Xamarin.Forms CollectionView Data
CollectionView include le proprietà seguenti che definiscono i dati da visualizzare e il relativo aspetto:
ItemsSource, di tipoIEnumerable, specifica la raccolta di elementi da visualizzare e ha un valore predefinito .nullItemTemplate, di tipoDataTemplate, specifica il modello da applicare a ogni elemento della raccolta di elementi da visualizzare.
Queste proprietà sono supportate da BindableProperty oggetti , il che significa che le proprietà possono essere destinazioni di data binding.
Nota
CollectionView definisce una ItemsUpdatingScrollMode proprietà che rappresenta il comportamento di scorrimento di CollectionView quando vengono aggiunti nuovi elementi. Per altre informazioni su questa proprietà, vedere Controllare la posizione di scorrimento quando vengono aggiunti nuovi elementi.
CollectionView supporta la virtualizzazione incrementale dei dati durante lo scorrimento dell'utente. Per altre informazioni, vedere Caricare i dati in modo incrementale.
Popolare un oggetto CollectionView con i dati
Un CollectionView oggetto viene popolato con i dati impostando la relativa ItemsSource proprietà su qualsiasi raccolta che implementa IEnumerable. Per impostazione predefinita, CollectionView visualizza gli elementi in un elenco verticale.
Importante
CollectionView Se è necessario aggiornare quando vengono aggiunti, rimossi o modificati elementi nella raccolta sottostante, la raccolta sottostante deve essere una IEnumerable raccolta che invia notifiche di modifica delle proprietà, ad esempio ObservableCollection.
CollectionView può essere popolato con i dati usando il data binding per associarne la ItemsSource proprietà a una IEnumerable raccolta. In XAML questo risultato viene ottenuto con l'estensione di Binding markup:
<CollectionView ItemsSource="{Binding Monkeys}" />
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
In questo esempio, i dati della ItemsSource proprietà vengono associati alla Monkeys proprietà del modello di visualizzazione connesso.
Nota
Le associazioni compilate possono essere abilitate per migliorare le prestazioni di data binding nelle Xamarin.Forms applicazioni. Per altre informazioni, vedere Binding compilati.
Per informazioni su come modificare il CollectionView layout, vedere Xamarin.Forms Layout CollectionView. Per informazioni su come definire l'aspetto di ogni elemento in , vedere Definire l'aspetto dell'elementoCollectionView. Per altre informazioni sul data binding, vedere Xamarin.Forms Data Binding.
Avviso
CollectionView genererà un'eccezione se il relativo ItemsSource viene aggiornato fuori dal thread dell'interfaccia utente.
Definire l'aspetto dell'elemento
L'aspetto di ogni elemento in CollectionView può essere definito impostando la CollectionView.ItemTemplate proprietà su :DataTemplate
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.RowDefinitions.Add(new RowDefinition { Height = GridLength.Auto });
grid.RowDefinitions.Add(new RowDefinition { Height = GridLength.Auto });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Auto });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Auto });
Image image = new Image { Aspect = Aspect.AspectFill, HeightRequest = 60, WidthRequest = 60 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold };
nameLabel.SetBinding(Label.TextProperty, "Name");
Label locationLabel = new Label { FontAttributes = FontAttributes.Italic, VerticalOptions = LayoutOptions.End };
locationLabel.SetBinding(Label.TextProperty, "Location");
Grid.SetRowSpan(image, 2);
grid.Children.Add(image);
grid.Children.Add(nameLabel, 1, 0);
grid.Children.Add(locationLabel, 1, 1);
return grid;
});
Gli elementi specificati nell'oggetto DataTemplate definiscono l'aspetto di ogni elemento nell'elenco. Nell'esempio il layout all'interno di DataTemplate è gestito da un oggetto Grid. Grid Contiene un Image oggetto e due Label oggetti, che vengono associati alle proprietà della Monkey classe :
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
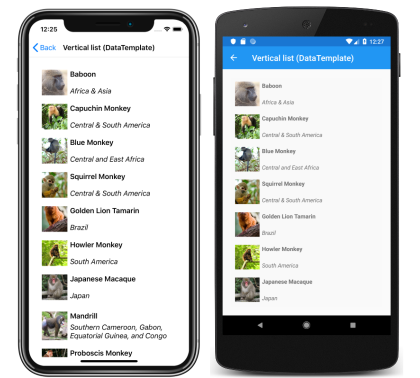
Gli screenshot seguenti mostrano il risultato della creazione di modelli di ogni elemento nell'elenco:
Per altre informazioni sui modelli di dati, vedere Xamarin.Forms Modelli di dati.
