Riepilogo del capitolo 2. Anatomia di un'app
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
In un'applicazione Xamarin.Forms , gli oggetti che occupano spazio sullo schermo sono noti come elementi visivi, incapsulati dalla VisualElement classe . Gli elementi visivi possono essere suddivisi in tre categorie corrispondenti a queste classi:
Un Page derivato occupa l'intero schermo o quasi l'intero schermo. Spesso, l'elemento figlio di una pagina è un Layout derivato per organizzare gli elementi visivi figlio. Gli elementi figlio di Layout possono essere altre Layout classi o View derivati (spesso chiamati elementi), che sono oggetti familiari, ad esempio testo, bitmap, dispositivi di scorrimento, pulsanti, caselle di riepilogo e così via.
Questo capitolo illustra come creare un'applicazione concentrandosi su Label, che è la derivata che visualizza il View testo.
Say hello
Con la piattaforma Xamarin installata, è possibile creare una nuova Xamarin.Forms soluzione in Visual Studio o Visual Studio per Mac. La soluzione Hello usa una libreria di classi portabile per il codice comune.
Nota
Le librerie di classi portabili sono state sostituite da librerie .NET Standard. Tutto il codice di esempio del libro è stato convertito per l'uso di librerie .NET Standard.
Questo esempio illustra una Xamarin.Forms soluzione creata in Visual Studio senza modifiche. La soluzione è costituita da quattro progetti:
- Hello, libreria di classi portabile condivisa dagli altri progetti
- Hello.Droid, un progetto di applicazione per Android
- Hello.iOS, un progetto di applicazione per iOS
- Hello.UWP, un progetto di applicazione per il piattaforma UWP (Universal Windows Platform) (Windows 10 e Windows 10 Mobile)
Nota
Xamarin.Forms non supporta più Windows 8.1, Windows Phone 8.1 o Windows 10 Mobile, ma Xamarin.Forms le applicazioni vengono eseguite sul desktop di Windows 10.
È possibile creare uno di questi progetti di applicazione come progetto di avvio e quindi compilare ed eseguire il programma in un dispositivo o in un simulatore.
In molti programmi Xamarin.Forms non verranno modificati i progetti dell'applicazione. Questi spesso rimangono piccoli stub solo per avviare il programma. La maggior parte dell'attenzione sarà la libreria comune a tutte le applicazioni.
All'interno dei file
Gli oggetti visivi visualizzati dal programma Hello vengono definiti nel costruttore della App classe . App deriva dalla Xamarin.Forms classe Application.
Nota
I modelli di soluzione di Visual Studio per Xamarin.Forms creare una pagina con un file XAML. XAML non è trattato in questo libro fino al capitolo 7.
La sezione Riferimenti del progetto Hello PCL include gli assembly seguenti Xamarin.Forms :
- Xamarin.Forms. Nucleo
- Xamarin.Forms. Xaml
- Xamarin.FormsPiattaforma.
Le sezioni Riferimenti dei cinque progetti di applicazione includono assembly aggiuntivi che si applicano alle singole piattaforme:
- Xamarin.Forms. Platform.Android
- Xamarin.Forms. Platform.iOS
- Xamarin.Forms. Platform.UWP
- Xamarin.Forms. Platform.WinRT
- Xamarin.Forms. Platform.WinRT.Tablet
- Xamarin.Forms. Platform.WinRT.Phone
Nota
Le sezioni Riferimenti di questi progetti non elencano più gli assembly. Il file di progetto contiene invece tag PackageReference che fanno riferimento al Xamarin.Forms pacchetto NuGet. La sezione Riferimenti in Visual Studio elenca il Xamarin.Forms pacchetto anziché gli Xamarin.Forms assembly.
