Stack Views in Xamarin.iOS
Questo articolo illustra l'uso del nuovo controllo UIStackView in un'app Xamarin.iOS per gestire un set di visualizzazioni secondarie in uno stack disposto orizzontalmente o verticalmente.
Importante
Si noti che mentre StackView è supportato in iOS Designer, è possibile che si verifichino bug di usabilità quando si usa il canale Stable. Il passaggio dei canali Beta o Alfa dovrebbe alleviare questo problema. Abbiamo deciso di presentare questa procedura dettagliata usando Xcode fino a quando le correzioni necessarie non vengono implementate nel canale Stable.
Il controllo Visualizzazione stack (UIStackView) sfrutta la potenza delle classi Layout automatico e Dimensioni per gestire uno stack di visualizzazioni secondarie, orizzontalmente o verticalmente, che risponde dinamicamente all'orientamento e alle dimensioni dello schermo del dispositivo iOS.
Il layout di tutte le visualizzazioni secondarie associate a una visualizzazione stack viene gestito da esso in base alle proprietà definite dallo sviluppatore, ad esempio asse, distribuzione, allineamento e spaziatura:
Quando si usa un UIStackView oggetto in un'app Xamarin.iOS, lo sviluppatore può definire le visualizzazioni secondarie all'interno di uno Storyboard nella finestra di progettazione iOS oppure aggiungendo e rimuovendo visualizzazioni secondarie nel codice C#.
Questo documento è costituito da due parti: una guida introduttiva che consente di implementare la prima visualizzazione stack e quindi altri dettagli tecnici sul funzionamento.
Video UIStackView
Guida introduttiva a UIStackView
