Storyboard in Xamarin.Mac - Guida introduttiva
Come introduzione rapida all'uso di Storyboard per definire l'interfaccia utente di un'app Xamarin.Mac, si inizierà un nuovo progetto Xamarin.Mac. Selezionare Mac>App>App Cocoa e fare clic sul pulsante Avanti:
Usare il nome dell'app e MacStoryboard fare clic sul pulsante Avanti:
Usare il nome del progetto predefinito e il nome della soluzione e fare clic sul pulsante Crea:
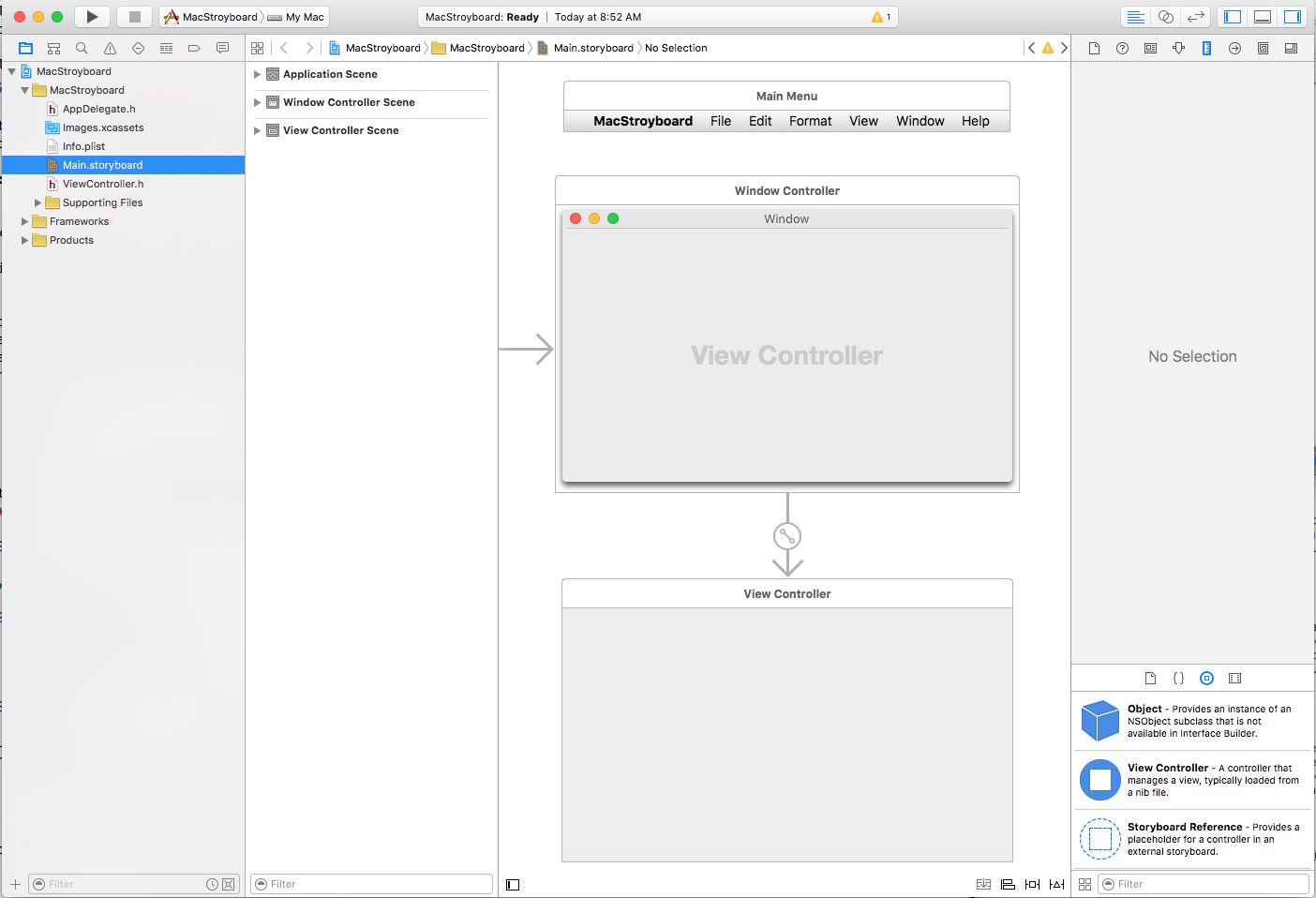
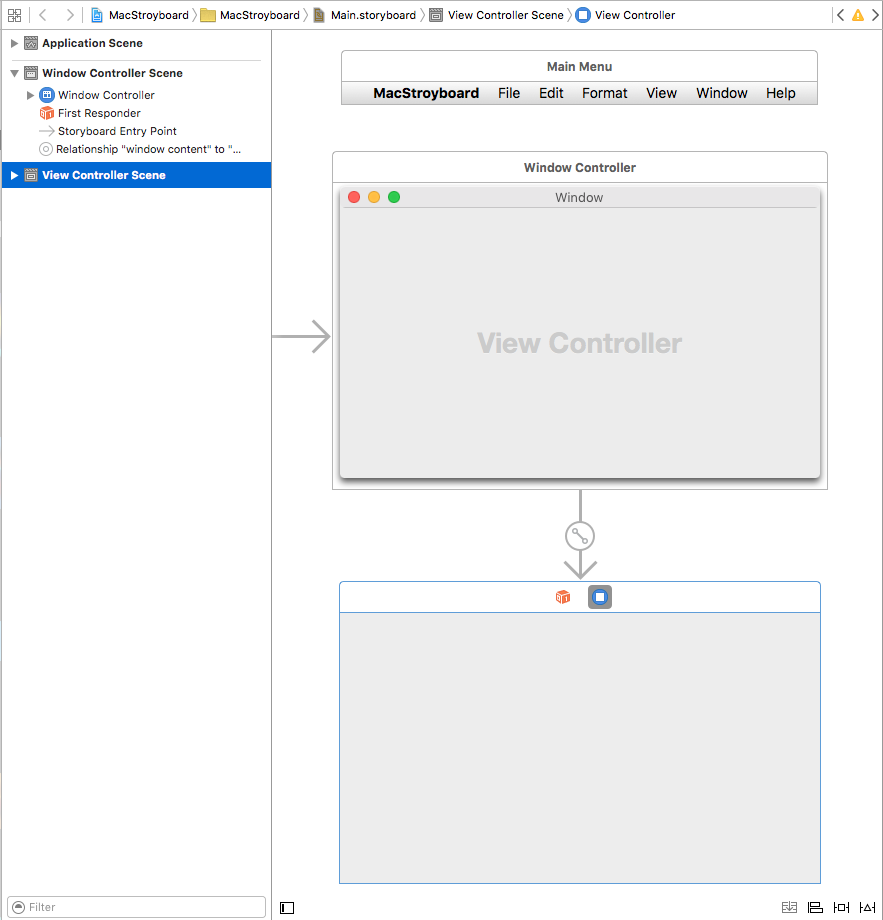
Nella Esplora soluzioni fare doppio clic sul Main.storyboard file per aprirlo per la modifica in Interface Builder di Xcode:
Come si può notare sopra, lo storyboard predefinito definisce sia la barra dei menu dell'app che la relativa finestra principale con esso View Controller e View. Per l'app di esempio verrà creata un'interfaccia utente con una visualizzazione contenuto principale su un lato e una visualizzazione inspector nel secondo.
