Animazioni semplici in Xamarin.Forms
La classe ViewExtensions fornisce metodi di estensione che possono essere usati per costruire animazioni semplici. Questo articolo illustra la creazione e l'annullamento di animazioni usando la classe ViewExtensions.
La ViewExtensions classe fornisce i metodi di estensione seguenti che possono essere usati per creare animazioni semplici:
CancelAnimationsannulla tutte le animazioni.FadeToanima laOpacityproprietà di un oggettoVisualElement.RelScaleToapplica un aumento o una riduzione incrementale animata allaScaleproprietà di un oggettoVisualElement.RotateToanima laRotationproprietà di un oggettoVisualElement.RelRotateToapplica un aumento o una riduzione incrementale animata allaRotationproprietà di un oggettoVisualElement.RotateXToanima laRotationXproprietà di un oggettoVisualElement.RotateYToanima laRotationYproprietà di un oggettoVisualElement.ScaleToanima laScaleproprietà di un oggettoVisualElement.ScaleXToanima laScaleXproprietà di un oggettoVisualElement.ScaleYToanima laScaleYproprietà di un oggettoVisualElement.TranslateToanima leTranslationXproprietà eTranslationYdi un oggettoVisualElement.
Per impostazione predefinita, ogni animazione richiederà 250 millisecondi. Tuttavia, è possibile specificare una durata per ogni animazione durante la creazione dell'animazione.
Nota
La ViewExtensions classe fornisce un LayoutTo metodo di estensione. Tuttavia, questo metodo deve essere usato dai layout per animare le transizioni tra stati di layout che contengono modifiche di dimensione e posizione. Pertanto, deve essere usato solo dalle Layout sottoclassi.
I metodi di estensione dell'animazione nella ViewExtensions classe sono tutti asincroni e restituiscono un Task<bool> oggetto . Il valore restituito è false se l'animazione viene completata e true se l'animazione viene annullata. Pertanto, i metodi di animazione devono in genere essere usati con l'operatore await , che consente di determinare facilmente quando un'animazione è stata completata. Inoltre, diventa possibile creare animazioni sequenziali con i metodi di animazione successivi eseguiti dopo il completamento del metodo precedente. Per altre informazioni, vedi Animazioni composte.
Se è necessario consentire il completamento di un'animazione in background, l'operatore await può essere omesso. In questo scenario, i metodi di estensione dell'animazione verranno restituiti rapidamente dopo l'avvio dell'animazione, con l'animazione che si verifica in background. Questa operazione può essere sfruttata durante la creazione di animazioni composite. Per altre informazioni, vedere Animazioni composite.
Per altre informazioni sull'operatore await , vedere Panoramica del supporto asincrono.
Animazioni singole
Ogni metodo di estensione in ViewExtensions implementa una singola operazione di animazione che modifica progressivamente una proprietà da un valore a un altro valore in un periodo di tempo. Questa sezione illustra ogni operazione di animazione.
Rotazione
Nell'esempio di codice seguente viene illustrato l'utilizzo del RotateTo metodo per animare la Rotation proprietà di un oggetto Image:
await image.RotateTo (360, 2000);
image.Rotation = 0;
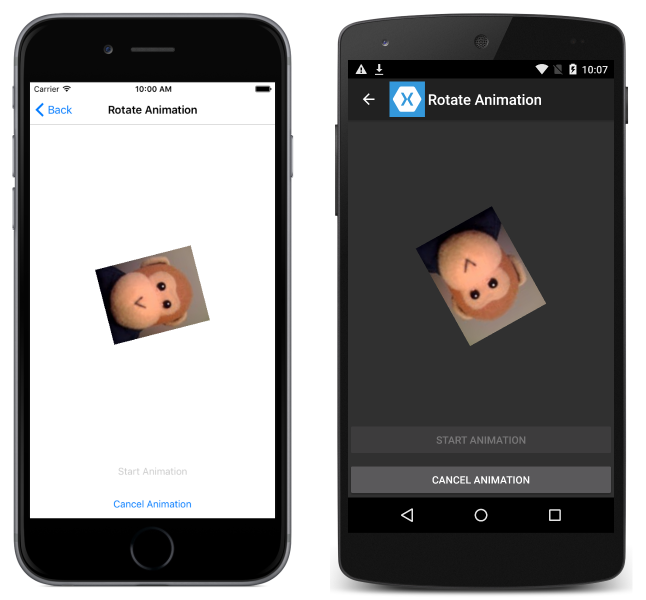
Questo codice anima l'istanza Image ruotando fino a 360 gradi oltre 2 secondi (2000 millisecondi). Il RotateTo metodo ottiene il valore della proprietà corrente Rotation per l'inizio dell'animazione e quindi ruota da tale valore al primo argomento (360). Al termine dell'animazione, la proprietà dell'immagine Rotation viene reimpostata su 0. Ciò garantisce che la Rotation proprietà non rimanga a 360 dopo la conclusione dell'animazione, impedendo rotazioni aggiuntive.
Gli screenshot seguenti mostrano la rotazione in corso in ogni piattaforma:

Nota
Oltre al RotateTo metodo, sono disponibili anche RotateYTo RotateXTo metodi che animano le RotationX proprietà e RotationY rispettivamente.
Rotazione relativa
Nell'esempio di codice seguente viene illustrato l'uso del RelRotateTo metodo per aumentare o ridurre in modo incrementale la Rotation proprietà di un oggetto Image:
await image.RelRotateTo (360, 2000);
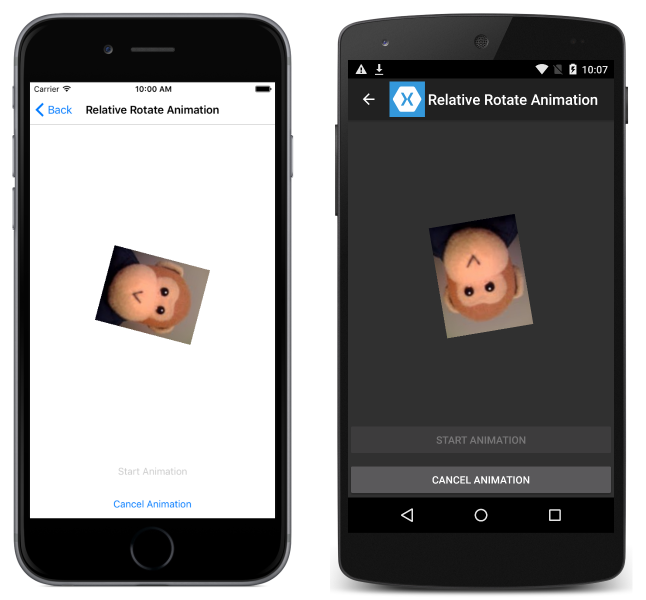
Questo codice anima l'istanza Image ruotando di 360 gradi dalla posizione iniziale oltre 2 secondi (2000 millisecondi). Il RelRotateTo metodo ottiene il valore della proprietà corrente Rotation per l'inizio dell'animazione e quindi ruota da tale valore al valore più il primo argomento (360). In questo modo ogni animazione sarà sempre una rotazione di 360 gradi dalla posizione iniziale. Pertanto, se viene richiamata una nuova animazione mentre un'animazione è già in corso, inizierà dalla posizione corrente e potrebbe terminare in una posizione diversa da un incremento di 360 gradi.
Gli screenshot seguenti mostrano la rotazione relativa in corso in ogni piattaforma:

Scalabilità
Nell'esempio di codice seguente viene illustrato l'utilizzo del ScaleTo metodo per animare la Scale proprietà di un oggetto Image:
await image.ScaleTo (2, 2000);
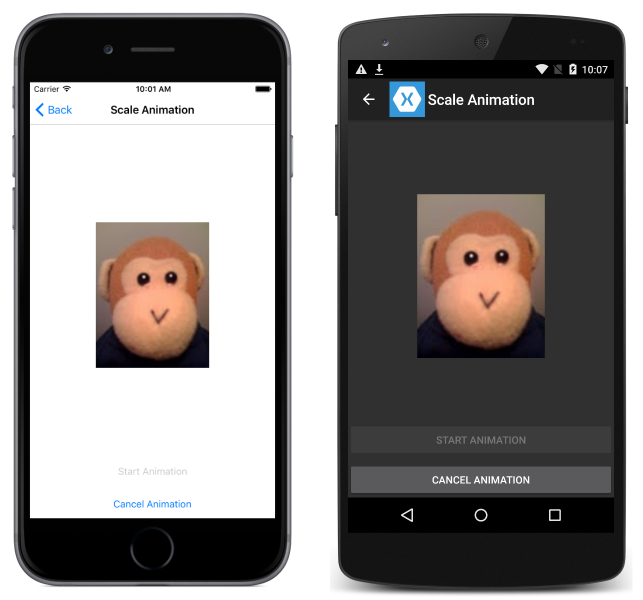
Questo codice anima l'istanza Image aumentando le dimensioni fino a due volte superiore a 2 secondi (2000 millisecondi). Il ScaleTo metodo ottiene il valore della proprietà corrente Scale (valore predefinito pari a 1) per l'inizio dell'animazione e quindi scala da tale valore al primo argomento (2). Questo ha l'effetto di espandere le dimensioni dell'immagine fino al doppio delle dimensioni.
Gli screenshot seguenti mostrano il ridimensionamento in corso in ogni piattaforma:

Nota
Oltre al ScaleTo metodo, sono disponibili anche ScaleYTo ScaleXTo metodi che animano le ScaleX proprietà e ScaleY rispettivamente.
Ridimensionamento relativo
Nell'esempio di codice seguente viene illustrato l'utilizzo del RelScaleTo metodo per animare la Scale proprietà di un oggetto Image:
await image.RelScaleTo (2, 2000);
Questo codice anima l'istanza Image aumentando le dimensioni fino a due volte superiore a 2 secondi (2000 millisecondi). Il RelScaleTo metodo ottiene il valore della proprietà corrente Scale per l'inizio dell'animazione e quindi scala da tale valore al valore più il primo argomento (2). Ciò garantisce che ogni animazione sia sempre una scala di 2 dalla posizione iniziale.
Ridimensionamento e rotazione con ancoraggi
Le AnchorX proprietà e AnchorY impostano il centro di ridimensionamento o rotazione per le Rotation proprietà e Scale . Pertanto, i relativi valori influiscono anche sui RotateTo metodi e ScaleTo .
Dato un oggetto Image posizionato al centro di un layout, l'esempio di codice seguente illustra la rotazione dell'immagine intorno al centro del layout impostandone la AnchorY proprietà:
double radius = Math.Min(absoluteLayout.Width, absoluteLayout.Height) / 2;
image.AnchorY = radius / image.Height;
await image.RotateTo(360, 2000);
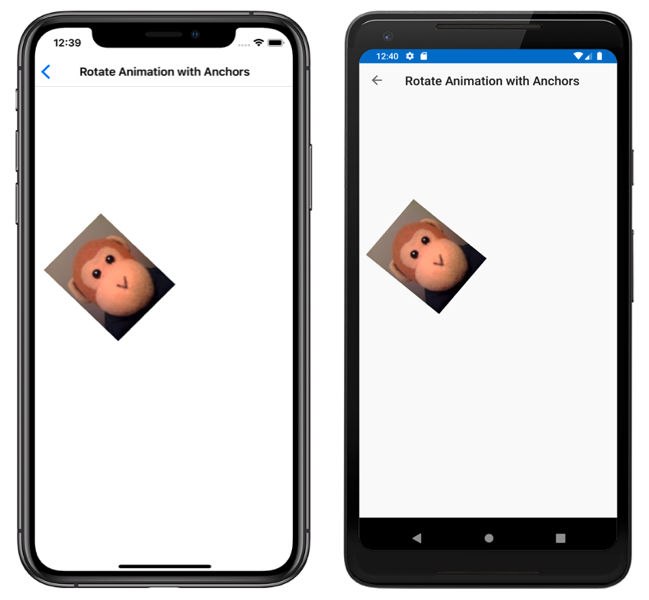
Per ruotare l'istanza Image intorno al centro del layout, le AnchorX proprietà e AnchorY devono essere impostate su valori relativi alla larghezza e all'altezza Imagedi . In questo esempio il centro dell'oggetto Image viene definito come al centro del layout e quindi il valore predefinito AnchorX 0,5 non richiede la modifica. Tuttavia, la AnchorY proprietà viene ridefinita in modo che sia un valore dall'inizio dell'oggetto Image al punto centrale del layout. In questo modo, l'oggetto Image esegue una rotazione completa di 360 gradi intorno al punto centrale del layout, come illustrato negli screenshot seguenti:

Traduzione
Nell'esempio di codice seguente viene illustrato l'uso del TranslateTo metodo per animare le TranslationX proprietà e TranslationY di un oggetto Image:
await image.TranslateTo (-100, -100, 1000);
Questo codice anima l'istanza Image convertendola orizzontalmente e verticalmente oltre 1 secondo (1000 millisecondi). Il TranslateTo metodo converte simultaneamente l'immagine 100 pixel a sinistra e 100 pixel verso l'alto. Ciò è dovuto al fatto che il primo e il secondo argomento sono entrambi numeri negativi. Se si specificano numeri positivi, l'immagine viene convertita a destra e verso il basso.
Gli screenshot seguenti mostrano la traduzione in corso in ogni piattaforma:

Nota
Se un elemento viene inizialmente disposto fuori dalla schermata e quindi convertito sullo schermo, dopo la traduzione il layout di input dell'elemento rimane fuori schermo e l'utente non può interagire con esso. Pertanto, è consigliabile disporre una vista nella posizione finale e quindi tutte le traduzioni necessarie eseguite.
Dissolvenza
Nell'esempio di codice seguente viene illustrato l'utilizzo del FadeTo metodo per animare la Opacity proprietà di un oggetto Image:
image.Opacity = 0;
await image.FadeTo (1, 4000);
Questo codice anima l'istanza Image sbiadindola in più di 4 secondi (4000 millisecondi). Il FadeTo metodo ottiene il valore della proprietà corrente Opacity per l'inizio dell'animazione e quindi dissolve da tale valore al primo argomento (1).
Gli screenshot seguenti mostrano la dissolvenza in corso in ogni piattaforma:

Animazioni composte
Un'animazione composta è una combinazione sequenziale di animazioni e può essere creata con l'operatore , come illustrato nell'esempio await di codice seguente:
await image.TranslateTo (-100, 0, 1000); // Move image left
await image.TranslateTo (-100, -100, 1000); // Move image diagonally up and left
await image.TranslateTo (100, 100, 2000); // Move image diagonally down and right
await image.TranslateTo (0, 100, 1000); // Move image left
await image.TranslateTo (0, 0, 1000); // Move image up
In questo esempio, l'oggetto Image viene convertito in più di 6 secondi (6000 millisecondi). La traduzione di Image usa cinque animazioni, con l'operatore await che indica che ogni animazione viene eseguita in sequenza. Pertanto, i metodi di animazione successivi vengono eseguiti dopo il completamento del metodo precedente.
Animazioni composite
Un'animazione composita è una combinazione di animazioni in cui due o più animazioni vengono eseguite simultaneamente. Le animazioni composite possono essere create combinando animazioni attese e non attese, come illustrato nell'esempio di codice seguente:
image.RotateTo (360, 4000);
await image.ScaleTo (2, 2000);
await image.ScaleTo (1, 2000);
In questo esempio, l'oggetto Image viene ridimensionato e ruotato contemporaneamente su 4 secondi (4000 millisecondi). Il ridimensionamento di Image usa due animazioni sequenziali che si verificano contemporaneamente alla rotazione. Il RotateTo metodo viene eseguito senza un await operatore e restituisce immediatamente, con la prima ScaleTo animazione che inizia. L'operatore await nella prima ScaleTo chiamata al metodo ritarda la seconda ScaleTo chiamata al metodo fino al completamento della prima ScaleTo chiamata al metodo. A questo punto l'animazione RotateTo viene completata a metà strada e verrà Image ruotata di 180 gradi. Durante i 2 secondi finali (2000 millisecondi), la seconda ScaleTo animazione e l'animazione RotateTo sono entrambe completate.
Esecuzione simultanea di più metodi asincroni
I static Task.WhenAny metodi e Task.WhenAll vengono usati per eseguire più metodi asincroni contemporaneamente e pertanto possono essere usati per creare animazioni composite. Entrambi i metodi restituiscono un Task oggetto e accettano una raccolta di metodi che ognuno restituisce un Task oggetto . Il Task.WhenAny metodo viene completato quando un metodo nella raccolta completa l'esecuzione, come illustrato nell'esempio di codice seguente:
await Task.WhenAny<bool>
(
image.RotateTo (360, 4000),
image.ScaleTo (2, 2000)
);
await image.ScaleTo (1, 2000);
In questo esempio la chiamata al Task.WhenAny metodo contiene due attività. La prima attività ruota l'immagine su 4 secondi (4000 millisecondi) e la seconda attività ridimensiona l'immagine su 2 secondi (2000 millisecondi). Al termine della seconda attività, la chiamata al Task.WhenAny metodo viene completata. Tuttavia, anche se il RotateTo metodo è ancora in esecuzione, il secondo ScaleTo metodo può iniziare.
Il Task.WhenAll metodo viene completato quando tutti i metodi nella raccolta sono stati completati, come illustrato nell'esempio di codice seguente:
// 10 minute animation
uint duration = 10 * 60 * 1000;
await Task.WhenAll (
image.RotateTo (307 * 360, duration),
image.RotateXTo (251 * 360, duration),
image.RotateYTo (199 * 360, duration)
);
In questo esempio la chiamata al Task.WhenAll metodo contiene tre attività, ognuna delle quali viene eseguita in più di 10 minuti. Ognuno Task esegue un numero diverso di rotazioni di 360 gradi - 307 rotazioni per RotateTo, 251 rotazioni per RotateXToe 199 rotazioni per RotateYTo. Questi valori sono numeri primi, garantendo quindi che le rotazioni non siano sincronizzate e quindi non provocheranno modelli ripetitivi.
Gli screenshot seguenti mostrano le più rotazioni in corso in ogni piattaforma:

Annullamento delle animazioni
Un'applicazione può annullare una o più animazioni con una chiamata al CancelAnimations metodo di estensione, come illustrato nell'esempio di codice seguente:
image.CancelAnimations();
In questo modo tutte le animazioni attualmente in esecuzione nell'istanza Image verranno annullate immediatamente.
Riepilogo
Questo articolo ha illustrato la creazione e l'annullamento di animazioni usando la ViewExtensions classe . Questa classe fornisce metodi di estensione che possono essere usati per costruire animazioni semplici che ruotano, ridimensionano, traducono e VisualElement dissolveranno istanze.