Come breve introduzione al UIStackView controllo, creeremo una semplice interfaccia che consenta all'utente di immettere una classificazione da 1 a 5. Useremo due visualizzazioni stack: una per disporre l'interfaccia verticalmente sullo schermo del dispositivo e una per disporre orizzontalmente le icone di classificazione 1-5 sullo schermo.
Definire l'interfaccia utente
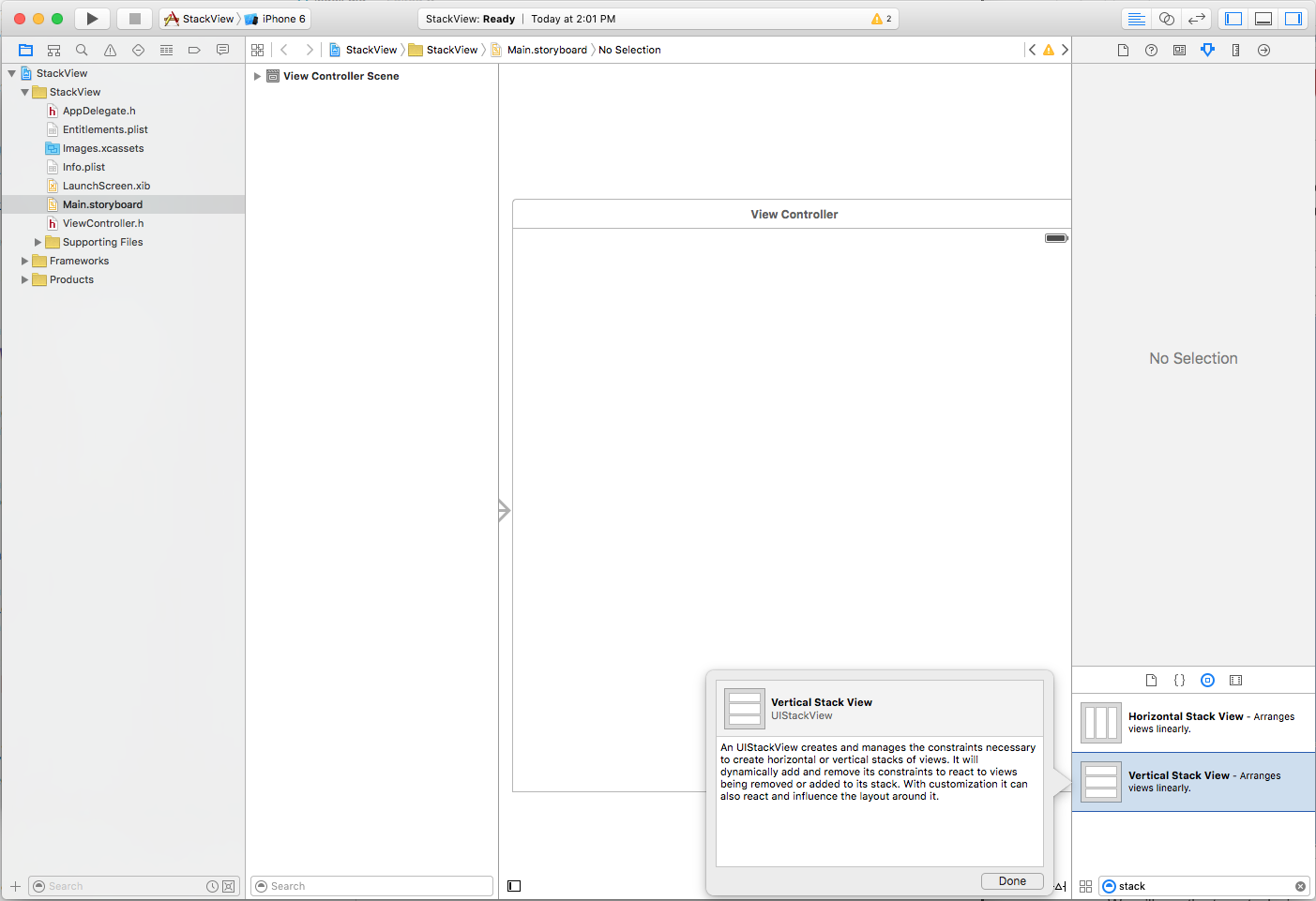
Avviare un nuovo progetto Xamarin.iOS e modificare il file Main.storyboard in Interface Builder di Xcode. Prima di tutto, trascinare una singola visualizzazione stack verticale nel controller di visualizzazione:
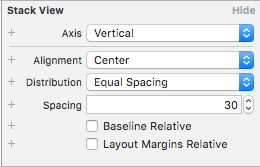
In Controllo attributi impostare le opzioni seguenti:
Dove:
- Asse: determina se la visualizzazione stack dispone le visualizzazioni secondarie orizzontalmente o verticalmente.
- Allineamento: controlla la modalità di allineamento delle visualizzazioni secondarie all'interno della visualizzazione stack.
- Distribuzione : controlla le dimensioni delle visualizzazioni secondarie all'interno della visualizzazione stack.
- Spaziatura : controlla lo spazio minimo tra ogni visualizzazione secondaria nella visualizzazione stack.
- Baseline Relative : se selezionata, la spaziatura verticale di ogni visualizzazione secondaria verrà derivata dalla linea di base.
- Margini di layout relativi : posiziona le visualizzazioni secondarie rispetto ai margini di layout standard.
Quando si usa una visualizzazione stack, è possibile considerare l'allineamento come la posizione X e Y della visualizzazione secondaria e la distribuzione come altezza e larghezza.
Importante
UIStackView è progettato come visualizzazione contenitore non di rendering e, di conseguenza, non viene disegnato nell'area di disegno come altre sottoclassi di UIView. Pertanto, l'impostazione di proprietà come BackgroundColor o l'override DrawRect non avrà alcun effetto visivo.
