Xamarin.Forms Selezione collectionView
CollectionView definisce le proprietà seguenti che controllano la selezione degli elementi:
SelectionMode, di tipoSelectionMode, modalità di selezione.SelectedItem, di tipoobject, l'elemento selezionato nell'elenco. Questa proprietà ha una modalità di associazione predefinita diTwoWaye ha unnullvalore quando non è selezionato alcun elemento.SelectedItems, di tipoIList<object>, gli elementi selezionati nell'elenco. Questa proprietà ha una modalità di associazione predefinita diOneWaye ha unnullvalore quando non sono selezionati elementi.SelectionChangedCommand, di tipoICommand, che viene eseguito quando l'elemento selezionato cambia.SelectionChangedCommandParameter, di tipoobject, ovvero il parametro passato aSelectionChangedCommand.
Tutte queste proprietà sono supportate da oggetti BindableProperty e ciò significa che tali proprietà possono essere destinazioni di data binding.
Per impostazione predefinita, CollectionView la selezione è disabilitata. Tuttavia, questo comportamento può essere modificato impostando il valore della SelectionMode proprietà su uno dei membri dell'enumerazione SelectionMode :
None– indica che non è possibile selezionare gli elementi. Questo è il valore predefinito.Single: indica che è possibile selezionare un singolo elemento, con l'elemento selezionato evidenziato.Multiple: indica che è possibile selezionare più elementi, con gli elementi selezionati evidenziati.
CollectionView definisce un SelectionChanged evento generato quando la SelectedItem proprietà viene modificata, a causa della selezione di un elemento dall'elenco o quando un'applicazione imposta la proprietà. Inoltre, questo evento viene generato anche quando la SelectedItems proprietà cambia. L'oggetto SelectionChangedEventArgs che accompagna l'evento SelectionChanged ha due proprietà, entrambe di tipo IReadOnlyList<object>:
PreviousSelection: elenco di elementi selezionati, prima della modifica della selezione.CurrentSelection: elenco di elementi selezionati, dopo la modifica della selezione.
Inoltre, CollectionView dispone di un UpdateSelectedItems metodo che aggiorna la SelectedItems proprietà con un elenco di elementi selezionati, mentre si attiva una singola notifica di modifica.
Selezione singola
Quando la SelectionMode proprietà è impostata su Single, è possibile selezionare un singolo elemento in CollectionView . Quando si seleziona un elemento, la SelectedItem proprietà verrà impostata sul valore dell'elemento selezionato. Quando questa proprietà viene modificata, l'oggetto SelectionChangedCommand viene eseguito (con il valore dell'oggetto SelectionChangedCommandParameter passato a ICommand) e l'evento SelectionChanged viene generato.
L'esempio XAML seguente mostra un oggetto CollectionView che può rispondere alla selezione di un singolo elemento:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
In questo esempio di codice il OnCollectionViewSelectionChanged gestore eventi viene eseguito quando viene generato l'evento SelectionChanged , con il gestore eventi che recupera l'elemento selezionato in precedenza e l'elemento selezionato corrente:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Importante
L'evento SelectionChanged può essere generato da modifiche che si verificano in seguito alla modifica della SelectionMode proprietà.
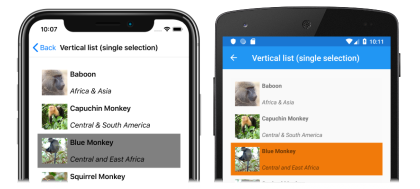
Gli screenshot seguenti mostrano la selezione di un singolo elemento in :CollectionView
Selezione multipla
Quando la SelectionMode proprietà è impostata su Multiple, è possibile selezionare più elementi in CollectionView . Quando vengono selezionati gli elementi, la SelectedItems proprietà verrà impostata sugli elementi selezionati. Quando questa proprietà viene modificata, l'oggetto SelectionChangedCommand viene eseguito (con il valore dell'oggetto SelectionChangedCommandParameter passato a ICommand) e l'evento SelectionChanged viene generato.
L'esempio XAML seguente mostra un oggetto CollectionView che può rispondere alla selezione di più elementi:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
In questo esempio di codice il OnCollectionViewSelectionChanged gestore eventi viene eseguito quando viene generato l'evento SelectionChanged , con il gestore eventi che recupera gli elementi selezionati in precedenza e gli elementi selezionati correnti:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Importante
L'evento SelectionChanged può essere generato da modifiche che si verificano in seguito alla modifica della SelectionMode proprietà.
