Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Uno dei modi migliori per progettare un'applicazione consiste nel separare l'interfaccia utente dal codice sottostante, talvolta detta logica di business. Esistono diverse tecniche, ma quella personalizzata per gli ambienti basati su XAML è nota come Model-View-ViewModel o MVVM.
Interrelationship MVVM
Un'applicazione MVVM ha tre livelli:
- Il modello fornisce dati sottostanti, a volte tramite file o accessi Web
- La visualizzazione è l'interfaccia utente o il livello di presentazione, in genere implementato in XAML
- ViewModel connette il modello e la visualizzazione
Il modello è ignorante di ViewModel e ViewModel è ignorante della visualizzazione. Questi tre livelli si connettono in genere tra loro usando i meccanismi seguenti:

In molti programmi più piccoli (e persino più grandi), spesso il modello è assente o la sua funzionalità è integrata in ViewModel.
ViewModels e data binding
Per interagire con i data binding, un ViewModel deve essere in grado di notificare a View quando una proprietà di ViewModel è stata modificata. ViewModel esegue questa operazione implementando l'interfaccia INotifyPropertyChanged nello spazio dei System.ComponentModel nomi . Si tratta di una parte di .NET anziché Xamarin.Formsdi . In genere ViewModel tenta di mantenere l'indipendenza della piattaforma.
L'interfaccia INotifyPropertyChanged dichiara un singolo evento denominato PropertyChanged che indica la proprietà modificata.
Orologio ViewModel
DateTimeViewModel Nella Xamarin.Formslibreria Book.Toolkit viene definita una proprietà di tipo DateTime che cambia in base a un timer. La classe implementa INotifyPropertyChanged e attiva l'evento PropertyChanged ogni volta che la DateTime proprietà viene modificata.
L'esempio MvvmClock crea un'istanza di questo ViewModel e usa i data binding per ViewModel per visualizzare le informazioni aggiornate sulla data e sull'ora.
Proprietà interattive in un viewModel
Le proprietà in un oggetto ViewModel possono essere più interattive, come illustrato dalla SimpleMultiplierViewModel classe , che fa parte dell'esempio SimpleMultiplier . I data binding forniscono valori moltiplicati e moltiplicatori da due Slider elementi e visualizzano il prodotto con un oggetto Label. Tuttavia, puoi apportare modifiche complete a questa interfaccia utente in XAML senza apportare modifiche conseguenti al viewModel o al file code-behind.
Un modello di visualizzazione colori
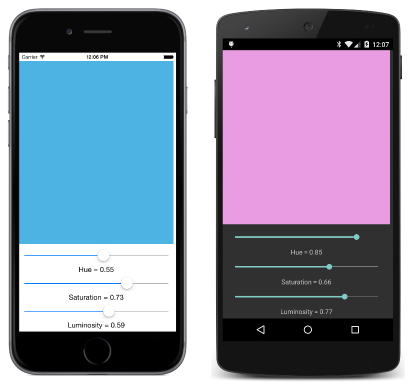
Nella ColorViewModel Xamarin.Formslibreria Book.Toolkit sono integrati i modelli a colori RGB e HSL. Viene illustrato nell'esempio di HslSliders :
Ottimizzazione del modello di visualizzazione
Il codice in ViewModels può essere semplificato definendo un OnPropertyChanged metodo usando l'attributo CallerMemberName , che ottiene automaticamente il nome della proprietà chiamante. La ViewModelBase classe nella Xamarin.Formslibreria Book.Toolkit esegue questa operazione e fornisce una classe di base per ViewModels.
Interfaccia Command
MVVM funziona con i data binding e i data binding funzionano con le proprietà, pertanto MVVM sembra essere carente quando si tratta di gestire un Clicked evento di o Button di Tapped un evento di .TapGestureRecognizer Per consentire ai ViewModel di gestire tali eventi, Xamarin.Forms supporta l'interfaccia del comando.
L'interfaccia del comando si manifesta in Button con due proprietà pubbliche:
Commanddi tipoICommand(definito nello spazio deiSystem.Windows.Inputnomi)CommandParameterdi tipoObject
Per supportare l'interfaccia del comando, un elemento ViewModel deve definire una proprietà di tipo ICommand che viene quindi associata ai dati alla Command proprietà di Button. L'interfaccia ICommand dichiara due metodi e un evento:
- Metodo
Executecon un argomento di tipoobject - Metodo
CanExecutecon un argomento di tipoobjectche restituiscebool - Un
CanExecuteChangedevento
Internamente, un viewModel imposta ogni proprietà di tipo ICommand su un'istanza di una classe che implementa l'interfaccia ICommand . Tramite il data binding, inizialmente Button chiama il CanExecute metodo e si disabilita se il metodo restituisce false. Imposta anche un gestore per l'evento CanExecuteChanged e chiama CanExecute ogni volta che viene generato l'evento. Button Se è abilitato, chiama il Execute metodo ogni volta che Button si fa clic su .
Potrebbero essere presenti alcuni ViewModel che precedono Xamarin.Formse che potrebbero già supportare l'interfaccia del comando. Per i nuovi ViewModel destinati all'uso solo con Xamarin.Forms, fornisce una Command classe e una Command<T> classe che implementa l'interfaccia ICommand Xamarin.Forms . Il tipo generico è il tipo dell'argomento ai Execute metodi e CanExecute .
Esecuzioni di metodi semplici
L'esempio PowersOfThree illustra come usare l'interfaccia del comando in un viewModel. La PowersViewModel classe definisce due proprietà di tipo ICommand e definisce anche due proprietà private che passa al costruttore più sempliceCommand. Il programma contiene associazioni dati da questo ViewModel alle Command proprietà di due Button elementi.
Gli Button elementi possono essere facilmente sostituiti con TapGestureRecognizer oggetti in XAML senza modifiche al codice.
Una calcolatrice, quasi
L'esempio AddingMachine usa sia i Execute metodi e CanExecute di ICommand. Usa una AdderViewModel classe nella Xamarin.Formslibreria Book.Toolkit. ViewModel contiene sei proprietà di tipo ICommand. Vengono inizializzati dal Command costruttore eCommand dal costruttore di Command e dal Command<T> costruttore di .Command<T> Le chiavi numeriche del computer di aggiunta sono tutte associate alla proprietà inizializzata con Command<T>e un string argomento per Execute e CanExecute identifica la chiave specifica.
ViewModels e il ciclo di vita dell'applicazione
L'oggetto AdderViewModel usato nell'esempio AddingMachine definisce anche due metodi denominati SaveState e RestoreState. Questi metodi vengono chiamati dall'applicazione quando passa alla sospensione e all'avvio.