Personalizzazione di una voce
Il Xamarin.Forms controllo Entry consente di modificare una singola riga di testo. Questo articolo illustra come creare un renderer personalizzato per il controllo Entry che consenta agli sviluppatori di eseguire l'override del rendering nativo predefinito usando la propria personalizzazione specifica della piattaforma.
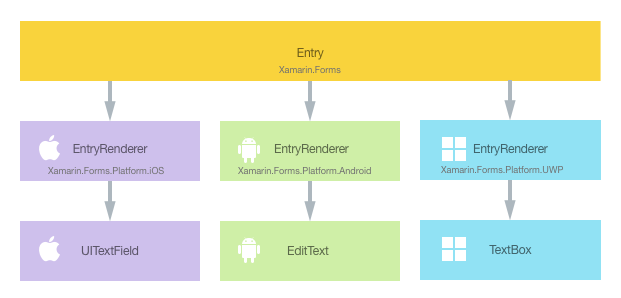
Ogni Xamarin.Forms controllo ha un renderer a corredo per ogni piattaforma che crea un'istanza di un controllo nativo. Quando viene eseguito il rendering di un Entry controllo da un'applicazione Xamarin.Forms , in iOS viene creata un'istanza della EntryRenderer classe , che a sua volta crea un'istanza di un controllo nativo UITextField . Nella piattaforma Android la classe EntryRenderer crea un'istanza di un controllo EditText. Nella piattaforma UWP (Universal Windows Platform) la classe EntryRenderer crea un'istanza di un controllo TextBox. Per altre informazioni sulle classi di controllo native e del renderer a cui Xamarin.Forms viene eseguito il mapping dei controlli, vedere Classi di base del renderer e controlli nativi.
Il diagramma seguente illustra la relazione tra il controllo Entry e i controlli nativi corrispondenti che lo implementano:

È possibile sfruttare il processo di rendering per implementare personalizzazioni specifiche della piattaforma creando un renderer personalizzato per il controllo Entry in ogni piattaforma. Il processo per eseguire questa operazione è il seguente:
- Creare un Xamarin.Forms controllo personalizzato.
- Utilizzare il controllo personalizzato da Xamarin.Forms.
- Creare il renderer personalizzato per il controllo in ogni piattaforma.
Ogni elemento verrà presentato in sequenza, per implementare un controllo Entry con un colore di sfondo diverso in ogni piattaforma.
Importante
Questo articolo illustra come creare un semplice renderer personalizzato. Non è tuttavia necessario creare un renderer personalizzato per implementare un controllo Entry con un colore di sfondo diverso in ogni piattaforma. Questo risultato può essere ottenuto più facilmente usando la classe Device o l'estensione di markup OnPlatform per fornire valori specifici della piattaforma. Per altre informazioni, vedere Providing Platform-Specific Values (Specificare valori specifici della piattaforma) e OnPlatform Markup Extension (Estensione di markup OnPlatform).
Creazione di un controllo Entry personalizzato
Per creare un controllo Entry personalizzato, è possibile sottoclassare il controllo Entry, come illustrato nell'esempio di codice seguente:
public class MyEntry : Entry
{
}
Il controllo MyEntry viene creato nel progetto di libreria .NET Standard ed è semplicemente un controllo Entry. La personalizzazione del controllo avviene nel renderer personalizzato. Non è pertanto necessaria alcuna implementazione aggiuntiva nel controllo MyEntry.
Uso del controllo personalizzato
Per fare riferimento al controllo MyEntry in XAML nel progetto di libreria .NET Standard, è possibile dichiarare uno spazio dei nomi per il percorso e usare il prefisso dello spazio dei nomi nell'elemento controllo. Nell'esempio di codice riportato di seguito viene illustrato come il controllo MyEntry può essere usato da una pagina XAML:
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
Il prefisso dello spazio dei nomi local può avere qualsiasi nome. I valori clr-namespace e assembly devono tuttavia corrispondere ai dettagli del controllo personalizzato. Dopo aver dichiarato lo spazio dei nomi, il prefisso viene usato per fare riferimento al controllo personalizzato.
