Controllo selezione in Xamarin.iOS
Un UIPickerView consente di selezionare un valore da un elenco scorrendo singoli componenti di un'interfaccia simile a una rotellina.
I picker vengono spesso usati per selezionare una data e un'ora; Apple fornisce il UIDatePicker classe a questo scopo.
L'articolo descrive come implementare e usare i UIPickerView controlli e UIDatePicker .
UIPickerView
Implementazione di una selezione
Implementare una selezione creando un'istanza di un nuovo UIPickerViewoggetto :
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Selezione e storyboard
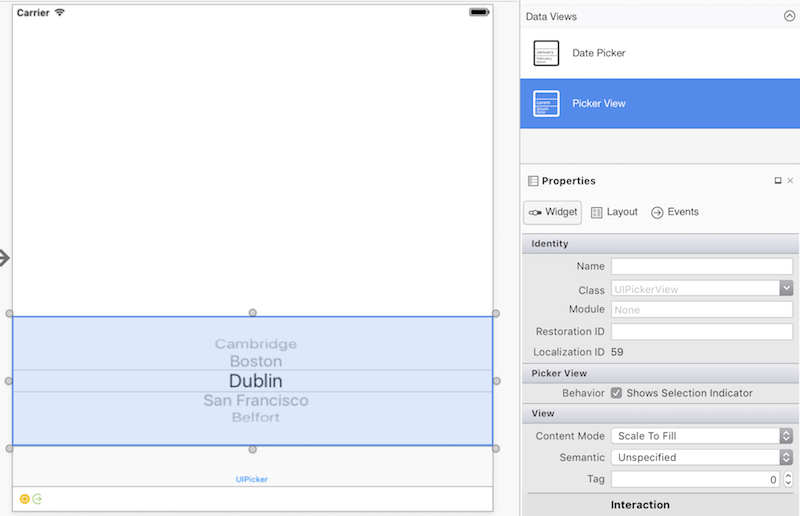
Per creare una selezione in Progettazione iOS, trascinare una visualizzazione selezione dalla casella degli strumenti all'area di progettazione.

Uso di un controllo selezione
Una selezione usa un modello per interagire con i dati:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
La UIPickerViewModel classe base implementa due interfacce, IUIPickerDataSource e IUIPickerViewDelegate, che dichiarano vari metodi che specificano i dati di una selezione e il modo in cui gestisce l'interazione:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
Una selezione può avere più colonne o componenti. I componenti partizionano una selezione in più sezioni, consentendo una selezione dei dati più semplice e più specifica:

Per specificare il numero di componenti in una selezione, usare MetodoGetComponentCount .
Personalizzazione dell'aspetto di una selezione
Per personalizzare l'aspetto di una selezione, usare UIPickerView.UIPickerViewAppearanceclasse o eseguire l'override UIPickerViewModeldei GetView metodi e GetRowHeight in .
UIDatePicker
Implementazione di una selezione data
Implementare una selezione data creando un'istanza UIDatePickerdi :
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Selezione data e storyboard
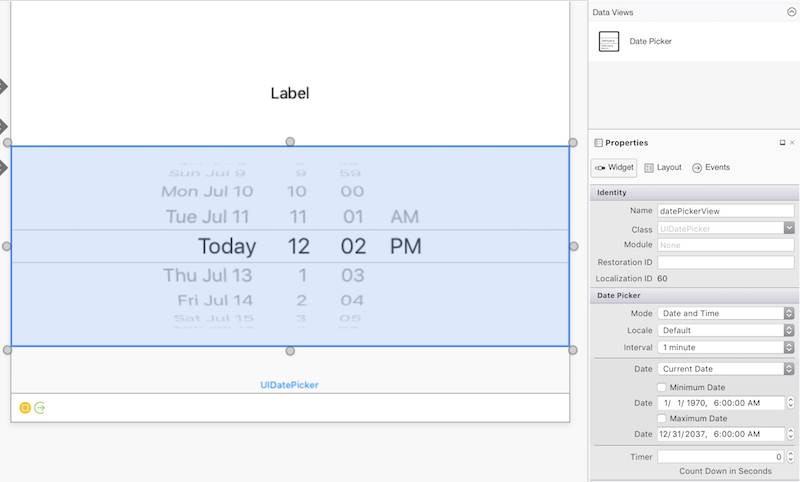
Per creare una selezione data in Progettazione iOS, trascinare un controllo Selezione data dalla casella degli strumenti all'area di progettazione.

Proprietà selezione data
Data minima e massima
MinimumDate e MaximumDate limitano l'intervallo di date disponibili nella selezione data. Ad esempio, il codice seguente vincola una selezione data ai sessanta anni che portano fino al momento attuale:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Suggerimento
È possibile eseguire il cast esplicito di un oggetto DateTime a un NSDateoggetto :
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Intervallo di minuti
La MinuteInterval proprietà imposta l'intervallo in cui verrà visualizzato il controllo selezione minuti:
datePickerView.MinuteInterval = 10;
Modalità
I selettore data supportano quattro modalità, descritte di seguito:
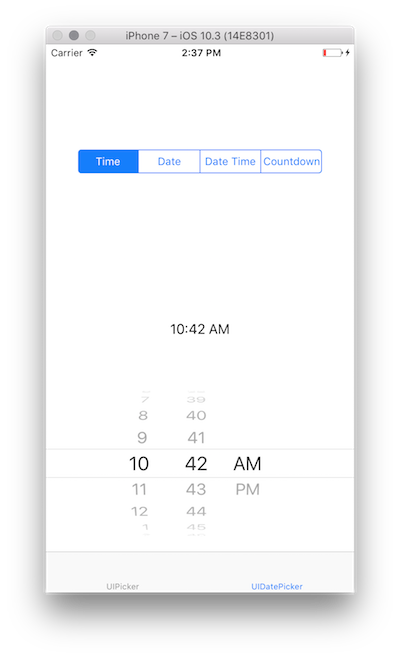
UIDatePickerMode.Time
UIDatePickerMode.Time visualizza l'ora con un selettore di ore e minuti e una designazione AM o PM facoltativa:
datePickerView.Mode = UIDatePickerMode.Time;

