Xamarin.Forms Schede della shell
L'esperienza di spostamento fornita da Xamarin.Forms Shell si basa su riquadri a comparsa e schede. Il livello principale per lo spostamento in un'applicazione shell è un riquadro a comparsa o una barra di schede inferiore, a seconda dei requisiti dell'applicazione per gli spostamenti. Quando l'esperienza di spostamento per un'applicazione inizia con le schede inferiori, l'elemento figlio dell'oggetto sottoclassato Shell deve essere un TabBar oggetto , che rappresenta la barra della scheda inferiore.
Un TabBar oggetto può contenere uno o più Tab oggetti, con ogni Tab oggetto che rappresenta una scheda sulla barra delle schede inferiore. Ogni Tab oggetto può contenere uno o più ShellContent oggetti, con ogni ShellContent oggetto che visualizza un singolo ContentPageoggetto . Quando è presente più di un oggetto ShellContent in Tab, è possibile spostarsi tra gli oggetti ContentPage tramite le schede superiori. All'interno di una scheda, è possibile passare a oggetti aggiuntivi ContentPage noti come pagine di dettaglio.
Importante
Il tipo TabBar disabilita il riquadro a comparsa.
A pagina singola
È possibile creare un'applicazione Shell a pagina singola aggiungendo un Tab oggetto a un TabBar oggetto . All'interno dell'oggetto Tab, un oggetto ShellContent deve essere impostato su un oggetto ContentPage:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
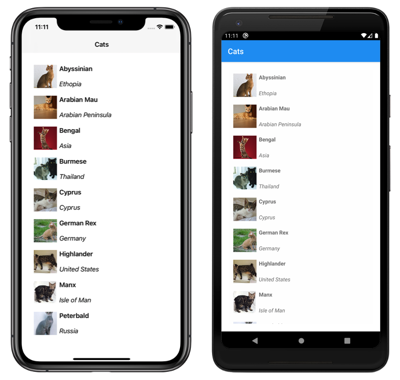
L'esempio di codice crea l'applicazione a singola pagina seguente:
La shell include operatori di conversione implicita che consentono di semplificare la gerarchia visiva della shell, senza introdurre visualizzazioni aggiuntive nella struttura ad albero visuale. Ciò è possibile perché un oggetto Shell sottoclassato può contenere solo oggetti FlyoutItem o un oggetto TabBar, che possono contenere solo oggetti Tab, che possono contenere solo oggetti ShellContent. Questi operatori di conversione impliciti possono essere usati per rimuovere gli Tab oggetti dall'esempio precedente:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Questa conversione implicita esegue automaticamente il wrapping dell'oggetto in un Tab oggetto , di cui viene eseguito il ShellContent wrapping in un TabBar oggetto .
Importante
In un'applicazione Shell, le pagine vengono create su richiesta in risposta alla navigazione. A tale scopo, usare l'estensione DataTemplate di markup per impostare la ContentTemplate proprietà di ogni ShellContent oggetto su un ContentPage oggetto .
Schede inferiori
Per gli oggetti Tab viene eseguito il rendering come schede inferiori, a condizione che vi siano più oggetti Tab in un singolo oggetto TabBar:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
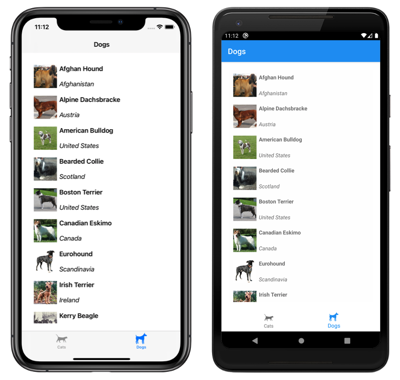
La Title proprietà, di tipo string, definisce il titolo della scheda. La Icon proprietà di tipo ImageSourcedefinisce l'icona della scheda:
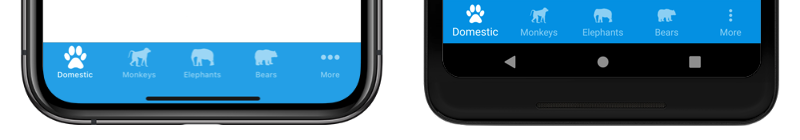
Quando sono presenti più di cinque schede in un TabBar, verrà visualizzata una scheda Altro , che può essere usata per accedere alle schede aggiuntive:
Inoltre, gli operatori di conversione implicita di Shell possono essere usati per rimuovere gli ShellContent oggetti e Tab dall'esempio precedente:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Questa conversione implicita esegue automaticamente il wrapping di ogni ShellContent oggetto in un Tab oggetto .
Importante
In un'applicazione Shell, le pagine vengono create su richiesta in risposta alla navigazione. A tale scopo, usare l'estensione DataTemplate di markup per impostare la ContentTemplate proprietà di ogni ShellContent oggetto su un ContentPage oggetto .
Schede inferiori e superiori
Quando è presente più di un oggetto ShellContent in un oggetto Tab, viene aggiunta una barra di schede superiore oltre alla barra inferiore, che consente di spostarsi tra gli oggetti ContentPage:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
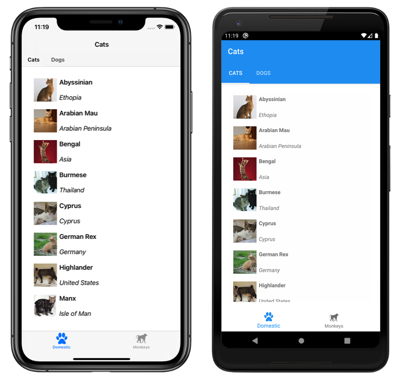
Il risultato è il layout illustrato negli screenshot seguenti:
Inoltre, gli operatori di conversione implicita di Shell possono essere usati per rimuovere il secondo Tab oggetto dall'esempio precedente:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Questa conversione implicita esegue automaticamente il wrapping del terzo ShellContent oggetto in un Tab oggetto .
Aspetto delle schede
La classe Shell definisce le proprietà associate seguenti che controllano l'aspetto delle schede:
TabBarBackgroundColor, di tipoColor, che definisce il colore di sfondo per la barra delle schede. Se la proprietà non è impostata, viene usato il valore della proprietàBackgroundColor.TabBarDisabledColor, di tipoColor, che definisce il colore disabilitato per la barra delle schede. Se la proprietà non è impostata, viene usato il valore della proprietàDisabledColor.TabBarForegroundColor, di tipoColor, che definisce il colore di primo piano per la barra delle schede. Se la proprietà non è impostata, viene usato il valore della proprietàForegroundColor.TabBarTitleColor, di tipoColor, che definisce il colore del titolo per la barra delle schede. Se la proprietà non è impostata, viene usato il valore della proprietàTitleColor.TabBarUnselectedColor, di tipoColor, che definisce il colore non selezionato per la barra delle schede. Se la proprietà non è impostata, viene usato il valore della proprietàUnselectedColor.
Tutte queste proprietà sono supportate da oggetti BindableProperty e ciò significa che tali proprietà possono essere destinazioni di data binding ed è possibile applicarvi stili.
L'esempio seguente mostra uno stile XAML che imposta diverse proprietà di colore della barra delle schede:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
È anche possibile definire lo stile delle schede usando fogli di stile CSS (Cascading Style Sheet). Per altre informazioni, vedere Xamarin.Forms Proprietà specifiche della shell.
Selezione tabulazione
Quando viene eseguita per la prima volta un'applicazione Shell che usa una barra delle schede, la Shell.CurrentItem proprietà verrà impostata sul primo Tab oggetto nell'oggetto sottoclassato Shell . La proprietà può tuttavia essere impostata su un altro oggetto Tab, come illustrato nell'esempio seguente:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
In questo esempio la CurrentItem proprietà viene impostata sull'oggetto ShellContent denominato dogsItem, che ne risulta selezionato e visualizzato. In questo esempio viene usata una conversione implicita per eseguire il wrapping di ogni ShellContent oggetto in un Tab oggetto .
Il codice C# equivalente, dato un ShellContent oggetto denominato dogsItem, è:
CurrentItem = dogsItem;
In questo esempio la CurrentItem proprietà viene impostata nella classe sottoclassata Shell . In alternativa, la CurrentItem proprietà può essere impostata in qualsiasi classe tramite la Shell.Current proprietà statica:
Shell.Current.CurrentItem = dogsItem;
Visibilità tabbar e tabulazioni
La barra delle schede e le schede sono visibili nelle applicazioni Shell per impostazione predefinita. Tuttavia, la barra delle schede può essere nascosta impostando la Shell.TabBarIsVisible proprietà associata su false.
Anche se questa proprietà può essere impostata su un oggetto sottoclassato, viene in genere impostata Shell su qualsiasi ShellContent oggetto o ContentPage che desidera rendere invisibile la barra delle schede:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
In questo esempio la barra delle schede viene nascosta quando è selezionata la scheda Cani superiore.
Inoltre, Tab gli oggetti possono essere nascosti impostando la IsVisible proprietà associabile su false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
In questo esempio la seconda scheda è nascosta.