Uso degli avvisi tvOS in Xamarin
Questo articolo illustra l'uso di UIAlertController per visualizzare un messaggio di avviso all'utente in Xamarin.tvOS.
Se è necessario ottenere l'attenzione dell'utente tvOS o chiedere l'autorizzazione per eseguire un'azione distruttiva (ad esempio l'eliminazione di un file), è possibile presentare un messaggio di avviso usando :UIAlertViewController
Se oltre a visualizzare un messaggio, è possibile aggiungere pulsanti e campi di testo a un avviso per consentire all'utente di rispondere alle azioni e fornire commenti e suggerimenti.
Informazioni sugli avvisi
Come indicato in precedenza, gli avvisi vengono usati per ottenere l'attenzione dell'utente e informarli dello stato dell'app o richiedere feedback. Gli avvisi devono presentare un titolo, possono facoltativamente avere un messaggio e uno o più pulsanti o campi di testo.
Apple offre i suggerimenti seguenti per l'uso degli avvisi:
- Usa avvisi con moderazione : gli avvisi interrompono il flusso dell'utente con l'app e interrompono l'esperienza utente e, di conseguenza, devono essere usati solo per situazioni importanti, ad esempio notifiche di errore, acquisti in-app e azioni distruttive.
- Fornisce opzioni utili: se l'avviso presenta opzioni all'utente, è necessario assicurarsi che ogni opzione offra informazioni critiche e fornisca azioni utili da intraprendere per l'utente.
Titoli e messaggi di avviso
Apple include i suggerimenti seguenti per la presentazione del titolo di un avviso e del messaggio facoltativo:
- Usa titoli multiword: il titolo di un avviso dovrebbe avere il punto della situazione in modo chiaro, pur rimanendo comunque semplice. Un singolo titolo di parola fornisce raramente informazioni sufficienti.
- Usa titoli descrittivi che non richiedono un messaggio : laddove possibile, prendi in considerazione la descrizione del titolo dell'avviso in modo che il testo del messaggio facoltativo non sia obbligatorio.
- Rendere il messaggio una frase breve e completa: se il messaggio facoltativo è necessario per ottenere il punto dell'avviso, mantenerlo il più semplice possibile e renderlo una frase completa con maiuscole e punteggiatura appropriate.
Pulsanti di avviso
Apple offre il suggerimento seguente per l'aggiunta di pulsanti a un avviso:
- Limita a due pulsanti : laddove possibile, limita l'avviso a un massimo di due pulsanti. Gli avvisi a pulsante singolo forniscono informazioni, ma nessuna azione. Gli avvisi a due pulsanti offrono una semplice scelta di azione sì/no.
- Usa succinct, logic button titles - Simple one to two word Button titles that chiaramente describe the Button's action work best.Use Succinct, Logical Button Titles - Simple one to two word Button titles that clearly describe the Button's action work best. Per altre informazioni, vedere la documentazione Sull'uso dei pulsanti .