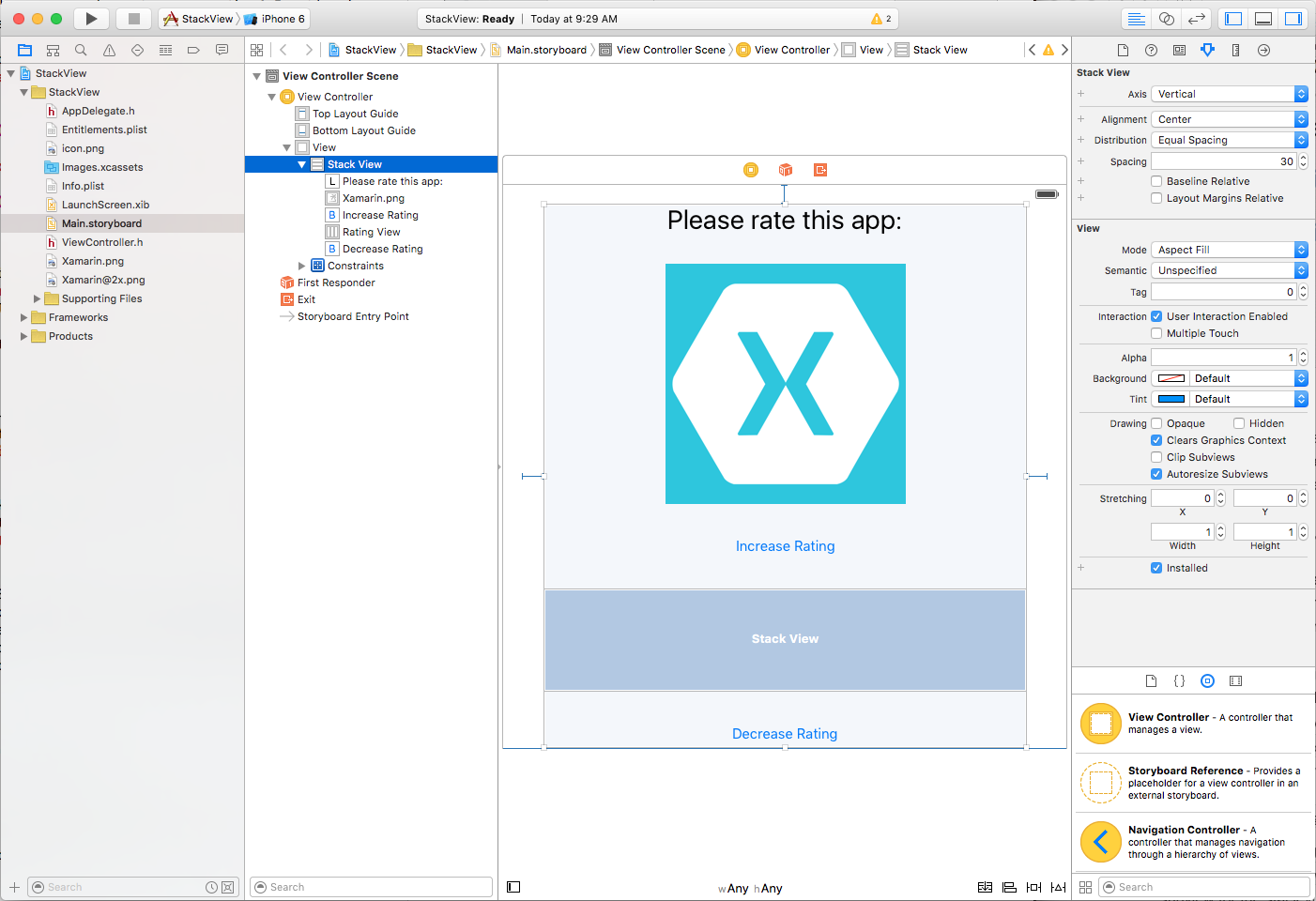
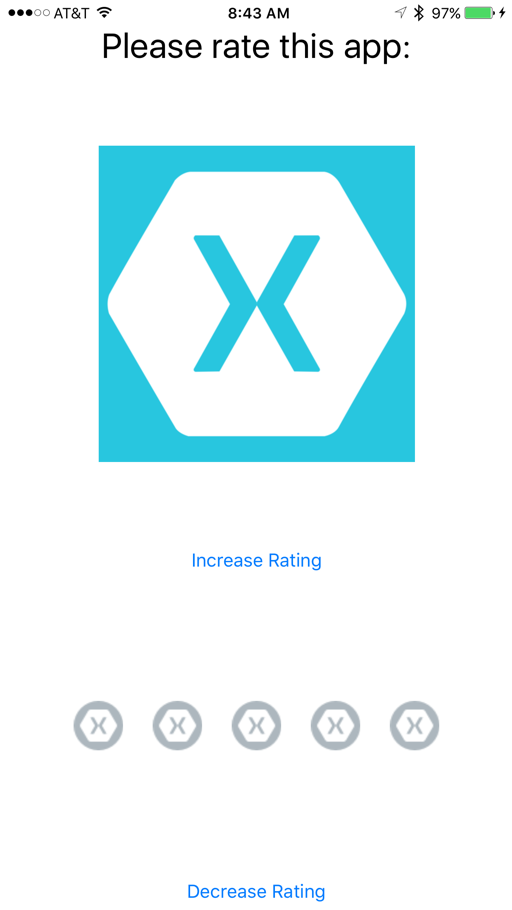
Continuare a creare il layout dell'interfaccia dell'app aggiungendo un'etichetta, un controllo ImageView, due pulsanti e una visualizzazione stack orizzontale in modo che sia simile al seguente:
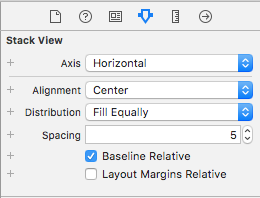
Configurare la visualizzazione stack orizzontale con le opzioni seguenti:
Poiché non si vuole che l'icona che rappresenti ogni "punto" nella classificazione venga estesa quando viene aggiunta alla visualizzazione Stack orizzontale, abbiamo impostato l'allineamento su Centro e la distribuzione su Riempimentoequa.