A tale scopo, sarà prima necessario rimuovere il controller di visualizzazione predefinito e la vista fornita con lo storyboard selezionandolo in Interface Builder e premendo il tasto Elimina :
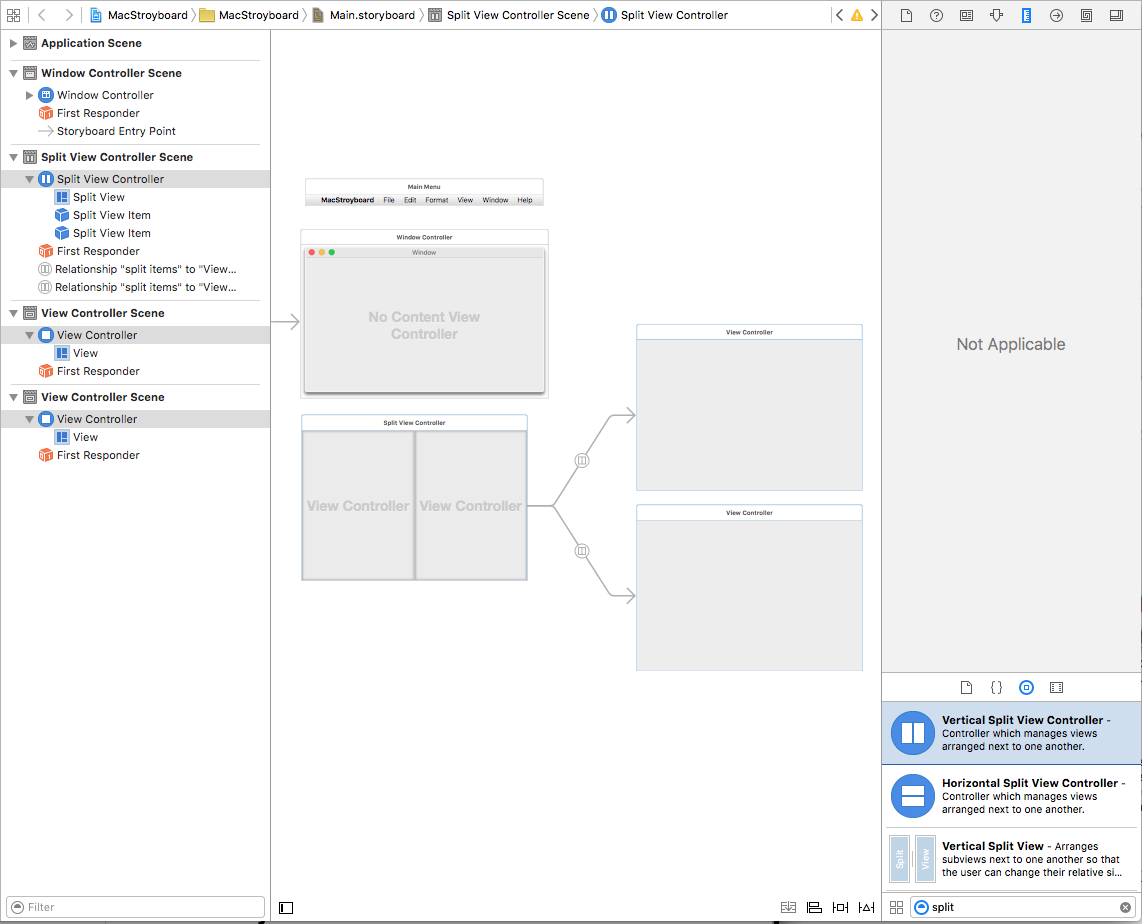
Digitare quindi split nell'area Filtro , selezionare il controller di visualizzazione doppia verticale e trascinarlo nell'area di progettazione:
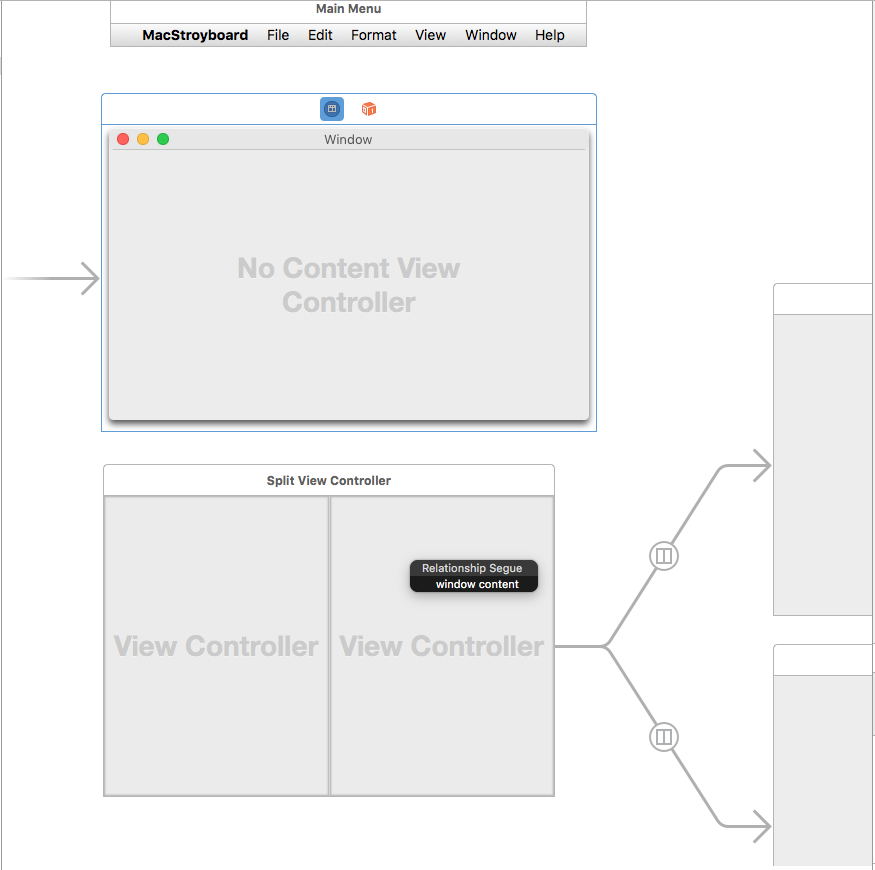
Si noti che il controller includeva automaticamente due controller di visualizzazione figlio (e le relative visualizzazioni), cablate verso il lato sinistro e destro della visualizzazione divisa. Per collegare la visualizzazione divisa alla finestra padre, premere il tasto Ctrl , fare clic sul controller finestra (il cerchio blu nel frame del controller di finestra) e trascinare una riga nel controller di divisione. Selezionare il contenuto della finestra dal popup:
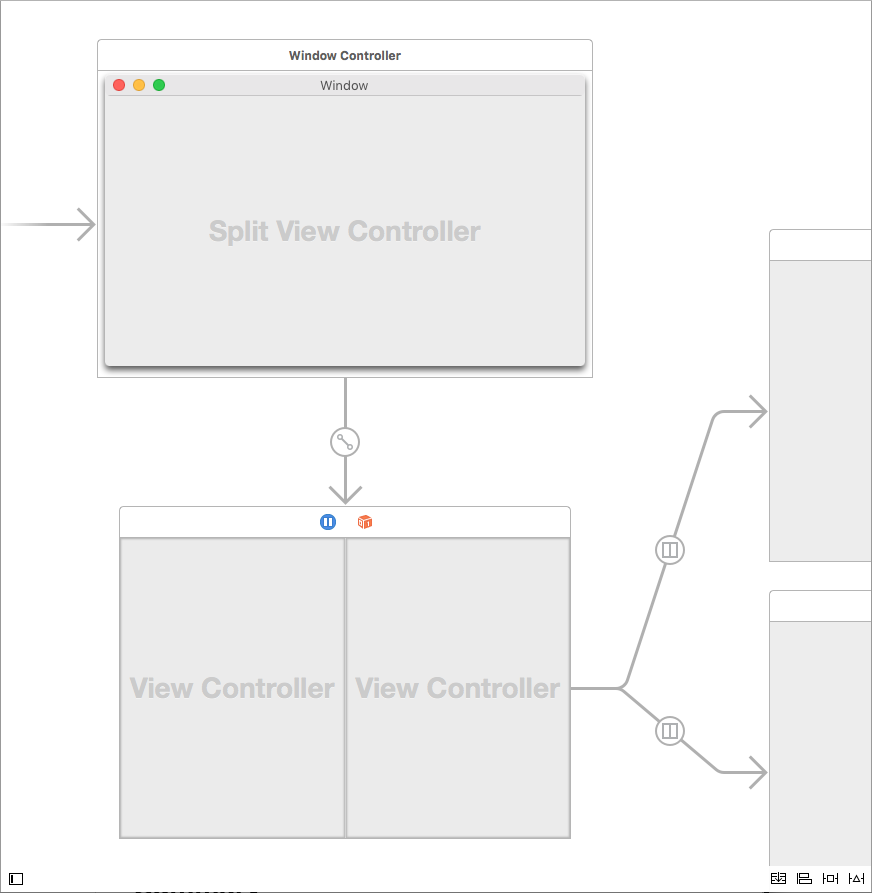
In questo modo i due elementi dell'interfaccia verranno collegati usando segue:
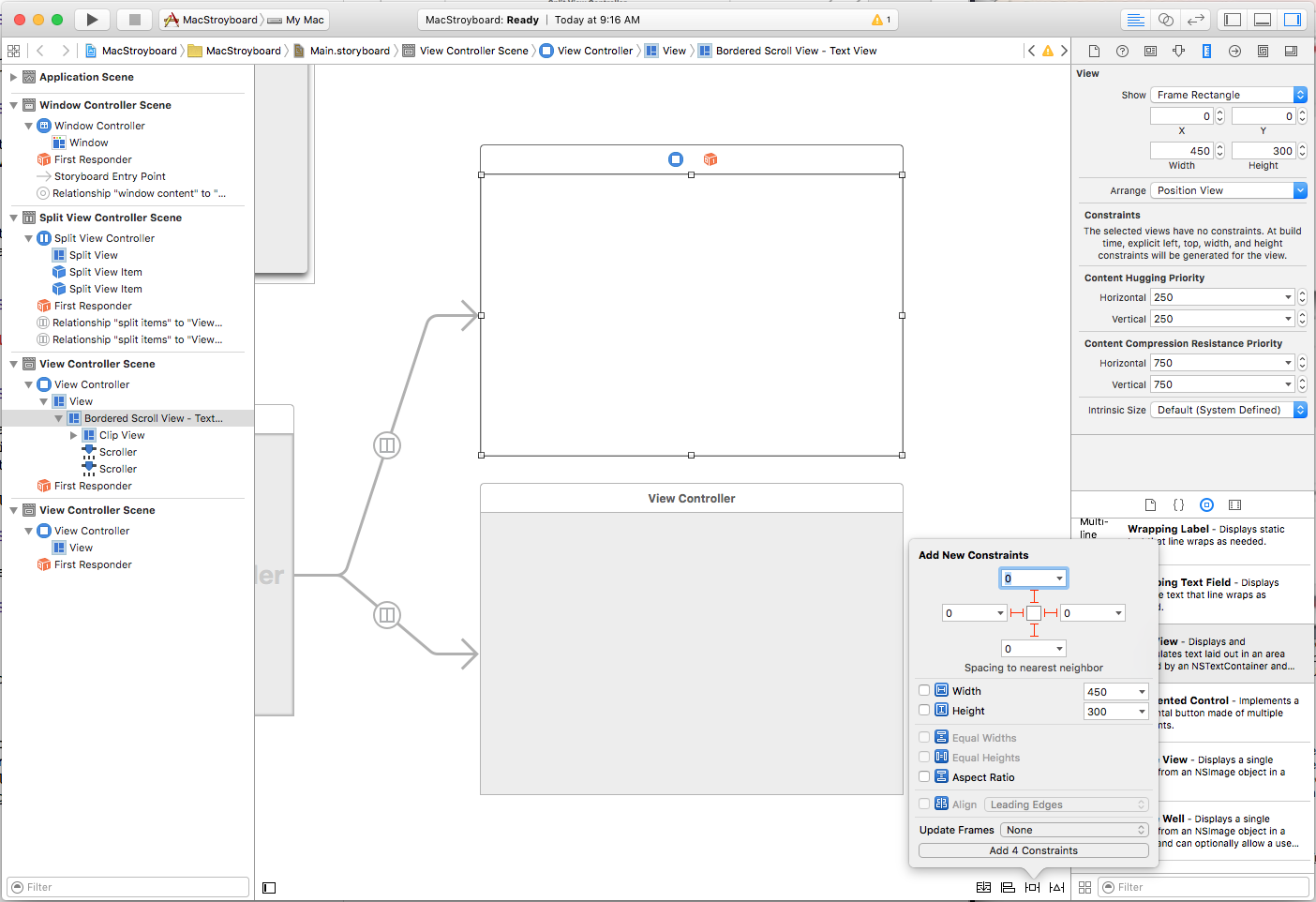
Si vuole posizionare una visualizzazione testo sul lato sinistro della visualizzazione divisa e far sì che riempia automaticamente l'area disponibile quando viene ridimensionata la finestra o la doppia visualizzazione. Trascinare una visualizzazione testo nel controller di visualizzazione superiore associato alla visualizzazione divisa e fare clic sul vincolo Aggiungi layout automatico (la seconda icona a destra nella parte inferiore dell'area di progettazione).
Da qui faremo clic su tutte e quattro le icone I-Beam intorno al riquadro nella parte superiore del popover vincoli e fare clic sul pulsante Aggiungi 4 vincoli nella parte inferiore per aggiungere i vincoli necessari.
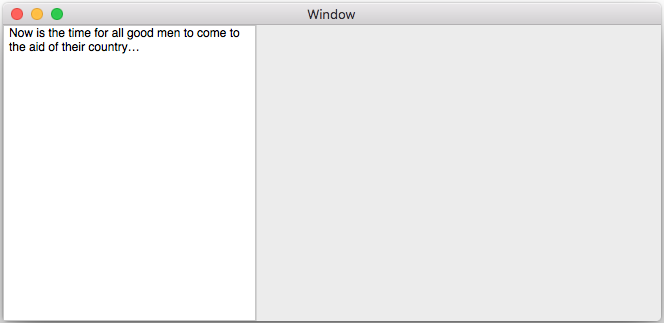
Se si torna a Visual Studio per Mac ed si esegue il progetto, si noti che la visualizzazione testo viene ridimensionata automaticamente per riempire il lato sinistro della visualizzazione divisa come finestra o la divisione vengono ridimensionate:
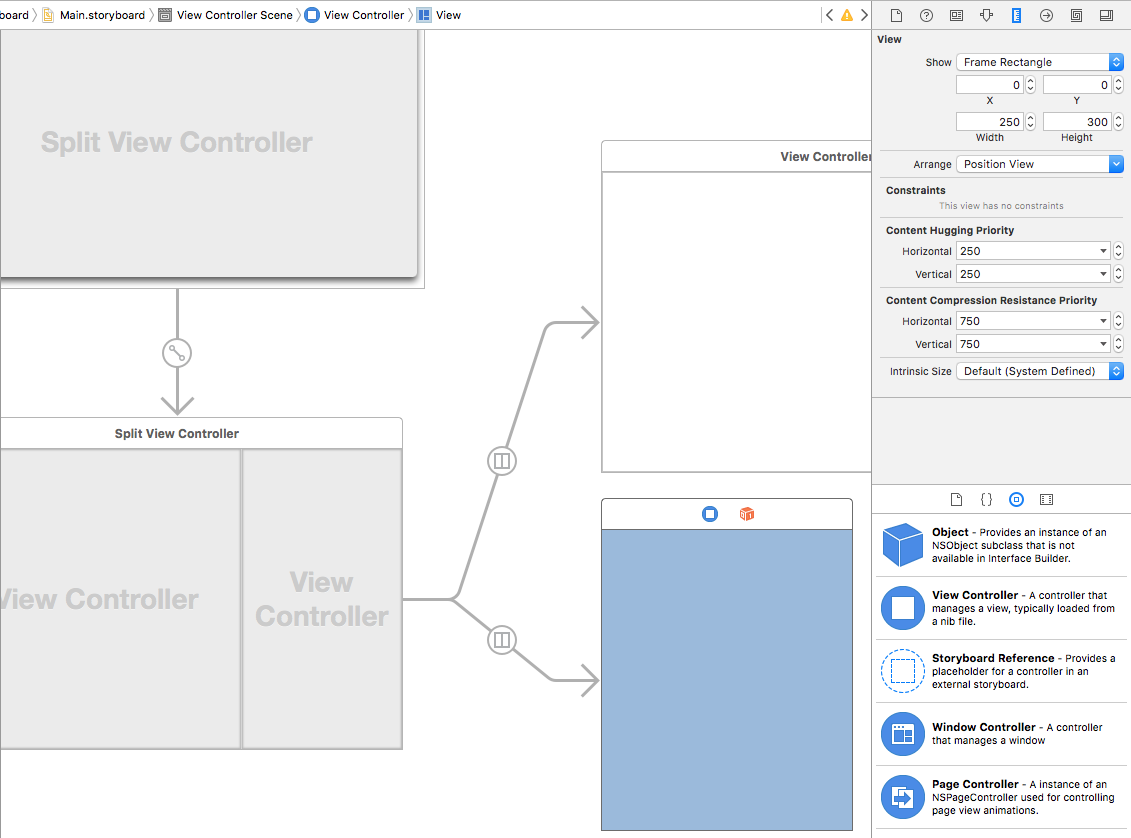
Poiché si sta per usare il lato destro della visualizzazione divisa come area di controllo, si vuole che abbia una dimensione più piccola e consentire il compressione. Tornare a Xcode e modificare la visualizzazione sul lato destro selezionandola nell'area di progettazione e facendo clic su Controllo dimensioni. Da qui immettere una larghezza di 250:
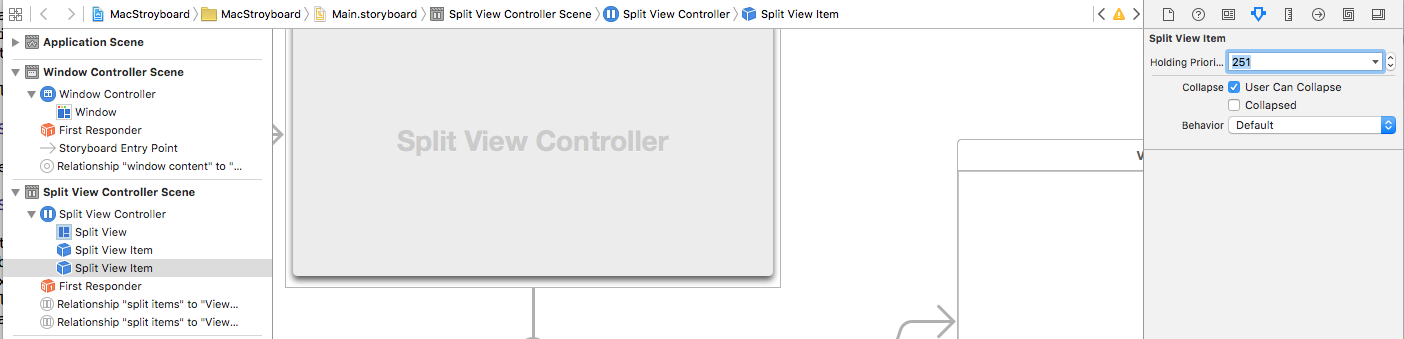
Selezionare quindi la casella di controllo Dividi elemento che rappresenta il lato destro, impostare una priorità più alta e fare clic sulla casella di controllo User Can Collapse (Comprimi utente):
Se torniamo a Visual Studio per Mac ed eseguiamo ora il progetto, si noti che il lato destro mantiene le dimensioni inferiori e la finestra viene ridimensionata:
Definizione di una presentazione Segue
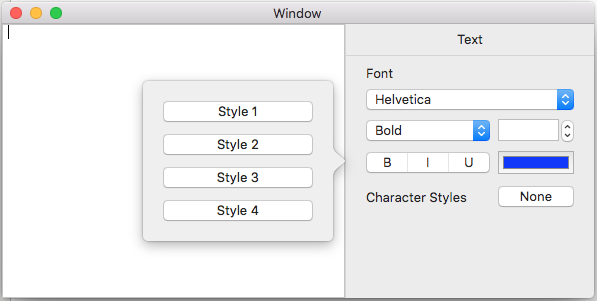
Verrà visualizzato il lato destro della visualizzazione divisa in modo da fungere da controllo per le proprietà del testo selezionato. Verranno trascinati alcuni controlli nella visualizzazione inferiore per layout dell'interfaccia utente del controllo. Per l'ultimo controllo, si vuole visualizzare un popover che consente all'utente di selezionare da quattro stili di carattere predefiniti.
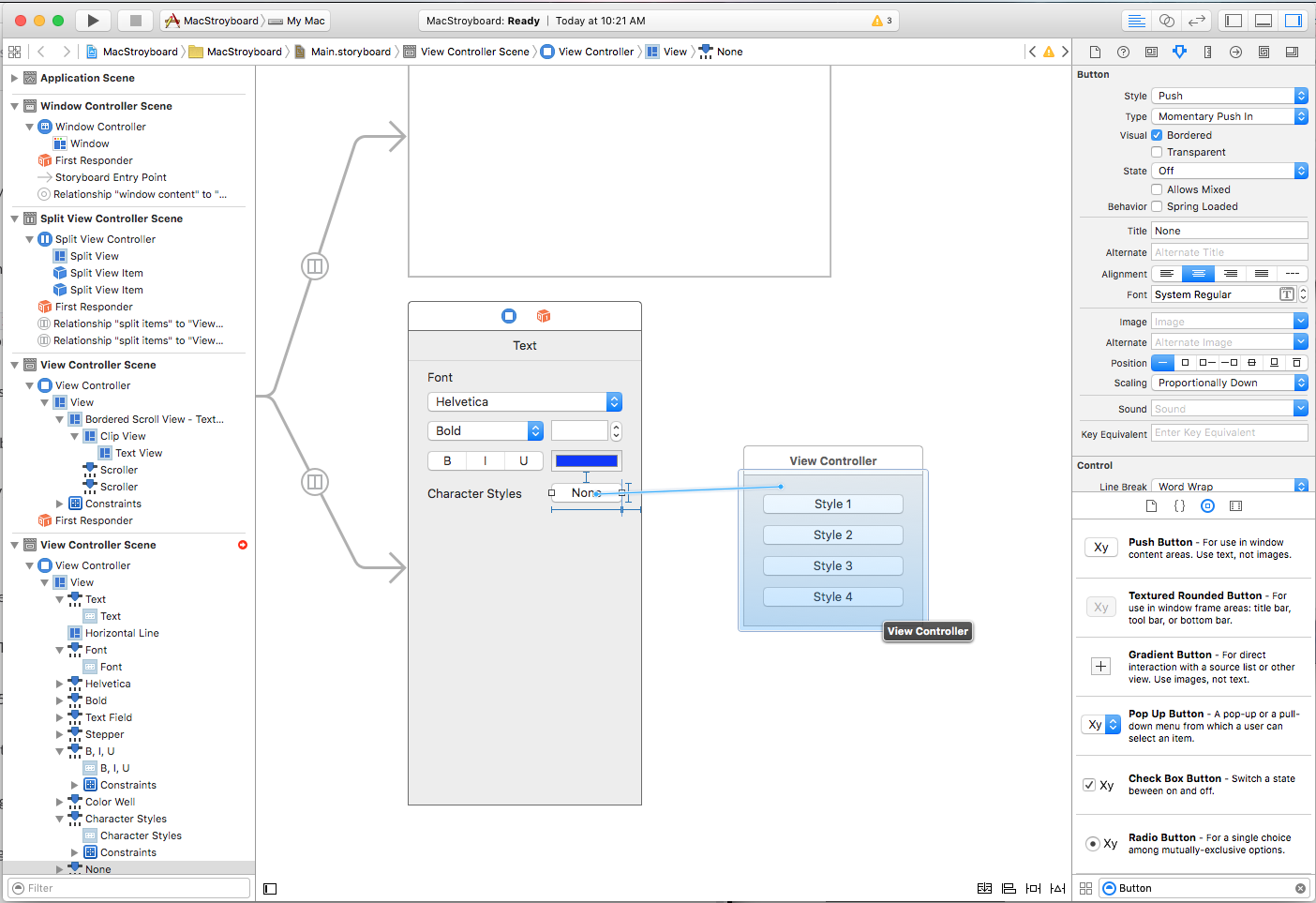
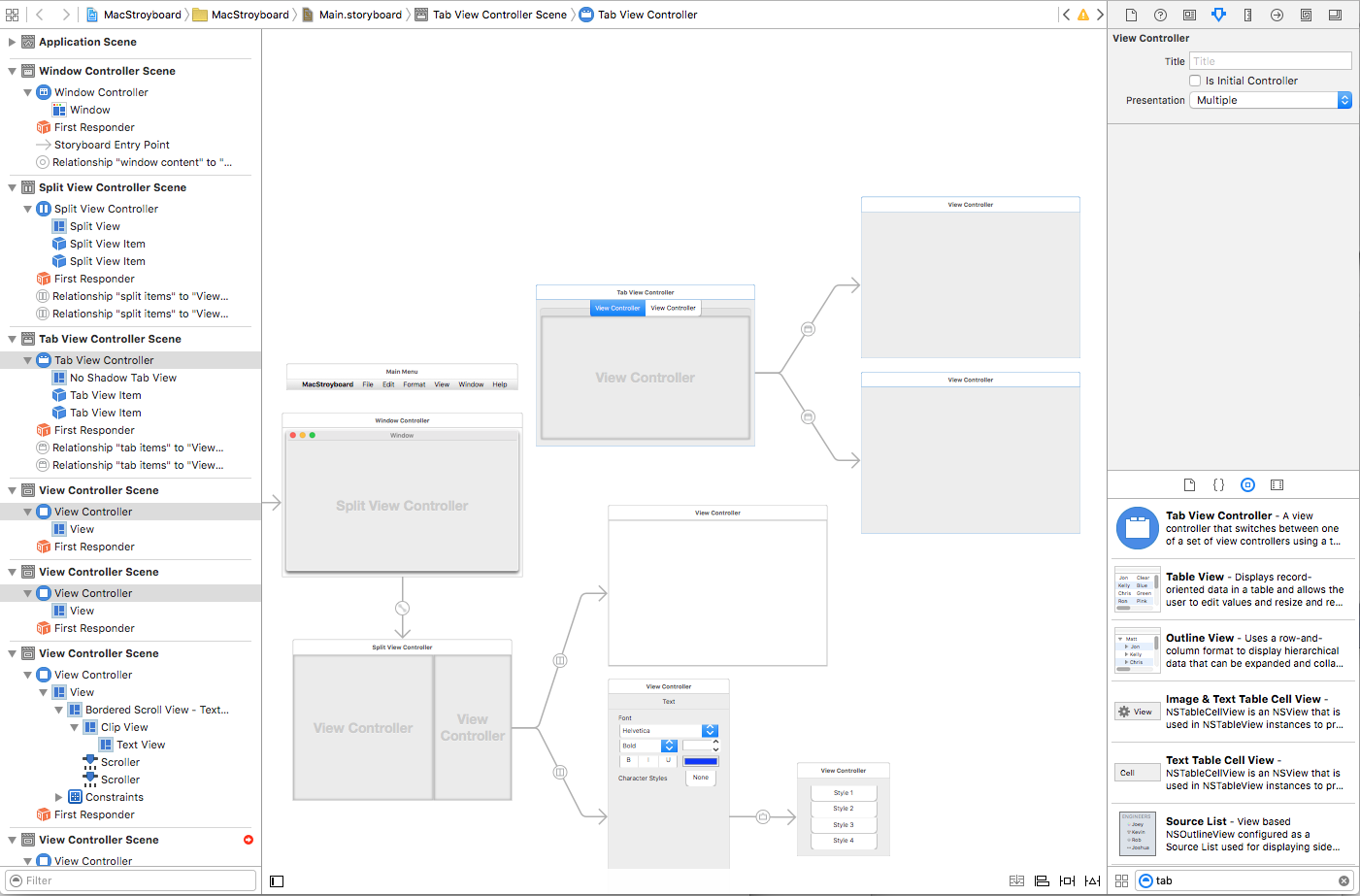
Aggiungeremo un pulsante al controllo e un controller di visualizzazione all'area di progettazione. Il controller di visualizzazione verrà ridimensionato in modo che sia la dimensione desiderata per il popover e aggiungere quattro pulsanti. A questo punto, fare clic sul pulsante in Visualizzazione controllo e trascinare nel controller di visualizzazione che rappresenterà il popover:
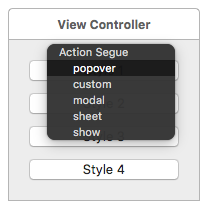
Dal menu popup selezionare Popover:
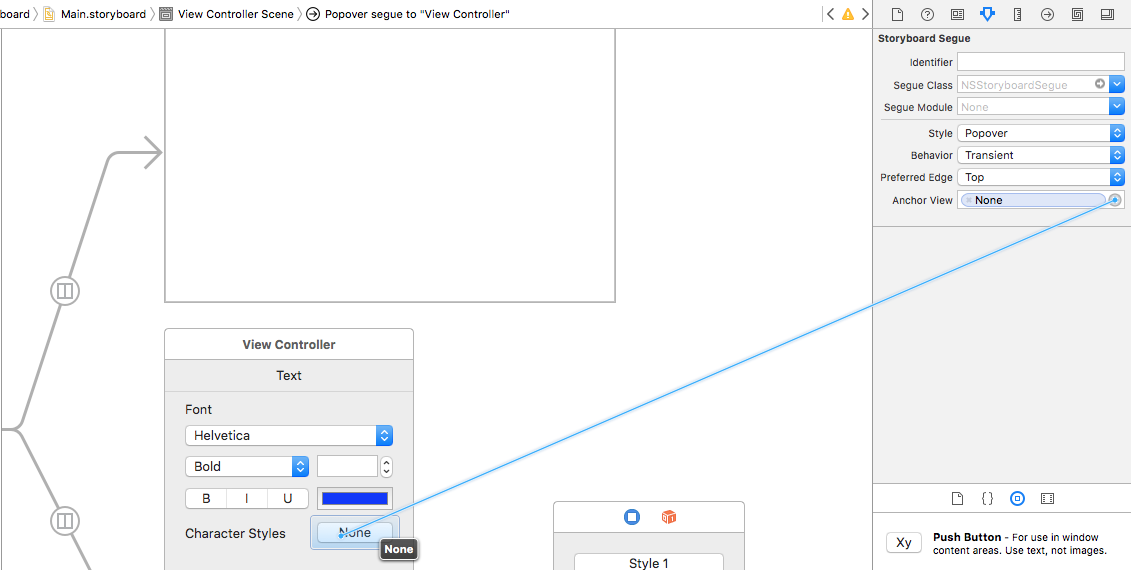
Infine, selezionare Segue nell'area di progettazione e impostare Il bordo preferito su Sinistra. Trascinare quindi una linea dalla visualizzazione ancoraggio al pulsante a cui si vuole associare il popover:
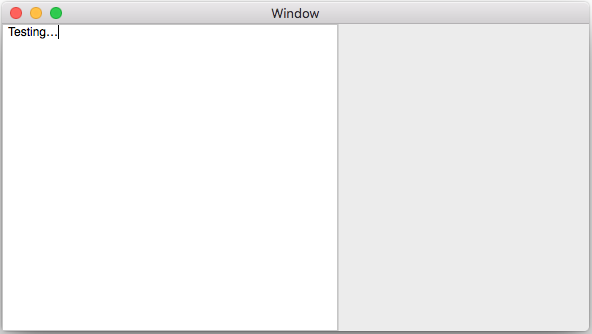
Se si torna a Visual Studio per Mac, eseguire l'app e fare clic sul pulsante Nessuno in Inspector (Controllo), verrà visualizzato il popup:
Creazione delle preferenze dell'app
La maggior parte delle app macOS standard fornisce una finestra di dialogo di preferenza che consente all'utente di definire diverse opzioni che controllano vari aspetti dell'app, ad esempio l'aspetto o gli account utente.
