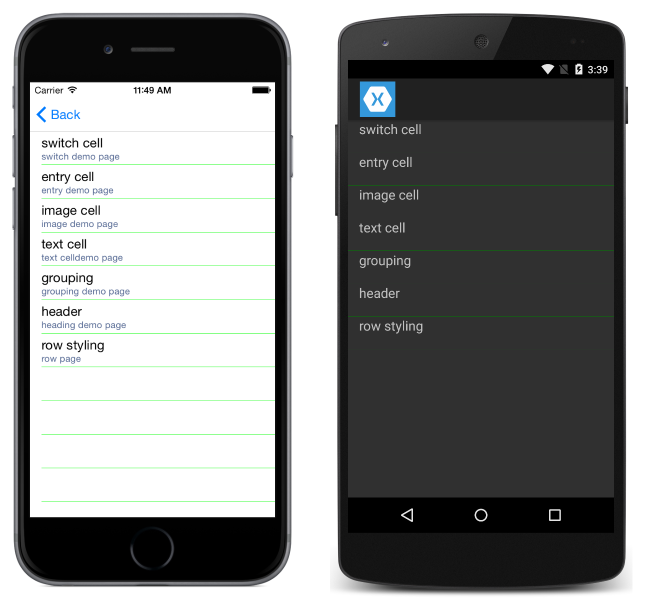
Separatori di riga
Le righe separatori vengono visualizzate tra ListView gli elementi per impostazione predefinita in iOS e Android. Se si preferisce nascondere le righe separatori in iOS e Android, impostare la SeparatorVisibility proprietà in ListView. Le opzioni per SeparatorVisibility sono:
- Impostazione predefinita : mostra una riga separatore in iOS e Android.
- Nessuno: nasconde il separatore in tutte le piattaforme.
Visibilità predefinita:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

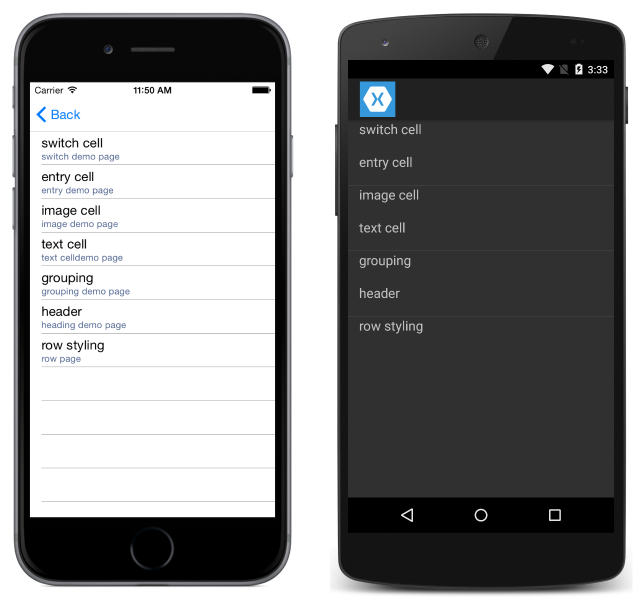
None:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

È anche possibile impostare il colore della linea separatore tramite la SeparatorColor proprietà :
C#:
SeparatorDemoListView.SeparatorColor = Color.Green;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

Nota
L'impostazione di una di queste proprietà in Android dopo il ListView caricamento di comporta una notevole riduzione delle prestazioni.
Altezza riga
Per impostazione predefinita, tutte le righe di un controllo ListView hanno la stessa altezza. ListView ha due proprietà che possono essere usate per modificare tale comportamento:
HasUnevenRows:true/falsevalore, le righe hanno altezze variabili se impostate sutrue. Il valore predefinito èfalse.RowHeight: imposta l'altezza di ogni riga quandoHasUnevenRowsèfalse.
È possibile impostare l'altezza di tutte le righe impostando la RowHeight proprietà su ListView.
Altezza riga fissa personalizzata
C#:
RowHeightDemoListView.RowHeight = 100;
XAML:
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

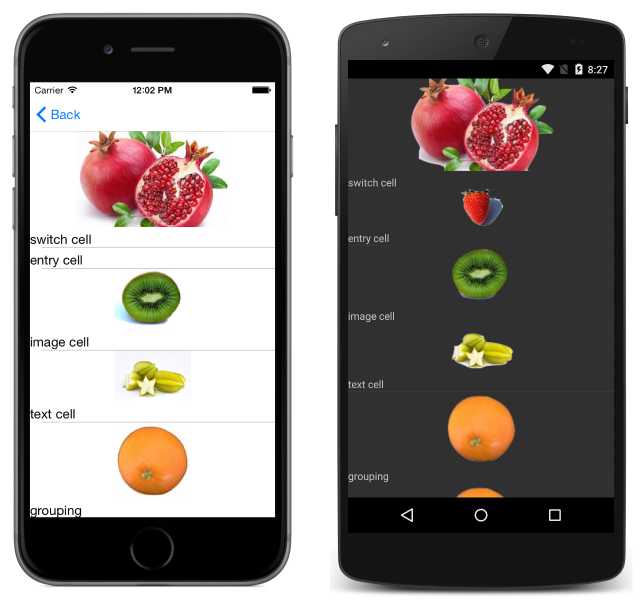
Righe non uniformi
Se si desidera che singole righe abbiano altezze diverse, è possibile impostare la HasUnevenRows proprietà su true. Le altezze delle righe non devono essere impostate manualmente una volta HasUnevenRows impostate su true, perché le altezze verranno calcolate automaticamente da Xamarin.Forms.
C#:
RowHeightDemoListView.HasUnevenRows = true;
XAML:
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

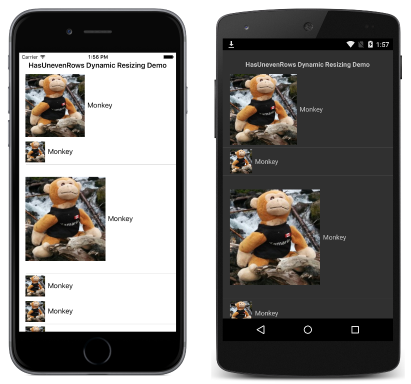
Ridimensionare le righe in fase di esecuzione
È possibile ridimensionare le singole ListView righe a livello di codice in fase di esecuzione, purché la HasUnevenRows proprietà sia impostata su true. Il Cell.ForceUpdateSize metodo aggiorna le dimensioni di una cella, anche quando non è attualmente visibile, come illustrato nell'esempio di codice seguente:
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
Il OnImageTapped gestore eventi viene eseguito in risposta a un Image oggetto in una cella toccata e aumenta le dimensioni dell'oggetto Image visualizzato nella cella in modo che sia facilmente visualizzato.

Avviso
L'uso eccessivo del ridimensionamento delle righe di runtime può causare una riduzione delle prestazioni.