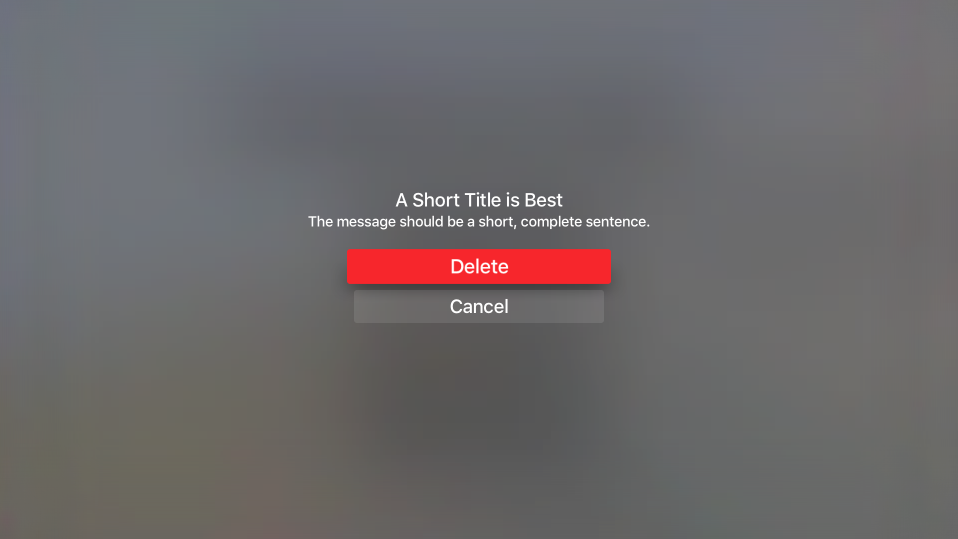
- Contrassegna chiaramente i pulsanti distruttivi: per i pulsanti che eseguono un'azione distruttiva (ad esempio l'eliminazione di un file) contrassegnano chiaramente i pulsanti con lo
UIAlertActionStyle.Destructivestile.
Visualizzazione di un avviso
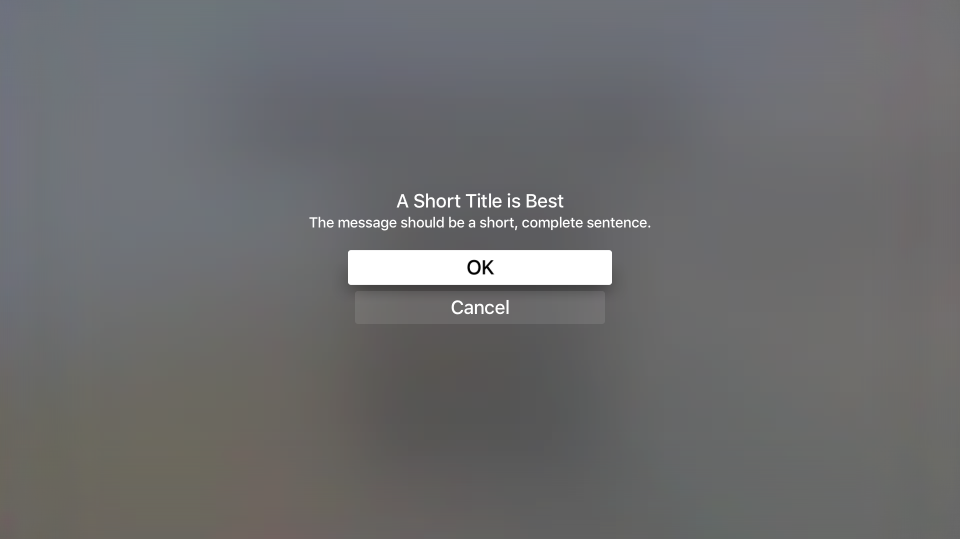
Per visualizzare un avviso, creare un'istanza di UIAlertViewController e configurarla aggiungendo Azioni (pulsanti) e selezionando lo stile dell'avviso. Ad esempio, il codice seguente visualizza un avviso OK/Annulla:
const string title = "A Short Title is Best";
const string message = "A message should be a short, complete sentence.";
const string acceptButtonTitle = "OK";
const string cancelButtonTitle = "Cancel";
const string deleteButtonTitle = "Delete";
...
var alertController = UIAlertController.Create (title, message, UIAlertControllerStyle.Alert);
// Create the action.
var acceptAction = UIAlertAction.Create (acceptButtonTitle, UIAlertActionStyle.Default, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
var cancelAction = UIAlertAction.Create (cancelButtonTitle, UIAlertActionStyle.Cancel, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
// Add the actions.
alertController.AddAction (acceptAction);
alertController.AddAction (cancelAction);
PresentViewController (alertController, true, null);
Esaminiamo in dettaglio questo codice. Prima di tutto, creiamo un nuovo avviso con il titolo e il messaggio specificati:
UIAlertController.Create (title, message, UIAlertControllerStyle.Alert)
Successivamente, per ogni pulsante che si vuole visualizzare nell'avviso viene creata un'azione che definisce il titolo del pulsante, il relativo stile e l'azione che si vuole eseguire se viene premuto il pulsante:
UIAlertAction.Create ("Button Title", UIAlertActionStyle.Default, _ =>
// Do something when the button is pressed
...
