Dispositivi di scorrimento, commutatori e controlli segmentati in Xamarin.iOS
Dispositivi di scorrimento
Il controllo dispositivo di scorrimento consente di selezionare in modo semplice un valore numerico all'interno di un intervallo. Per impostazione predefinita, il controllo ha un valore compreso tra 0 e 1, ma questi limiti possono essere personalizzati.
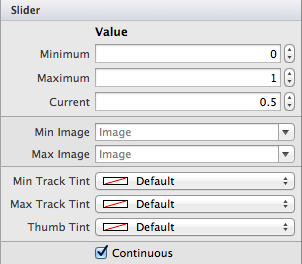
Lo screenshot seguente mostra le proprietà modificabili in Progettazione:
È possibile impostare questi valori nel codice come illustrato di seguito, incluso il collegamento di un gestore per visualizzare il valore attualmente selezionato in un UILabel controllo:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
È anche possibile personalizzare l'aspetto visivo del dispositivo di scorrimento impostando
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
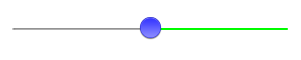
Il dispositivo di scorrimento personalizzato è simile al seguente:
Importante
Attualmente è presente un bug che causa il mancato rendering dell'oggetto ThumbTint in fase di esecuzione come previsto. È possibile aggiungere la riga di codice seguente prima del codice precedente come soluzione alternativa. [Origine]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
È possibile usare qualsiasi immagine, come verrà sottoposta a override, ma assicurarsi che sia inserita nella directory Resources e venga chiamata nel codice.
Switch
iOS usa come UISwitch input booleano che può essere rappresentato da un pulsante di opzione in altre piattaforme. L'utente può modificare il controllo spostando il pollice tra le posizioni On/Off .
L'aspetto dell'interruttore può essere personalizzato nel riquadro proprietà della finestra di progettazione, che consente di controllare lo stato predefinito, i colori della tinta On/Off e un'immagine On/Off. Questo è illustrato nell'immagine seguente:
Le proprietà dell'opzione possono essere impostate anche nel codice, ad esempio il codice seguente mostrerà un'opzione con il valore predefinito di On:
switch1.On = true;
Controlli segmentati
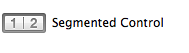
Un controllo segmentato è un modo organizzato per consentire agli utenti di interagire con un numero ridotto di opzioni. È disposto orizzontalmente e ogni segmento funziona come un pulsante separato. Quando si usa la finestra di progettazione, il controllo segmentato è disponibile in Controlli ToolBox > e dovrebbe essere simile all'immagine seguente:
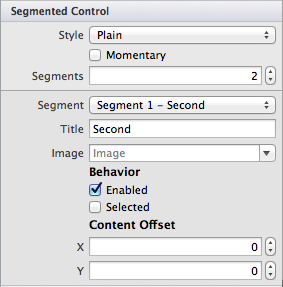
Una caratteristica univoca di Progettazione consente di selezionare singolarmente ogni segmento nell'area di progettazione, come illustrato di seguito:
In questo modo, il riquadro proprietà può essere usato per controllare in modo più preciso le proprietà di ogni segmento. È possibile visualizzare le proprietà modificabili nello screenshot seguente:
Si noti che lo stile del controllo segmentato è stato deprecato in iOS7 e pertanto la regolazione delle opzioni per questa operazione in un'applicazione iOS7 non avrà alcun effetto.