Xamarin.Forms DatePicker
Visualizzazione Xamarin.Forms che consente all'utente di selezionare una data.
Xamarin.FormsDatePicker Richiama il controllo selezione data della piattaforma e consente all'utente di selezionare una data. DatePicker definisce otto proprietà:
MinimumDatedi tipoDateTime, che per impostazione predefinita corrisponde al primo giorno dell'anno 1900.MaximumDatedi tipoDateTime, che per impostazione predefinita corrisponde all'ultimo giorno dell'anno 2100.Datedi tipoDateTime, la data selezionata, che per impostazione predefinita corrisponde al valoreDateTime.Today.Formatdi tipostring, una stringa di formattazione .NET standard o personalizzata , che per impostazione predefinita è "D", il modello di data estesa.TextColordi tipoColor, il colore utilizzato per visualizzare la data selezionata, che per impostazione predefinita èColor.Default.FontAttributesdi tipoFontAttributes, che per impostazione predefinita èFontAtributes.None.FontFamilydi tipostring, che per impostazione predefinita ènull.FontSizedi tipodouble, che per impostazione predefinita è -1.0.CharacterSpacing, di tipodouble, è la spaziatura tra i caratteri delDatePickertesto.
Genera DatePicker un DateSelected evento quando l'utente seleziona una data.
Avviso
Quando si imposta MinimumDate e MaximumDate, assicurarsi che MinimumDate sia sempre minore o uguale a MaximumDate. In caso contrario, DatePicker genererà un'eccezione.
Internamente, garantisce DatePicker che Date sia tra MinimumDate e MaximumDate, inclusivo. Se MinimumDate o MaximumDate è impostato in modo che Date non sia compreso tra di essi, DatePicker regola il valore di Date.
Tutte e otto le proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere stilizzati e che le proprietà possono essere destinazioni di data binding. La Date proprietà ha una modalità di associazione predefinita di BindingMode.TwoWay, il che significa che può essere una destinazione di un data binding in un'applicazione che usa l'architettura Model-View-ViewModel (MVVM).
Inizializzazione delle proprietà DateTime
Nel codice è possibile inizializzare le MinimumDateproprietà , MaximumDatee Date sui valori di tipo DateTime:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
Quando un DateTime valore viene specificato in XAML, il parser XAML usa il DateTime.Parse metodo con un CultureInfo.InvariantCulture argomento per convertire la stringa in un DateTime valore. Le date devono essere specificate in un formato preciso: mesi a due cifre, giorni a due cifre e anni a quattro cifre separati da barre:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
Se la proprietà di DatePicker è impostata su un'istanza BindingContext di un modello di visualizzazione contenente proprietà di tipo DateTime denominato MinDate, MaxDatee SelectedDate (ad esempio), è possibile creare un'istanza simile alla DatePicker seguente:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
In questo esempio, tutte e tre le proprietà vengono inizializzate nelle proprietà corrispondenti nel modello di visualizzazione. Poiché la Date proprietà ha una modalità di associazione di TwoWay, qualsiasi nuova data selezionata dall'utente viene riflessa automaticamente nel modello di visualizzazione.
Se l'oggetto DatePicker non contiene un'associazione sulla relativa Date proprietà, un'applicazione deve associare un gestore all'evento DateSelected da informare quando l'utente seleziona una nuova data.
Per informazioni sull'impostazione delle proprietà dei tipi di carattere, vedere Tipi di carattere.
DatePicker e layout
È possibile usare un'opzione di layout orizzontale senza vincoli, Centerad esempio , Starto End con DatePicker:
<DatePicker ···
HorizontalOptions="Center"
··· />
Si tratta però un'operazione sconsigliata. A seconda dell'impostazione della proprietà, le Format date selezionate potrebbero richiedere larghezze di visualizzazione diverse. Ad esempio, la stringa di formato "D" causa DateTime la visualizzazione delle date in un formato lungo e "Mercoledì, 12 settembre 2018" richiede una larghezza di visualizzazione maggiore rispetto a "Venerdì, 4 maggio 2018". A seconda della piattaforma, questa differenza potrebbe causare la modifica della DateTime larghezza della visualizzazione nel layout o il troncamento della visualizzazione.