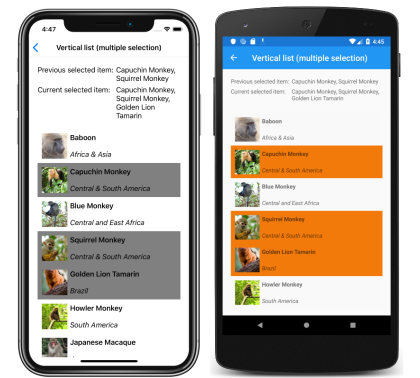
Gli screenshot seguenti mostrano la selezione di più elementi in un oggetto CollectionView:
Selezione singola
Quando la SelectionMode proprietà è impostata su Single, è possibile pre-selezionare un singolo elemento in CollectionView impostando la SelectedItem proprietà sull'elemento. L'esempio XAML seguente mostra un CollectionView oggetto che pre-seleziona un singolo elemento:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Nota
La SelectedItem proprietà ha una modalità di associazione predefinita di TwoWay.
I dati della SelectedItem proprietà vengono associati alla SelectedMonkey proprietà del modello di visualizzazione connessa, che è di tipo Monkey. Per impostazione predefinita, viene utilizzata un'associazione TwoWay in modo che, se l'utente modifica l'elemento selezionato, il valore della SelectedMonkey proprietà verrà impostato sull'oggetto selezionato Monkey . La SelectedMonkey proprietà è definita nella MonkeysViewModel classe ed è impostata sul quarto elemento della Monkeys raccolta:
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
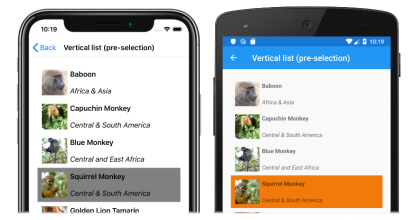
Pertanto, quando CollectionView viene visualizzato, il quarto elemento nell'elenco è pre-selezionato:
Selezione multipla
Quando la SelectionMode proprietà è impostata su Multiple, è possibile pre-selezionare più elementi in CollectionView . L'esempio XAML seguente mostra un oggetto CollectionView che abiliterà la pre-selezione di più elementi:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Nota
La SelectedItems proprietà ha una modalità di associazione predefinita di OneWay.
I dati della SelectedItems proprietà vengono associati alla SelectedMonkeys proprietà del modello di visualizzazione connessa, che è di tipo ObservableCollection<object>. La SelectedMonkeys proprietà è definita nella MonkeysViewModel classe e viene impostata sul secondo, quarto e quinto elemento dell'insieme Monkeys :
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
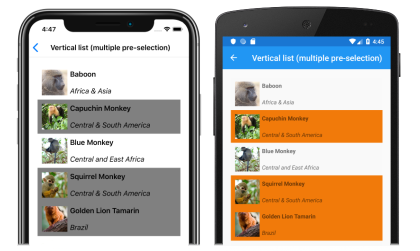
Pertanto, quando CollectionView viene visualizzato, il secondo, il quarto e il quinto elemento dell'elenco sono pre-selezionati:
Cancella selezioni
Le SelectedItem proprietà e SelectedItems possono essere cancellate impostandole o gli oggetti a cui si associano, a null.
Modificare il colore dell'elemento selezionato
CollectionView dispone di un oggetto Selected VisualState che può essere utilizzato per avviare una modifica visiva all'elemento selezionato in CollectionView. Un caso d'uso comune consiste VisualState nel modificare il colore di sfondo dell'elemento selezionato, come illustrato nell'esempio XAML seguente:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Importante
L'oggetto Style che contiene deve VisualState Selected avere un TargetType valore della proprietà che rappresenta il tipo dell'elemento radice dell'oggetto DataTemplate, impostato come valore della ItemTemplate proprietà.
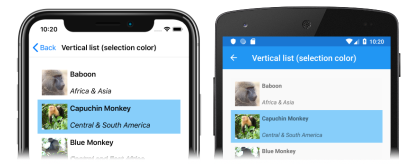
In questo esempio il valore della Style.TargetType proprietà è impostato su Grid perché l'elemento radice di ItemTemplate è .Grid Specifica Selected VisualState che quando viene selezionato un elemento in CollectionView , l'oggetto BackgroundColor dell'elemento verrà impostato su LightSkyBlue:
Per altre informazioni sugli stati di visualizzazione, vedere Xamarin.Forms Visual State Manager.
Disabilita selezione
CollectionView la selezione è disabilitata per impostazione predefinita. Tuttavia, se una CollectionView selezione è abilitata, può essere disabilitata impostando la SelectionMode proprietà su None:
<CollectionView ...
SelectionMode="None" />
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
Quando la SelectionMode proprietà è impostata su None, gli elementi in CollectionView non possono essere selezionati, la SelectedItem proprietà rimarrà nulle l'evento SelectionChanged non verrà generato.
Nota
Quando è stato selezionato un elemento e la SelectionMode proprietà viene modificata da Single a None, la SelectedItem proprietà verrà impostata su null e l'evento SelectionChanged verrà generato con una proprietà vuota CurrentSelection .