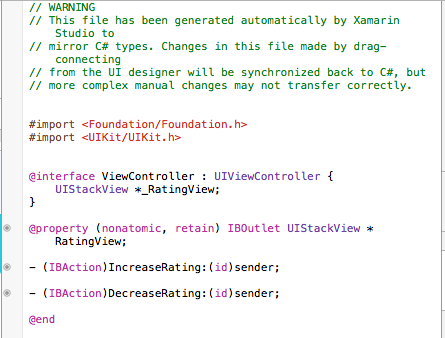
Infine, collegare i seguenti outlet e azioni:
Popolare un oggetto UIStackView dal codice
Tornare a Visual Studio per Mac e modificare il file di ViewController.cs e aggiungere il codice seguente:
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Di seguito sono riportate alcune parti di questo codice in dettaglio. Prima di tutto, si usano istruzioni if per verificare che non siano presenti più di cinque "stelle" o meno di zero.
Per aggiungere una nuova "stella" carichiamo l'immagine e impostiamo la modalità contenuto su Ridimensiona adattamento aspetto:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
In questo modo l'icona "star" non viene distorta quando viene aggiunta alla visualizzazione stack.
Successivamente, aggiungiamo la nuova icona "star" alla raccolta di visualizzazioni secondarie della visualizzazione stack:
RatingView.AddArrangedSubview(icon);
Si noterà che è stato aggiunto alla UIImageViewUIStackViewproprietà dell'oggetto ArrangedSubviews e non a SubView. Qualsiasi visualizzazione che si desidera che la visualizzazione stack controlli il relativo layout deve essere aggiunta alla ArrangedSubviews proprietà .
Per rimuovere una visualizzazione secondaria da una visualizzazione stack, ottenere prima di tutto la visualizzazione secondaria da rimuovere:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
È quindi necessario rimuoverlo sia dalla raccolta che dalla ArrangedSubviews Super View:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
La rimozione di una visualizzazione secondaria dalla ArrangedSubviews raccolta lo rimuove dal controllo Stack View, ma non lo rimuove dallo schermo.
Test dell'interfaccia utente
Con tutti gli elementi e il codice necessari dell'interfaccia utente, è ora possibile eseguire e testare l'interfaccia. Quando viene visualizzata l'interfaccia utente, tutti gli elementi nella visualizzazione Stack verticale saranno ugualmente spaziati dall'alto verso il basso.
Quando l'utente tocca il pulsante Aumenta classificazione , alla schermata viene aggiunta un'altra "stella" (fino a un massimo di 5):
Le "stelle" verranno allineate automaticamente al centro e distribuite in modo uniforme nella visualizzazione stack orizzontale. Quando l'utente tocca il pulsante Riduci classificazione , viene rimossa una "stella" (fino a quando non viene lasciato nessuno).
Dettagli visualizzazione stack
Ora che abbiamo un'idea generale di che cos'è il UIStackView controllo e come funziona, diamo un'occhiata più approfondita ad alcune delle sue caratteristiche e dettagli.
Layout automatico e classi di dimensioni
Come si è visto sopra, quando una visualizzazione secondaria viene aggiunta a una visualizzazione stack il relativo layout è completamente controllato da tale visualizzazione stack usando classi di layout automatico e dimensioni per posizionare e ridimensionare le visualizzazioni disposte.
La visualizzazione stack aggiungerà la prima e l'ultima visualizzazione secondaria nella relativa raccolta ai bordi Superiore e Inferiore per le visualizzazioni stack verticali o i bordi sinistro e destro per le visualizzazioni stack orizzontali. Se si imposta la LayoutMarginsRelativeArrangement proprietà su true, la visualizzazione aggiunge le visualizzazioni secondarie ai margini pertinenti anziché al bordo.
La visualizzazione stack usa la proprietà della IntrinsicContentSize visualizzazione secondaria quando si calcolano le dimensioni delle visualizzazioni secondarie lungo l'oggetto definito Axis ,ad eccezione di FillEqually Distribution. FillEqually Distribution Ridimensiona tutte le visualizzazioni secondarie in modo che abbiano le stesse dimensioni, riempiendo così la visualizzazione stack lungo l'oggetto Axis.
Ad eccezione di Fill Alignment, la visualizzazione stack usa la proprietà della IntrinsicContentSize visualizzazione secondaria per calcolare le dimensioni della vista perpendicolare all'oggetto specificato Axis. Per , Fill Alignmenttutte le visualizzazioni secondarie vengono ridimensionate in modo che riempiano la visualizzazione stack perpendicolare all'oggetto specificato Axis.
Posizionamento e ridimensionamento della visualizzazione stack
Anche se la visualizzazione stack ha il controllo totale sul layout di qualsiasi visualizzazione secondaria (in base a proprietà come Axis e Distribution), è comunque necessario posizionare la visualizzazione stack (UIStackView) all'interno della visualizzazione padre usando layout automatico e classi di dimensioni.
In genere, ciò significa bloccare almeno due bordi della visualizzazione stack per espandere e contratto, definendone la posizione. Senza vincoli aggiuntivi, la visualizzazione stack verrà ridimensionata automaticamente in modo da adattarsi a tutte le relative visualizzazioni secondarie come indicato di seguito:
- Le dimensioni lungo di esso
Axissaranno la somma di tutte le dimensioni della visualizzazione secondaria più qualsiasi spazio definito tra ogni visualizzazione secondaria. - Se la
LayoutMarginsRelativeArrangementproprietà ètrue, le dimensioni delle visualizzazioni dello stack includeranno anche spazio per i margini. - La dimensione perpendicolare a
Axisverrà impostata sulla visualizzazione secondaria più grande della raccolta.
Inoltre, è possibile specificare vincoli per altezza e larghezza della visualizzazione stack. In questo caso, le visualizzazioni secondarie verranno disposte (ridimensionate) per riempire lo spazio specificato dalla visualizzazione stack in base Distribution alle proprietà e Alignment .
Se la BaselineRelativeArrangement proprietà è true, le visualizzazioni secondarie verranno disposte in base alla linea di base della prima o dell'ultima visualizzazione secondaria, anziché usare la posizione Top, Bottom o Center- Y. Questi dati vengono calcolati sul contenuto della visualizzazione stack come indicato di seguito:
- Una visualizzazione stack verticale restituirà la prima visualizzazione secondaria per la prima linea di base e l'ultima per l'ultima. Se una di queste visualizzazioni secondarie si trovano in visualizzazioni stack, verrà usata la prima o l'ultima linea di base.
- Una visualizzazione stack orizzontale userà la visualizzazione secondaria più alta sia per la prima che per l'ultima linea di base. Se la visualizzazione più alta è anche una visualizzazione stack, verrà usata come visualizzazione secondaria più alta come linea di base.
Importante
L'allineamento della linea di base non funziona sulle dimensioni estese o compresse della visualizzazione secondaria perché la linea di base verrà calcolata nella posizione errata. Per Allineamento linea di base verificare che l'altezza della visualizzazione secondaria corrisponda all'altezza della visualizzazione contenuto intrinseco.
Usi comuni della visualizzazione stack
Esistono diversi tipi di layout che funzionano bene con i controlli Visualizzazione stack. Secondo Apple, ecco alcuni degli usi più comuni:
- Definire le dimensioni lungo l'asse : aggiungendo entrambi i bordi lungo i bordi della
Axisvisualizzazione stack e uno dei bordi adiacenti per impostare la posizione, la visualizzazione Stack crescerà lungo l'asse per adattarsi allo spazio definito dalle relative visualizzazioni secondarie. - Definire la posizione della visualizzazione secondaria: aggiungendo i bordi adiacenti della visualizzazione stack alla visualizzazione padre, la visualizzazione stack aumenta in entrambe le dimensioni per adattarla alle visualizzazioni secondarie.
- Definire le dimensioni e la posizione dello stack : aggiungendo tutti e quattro i bordi della visualizzazione stack alla visualizzazione padre, la visualizzazione stack dispone le visualizzazioni secondarie in base allo spazio definito all'interno della visualizzazione stack.
- Definire le dimensioni perpendicolare l'asse : aggiungendo entrambi i bordi perpendicolare ai bordi della
Axisvisualizzazione stack e uno dei bordi lungo l'asse per impostare la posizione, la visualizzazione Stack crescerà perpendicolare all'asse per adattarsi allo spazio definito dalle relative visualizzazioni secondarie.
