Barre delle schede e controller barra delle schede in Xamarin.iOS
Le applicazioni a schede vengono usate in iOS per supportare le interfacce utente in cui è possibile accedere a più schermate in nessun ordine specifico. Tramite la UITabBarController classe, le applicazioni possono includere facilmente il supporto per scenari a più schermi. UITabBarController si occupa della gestione a più schermi, consentendo allo sviluppatore dell'applicazione di concentrarsi sui dettagli di ogni schermata.
In genere, le applicazioni a schede vengono compilate con l'oggetto UITabBarController RootViewController della finestra principale. Tuttavia, con un po ' di codice aggiuntivo, le applicazioni a schede possono essere usate anche in successione ad altre schermate iniziali, ad esempio lo scenario in cui un'applicazione presenta prima una schermata di accesso, seguita dall'interfaccia a schede.
Questa pagina illustra entrambi gli scenari: quando le schede si trovano nella radice della gerarchia di visualizzazione dell'applicazione e anche nello scenario nonRootViewController .
Introduzione a UITabBarController
UITabBarController Supporta lo sviluppo di applicazioni a schede nei modi seguenti:
- Consentire l'aggiunta di più controller.
- Fornire un'interfaccia utente a schede, tramite la
UITabBarclasse , per consentire a un utente di passare da un controller all'altro e dalle relative visualizzazioni.
I controller vengono aggiunti all'oggetto UITabBarController tramite la relativa ViewControllers proprietà, ovvero una UIViewController matrice. L'oggetto UITabBarController stesso gestisce il caricamento del controller appropriato e la relativa visualizzazione in base alla scheda selezionata.
Le schede sono istanze della UITabBarItem classe , contenute in un'istanza UITabBar di . Ogni UITabBar istanza è accessibile tramite la TabBarItem proprietà del controller in ogni scheda.
Per comprendere come usare UITabBarController, verrà illustrata la compilazione di una semplice applicazione che ne usa uno.
Procedura dettagliata per l'applicazione a schede
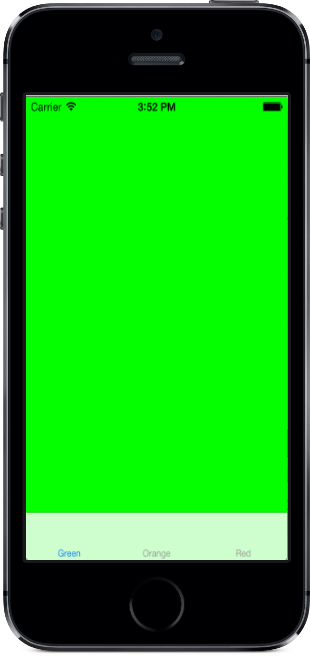
Per questa procedura dettagliata verrà creata l'applicazione seguente:
Anche se in Visual Studio per Mac è già disponibile un modello di applicazione a schede, per questo esempio queste istruzioni funzionano da un progetto vuoto per comprendere meglio come viene costruita l'applicazione.
Creazione dell'applicazione
Per iniziare, creare una nuova applicazione.
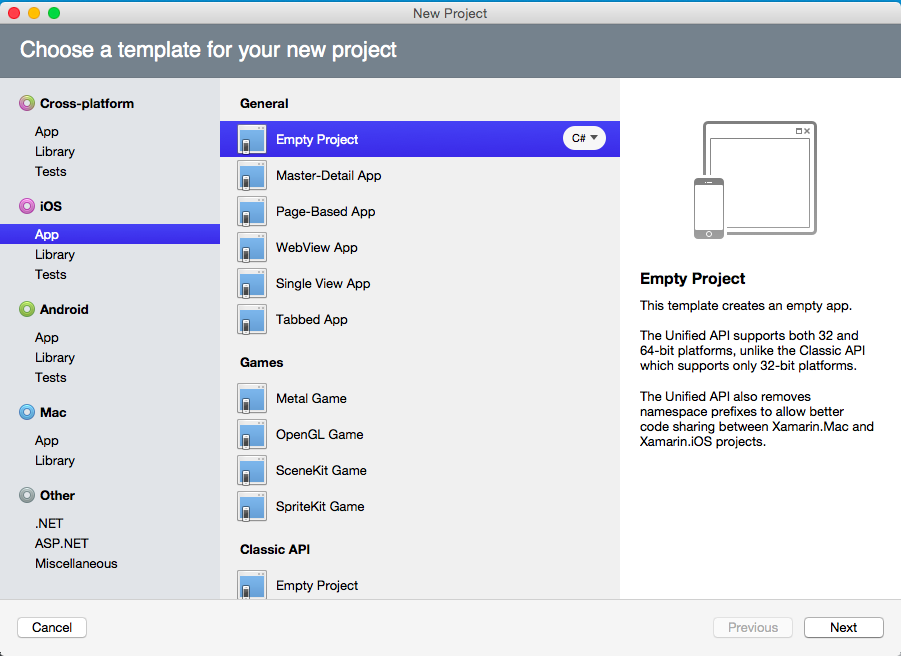
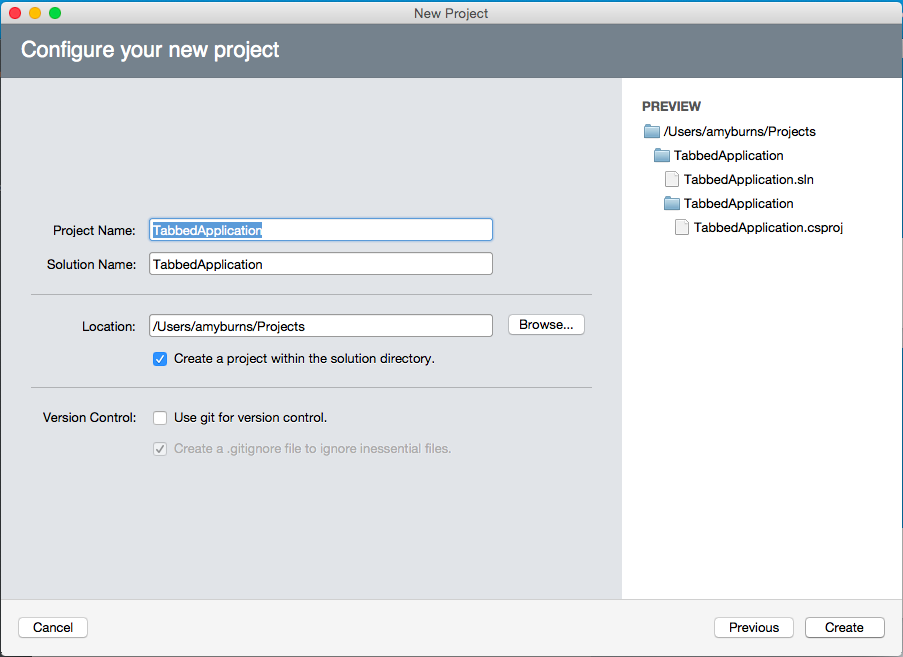
Selezionare la voce di menu File > Nuova > soluzione in Visual Studio per Mac e selezionare un modello progetto vuoto per l'app > iOS>, Assegnare al progetto TabbedApplicationil nome , come illustrato di seguito:
Aggiunta di UITabBarController
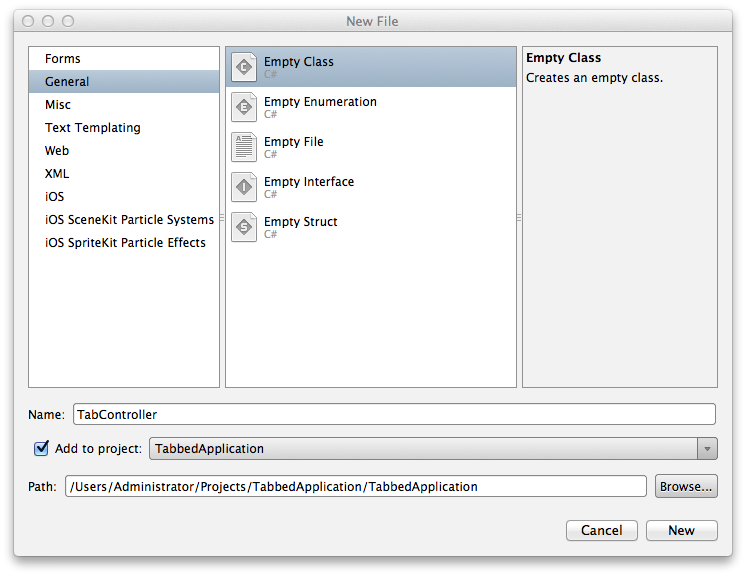
Aggiungere quindi una classe vuota selezionando File nuovo file e scegliendo il modello Generale : Classe > vuota. Denominare il file TabController come illustrato di seguito:
La TabController classe conterrà l'implementazione di UITabBarController che gestirà una matrice di UIViewControllers. Quando l'utente seleziona una scheda, si UITabBarController occuperà di presentare la visualizzazione per il controller di visualizzazione appropriato.
Per implementare è UITabBarController necessario eseguire le operazioni seguenti:
- Impostare la classe base di
TabControllersuUITabBarController. - Creare
UIViewControlleristanze da aggiungere aTabController. - Aggiungere le
UIViewControlleristanze a una matrice assegnata allaViewControllersproprietà dell'oggettoTabController.
Aggiungere il codice seguente alla TabController classe per ottenere questi passaggi:
using System;
using UIKit;
namespace TabbedApplication {
public class TabController : UITabBarController {
UIViewController tab1, tab2, tab3;
public TabController ()
{
tab1 = new UIViewController();
tab1.Title = "Green";
tab1.View.BackgroundColor = UIColor.Green;
tab2 = new UIViewController();
tab2.Title = "Orange";
tab2.View.BackgroundColor = UIColor.Orange;
tab3 = new UIViewController();
tab3.Title = "Red";
tab3.View.BackgroundColor = UIColor.Red;
var tabs = new UIViewController[] {
tab1, tab2, tab3
};
ViewControllers = tabs;
}
}
}
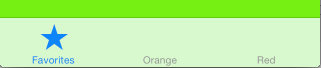
Si noti che per ogni UIViewController istanza viene impostata la Title proprietà di UIViewController. Quando i controller vengono aggiunti a UITabBarController, leggerà UITabBarController per ogni controller e lo visualizzerà Title nell'etichetta della scheda associata, come illustrato di seguito:
Impostazione di TabController come RootViewController
L'ordine in cui i controller vengono inseriti nelle schede corrisponde all'ordine in cui vengono aggiunti alla ViewControllers matrice.
Per caricare come UITabController prima schermata, è necessario renderlo la finestra RootViewController, come illustrato nel codice seguente per :AppDelegate
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
TabController tabController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
tabController = new TabController ();
window.RootViewController = tabController;
window.MakeKeyAndVisible ();
return true;
}
}
Se si esegue ora l'applicazione, UITabBarController verrà caricata con la prima scheda selezionata per impostazione predefinita. Se si seleziona una delle altre schede, viene visualizzata UITabBarController, la visualizzazione del controller associato, come illustrato di seguito, in cui l'utente finale ha selezionato la seconda scheda:

Modifica di TabBarItems
Ora che è disponibile un'applicazione a schede in esecuzione, è possibile modificare per TabBarItem modificare l'immagine e il testo visualizzato, nonché per aggiungere una notifica a una delle schede.
Impostazione di un elemento di sistema
Prima di tutto, impostare la prima scheda per usare un elemento di sistema. Nel costruttore di TabControllerrimuovere la riga che imposta il controller per l'istanza Title tab1 e sostituirla con il codice seguente per impostare la proprietà del TabBarItem controller:
tab1.TabBarItem = new UITabBarItem (UITabBarSystemItem.Favorites, 0);
Quando si crea UITabBarItem tramite , UITabBarSystemItemil titolo e l'immagine vengono forniti automaticamente da iOS, come illustrato nello screenshot seguente che mostra l'icona Preferiti e il titolo nella prima scheda:

Impostazione dell'immagine
Oltre a usare un elemento di sistema, il titolo e l'immagine di un UITabBarItem oggetto possono essere impostati su valori personalizzati. Ad esempio, modificare il codice che imposta la TabBarItem proprietà del controller denominato tab2 come segue:
tab2 = new UIViewController ();
tab2.TabBarItem = new UITabBarItem ();
tab2.TabBarItem.Image = UIImage.FromFile ("second.png");
tab2.TabBarItem.Title = "Second";
tab2.View.BackgroundColor = UIColor.Orange;
Il codice precedente presuppone che un'immagine denominata second.png sia stata aggiunta alla radice del progetto (o una directory Resources ). Per supportare tutte le densità dello schermo, sono necessarie tre immagini, come illustrato di seguito:

Le dimensioni consigliate variano in base allo stile dell'immagine (circolare, quadrata, larga o alta).
La Image proprietà deve essere impostata solo sul nome file second.png , iOS caricherà automaticamente i file con risoluzione superiore quando necessario. Per altre informazioni, vedere le guide Sull'uso delle immagini . Per impostazione predefinita, gli elementi della barra delle schede sono grigi, con una tinta blu se selezionata.
Override del titolo
Quando la Title proprietà viene impostata direttamente su , eseguirà l'override TabBarItemdi qualsiasi valore impostato per Title nel controller stesso.
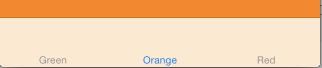
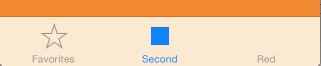
La seconda scheda (centrale) in questo screenshot mostra un titolo e un'immagine personalizzati:

Impostazione del valore badge
Una scheda può anche visualizzare una notifica. Ad esempio, aggiungere la riga di codice seguente per impostare una notifica nella terza scheda:
tab3.TabBarItem.BadgeValue = "Hi";
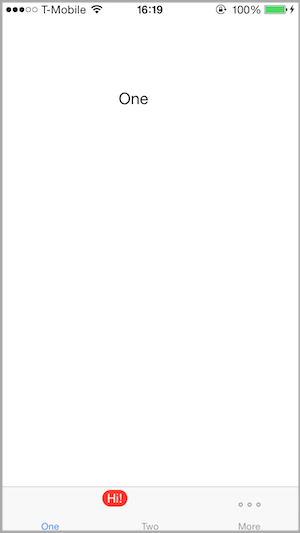
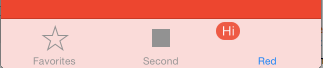
L'esecuzione di questo risultato in un'etichetta rossa con la stringa "Hi" nell'angolo superiore sinistro della scheda, come illustrato di seguito:

Il badge viene spesso usato per visualizzare un'indicazione numerica non letta, nuovi elementi. Per rimuovere il badge, impostare su BadgeValue Null come illustrato di seguito:
tab3.TabBarItem.BadgeValue = null;
Schede in scenari non RootViewController
Nell'esempio precedente è stato illustrato come usare un UITabBarController oggetto quando si tratta RootViewController della finestra. In questo esempio si esaminerà come usare un UITabBarController oggetto quando non RootViewController è e viene illustrato come viene creato lo Storyboard.
Esempio di schermata iniziale
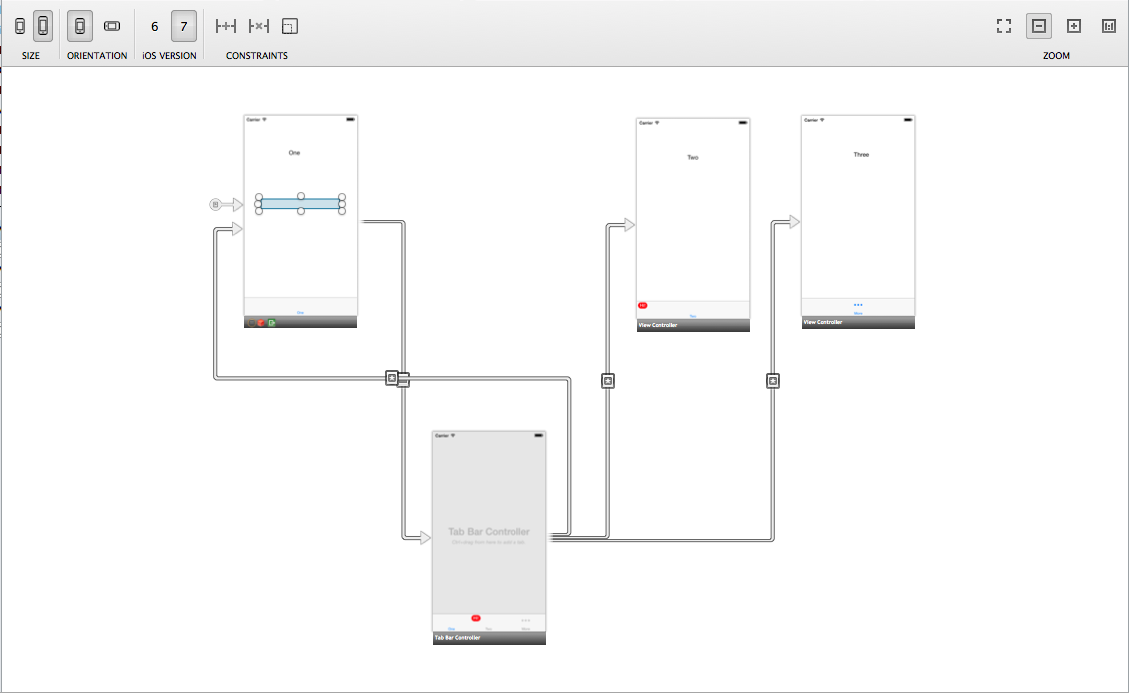
Per questo scenario, la schermata iniziale viene caricata da un controller che non è .UITabBarController Quando l'utente interagisce con lo schermo toccando un pulsante, lo stesso controller di visualizzazione verrà caricato in un UITabBarControlleroggetto , che viene quindi presentato all'utente. Lo screenshot seguente illustra il flusso dell'applicazione:
Si inizierà una nuova applicazione per questo esempio. Anche in questo caso, si userà il modello Progetto vuoto dell'app > iPhone > (C#), questa volta denominando il progetto InitialScreenDemo.
In questo esempio viene usato uno storyboard per disporre i controller di visualizzazione. Per aggiungere uno storyboard:
Fare clic con il pulsante destro del mouse sul nome del progetto e scegliere Aggiungi > nuovo file.
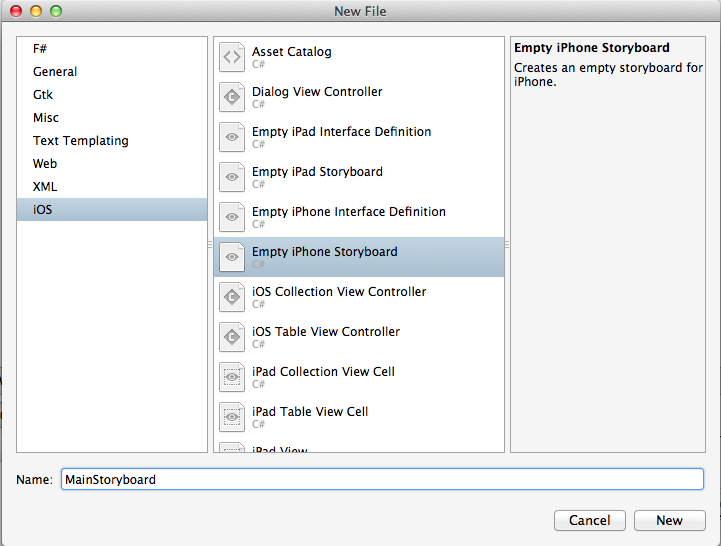
Quando viene visualizzata la finestra di dialogo Nuovo file, passare a iOS > Vuoto iPhone Storyboard.
Chiamare questo nuovo storyboard MainStoryboard , come illustrato di seguito:
Esistono alcuni passaggi importanti da notare quando si aggiunge uno Storyboard a un file non storyboard precedentemente trattato nella guida Introduzione agli storyboard . Si tratta di:
Aggiungere il nome dello storyboard alla sezione Interfaccia principale di
Info.plist:App DelegateIn eseguire l'override del metodo Window con il codice seguente:public override UIWindow Window { get; set; }
Per questo esempio saranno necessari tre controller di visualizzazione. Uno, denominato ViewController1, verrà usato come controller di visualizzazione iniziale e nella prima scheda. Gli altri due, denominati ViewController2 e ViewController3, che verranno usati rispettivamente nella seconda e nella terza scheda.
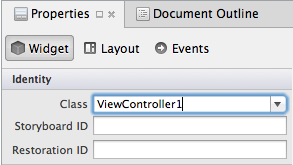
Aprire la finestra di progettazione facendo doppio clic sul file MainStoryboard.storyboard e trascinando tre controller di visualizzazione nell'area di progettazione. Si vuole che ognuno di questi controller di visualizzazione disponga della propria classe corrispondente al nome precedente, quindi, in Classe di identità > digitare il nome, come illustrato nello screenshot seguente:
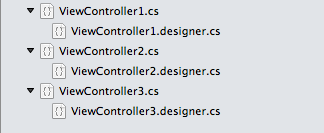
Visual Studio per Mac genererà automaticamente le classi e i file di progettazione necessari, come illustrato di seguito nel riquadro della soluzione:
Creazione dell'interfaccia utente
Si creerà quindi una semplice interfaccia utente per ognuna delle visualizzazioni di ViewController usando Xamarin iOS Designer.
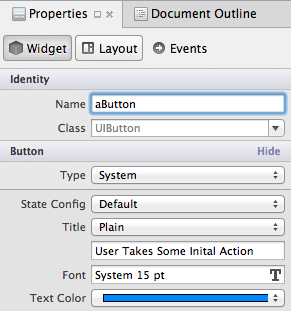
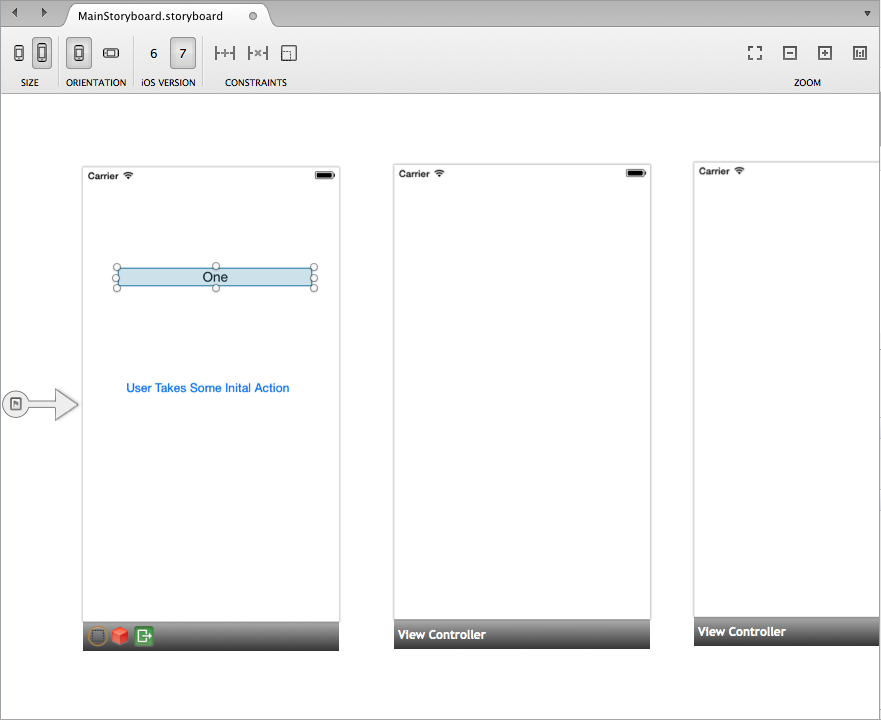
Si vuole trascinare un oggetto Label e in Button ViewController1 da ToolBox a destra. Successivamente si userà il riquadro proprietà per modificare il nome e il testo dei controlli nel modo seguente:
- Etichetta :
Text= uno - Pulsante :
Title= l'utente esegue un'azione iniziale
Controlliamo la visibilità del pulsante in un TouchUpInside evento e dobbiamo farvi riferimento nel code-behind. Identificare il nome aButton nel riquadro delle proprietà, come illustrato nello screenshot seguente:
La superficie di progettazione dovrebbe ora essere simile alla schermata seguente:
Aggiungiamo un po' di dettaglio a ViewController2 e ViewController3, aggiungendo un'etichetta a ciascuno e modificando rispettivamente il testo in "Two" e "Three". In questo modo si evidenzia l'utente a cui si sta esaminando la scheda o la visualizzazione.
Collegamento del pulsante
L'applicazione verrà caricata ViewController1 per la prima volta. Quando l'utente tocca il pulsante, il pulsante verrà nascosto e caricato con UITabBarController l'istanza ViewController1 nella prima scheda.
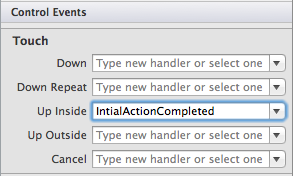
Quando l'utente rilascia aButton, si vuole che venga attivato un evento TouchUpInside. Selezionare il pulsante e nella scheda Eventi del riquadro Proprietà dichiarare il gestore eventi, InitialActionCompleted in modo che possa essere fatto riferimento nel codice. Questo è illustrato nello screenshot seguente:
È ora necessario indicare al controller di visualizzazione di nascondere il pulsante quando viene generato InitialActionCompletedl'evento . In ViewController1aggiungere il metodo parziale seguente:
partial void InitialActionCompleted (UIButton sender)
{
aButton.Hidden = true;
}
Salvare il file ed eseguire l'applicazione. Verrà visualizzata la schermata 1 e il pulsante scompare in Touch Up.
Aggiunta del controller della barra delle schede
È ora disponibile la visualizzazione iniziale come previsto. Successivamente, si vuole aggiungerlo a un UITabBarControlleroggetto , insieme alle visualizzazioni 2 e 3. Aprire lo storyboard nella finestra di progettazione.
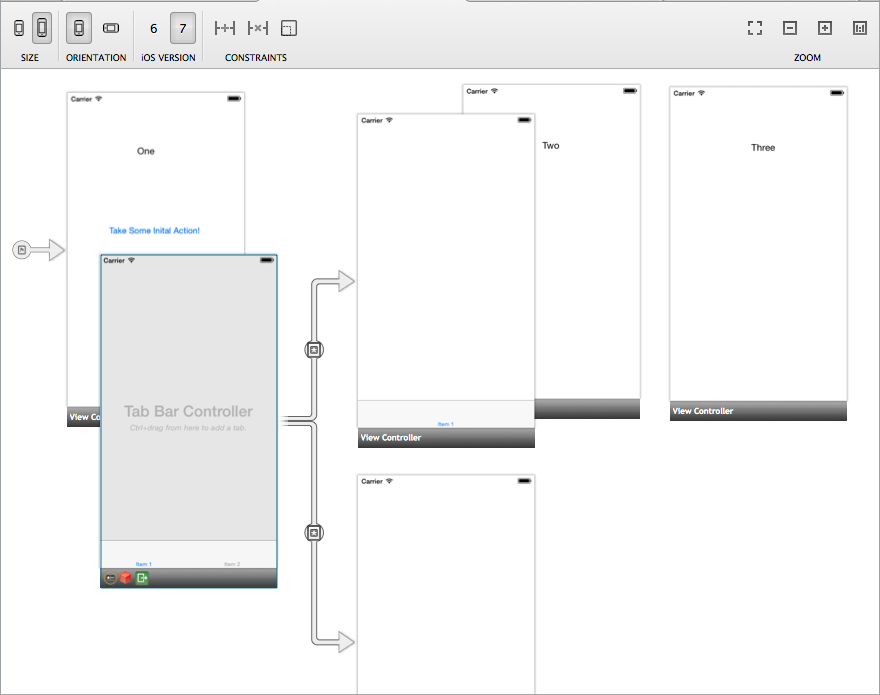
Nella casella degli strumenti cercare il controller barra di tabulazione in Controller e oggetti e trascinarlo nell'area di progettazione. Come si può vedere nello screenshot seguente, il controller della barra delle schede è senza interfaccia utente e quindi porta due controller di visualizzazione con esso per impostazione predefinita:
Eliminare questi nuovi controller di visualizzazione selezionando la barra nera nella parte inferiore e premendo Elimina.
Nello storyboard è possibile usare Segues per gestire le transizioni tra TabBarController e i controller di visualizzazione. Dopo aver interagito con la visualizzazione iniziale, si vuole caricarlo in TabBarController presentato all'utente. Verrà ora configurato nella finestra di progettazione.
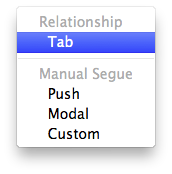
CTRL+CLIC e Trascina dal pulsante a TabBarController. Su un menu di scelta rapida verrà visualizzato un menu di scelta rapida. Si vuole usare un oggetto modale segue.
Per configurare ognuna delle schede, premere CTRL+CLIC da TabBarController a ognuno dei controller di visualizzazione in ordine da uno a tre e selezionare la scheda Relazione dal menu di scelta rapida, come illustrato di seguito:
Lo storyboard dovrebbe essere simile allo screenshot seguente:
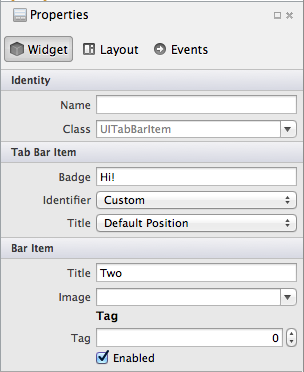
Se si fa clic su uno degli elementi della barra delle schede ed si esplora il pannello delle proprietà, è possibile visualizzare una serie di opzioni diverse, come illustrato di seguito:
È possibile usarlo per modificare alcuni attributi, ad esempio il badge, il titolo e l'identificatore iOS, tra gli altri.
Se si salva ed esegue l'applicazione ora, si scoprirà che il pulsante viene nuovamente visualizzato quando l'istanza ViewController1 viene caricata in TabBarController. Per risolvere questo problema, verificare se la visualizzazione corrente ha un controller di visualizzazione padre. In tal caso, sappiamo che ci troviamo all'interno di TabBarController e quindi il pulsante deve essere nascosto. Aggiungere il codice seguente alla classe ViewController1:
public override void ViewDidLoad ()
{
if (ParentViewController != null){
aButton.Hidden = true;
}
}
Quando l'applicazione viene eseguita e l'utente tocca il pulsante nella prima schermata, uiTabBarController viene caricato, con la visualizzazione dalla prima schermata posizionata nella prima scheda, come illustrato di seguito:
Riepilogo
Questo articolo ha illustrato come usare un UITabBarController oggetto in un'applicazione. È stato illustrato come caricare i controller in ogni scheda e come impostare le proprietà nelle schede, ad esempio il titolo, l'immagine e il badge. È stato quindi esaminato, usando gli storyboard, come caricare un oggetto UITabBarController in fase di esecuzione quando non è l'oggetto RootViewController della finestra.