Per definire una finestra di dialogo di preferenza standard, trascinare prima un controller visualizzazione schede nell'area di progettazione:
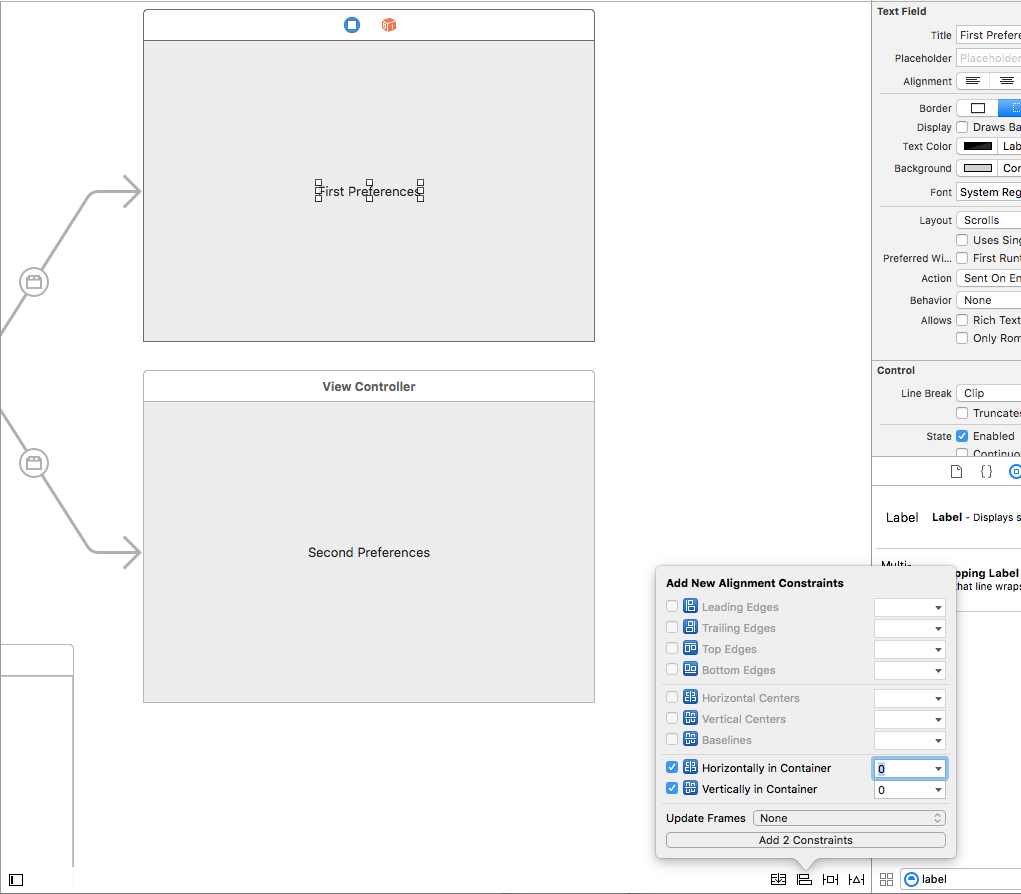
Anche in questo caso, verrà automaticamente creato con due controller di visualizzazione figlio collegati. Ad esempio, si aggiungerà un'etichetta a ogni visualizzazione che si centra al suo interno:
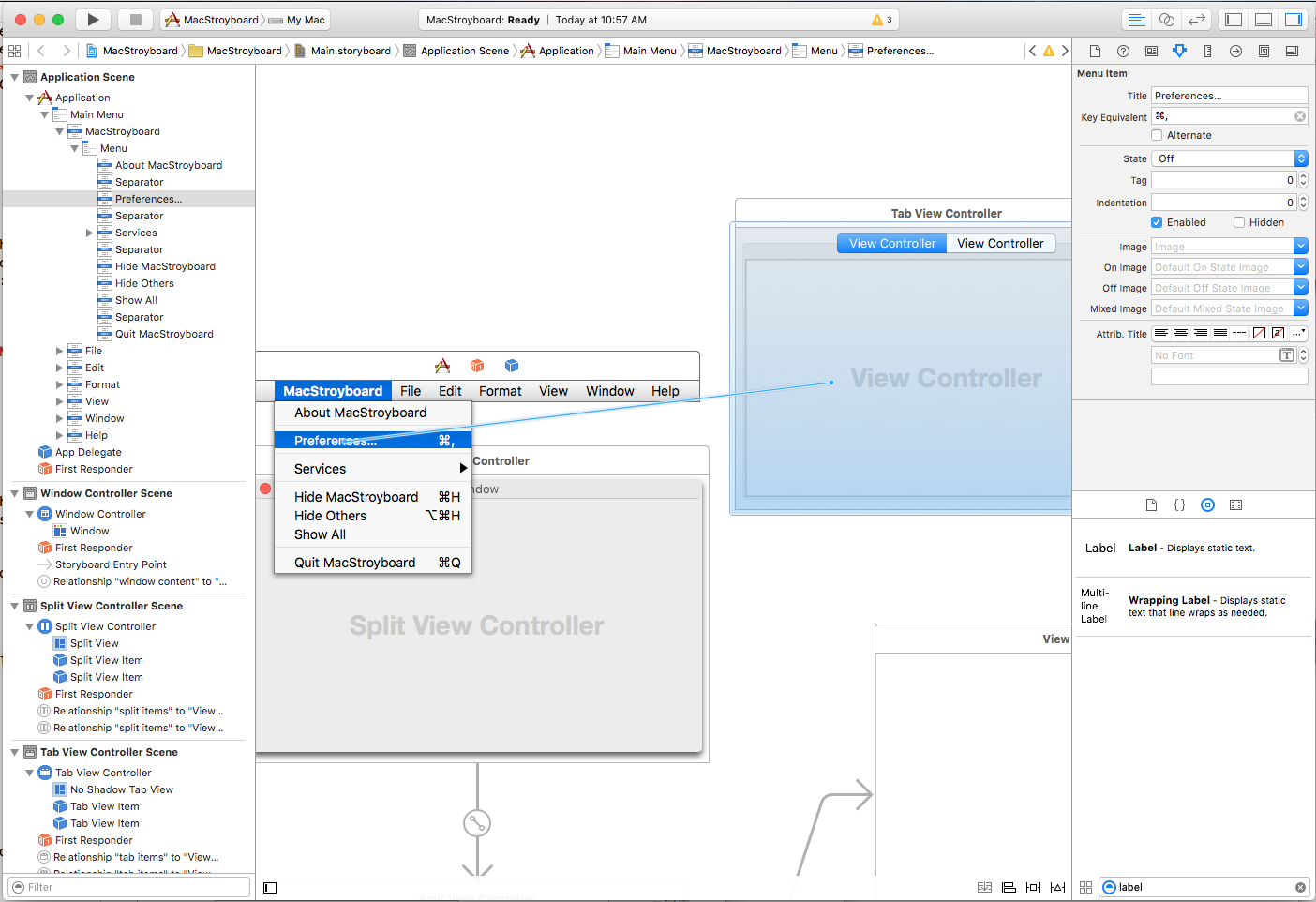
Successivamente, si vuole visualizzare la finestra Preferenze quando l'utente seleziona la voce di menu Preferenze. Nella barra dei menu selezionare la voce di menu preferenze, fare clic sul tasto CTRL e trascinare una riga nel controller visualizzazione schede:
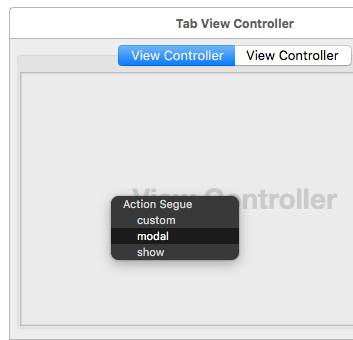
Dal popup si selezionerà Modal per visualizzare questa finestra come finestra modale:
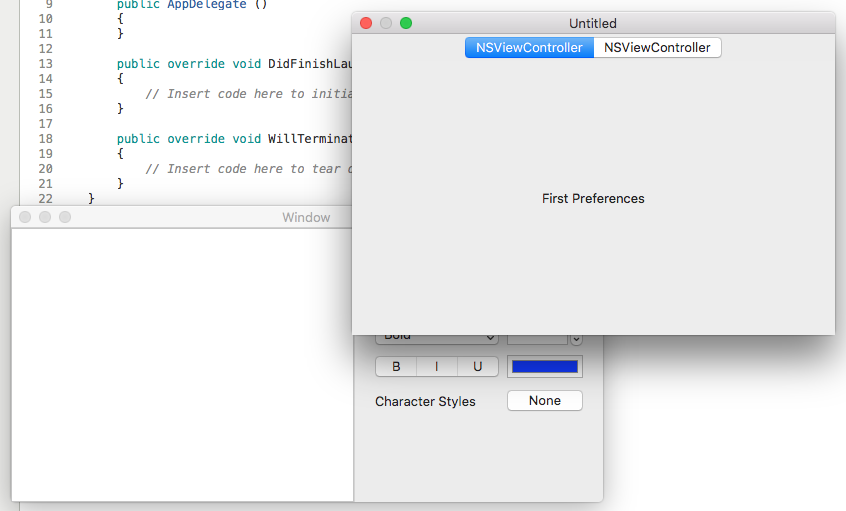
Se si salvano le modifiche, tornare a Visual Studio per Mac, eseguire l'app e selezionare la voce di menu Preferenze, verrà visualizzata la nuova finestra di dialogo Preferenze:
È possibile notare che questo aspetto non è simile a una finestra di dialogo delle preferenze dell'app macOS standard. Per risolvere questo problema, includere due file di immagine nella cartella dell'app Resources Xamarin.Mac nella Esplora soluzioni e tornare a Interface Builder di Xcode.
Selezionare il controller visualizzazione schede e impostarne lo stile su Barra degli strumenti:
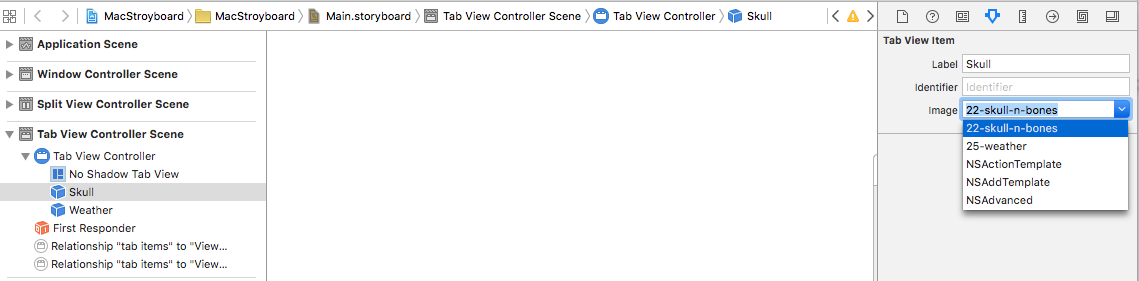
Selezionare ogni scheda e assegnargli un'etichetta e selezionare una delle immagini da rappresentare:
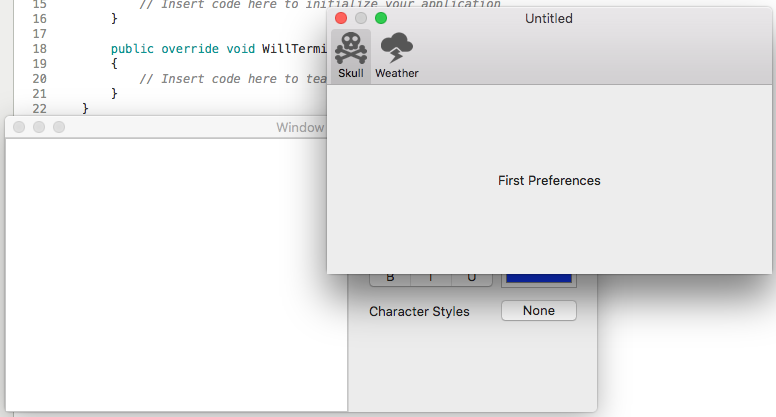
Se si salvano le modifiche, tornare a Visual Studio per Mac, eseguire l'app e selezionare la voce di menu Preferenze, la finestra di dialogo verrà ora visualizzata come un'app macOS standard:
Per altre informazioni, vedere la documentazione Sull'uso di immagini, menu, finestre e finestre di dialogo.