Suggerimento
È consigliabile usare l'impostazione predefinita HorizontalOptions di Fill con DatePickere non usare una larghezza per Auto l'inserimento DatePicker in una Grid cella.
DatePicker in un'applicazione
L'esempio include due DatePicker visualizzazioni nella relativa pagina. Questi valori possono essere utilizzati per selezionare due date e il programma calcola il numero di giorni tra tali date. Il programma non modifica le impostazioni delle MinimumDate proprietà e MaximumDate , pertanto le due date devono essere comprese tra 1900 e 2100.
Ecco il file XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
A ogni DatePicker viene assegnata una Format proprietà "D" per un formato di data estesa. Si noti anche che l'oggetto dispone di un'associazione endDatePicker destinata alla relativa MinimumDate proprietà. L'origine dell'associazione è la proprietà selezionata Date dell'oggetto startDatePicker . In questo modo si garantisce che la data di fine sia sempre successiva o uguale alla data di inizio. Oltre ai due DatePicker oggetti, un Switch oggetto viene etichettato come "Includi entrambi i giorni in totale".
Le due DatePicker visualizzazioni hanno gestori collegati all'evento DateSelected e ha Switch un gestore associato al relativo Toggled evento. Questi gestori eventi si trovano nel file code-behind e attivano un nuovo calcolo dei giorni tra le due date:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
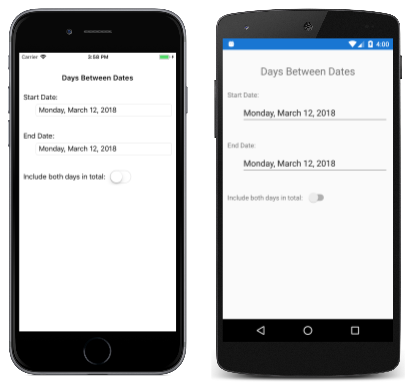
Quando l'esempio viene eseguito per la prima volta, entrambe le DatePicker visualizzazioni vengono inizializzate fino alla data odierna. Lo screenshot seguente mostra il programma in esecuzione in iOS e Android:
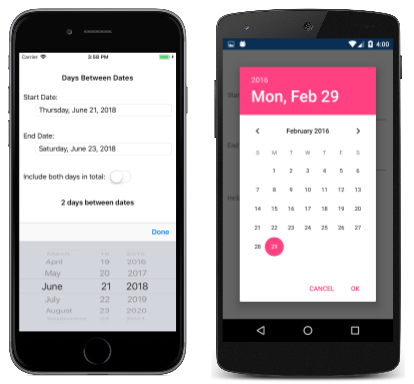
Toccando una delle DatePicker visualizzazioni viene richiamata la selezione data della piattaforma. Le piattaforme implementano questa selezione data in modi molto diversi, ma ogni approccio è familiare agli utenti di tale piattaforma:
Suggerimento
In Android la DatePicker finestra di dialogo può essere personalizzata eseguendo l'override del CreateDatePickerDialog metodo in un renderer personalizzato. Ciò consente, ad esempio, di aggiungere pulsanti aggiuntivi alla finestra di dialogo.
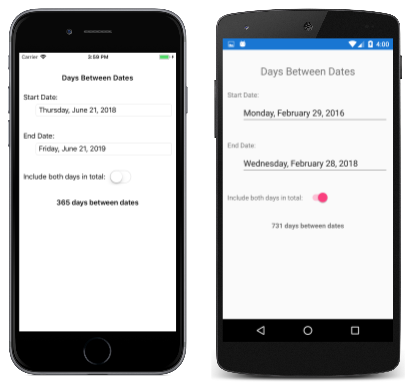
Dopo aver selezionato due date, l'applicazione visualizza il numero di giorni tra le date seguenti: