Uso delle azioni di riga in Xamarin.iOS
Questa guida illustra come creare azioni swipe personalizzate per le righe di tabella con UISwipeActionsConfiguration o UITableViewRowAction

iOS offre due modi per eseguire azioni in una tabella: UISwipeActionsConfiguration e UITableViewRowAction.
UISwipeActionsConfiguration è stato introdotto in iOS 11 e viene usato per definire un set di azioni che devono essere eseguite quando l'utente scorre in entrambe le direzioni su una riga in una visualizzazione tabella. Questo comportamento è simile a quello del Mail.app nativo
La UITableViewRowAction classe viene usata per definire un'azione che verrà eseguita quando l'utente scorre verso sinistra orizzontalmente su una riga in una visualizzazione tabella.
Ad esempio, quando si modifica una tabella, scorrere verso sinistra in una riga visualizza un pulsante Elimina per impostazione predefinita. Collegando più istanze della UITableViewRowAction classe a un UITableViewoggetto , è possibile definire più azioni personalizzate, ognuna con il proprio testo, formattazione e comportamento.
UISwipeActionsConfiguration
Sono necessari tre passaggi per implementare azioni di scorrimento rapido con UISwipeActionsConfiguration:
- Eseguire l'override
GetLeadingSwipeActionsConfigurationdi metodi e/oGetTrailingSwipeActionsConfiguration. Questi metodi restituiscono un oggettoUISwipeActionsConfiguration. - Creare un'istanza dell'oggetto
UISwipeActionsConfigurationda restituire. Questa classe accetta una matrice diUIContextualAction. - Creare un oggetto
UIContextualAction.
Queste informazioni sono descritte in modo più dettagliato nelle sezioni seguenti.
1. Implementazione dei metodi SwipeActionsConfigurations
UITableViewController (e anche UITableViewSource e UITableViewDelegate) contengono due metodi: GetLeadingSwipeActionsConfiguration e GetTrailingSwipeActionsConfiguration, usati per implementare un set di azioni di scorrimento rapido in una riga di visualizzazione tabella. L'azione di scorrimento rapido iniziale si riferisce a uno scorrimento rapido dal lato sinistro dello schermo in una lingua da sinistra a destra e dal lato destro dello schermo in una lingua da destra a sinistra.
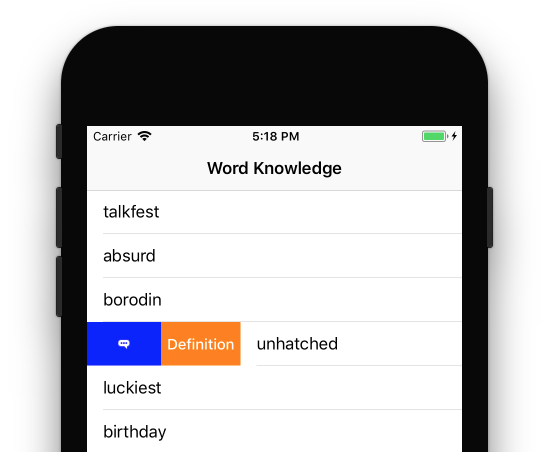
Nell'esempio seguente viene illustrata l'implementazione della configurazione di scorrimento rapido iniziale. Due azioni vengono create dalle azioni contestuali, descritte di seguito. Queste azioni vengono quindi passate a un oggetto appena inizializzato UISwipeActionsConfiguration, che viene usato come valore restituito.
public override UISwipeActionsConfiguration GetLeadingSwipeActionsConfiguration(UITableView tableView, NSIndexPath indexPath)
{
//UIContextualActions
var definitionAction = ContextualDefinitionAction(indexPath.Row);
var flagAction = ContextualFlagAction(indexPath.Row);
//UISwipeActionsConfiguration
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction });
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
return leadingSwipe;
}
2. Creare un'istanza di UISwipeActionsConfiguration
Creare un'istanza UISwipeActionsConfiguration di usando il FromActions metodo per aggiungere una nuova matrice di s, come illustrato nel frammento di UIContextualActioncodice seguente:
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction })
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
È importante notare che l'ordine in cui vengono visualizzate le azioni dipende dal modo in cui vengono passate nella matrice. Ad esempio, il codice precedente per gli scorrimenti rapido iniziali visualizza le azioni come indicato di seguito:

Per gli scorrimenti finali, le azioni verranno visualizzate come illustrato nell'immagine seguente:

Questo frammento di codice usa anche la nuova PerformsFirstActionWithFullSwipe proprietà. Per impostazione predefinita, questa proprietà è impostata su true, ovvero la prima azione nella matrice si verifica quando un utente scorre completamente su una riga. Se si dispone di un'azione che non è distruttiva ,ad esempio "Elimina", questo potrebbe non essere il comportamento ideale e pertanto è consigliabile impostarlo su false.
Creare un UIContextualAction
L'azione contestuale è la posizione in cui si crea effettivamente l'azione che verrà visualizzata quando l'utente scorre rapidamente una riga di tabella.
Per inizializzare un'azione, è necessario specificare un UIContextualActionStyletitolo e un oggetto UIContextualActionHandler. Accetta UIContextualActionHandler tre parametri: un'azione, la visualizzazione in cui è stata visualizzata l'azione e un gestore di completamento:
public UIContextualAction ContextualFlagAction(int row)
{
var action = UIContextualAction.FromContextualActionStyle
(UIContextualActionStyle.Normal,
"Flag",
(FlagAction, view, success) => {
var alertController = UIAlertController.Create($"Report {words[row]}?", "", UIAlertControllerStyle.Alert);
alertController.AddAction(UIAlertAction.Create("Cancel", UIAlertActionStyle.Cancel, null));
alertController.AddAction(UIAlertAction.Create("Yes", UIAlertActionStyle.Destructive, null));
PresentViewController(alertController, true, null);
success(true);
});
action.Image = UIImage.FromFile("feedback.png");
action.BackgroundColor = UIColor.Blue;
return action;
}
È possibile modificare varie proprietà visive, ad esempio il colore di sfondo o l'immagine dell'azione. Il frammento di codice precedente illustra l'aggiunta di un'immagine all'azione e l'impostazione del colore di sfondo su blu.
Dopo aver creato le azioni contestuali, possono usare per inizializzare UISwipeActionsConfiguration nel GetLeadingSwipeActionsConfiguration metodo .
UITableViewRowAction
Per definire una o più azioni di riga personalizzate per un UITableViewoggetto , è necessario creare un'istanza della UITableViewDelegate classe ed eseguire l'override del EditActionsForRow metodo . Ad esempio:
using System;
using System.Collections.Generic;
using System.IO;
using Foundation;
using UIKit;
namespace BasicTable
{
public class TableDelegate : UITableViewDelegate
{
#region Constructors
public TableDelegate ()
{
}
public TableDelegate (IntPtr handle) : base (handle)
{
}
public TableDelegate (NSObjectFlag t) : base (t)
{
}
#endregion
#region Override Methods
public override UITableViewRowAction[] EditActionsForRow (UITableView tableView, NSIndexPath indexPath)
{
UITableViewRowAction hiButton = UITableViewRowAction.Create (
UITableViewRowActionStyle.Default,
"Hi",
delegate {
Console.WriteLine ("Hello World!");
});
return new UITableViewRowAction[] { hiButton };
}
#endregion
}
}
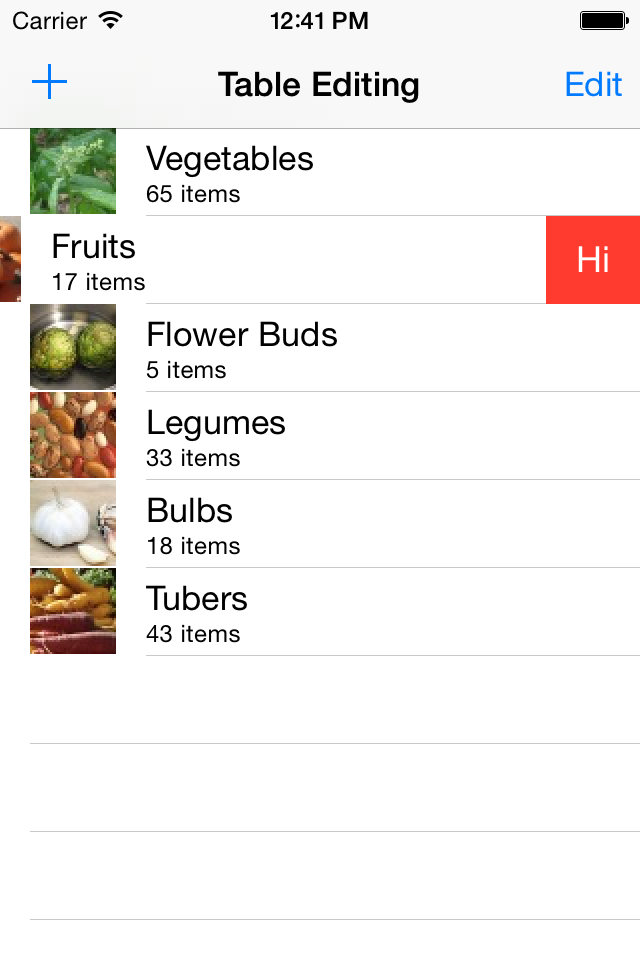
Il metodo statico UITableViewRowAction.Create viene usato per creare un nuovo UITableViewRowAction oggetto che visualizzerà un pulsante Hi quando l'utente scorre verso sinistra orizzontalmente su una riga della tabella. Successivamente viene creata una nuova istanza di TableDelegate e collegata all'oggetto UITableView. Ad esempio:
TableDelegate tableDelegate;
...
// Replace the standard delete button with a "Hi" button
tableDelegate = new TableDelegate ();
table.Delegate = tableDelegate;
Quando viene eseguito il codice precedente e l'utente scorre verso sinistra in una riga di tabella, il pulsante Hi verrà visualizzato anziché il pulsante Elimina visualizzato per impostazione predefinita:
Se l'utente tocca il pulsante Hi, Hello World! verrà scritto nella console in Visual Studio per Mac o Visual Studio quando l'applicazione viene eseguita in modalità di debug.