Scegliere l'aspetto dell'elemento in fase di esecuzione
L'aspetto di ogni elemento in può essere scelto in CollectionView fase di esecuzione, in base al valore dell'elemento, impostando la CollectionView.ItemTemplate proprietà su un DataTemplateSelector oggetto :
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CollectionView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
La ItemTemplate proprietà è impostata su un MonkeyDataTemplateSelector oggetto . L'esempio seguente illustra la MonkeyDataTemplateSelector classe :
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
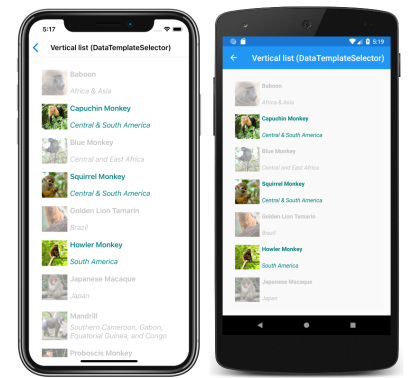
La MonkeyDataTemplateSelector classe definisce AmericanMonkey e OtherMonkey DataTemplate proprietà impostate su modelli di dati diversi. L'override OnSelectTemplate restituisce il AmericanMonkey modello, che visualizza il nome della scimmia e la posizione in teal, quando il nome della scimmia contiene "America". Quando il nome della scimmia non contiene "America", l'override OnSelectTemplate restituisce il OtherMonkey modello, che visualizza il nome della scimmia e la posizione in argento:
Per altre informazioni sui selettori di modelli di dati, vedere Creare un Xamarin.Forms oggetto DataTemplateSelector.
Importante
Quando si usa CollectionView, non impostare mai l'elemento radice degli DataTemplate oggetti su un oggetto ViewCell. Ciò comporterà la generazione di un'eccezione perché CollectionView non ha alcun concetto di celle.
Menu di scelta rapida
CollectionView supporta i menu di scelta rapida per gli elementi di dati tramite SwipeView, che rivela il menu di scelta rapida con un movimento di scorrimento rapido. SwipeView è un controllo contenitore che esegue il wrapping di un elemento di contenuto e fornisce voci di menu di scelta rapida per tale elemento di contenuto. Pertanto, i menu di scelta rapida vengono implementati per un CollectionView oggetto creando un SwipeView oggetto che definisce il contenuto che l'oggetto esegue il SwipeView wrapping e le voci del menu di scelta rapida visualizzate dal movimento di scorrimento rapido. Questa operazione viene ottenuta impostando SwipeView come visualizzazione radice in DataTemplate che definisce l'aspetto di ogni elemento di dati in CollectionView:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference collectionView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference collectionView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.LeftItems>
<Grid BackgroundColor="White"
Padding="10">
<!-- Define item appearance -->
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.ItemTemplate = new DataTemplate(() =>
{
// Define item appearance
Grid grid = new Grid { Padding = 10, BackgroundColor = Color.White };
// ...
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: collectionView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: collectionView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.LeftItems = new SwipeItems { favoriteSwipeItem, deleteSwipeItem };
swipeView.Content = grid;
return swipeView;
});
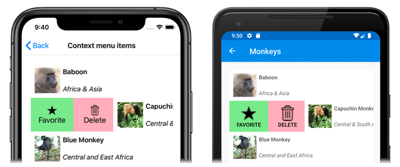
In questo esempio il SwipeView contenuto è un oggetto Grid che definisce l'aspetto di ogni elemento nell'oggetto CollectionView. Gli elementi di scorrimento rapido vengono usati per eseguire azioni sul SwipeView contenuto e vengono visualizzati quando il controllo viene eseguito rapidamente dal lato sinistro:
SwipeView supporta quattro diverse direzioni di scorrimento rapido, con la direzione dello scorrimento rapido definita dalla raccolta direzionale SwipeItems a cui vengono aggiunti gli SwipeItems oggetti. Per impostazione predefinita, un elemento swipe viene eseguito quando viene toccato dall'utente. Inoltre, una volta che un elemento di scorrimento rapido è stato eseguito, gli elementi di scorrimento rapido sono nascosti e il SwipeView contenuto viene nuovamente visualizzato. Tuttavia, questi comportamenti possono essere modificati.
Per altre informazioni sul SwipeView controllo, vedere Xamarin.Forms SwipeView.
Funzionalità Trascina verso il basso
CollectionView supporta la funzionalità pull per l'aggiornamento tramite , RefreshViewche consente di aggiornare i dati visualizzati trascinando verso il basso nell'elenco di elementi. RefreshView è un controllo contenitore che fornisce funzionalità pull per l'aggiornamento al relativo elemento figlio, purché l'elemento figlio supporti il contenuto scorrevole. Di conseguenza, il pull per l'aggiornamento viene implementato per un CollectionView oggetto impostandolo come figlio di un RefreshViewoggetto :
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CollectionView ItemsSource="{Binding Animals}">
...
</CollectionView>
</RefreshView>
Il codice C# equivalente è il seguente:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = collectionView;
// ...
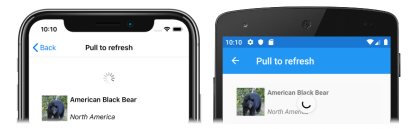
Quando l'utente avvia un aggiornamento, viene eseguito l'oggetto ICommand definito dalla Command proprietà , che deve aggiornare gli elementi visualizzati. Durante l'aggiornamento viene visualizzata una visualizzazione di aggiornamento, costituita da un cerchio di stato animato:
Il valore della RefreshView.IsRefreshing proprietà indica lo stato corrente dell'oggetto RefreshView. Quando un aggiornamento viene attivato dall'utente, questa proprietà passerà automaticamente a true. Al termine dell'aggiornamento, è necessario reimpostare la proprietà su false.
Per altre informazioni su RefreshView, vedere Xamarin.Forms RefreshView.
Caricare i dati in modo incrementale
CollectionView supporta la virtualizzazione incrementale dei dati durante lo scorrimento dell'utente. Ciò consente scenari come il caricamento asincrono di una pagina di dati da un servizio Web, man mano che l'utente scorre. Inoltre, il punto in cui vengono caricati più dati è configurabile in modo che gli utenti non visualizzino spazio vuoto o vengano arrestati dallo scorrimento.
CollectionView definisce le proprietà seguenti per controllare il caricamento incrementale dei dati:
RemainingItemsThreshold, di tipoint, la soglia degli elementi non ancora visibili nell'elenco in cui verrà generato l'eventoRemainingItemsThresholdReached.RemainingItemsThresholdReachedCommand, di tipoICommand, che viene eseguito quando viene raggiunto .RemainingItemsThresholdRemainingItemsThresholdReachedCommandParameter, di tipoobject, ovvero il parametro passato aRemainingItemsThresholdReachedCommand.
CollectionView definisce anche un RemainingItemsThresholdReached evento generato quando viene eseguito lo CollectionView scorrimento fino a un punto sufficiente per cui RemainingItemsThreshold gli elementi non sono stati visualizzati. Questo evento può essere gestito per caricare più elementi. Inoltre, quando viene generato l'evento RemainingItemsThresholdReached , viene eseguito , RemainingItemsThresholdReachedCommand consentendo il caricamento incrementale dei dati in un modello di visualizzazione.
Il valore predefinito della RemainingItemsThreshold proprietà è -1, che indica che l'evento RemainingItemsThresholdReached non verrà mai generato. Quando il valore della proprietà è 0, l'evento RemainingItemsThresholdReached verrà generato quando viene visualizzato l'elemento finale in ItemsSource . Per i valori maggiori di 0, l'evento RemainingItemsThresholdReached verrà generato quando contiene tale ItemsSource numero di elementi non ancora scorrevoli.
Nota
CollectionView convalida la RemainingItemsThreshold proprietà in modo che il relativo valore sia sempre maggiore o uguale a -1.
L'esempio XAML seguente mostra un CollectionView oggetto che carica i dati in modo incrementale:
<CollectionView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="5"
RemainingItemsThresholdReached="OnCollectionViewRemainingItemsThresholdReached">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
RemainingItemsThreshold = 5
};
collectionView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
In questo esempio di codice, l'evento RemainingItemsThresholdReached viene generato quando sono presenti 5 elementi non ancora scorrere fino a e in risposta esegue il OnCollectionViewRemainingItemsThresholdReached gestore eventi:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Nota
I dati possono anche essere caricati in modo incrementale associando a RemainingItemsThresholdReachedCommand un'implementazione ICommand nel modello di visualizzazione.