Nell'esempio di codice riportato di seguito viene illustrato come il controllo MyEntry può essere usato da una pagina C#:
public class MainPage : ContentPage
{
public MainPage ()
{
Content = new StackLayout {
Children = {
new Label {
Text = "Hello, Custom Renderer !",
},
new MyEntry {
Text = "In Shared Code",
}
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
}
Questo codice crea un'istanza di un nuovo oggetto ContentPage che visualizza un elemento Label e un controllo MyEntry, centrato sia verticalmente che orizzontalmente nella pagina.
Un renderer personalizzato può essere ora aggiunto a ogni progetto di applicazione per personalizzare l'aspetto del controllo in ogni piattaforma.
Creazione del renderer personalizzato in ogni piattaforma
Il processo di creazione della classe di renderer personalizzato è il seguente:
- Creare una sottoclasse della classe
EntryRendererche esegue il rendering del controllo personalizzato. - Eseguire l'override del metodo
OnElementChangedche esegue il rendering del controllo nativo e scrivere la logica per personalizzare il controllo. Questo metodo viene chiamato quando viene creato il controllo corrispondente Xamarin.Forms . - Aggiungere un
ExportRendererattributo alla classe renderer personalizzata per specificare che verrà usato per eseguire il rendering del Xamarin.Forms controllo. Questo attributo viene usato per registrare il renderer personalizzato con Xamarin.Forms.
Nota
La specifica di un renderer personalizzato nel progetto di ogni piattaforma è facoltativa. Se un renderer personalizzato non è registrato, verrà usato il renderer predefinito per la classe di base del controllo.
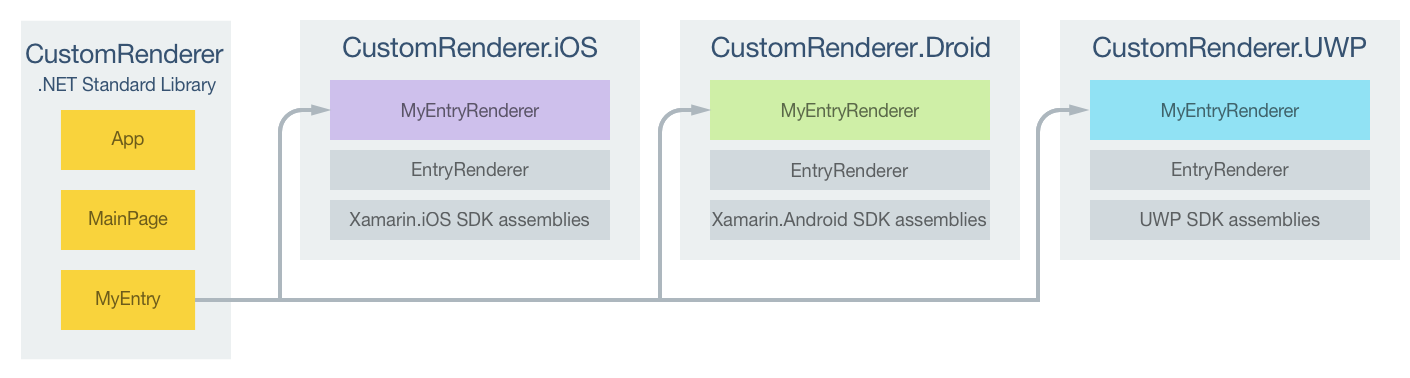
Il diagramma seguente illustra le responsabilità di ogni progetto nell'applicazione di esempio, insieme alle relazioni tra di essi:

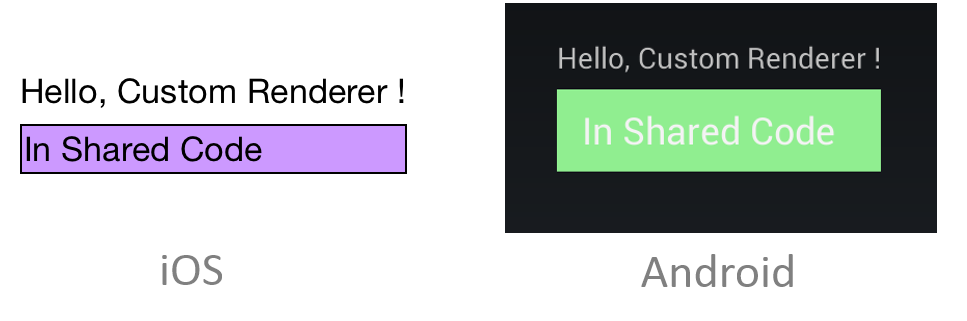
Il rendering del controllo MyEntry viene eseguito dalle classi EntryRenderer specifiche della piattaforma che derivano dalla classe MyEntryRenderer per ogni piattaforma. Di conseguenza il rendering di ogni controllo MyEntry viene eseguito con un colore di sfondo specifico della piattaforma, come illustrato negli screenshot seguenti:

La EntryRenderer classe espone il OnElementChanged metodo , che viene chiamato quando viene creato il controllo per eseguire il Xamarin.Forms rendering del controllo nativo corrispondente. Questo metodo accetta un parametro ElementChangedEventArgs che contiene le proprietà OldElement e NewElement. Queste proprietà rappresentano l'elemento Xamarin.Forms a cui è stato associato il renderer e l'elemento Xamarin.Forms a cui è associato il renderer. Nell'applicazione di esempio la proprietà OldElement sarà null e la proprietà NewElement conterrà un riferimento al controllo MyEntry.
La personalizzazione del controllo nativo deve essere eseguita in una versione sostituita del metodo OnElementChanged nella classe MyEntryRenderer. Un riferimento tipizzato al controllo nativo usato nella piattaforma è accessibile attraverso la proprietà Control. Inoltre, è possibile ottenere un riferimento al controllo di cui viene eseguito il Xamarin.Forms rendering tramite la Element proprietà , anche se non viene usato nell'applicazione di esempio.
Ogni classe renderer personalizzata è decorata con un ExportRenderer attributo che registra il renderer con Xamarin.Forms. L'attributo accetta due parametri, ovvero il nome del tipo del controllo di cui viene eseguito il Xamarin.Forms rendering e il nome del tipo del renderer personalizzato. Il prefisso assembly dell'attributo specifica che l'attributo viene applicato all'intero assembly.
Le sezioni seguenti illustrano l'implementazione della classe renderer personalizzato MyEntryRenderer specifica di ogni piattaforma.
Creazione del renderer personalizzato in iOS
L'esempio di codice seguente illustra il renderer personalizzato per la piattaforma iOS:
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.iOS
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
if (Control != null) {
// do whatever you want to the UITextField here!
Control.BackgroundColor = UIColor.FromRGB (204, 153, 255);
Control.BorderStyle = UITextBorderStyle.Line;
}
}
}
}
La chiamata al metodo OnElementChanged della classe di base crea un'istanza del controllo UITextField iOS, con un riferimento al controllo assegnato alla proprietà Control del renderer. Il colore di sfondo viene quindi impostato su viola chiaro con il metodo UIColor.FromRGB.
Creazione del renderer personalizzato in Android
L'esempio di codice seguente illustra il renderer personalizzato per la piattaforma Android:
using Xamarin.Forms.Platform.Android;
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.Android
{
class MyEntryRenderer : EntryRenderer
{
public MyEntryRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightGreen);
}
}
}
}
La chiamata al metodo OnElementChanged della classe di base crea un'istanza del controllo EditText in Android, con un riferimento al controllo assegnato alla proprietà Control del renderer. Il colore di sfondo viene quindi impostato su verde chiaro con il metodo Control.SetBackgroundColor.
Creazione del renderer personalizzato in UWP
L'esempio di codice seguente illustra il renderer personalizzato per la piattaforma UWP:
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.UWP
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.Background = new SolidColorBrush(Colors.Cyan);
}
}
}
}
La chiamata al metodo OnElementChanged della classe di base crea un'istanza del controllo TextBox, con un riferimento al controllo assegnato alla proprietà Control del renderer. Il colore di sfondo viene quindi impostato su ciano creando un'istanza di SolidColorBrush.
Riepilogo
Questo articolo ha illustrato come creare un renderer di controllo personalizzato per il Xamarin.FormsEntry controllo, consentendo agli sviluppatori di eseguire l'override del rendering nativo predefinito con il rendering specifico della piattaforma. I renderer personalizzati offrono un approccio efficace per personalizzare l'aspetto dei Xamarin.Forms controlli. Possono essere usati per apportare piccole modifiche allo stile o per la personalizzazione di layout e comportamenti sofisticati specifici di una piattaforma.