Introduzione a OpenTK in Xamarin.Mac
OpenTK (Open Toolkit) è una libreria C# avanzata di basso livello che semplifica l'uso di OpenGL, OpenCL e OpenAL. OpenTK può essere usato per giochi, applicazioni scientifiche o altri progetti che richiedono grafica 3D, funzionalità audio o computazionali. Questo articolo offre una breve introduzione all'uso di OpenTK in un'app Xamarin.Mac.
In questo articolo verranno illustrate le nozioni di base di OpenTK in un'applicazione Xamarin.Mac. È consigliabile usare prima di tutto l'articolo Hello, Mac , in particolare le sezioni Introduzione a Xcode e Interface Builder e Outlet e Actions , in quanto illustra i concetti e le tecniche chiave che verranno usati in questo articolo.
È possibile esaminare anche la sezione Esposizione di classi/metodi C# alObjective-Cdocumento Internals di Xamarin.Mac, che illustra anche i Register comandi e Export usati per collegare le classi C# agli oggetti e agli Objective-C elementi dell'interfaccia utente.
Informazioni su OpenTK
Come indicato in precedenza, OpenTK (Open Toolkit) è una libreria C# avanzata di basso livello che semplifica l'uso di OpenGL, OpenCL e OpenAL. L'uso di OpenTK in un'app Xamarin.Mac offre le funzionalità seguenti:
- Sviluppo rapido: OpenTK offre tipi di dati avanzati e documentazione inline per migliorare il flusso di lavoro di scrittura del codice e rilevare gli errori più facilmente e prima.
- Integrazione semplificata : OpenTK è stato progettato per l'integrazione semplice con le applicazioni .NET.
- Licenza permissiva - OpenTK è distribuito con le licenze MIT/X11 ed è totalmente gratuito.
- Binding rich, type-Cassaforte: OpenTK supporta le versioni più recenti di OpenGL, OpenGL|ES, OpenAL e OpenCL con caricamento automatico delle estensioni, controllo degli errori e documentazione inline.
- Opzioni GUI flessibili: OpenTK offre la finestra di gioco nativa ad alte prestazioni progettata appositamente per i giochi e Xamarin.Mac.
- Codice conforme a CLS completamente gestito: OpenTK supporta versioni a 32 bit e a 64 bit di macOS senza librerie non gestite.
- 3D Math Toolkit OpenTK fornisce
Vectorgli struct ,MatrixQuaternioneBeziertramite 3D Math Toolkit.
OpenTK può essere usato per giochi, applicazioni scientifiche o altri progetti che richiedono grafica 3D, funzionalità audio o computazionali.
Per altre informazioni, vedere il sito Web open toolkit .
Guida introduttiva a OpenTK
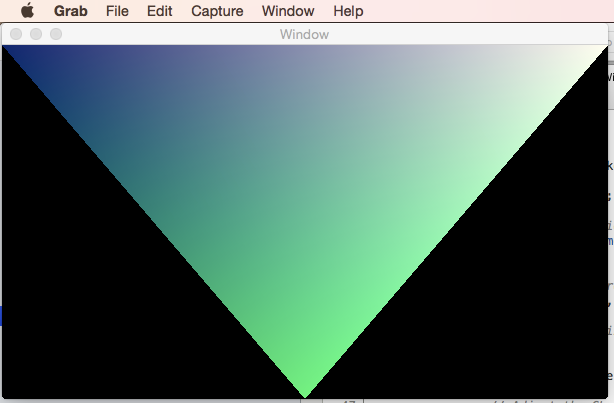
Come rapida introduzione all'uso di OpenTK in un'app Xamarin.Mac, creeremo una semplice applicazione che apre una visualizzazione di gioco, esegue il rendering di un triangolo semplice in tale visualizzazione e collega la visualizzazione del gioco alla finestra principale dell'app Mac per visualizzare il triangolo all'utente.
Avvio di un nuovo progetto
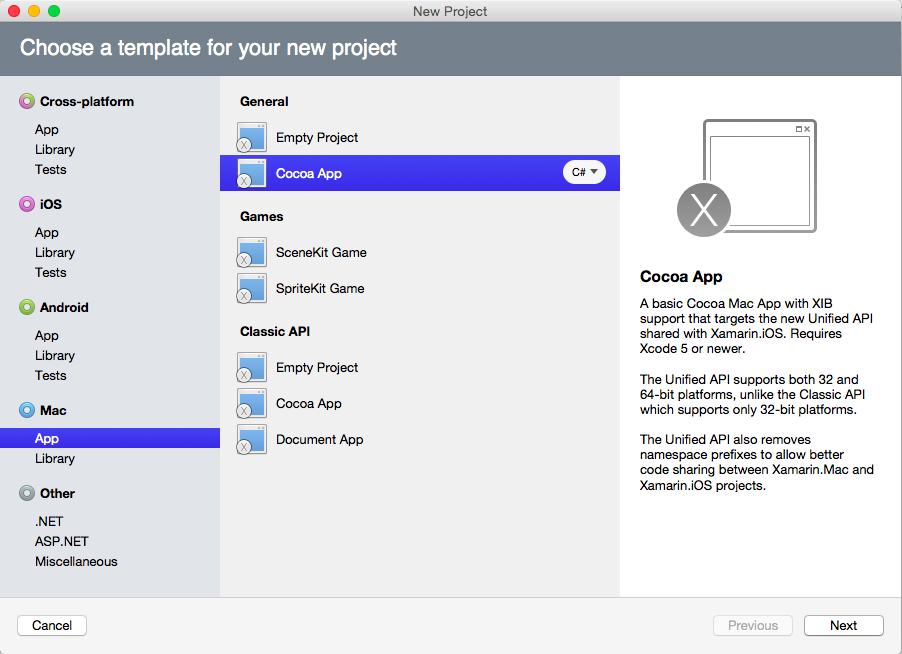
Avviare Visual Studio per Mac e creare una nuova soluzione Xamarin.Mac. Selezionare App Mac General Cocoa App:Select Mac App General Cocoa App:Select Mac>App General>Cocoa App:>
Immettere MacOpenTK per Nome progetto:
Fare clic sul pulsante Crea per compilare il nuovo progetto.
Inclusione di OpenTK
Prima di poter usare Open TK in un'applicazione Xamarin.Mac, è necessario includere un riferimento all'assembly OpenTK. Nella Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Riferimenti e scegliere Modifica riferimenti.
Posizionare un segno di spunta e OpenTK fare clic sul pulsante OK :
Uso di OpenTK
Dopo aver creato il nuovo progetto, fare doppio clic sul MainWindow.cs file nel Esplora soluzioni per aprirlo per la modifica. Fare in modo che la MainWindow classe sia simile alla seguente:
using System;
using System.Drawing;
using OpenTK;
using OpenTK.Graphics;
using OpenTK.Graphics.OpenGL;
using OpenTK.Platform.MacOS;
using Foundation;
using AppKit;
using CoreGraphics;
namespace MacOpenTK
{
public partial class MainWindow : NSWindow
{
#region Computed Properties
public MonoMacGameView Game { get; set; }
#endregion
#region Constructors
public MainWindow (IntPtr handle) : base (handle)
{
}
[Export ("initWithCoder:")]
public MainWindow (NSCoder coder) : base (coder)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create new Game View and replace the window content with it
Game = new MonoMacGameView(ContentView.Frame);
ContentView = Game;
Game.OpenGLContext.View = Game;
// Wire-up any required Game events
Game.Load += (sender, e) =>
{
// TODO: Initialize settings, load textures and sounds here
};
Game.Resize += (sender, e) =>
{
// Adjust the GL view to be the same size as the window
GL.Viewport(0, 0, Game.Size.Width, Game.Size.Height);
};
Game.UpdateFrame += (sender, e) =>
{
// TODO: Add any game logic or physics
};
Game.RenderFrame += (sender, e) =>
{
// Setup buffer
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
GL.MatrixMode(MatrixMode.Projection);
// Draw a simple triangle
GL.LoadIdentity();
GL.Ortho(-1.0, 1.0, -1.0, 1.0, 0.0, 4.0);
GL.Begin(BeginMode.Triangles);
GL.Color3(Color.MidnightBlue);
GL.Vertex2(-1.0f, 1.0f);
GL.Color3(Color.SpringGreen);
GL.Vertex2(0.0f, -1.0f);
GL.Color3(Color.Ivory);
GL.Vertex2(1.0f, 1.0f);
GL.End();
};
// Run the game at 60 updates per second
Game.Run(60.0);
}
#endregion
}
}
Esaminiamo questo codice in dettaglio di seguito.
API obbligatorie
Per usare OpenTK in una classe Xamarin.Mac sono necessari diversi riferimenti. All'inizio della definizione sono state incluse le istruzioni seguenti using :
using System;
using System.Drawing;
using OpenTK;
using OpenTK.Graphics;
using OpenTK.Graphics.OpenGL;
using OpenTK.Platform.MacOS;
using Foundation;
using CoreGraphics;
Questo set minimo sarà necessario per qualsiasi classe che usa OpenTK.
Aggiunta della visualizzazione del gioco
Successivamente è necessario creare una visualizzazione di gioco per contenere tutte le interazioni con OpenTK e visualizzare i risultati. È stato usato il codice seguente:
public MonoMacGameView Game { get; set; }
...
// Create new Game View and replace the window content with it
Game = new MonoMacGameView(ContentView.Frame);
ContentView = Game;
Qui abbiamo creato la visualizzazione del gioco le stesse dimensioni della nostra finestra Principale Mac e abbiamo sostituito la visualizzazione contenuto della finestra con il nuovo MonoMacGameView. Poiché abbiamo sostituito il contenuto della finestra esistente, la visualizzazione Dati verrà ridimensionata automaticamente quando windows principale viene ridimensionato.
Risposta agli eventi
Ci sono diversi eventi predefiniti a cui ogni Visualizzazione giochi deve rispondere. In questa sezione verranno illustrati gli eventi principali necessari.
Evento Load
L'evento Load è il luogo in cui caricare le risorse dal disco, ad esempio immagini, trame o musica. Per la semplice app di test, non viene usato l'evento Load , ma è stato incluso per riferimento:
Game.Load += (sender, e) =>
{
// TODO: Initialize settings, load textures and sounds here
};
Evento Resize
L'evento Resize deve essere chiamato ogni volta che la visualizzazione del gioco viene ridimensionata. Per l'app di esempio, stiamo rendendo il viewport GL le stesse dimensioni della visualizzazione del gioco (che viene ridimensionato automaticamente dalla finestra principale mac) con il codice seguente:
Game.Resize += (sender, e) =>
{
// Adjust the GL view to be the same size as the window
GL.Viewport(0, 0, Game.Size.Width, Game.Size.Height);
};
Evento UpdateFrame
L'evento UpdateFrame viene usato per gestire l'input dell'utente, aggiornare le posizioni degli oggetti, eseguire calcoli fisici o di intelligenza artificiale. Per la semplice app di test, non viene usato l'evento UpdateFrame , ma è stato incluso per riferimento:
Game.UpdateFrame += (sender, e) =>
{
// TODO: Add any game logic or physics
};
Importante
L'implementazione di Xamarin.Mac di OpenTK non include Input API, quindi è necessario usare le API fornite da Apple per aggiungere il supporto della tastiera e del mouse. Facoltativamente, è possibile creare un'istanza personalizzata di e eseguire l'override MonoMacGameView dei KeyDown metodi e KeyUp .
Evento RenderFrame
L'evento RenderFrame contiene il codice usato per eseguire il rendering (disegnare) la grafica. Per l'app di esempio, la visualizzazione del gioco viene riempita con un triangolo semplice:
Game.RenderFrame += (sender, e) =>
{
// Setup buffer
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
GL.MatrixMode(MatrixMode.Projection);
// Draw a simple triangle
GL.LoadIdentity();
GL.Ortho(-1.0, 1.0, -1.0, 1.0, 0.0, 4.0);
GL.Begin(BeginMode.Triangles);
GL.Color3(Color.MidnightBlue);
GL.Vertex2(-1.0f, 1.0f);
GL.Color3(Color.SpringGreen);
GL.Vertex2(0.0f, -1.0f);
GL.Color3(Color.Ivory);
GL.Vertex2(1.0f, 1.0f);
GL.End();
};
In genere, il codice di rendering verrà usato con una chiamata a per GL.Clear rimuovere tutti gli elementi esistenti prima di disegnare i nuovi elementi.
Importante
Per la versione Xamarin.Mac di OpenTK non chiamare il SwapBuffers metodo dell'istanza MonoMacGameView alla fine del codice di rendering. In questo modo, la Visualizzazione gioco si sforzerà rapidamente invece di visualizzare la visualizzazione sottoposta a rendering.
Esecuzione della visualizzazione del gioco
Con tutti gli eventi necessari definisci e la visualizzazione del gioco collegata alla finestra Principale Mac della nostra app, leggiamo per eseguire la Visualizzazione giochi e visualizzare la grafica. Usare il codice seguente:
// Run the game at 60 updates per second
Game.Run(60.0);
Passiamo la frequenza dei fotogrammi desiderata a cui desideriamo aggiornare la visualizzazione del gioco, per il nostro esempio abbiamo scelto 60 fotogrammi al secondo (la stessa frequenza di aggiornamento della TV normale).
Eseguire l'app e visualizzare l'output:
Se si ridimensiona la finestra, anche la visualizzazione del gioco si troverà e il triangolo verrà ridimensionato e aggiornato in tempo reale.
Dove andare avanti?
Con le nozioni di base sull'uso di OpenTk in un'applicazione Xamarin.mac, ecco alcuni suggerimenti su cosa provare di seguito:
- Provare a modificare il colore del triangolo e il colore di sfondo della Visualizzazione gioco negli
Loadeventi eRenderFrame. - Imposta il colore del triangolo quando l'utente preme un tasto negli eventi e
RenderFrameoppure crea la tua classe personalizzataMonoMacGameViewed esegue l'override deiKeyUpmetodi eKeyDown.UpdateFrame - Fare in modo che il triangolo si sposti sullo schermo usando i tasti di riconoscimento nell'evento
UpdateFrame. Hint: usare ilMatrix4.CreateTranslationmetodo per creare una matrice di traduzione e chiamare ilGL.LoadMatrixmetodo per caricarlo nell'eventoRenderFrame. - Usare un
forciclo per eseguire il rendering di diversi triangoli nell'eventoRenderFrame. - Ruotare la fotocamera per dare una visualizzazione diversa del triangolo nello spazio 3D. Hint: usare il
Matrix4.CreateTranslationmetodo per creare una matrice di traduzione e chiamare ilGL.LoadMatrixmetodo per caricarlo. È anche possibile usare leVector2classi ,Vector4Vector3eMatrix4per le manipolazioni delle fotocamere.
Per altri esempi, vedere il repository GitHub Degli esempi OpenTK. Contiene un elenco ufficiale di esempi di uso di OpenTK. È necessario adattare questi esempi per l'uso con la versione Xamarin.Mac di OpenTK.
Riepilogo
Questo articolo ha esaminato rapidamente l'uso di OpenTK in un'applicazione Xamarin.Mac. Abbiamo visto come creare una finestra di gioco, come collegare la finestra del gioco a una finestra mac e come eseguire il rendering di una forma semplice nella finestra del gioco.