Ogni progetto dell'applicazione contiene una chiamata al metodo statico Forms.Init nello spazio dei Xamarin.Forms nomi . Inizializza la Xamarin.Forms libreria. Per ogni piattaforma viene definita una versione diversa di Forms.Init . Le chiamate a questo metodo sono disponibili nelle classi seguenti:
- iOS:
AppDelegate - Android:
MainActivity - UWP:
Appclasse,OnLaunchedmetodo
Inoltre, ogni piattaforma deve creare un'istanza del percorso della App classe nella libreria condivisa. Ciò si verifica in una chiamata a LoadApplication nelle classi seguenti:
- iOS:
AppDelegate - Android:
MainActivity - UWP:
MainPage
In caso contrario, questi progetti di applicazione sono normali programmi "non fare nulla".
PCL o SAP?
È possibile creare una Xamarin.Forms soluzione con il codice comune in una libreria di classi portabile (PCL) o in un progetto di asset condiviso (SAP). Per creare una soluzione SAP, selezionare l'opzione Condiviso in Visual Studio. La soluzione HelloSap illustra il modello SAP senza modifiche.
Nota
Le librerie di classi portabili sono state sostituite da librerie .NET Standard. Tutto il codice di esempio del libro è stato convertito per l'uso di librerie .NET Standard. In caso contrario, le librerie PCL e .NET Standard sono concettualmente molto simili.
L'approccio alla libreria aggrega tutto il codice comune in un progetto di libreria a cui fanno riferimento i progetti dell'applicazione della piattaforma. Con l'approccio SAP, il codice comune esiste in modo efficace in tutti i progetti di applicazione della piattaforma e viene condiviso tra di essi.
La maggior parte Xamarin.Forms degli sviluppatori preferisce l'approccio alla libreria. In questo libro, la maggior parte delle soluzioni usa una libreria. Quelli che usano SAP includono un suffisso Sap nel nome del progetto.
Con l'approccio SAP il codice nel progetto condiviso può eseguire codice diverso per le varie piattaforme usando le direttive del preprocessore C# (#if, #elife #endif) con questi identificatori predefiniti:
- iOS:
__IOS__ - Android:
__ANDROID__ - UWP:
WINDOWS_UWP
In una libreria condivisa è possibile determinare la piattaforma in esecuzione in fase di esecuzione, come si vedrà più avanti in questo capitolo.
Etichette per il testo
La soluzione Greetings illustra come aggiungere un nuovo file C# al progetto Greetings . Questo file definisce una classe denominata GreetingsPage che deriva da ContentPage. In questo libro la maggior parte dei progetti contiene un singolo ContentPage derivato il cui nome è il nome del progetto con il suffisso Page aggiunto.
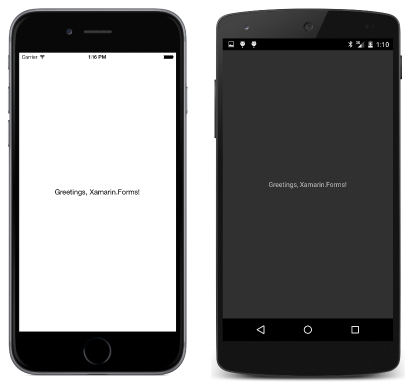
Il GreetingsPage costruttore crea un'istanza di una Label visualizzazione, ovvero la Xamarin.Forms visualizzazione che visualizza il testo. La Text proprietà è impostata sul testo visualizzato da Label. Questo programma imposta l'oggetto Label sulla Content proprietà di ContentPage. Il costruttore della App classe crea quindi un'istanza GreetingsPage e la imposta sulla relativa MainPage proprietà.
Il testo viene visualizzato nell'angolo superiore sinistro della pagina. In iOS ciò significa che si sovrappone alla barra di stato della pagina. Esistono diverse soluzioni a questo problema:
Soluzione 1. Includi spaziatura interna nella pagina
Impostare una Padding proprietà nella pagina. Padding è di tipo Thickness, una struttura con quattro proprietà:
Padding definisce un'area all'interno di una pagina in cui viene escluso il contenuto. In questo modo è Label possibile evitare di sovrascrivere la barra di stato iOS.
Soluzione 2. Includi riempimento solo per iOS (solo SAP)
Impostare una proprietà "Padding" solo in iOS usando un'istanza di SAP con una direttiva del preprocessore C#. Questa operazione è illustrata nella soluzione GreetingsSap.
Soluzione 3. Includi riempimento solo per iOS (PCL o SAP)
Nella versione di Xamarin.Forms usata per il libro, è possibile selezionare una Padding proprietà specifica per iOS in un PCL o SAP usando il Device.OnPlatform metodo statico o Device.OnPlatform<T> . Questi metodi sono ora deprecati
I Device.OnPlatform metodi vengono usati per eseguire codice specifico della piattaforma o per selezionare valori specifici della piattaforma. Internamente, usano la Device.OS proprietà statica di sola lettura, che restituisce un membro dell'enumerazione TargetPlatform :
I Device.OnPlatform metodi, la Device.OS proprietà e l'enumerazione TargetPlatform sono tutti deprecati. Usare invece la Device.RuntimePlatform proprietà e confrontare il string valore restituito con i campi statici seguenti:
iOS, la stringa "iOS"Android, la stringa "Android"UWP, la stringa "UWP", che fa riferimento al piattaforma UWP (Universal Windows Platform)
La Device.Idiom proprietà statica di sola lettura è correlata. Viene restituito un membro dell'oggetto TargetIdiom, che dispone di questi membri:
DesktopTabletPhoneUnsupportednon usato
Per iOS e Android, il taglio tra Tablet e Phone è una larghezza verticale di 600 unità. Per la piattaforma Windows, Desktop indica un'applicazione UWP in esecuzione in Windows 10 e Phone indica un'applicazione UWP in esecuzione in Un'applicazione Windows 10.
Soluzione 3a. Impostare il margine sull'etichetta
La Margin proprietà è stata introdotta troppo tardi per essere inclusa nel libro, ma è anche di tipo Thickness ed è possibile impostarla su per definire un'area Label esterna alla visualizzazione inclusa nel calcolo del layout della visualizzazione.
La Padding proprietà è disponibile solo su Layout e Page derivati. La Margin proprietà è disponibile in tutti i View derivati.
Soluzione 4. Centrare l'etichetta all'interno della pagina
È possibile centrare l'oggetto Label all'interno Page di (o inserirlo in una delle otto altre posizioni) impostando le HorizontalOptions proprietà e VerticalOptions di Label su un valore di tipo LayoutOptions. La LayoutOptions struttura definisce due proprietà:
Proprietà di tipo
LayoutAlignment, un'enumerazione con quattro membri:Start, ovvero sinistra o superiore a seconda dell'orientamento,Center,End, che significa destra o inferiore a seconda dell'orientamento eFill.AlignmentProprietà
Expandsdi tipobool.
In genere queste proprietà non vengono usate direttamente. Le combinazioni di queste due proprietà vengono invece fornite da otto proprietà di sola lettura statiche di tipo LayoutOptions:
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
HorizontalOptions e VerticalOptions sono le proprietà più importanti nel Xamarin.Forms layout e sono descritte in modo più dettagliato nel capitolo 4. Scorrimento dello stack.
Ecco il risultato con le HorizontalOptions proprietà e VerticalOptions di Label entrambe impostate su LayoutOptions.Center:
Soluzione 5. Centrare il testo all'interno dell'etichetta
È anche possibile centrare il testo (o inserirlo in otto altre posizioni nella pagina) impostando le HorizontalTextAlignment proprietà e VerticalTextAlignment di Label su un membro dell'enumerazione TextAlignment :
Start, ovvero sinistra o superiore (a seconda dell'orientamento)CenterEnd, ovvero destra o inferiore (a seconda dell'orientamento)
Queste due proprietà sono definite solo da Label, mentre le HorizontalAlignment proprietà e VerticalAlignment sono definite da View e ereditate da tutti i View derivati. I risultati visivi potrebbero sembrare simili, ma sono molto diversi come illustrato nel capitolo successivo.