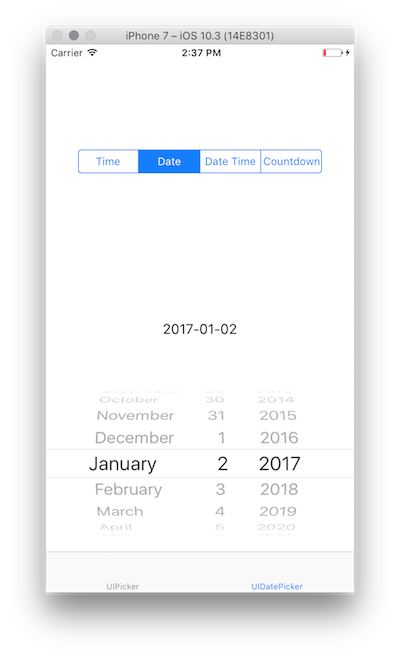
UIDatePickerMode.Date
UIDatePickerMode.Date visualizza la data con un selettore mese, giorno e anno:
datePickerView.Mode = UIDatePickerMode.Date;

L'ordine dei selettori dipende dalle impostazioni locali della selezione data, che per impostazione predefinita usa le impostazioni locali di sistema. L'immagine precedente mostra il layout dei selettori nelle en_US impostazioni locali, ma l'ordine seguente viene modificato in Day | Mese | Anno:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

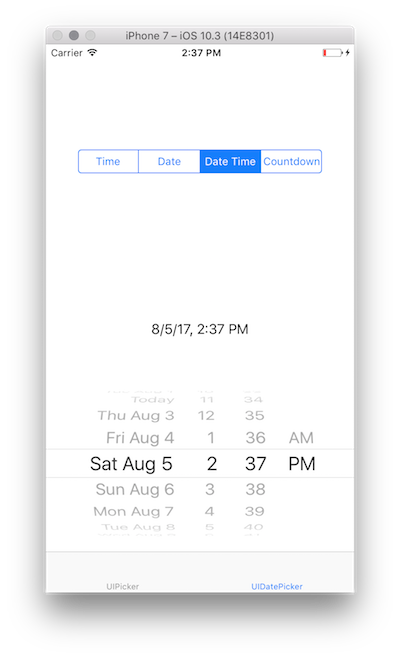
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime visualizza una visualizzazione abbreviata della data, l'ora in ore e minuti e una designazione AM o PM facoltativa (a seconda che venga usato un orologio di 12 o 24 ore):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

Come con UIDatePickerMode.Date, l'ordine dei selettori e l'uso di un orologio di 12 o 24 ore dipende dalle impostazioni locali della selezione data.
Suggerimento
Usare la Date proprietà per acquisire il valore di una selezione data in modalità UIDatePickerMode.Time, UIDatePickerMode.Dateo UIDatePickerMode.DateAndTime. Questo valore viene archiviato NSDatecome .
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer visualizza i valori di ora e minuto:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

La CountDownDuration proprietà acquisisce il valore di una selezione data in UIDatePickerMode.CountDownTimer modalità . Ad esempio, per aggiungere il valore del conto alla rovescia alla data corrente:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
Per formattare un oggetto NSDate, usare un oggetto NSDateFormatter.
Per usare un NSDateFormatteroggetto , chiamare il relativo ToString metodo. Ad esempio:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
La DateFormat proprietà (stringa) di un NSDateFormatter consente una specifica del formato di data personalizzabile:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
TimeStyle
La TimeStyle proprietà (un NSDateFormatterStyle oggetto di specifica NSDateFormatter la formattazione dell'ora in base agli stili predeterminati:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Diversi NSDateFormatterStyle valori visualizzano i tempi di visualizzazione come indicato di seguito:
NSDateFormatterStyle.Full: 7:46:00 Ora legale orientaleNSDateFormatterStyle.Long: 7:47:00 EDTNSDateFormatterStyle.Medium: 7:47:00 PMNSDateFormatterSytle.Short: 19:47
DateStyle
La DateStyle proprietà (un NSDateFormatterStyle) di un NSDateFormatter oggetto specifica la formattazione della data in base agli stili predeterminati:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Diversi NSDateFormatterStyle valori visualizzano le date come indicato di seguito:
NSDateFormatterStyle.Full: mercoledì 2 agosto 2017 alle 17:48NSDateFormatterStyle.Long: 2 agosto 2017 alle 17:49NSDateFormatterStyle.Medium: 2 agosto 2017, 17:49NSDateFormatterStyle.Short: 2/8/17, 17:50
Nota
DateFormat e DateStyle/TimeStyle offrono diversi modi per specificare la formattazione di data e ora. Le proprietà impostate più di recente determinano l'output del formattatore di data.