Xamarin.Forms Cornice
La Xamarin.FormsFrame classe è un layout usato per eseguire il wrapping di una visualizzazione con un bordo che può essere configurato con colore, ombreggiatura e altre opzioni. I frame vengono comunemente usati per creare bordi intorno ai controlli, ma possono essere usati per creare un'interfaccia utente più complessa. Per altre informazioni, vedere Utilizzo avanzato dei frame.
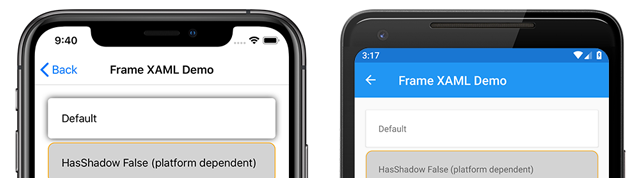
Lo screenshot seguente mostra Frame i controlli in iOS e Android:
La Frame classe definisce le proprietà seguenti:
BorderColorè unColorvalore che determina il colore delFramebordo.CornerRadiusè unfloatvalore che determina il raggio arrotondato dell'angolo.HasShadowè unboolvalore che determina se il frame ha un'ombreggiatura.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa Frame che può essere la destinazione dei data binding.
Nota
Il comportamento della HasShadow proprietà dipende dalla piattaforma. Il valore predefinito è true su tutte le piattaforme. Tuttavia, nel rendering delle ombreggiature della piattaforma UWP non viene eseguito il rendering. Il rendering delle ombreggiature viene eseguito sia in Android che in iOS, ma le ombreggiature in iOS sono più scure e occupano più spazio.
Creare un frame
È Frame possibile creare un'istanza di un oggetto in XAML. L'oggetto predefinito Frame ha uno sfondo bianco, un'ombreggiatura e nessun bordo. Un Frame oggetto esegue in genere il wrapping di un altro controllo. Nell'esempio seguente viene illustrato un wrapping predefinito Frame di un Label oggetto :
<Frame>
<Label Text="Example" />
</Frame>
È anche possibile creare un oggetto Frame nel codice:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame gli oggetti possono essere personalizzati con angoli arrotondati, bordi colorati e ombreggiature impostando le proprietà nel codice XAML. L'esempio seguente mostra un oggetto personalizzato Frame :
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Queste proprietà dell'istanza possono essere impostate anche nel codice:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Utilizzo avanzato dei frame
La Frame classe eredita da ContentView, il che significa che può contenere qualsiasi tipo di View oggetto, inclusi Layout gli oggetti . Questa possibilità consente di usare per Frame creare oggetti dell'interfaccia utente complessi, ad esempio schede.
Creare una scheda con un frame
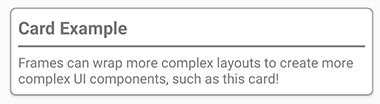
La combinazione di un Frame oggetto con un oggetto, ad esempio un Layout StackLayout oggetto, consente la creazione di un'interfaccia utente più complessa. Lo screenshot seguente mostra una scheda di esempio creata usando un Frame oggetto :
Il codice XAML seguente illustra come creare una scheda con la Frame classe :
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
È anche possibile creare una scheda nel codice:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Elementi arrotondati
La CornerRadius proprietà del Frame controllo può essere utilizzata per creare un'immagine circolare. Lo screenshot seguente mostra un esempio di immagine rotonda creata usando un Frame oggetto :
Il codice XAML seguente illustra come creare un'immagine circolare in XAML:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
È anche possibile creare un'immagine circolare nel codice:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
L'immagine outdoors.jpg deve essere aggiunta a ogni progetto di piattaforma e il modo in cui questo risultato varia in base alla piattaforma. Per altre informazioni, vedere Immagini in Xamarin.Forms.
Nota
Gli angoli arrotondati si comportano in modo leggermente diverso tra le piattaforme. L'oggetto Image Margin deve essere la metà della differenza tra la larghezza dell'immagine e la larghezza del frame padre e deve essere negativa al centro uniforme dell'immagine all'interno dell'oggetto Frame . Tuttavia, la larghezza e l'altezza richieste non sono garantite, pertanto le Marginproprietà , HeightRequest e WidthRequest potrebbero essere necessarie modifiche in base alle dimensioni dell'immagine e ad altre opzioni di layout.