Gestione dell'aspetto
UIStackView è progettato come una visualizzazione contenitore non di rendering e, di conseguenza, non viene disegnato nell'area di disegno come altre sottoclassi di UIView. L'impostazione di proprietà come BackgroundColor o l'override DrawRect non avrà alcun effetto visivo.
Esistono diverse proprietà che controllano la modalità di disposizione di una visualizzazione stack della relativa raccolta di visualizzazioni secondarie:
- Asse: determina se la visualizzazione stack dispone le visualizzazioni secondarie orizzontalmente o verticalmente.
- Allineamento: controlla la modalità di allineamento delle visualizzazioni secondarie all'interno della visualizzazione stack.
- Distribuzione : controlla le dimensioni delle visualizzazioni secondarie all'interno della visualizzazione stack.
- Spaziatura : controlla lo spazio minimo tra ogni visualizzazione secondaria nella visualizzazione stack.
- Baseline Relative : se
true, la spaziatura verticale di ogni visualizzazione secondaria verrà derivata dalla linea di base. - Margini di layout relativi : posiziona le visualizzazioni secondarie rispetto ai margini di layout standard.
In genere si userà una visualizzazione stack per disporre un numero ridotto di visualizzazioni secondarie. È possibile creare interfacce utente più complesse annidando una o più viste stack l'una all'altra ( come illustrato nella guida introduttiva di UIStackView precedente).
È possibile ottimizzare ulteriormente l'aspetto delle interfacce utente aggiungendo vincoli aggiuntivi alle visualizzazioni secondarie, ad esempio per controllare l'altezza o la larghezza. È tuttavia necessario prestare attenzione a non includere vincoli in conflitto a quelli introdotti dalla visualizzazione stack stessa.
Gestione delle viste disposte e della coerenza delle visualizzazioni secondarie
La visualizzazione stack garantisce che la relativa ArrangedSubviews proprietà sia sempre un subset della relativa Subviews proprietà usando le regole seguenti:
- Se alla raccolta viene aggiunta
ArrangedSubviewsuna visualizzazione secondaria, verrà aggiunta automaticamente allaSubviewsraccolta , a meno che non faccia già parte di tale raccolta. - Se una visualizzazione secondaria viene rimossa dalla
Subviewsraccolta (rimossa dalla visualizzazione), viene rimossa anche dallaArrangedSubviewsraccolta. - La rimozione di una visualizzazione secondaria dalla
ArrangedSubviewsraccolta non la rimuove dallaSubviewsraccolta. Quindi non verrà più disposto dalla visualizzazione stack, ma sarà comunque visibile sullo schermo.
La ArrangedSubviews raccolta è sempre un subset della Subview raccolta, tuttavia l'ordine delle singole visualizzazioni secondarie all'interno di ogni raccolta è separato e controllato dai seguenti:
- L'ordine delle visualizzazioni secondarie all'interno della
ArrangedSubviewsraccolta determina l'ordine di visualizzazione all'interno dello stack. - L'ordine delle visualizzazioni secondarie all'interno dell'insieme
Subviewdetermina l'ordine Z (o la suddivisione in livelli) all'interno della visualizzazione all'inizio.
Modifica dinamica del contenuto
Una visualizzazione stack regola automaticamente il layout delle visualizzazioni secondarie ogni volta che viene aggiunta, rimossa o nascosta una visualizzazione secondaria. Il layout verrà modificato anche se una proprietà della visualizzazione stack viene modificata , ad esempio il relativo Axis.
Le modifiche di layout possono essere animate inserendole all'interno di un blocco di animazione, ad esempio:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Molte delle proprietà della visualizzazione stack possono essere specificate usando classi di dimensioni all'interno di uno storyboard. Queste proprietà verranno animate automaticamente in risposta alle modifiche delle dimensioni o dell'orientamento.
Riepilogo
Questo articolo ha illustrato il nuovo UIStackView controllo (per iOS 9) per gestire un set di visualizzazioni secondarie in uno stack disposto orizzontalmente o verticalmente in un'app Xamarin.iOS.
È iniziato con un semplice esempio di uso delle visualizzazioni stack per creare un'interfaccia utente e completato con un'analisi più dettagliata delle visualizzazioni dello stack e delle relative proprietà e funzionalità.