Controlli tabella watchOS in Xamarin
Il controllo watchOS WKInterfaceTable è molto più semplice della controparte di iOS, ma svolge un ruolo simile. Crea un elenco scorrevole di righe che possono avere layout personalizzati e che rispondono agli eventi di tocco.


Aggiunta di una tabella
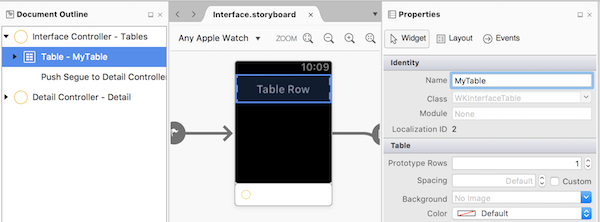
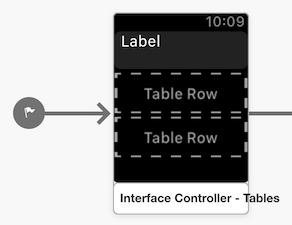
Trascinare il controllo Table in una scena. Per impostazione predefinita, sarà simile al seguente (che mostra un singolo layout di riga non specificato):
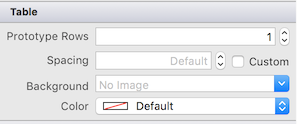
Assegnare alla tabella un nome nella casella Nome del riquadro Proprietà, in modo che possa essere fatto riferimento nel codice.
Aggiungere un controller di riga
La tabella include automaticamente una singola riga, rappresentata da un controller di riga che contiene un controllo Group per impostazione predefinita.
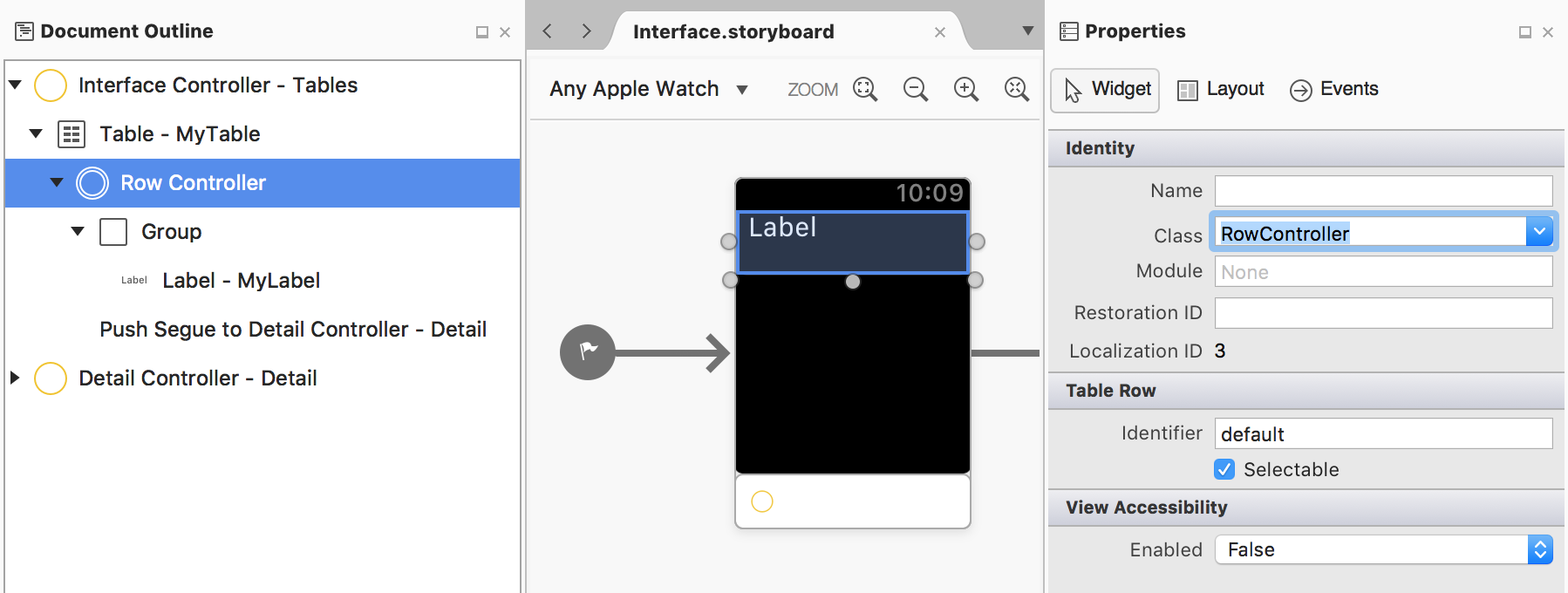
Per impostare la classe per il controller di riga, selezionare la riga in Struttura documento e digitare un nome di classe nel riquadro Proprietà :
Dopo aver impostato la classe per il controller della riga, l'IDE creerà un file C# corrispondente nel progetto. Trascinare i controlli (ad esempio le etichette) nella riga e assegnare loro nomi in modo che possano essere indicati nel codice.
Creare e popolare righe
SetNumberOfRows crea le classi del controller di riga per ogni riga, utilizzando per Identifier selezionare quella corretta. Se al controller di riga è stato assegnato un valore personalizzato Identifier, modificare l'impostazione predefinita nel frammento di codice seguente con l'identificatore usato. L'oggetto RowControllerper ogni riga viene creato quando SetNumberOfRows viene chiamato e la tabella visualizzata.
myTable.SetNumberOfRows ((nint)rows.Count, "default");
// loads row controller by identifier
Importante
Le righe di tabella non vengono virtualizzate come sono in iOS. Provare a limitare il numero di righe (Apple consiglia meno di 20).
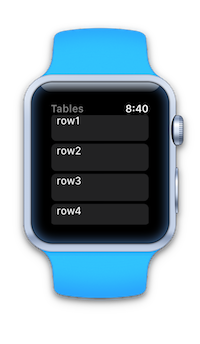
Dopo aver creato le righe, è necessario popolare ogni cella ( come GetCell fare in iOS). Questo frammento di codice aggiorna l'etichetta in ogni riga:
for (var i = 0; i < rows.Count; i++) {
var elementRow = (RowController)myTable.GetRowController (i);
elementRow.myRowLabel.SetText (rows [i]);
}
Importante
L'utilizzo SetNumberOfRows di e quindi il ciclo tramite l'utilizzo GetRowController determina l'invio dell'intera tabella all'orologio. Nelle visualizzazioni successive della tabella, se è necessario aggiungere o rimuovere righe specifiche per InsertRowsAt RemoveRowsAt migliorare le prestazioni.
Rispondere ai tap
È possibile rispondere alla selezione di righe in due modi diversi:
- implementare il
DidSelectRowmetodo nel controller di interfaccia o - creare una segue nello storyboard e implementare
GetContextForSeguese si desidera che la selezione di riga apra un'altra scena.
DidSelectRow
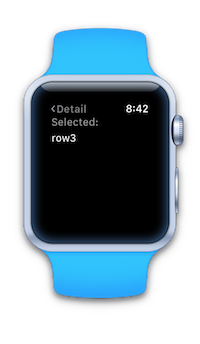
Per gestire la selezione di righe a livello di codice, implementare il DidSelectRow metodo . Per aprire una nuova scena, usare PushController e passare l'identificatore della scena e il contesto dati da usare:
public override void DidSelectRow (WKInterfaceTable table, nint rowIndex)
{
var rowData = rows [(int)rowIndex];
Console.WriteLine ("Row selected:" + rowData);
// if selection should open a new scene
PushController ("secondInterface", rows[(int)rowIndex]);
}
GetContextForSegue
Trascinare una segue nello storyboard dalla riga della tabella a un'altra scena (tenere premuto il tasto Di controllo durante il trascinamento).
Assicurarsi di selezionare segue e assegnare un identificatore nel riquadro Proprietà , ad esempio secondLevel nell'esempio seguente.
Nel controller di interfaccia implementare il GetContextForSegue metodo e restituire il contesto dei dati che deve essere fornito alla scena presentata dalla segue.
public override NSObject GetContextForSegue (string segueIdentifier, WKInterfaceTable table, nint rowIndex)
{
if (segueIdentifier == "secondLevel") {
return new NSString (rows[(int)rowIndex]);
}
return null;
}
Questi dati vengono passati alla scena dello storyboard di destinazione nel relativo Awake metodo.
Più tipi di riga
Per impostazione predefinita, il controllo tabella ha un singolo tipo di riga che è possibile progettare. Per aggiungere altre righe 'templates' usare la casella Righe nel riquadro Proprietà per creare più controller di riga:

Se si imposta la proprietà Rows su 3 , verranno creati segnaposto di riga aggiuntivi in cui trascinare i controlli. Per ogni riga, impostare il nome della classe nel riquadro Proprietà per assicurarsi che venga creata la classe del controller di riga.

Per popolare una tabella con tipi di riga diversi, utilizzare il SetRowTypes metodo per specificare il tipo di controller di riga da utilizzare per ogni riga della tabella. Usare gli identificatori della riga per specificare il controller di riga da usare per ogni riga.
Il numero di elementi in questa matrice deve corrispondere al numero di righe previste nella tabella:
myTable.SetRowTypes (new [] {"type1", "default", "default", "type2", "default"});
Quando si popola una tabella con più controller di riga, è necessario tenere traccia del tipo previsto durante il popolamento dell'interfaccia utente:
for (var i = 0; i < rows.Count; i++) {
if (i == 0) {
var elementRow = (Type1RowController)myTable.GetRowController (i);
// populate UI controls
} else if (i == 3) {
var elementRow = (Type2RowController)myTable.GetRowController (i);
// populate UI controls
} else {
var elementRow = (DefaultRowController)myTable.GetRowController (i);
// populate UI controls
}
}
Paging dettagli verticale
watchOS 3 ha introdotto una nuova funzionalità per le tabelle: la possibilità di scorrere le pagine di dettaglio correlate a ogni riga, senza dover tornare alla tabella e scegliere un'altra riga. È possibile scorrere le schermate di dettaglio scorrendo verso l'alto e verso il basso o usando la Corona Digitale.


Importante
Questa funzionalità è attualmente disponibile solo modificando lo storyboard in Xcode Interface Builder.
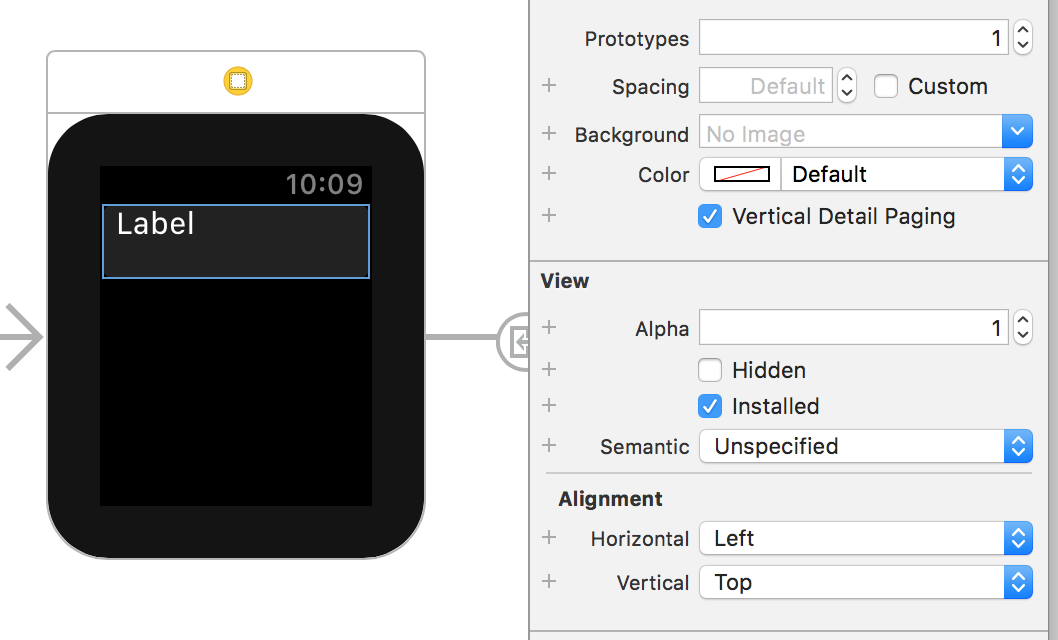
Per abilitare questa funzionalità, selezionare nell'area WKInterfaceTable di progettazione e selezionare l'opzione Paging dettagli verticale:

Come spiegato da Apple , lo spostamento tra tabelle deve usare per il funzionamento della funzionalità di paging. Riscriva invece qualsiasi codice esistente che usa PushController per usare segue.
Appendice: Esempio di codice del controller di riga
L'IDE creerà automaticamente due file di codice quando viene creato un controller di riga nella finestra di progettazione. Il codice in questi file generati è illustrato di seguito per riferimento.
Il primo verrà denominato per la classe , ad esempio RowController.cs, come illustrato di seguito:
using System;
using Foundation;
namespace WatchTablesExtension
{
public partial class RowController : NSObject
{
public RowController ()
{
}
}
}
L'altro file .designer.cs è una definizione di classe parziale che contiene gli outlet e le azioni creati nell'area di progettazione, ad esempio questo esempio con un WKInterfaceLabel controllo:
using Foundation;
using System;
using System.CodeDom.Compiler;
using UIKit;
namespace WatchTables.OnWatchExtension
{
[Register ("RowController")]
partial class RowController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
public WatchKit.WKInterfaceLabel MyLabel { get; set; }
void ReleaseDesignerOutlets ()
{
if (MyLabel != null) {
MyLabel.Dispose ();
MyLabel = null;
}
}
}
}
I punti di vendita e le azioni dichiarati qui possono quindi essere referenziati nel codice. Tuttavia, il file di .designer.cs non deve essere modificato direttamente.