Xamarin.Forms Pennelli: sfumature lineari
La LinearGradientBrush classe deriva dalla GradientBrush classe e disegna un'area con una sfumatura lineare, che fonde due o più colori lungo una linea nota come asse delle sfumature. GradientStop gli oggetti vengono utilizzati per specificare i colori nella sfumatura e le relative posizioni. Per altre informazioni sugli GradientStop oggetti, vedere Xamarin.Forms Pennelli: Sfumature.
La LinearGradientBrush classe definisce le proprietà seguenti:
StartPoint, di tipoPoint, che rappresenta le coordinate bidimensionali iniziali della sfumatura lineare. Il valore predefinito di questa proprietà è (0,0).EndPoint, di tipoPoint, che rappresenta le coordinate bidimensionali finali della sfumatura lineare. Il valore predefinito di questa proprietà è (1,1).
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Classe LinearGradientBrush anche come metodo che restituisce IsEmpty un bool oggetto che indica se al pennello sono stati assegnati GradientStop oggetti.
Nota
È anche possibile creare sfumature lineari con la linear-gradient() funzione CSS.
Creare un oggetto LinearGradientBrush
Le interruzioni sfumature di un pennello sfumatura lineare vengono posizionate lungo l'asse delle sfumature. L'orientamento e le dimensioni dell'asse delle sfumature possono essere modificati usando le proprietà e EndPoint del StartPoint pennello. Modificando queste proprietà, è possibile creare sfumature orizzontali, verticali e diagonali, invertire la direzione della sfumatura, condensare la diffusione della sfumatura e altro ancora.
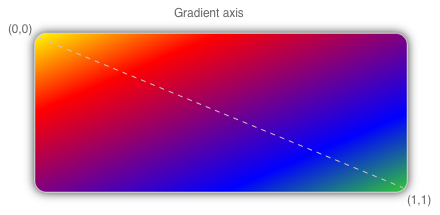
Le StartPoint proprietà e EndPoint sono relative all'area da disegnare. (0,0) rappresenta l'angolo superiore sinistro dell'area da disegnare e (1,1) rappresenta l'angolo inferiore destro dell'area da disegnare. Il diagramma seguente mostra l'asse delle sfumature per un pennello sfumato lineare diagonale:

In questo diagramma la linea tratteggiata mostra l'asse delle sfumature, che evidenzia il percorso di interpolazione della sfumatura dal punto iniziale al punto finale.
Creare una sfumatura lineare orizzontale
Per creare una sfumatura lineare orizzontale, creare un LinearGradientBrush oggetto e impostarne il StartPoint valore su (0,0) e su EndPoint (1,0). Aggiungere quindi due o più GradientStop oggetti all'insieme LinearGradientBrush.GradientStops , che specificano i colori nella sfumatura e le relative posizioni.
L'esempio XAML seguente mostra un oggetto orizzontale LinearGradientBrush impostato come Background di un Frameoggetto :
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
In questo esempio lo sfondo dell'oggetto Frame viene disegnato con un LinearGradientBrush oggetto che interpola dal giallo al verde orizzontalmente:

Creare una sfumatura lineare verticale
Per creare una sfumatura lineare verticale, creare un LinearGradientBrush oggetto e impostarne il StartPoint valore su (0,0) e su EndPoint (0,1). Aggiungere quindi due o più GradientStop oggetti all'insieme LinearGradientBrush.GradientStops , che specificano i colori nella sfumatura e le relative posizioni.
L'esempio XAML seguente mostra un valore verticale LinearGradientBrush impostato come Background di un Frameoggetto :
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
In questo esempio lo sfondo di Frame viene disegnato con un LinearGradientBrush oggetto che esegue l'interpolazione dal giallo al verde verticalmente:

Creare una sfumatura lineare diagonale
Per creare una sfumatura lineare diagonale, creare un LinearGradientBrush oggetto e impostarne il StartPoint valore su (0,0) e su EndPoint (1,1). Aggiungere quindi due o più GradientStop oggetti all'insieme LinearGradientBrush.GradientStops , che specificano i colori nella sfumatura e le relative posizioni.
L'esempio XAML seguente mostra una diagonale impostata LinearGradientBrush come Background di un oggetto Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
In questo esempio lo sfondo di Frame viene disegnato con un LinearGradientBrush oggetto che interpola da giallo a verde diagonalmente:
