Creare un'applicazione Xamarin.Forms Shell
Il processo per la creazione di un'applicazione Xamarin.Forms Shell è il seguente:
- Creare una nuova Xamarin.Forms applicazione o caricare un'applicazione esistente da convertire in un'applicazione Shell.
- Aggiungere un file XAML al progetto di codice condiviso, che rappresenta una sottoclasse della classe
Shell. Per altre informazioni, vedere Creare una sottoclasse della classe Shell. - Impostare la proprietà
MainPagedella classeAppdell'applicazione sull'oggettoShellsottoclassato. Per altre informazioni, vedere Bootstrap dell'applicazione shell. - Descrivere la gerarchia visiva dell'applicazione nella classe
Shellsottoclassata. Per altre informazioni, vedere Descrivere la gerarchia visiva dell'applicazione.
Per una procedura dettagliata su come creare un'applicazione Shell, vedere Creare un'applicazione Xamarin.Forms di avvio rapido.
Creare una sottoclasse della classe Shell
Il primo passaggio per la creazione di un'applicazione Xamarin.Forms Shell consiste nell'aggiungere un file XAML al progetto di codice condiviso che sottoclassa la Shell classe. È possibile assegnare qualsiasi nome a questo file, ma si consiglia di denominarlo AppShell. L'esempio di codice seguente mostra un nuovo file AppShell.xaml:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
L'esempio seguente mostra il file code-behind AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Bootstrap dell'applicazione shell
Dopo aver creato il file XAML che crea una sottoclasse dell'oggetto Shell, la proprietà MainPage della classe App deve essere impostata sull'oggetto Shell sottoclassato:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
In questo esempio, la classe AppShell è il file XAML che deriva dalla classe Shell.
Avviso
Durante la compilazione di un'applicazione Shell vuota, il tentativo di eseguirlo comporterà la generazione di un'eccezione InvalidOperationException .
Descrivere la gerarchia visiva dell'applicazione
Il passaggio finale della creazione di un'applicazione Xamarin.Forms Shell consiste nel descrivere la gerarchia visiva dell'applicazione, nella classe sottoclassata Shell . Una classe Shell sottoclassata è costituita da tre oggetti gerarchici principali:
FlyoutItemoTabBar. UnFlyoutItemoggetto rappresenta uno o più elementi nel riquadro a comparsa e deve essere utilizzato quando il modello di spostamento per l'applicazione richiede un riquadro a comparsa. UnTabBaroggetto rappresenta la barra delle schede inferiore e deve essere usato quando il modello di spostamento per l'applicazione inizia con le schede inferiori e non richiede un riquadro a comparsa. Ogni oggettoFlyoutItemoTabBarè figlio dell'oggettoShell.Tab, che rappresenta contenuto raggruppato, in cui è possibile spostarsi tramite le schede inferiori. OgniTaboggetto è figlio di un oggetto oTabBardi unFlyoutItemoggetto .ShellContent, che rappresenta gliContentPageoggetti per ogni scheda. OgniShellContentoggetto è figlio di unTaboggetto . Quando è presente più di un oggettoShellContentinTab, è possibile spostarsi tra gli oggetti tramite le schede superiori.
Questi oggetti non rappresentano alcuna interfaccia utente, ma piuttosto l'organizzazione della gerarchia visiva dell'applicazione. Shell prenderà questi oggetti e genererà l'interfaccia utente di spostamento per il contenuto.
Il codice XAML seguente mostra un esempio di classe Shell sottoclassata:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
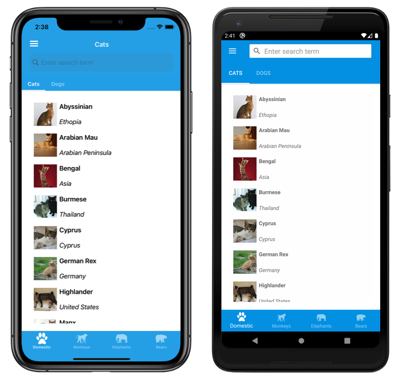
Quando eseguito, questo codice XAML visualizza CatsPage, perché è il primo elemento del contenuto dichiarato nella classe Shell sottoclassata:
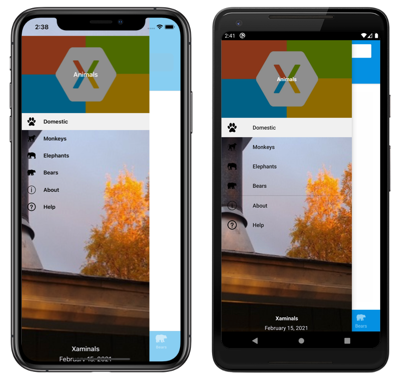
Premendo l'icona hamburger oppure scorrendo rapidamente da sinistra viene visualizzato il riquadro a comparsa:
Nel riquadro a comparsa vengono visualizzati più elementi perché la FlyoutDisplayOptions proprietà è impostata su AsMultipleItems. Per altre informazioni, vedere Opzioni di visualizzazione riquadro a comparsa.
Importante
In un'applicazione Shell, le pagine vengono create su richiesta in risposta alla navigazione. A tale scopo, usare l'estensione DataTemplate di markup per impostare la ContentTemplate proprietà di ogni ShellContent oggetto su un ContentPage oggetto .