);
L'enumerazione UIAlertActionStyle consente di impostare lo stile del pulsante come uno dei seguenti:
- Impostazione predefinita : il pulsante sarà il pulsante predefinito selezionato quando viene visualizzato l'avviso.
- Annulla : il pulsante è il pulsante Annulla per l'avviso.
- Distruttivo : evidenzia il pulsante come azione distruttiva, ad esempio l'eliminazione di un file. Attualmente, tvOS esegue il rendering del pulsante Distruttivo con uno sfondo rosso.
Il AddAction metodo aggiunge l'azione specificata a UIAlertViewController e infine il PresentViewController (alertController, true, null) metodo visualizza l'avviso specificato all'utente.
Aggiunta di campi di testo
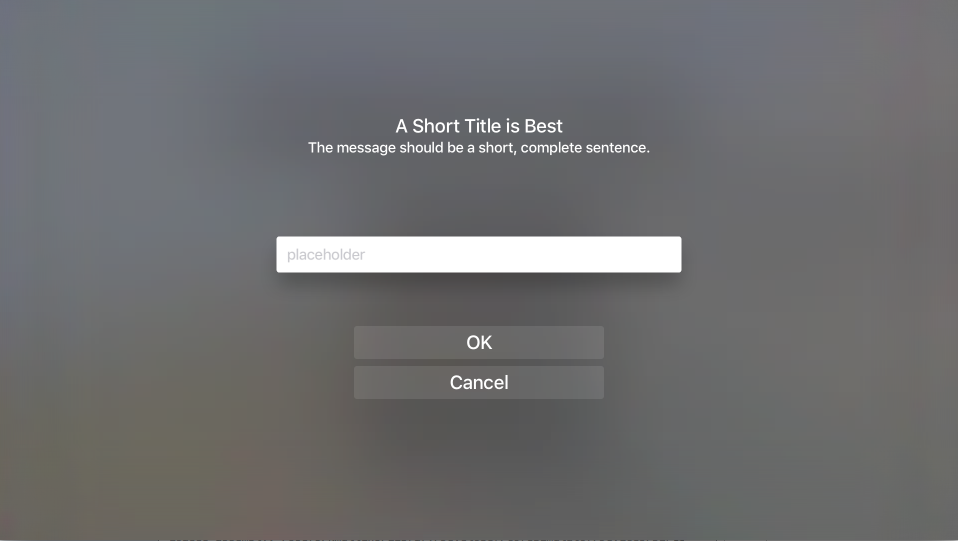
Oltre ad aggiungere azioni (pulsanti) all'avviso, è possibile aggiungere campi di testo all'avviso per consentire all'utente di inserire informazioni quali ID utente e password:
Se l'utente seleziona il campo di testo, verrà visualizzata la tastiera tvOS standard che consente di immettere un valore per il campo:
Nel codice seguente viene visualizzato un avviso OK/Annulla con un singolo campo di testo per l'immissione di un valore:
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// User canceled, do something
...
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// User selected ok, do something
...
}));
// Display the alert
controller.PresentViewController(alert,true,null);
Il AddTextField metodo aggiunge un nuovo campo di testo all'avviso che è quindi possibile configurare impostando proprietà come il testo segnaposto (il testo visualizzato quando il campo è vuoto), il valore di testo predefinito e il tipo di tastiera. Ad esempio:
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
Per poter agire sul valore del campo di testo in un secondo momento, verrà salvata anche una copia di usando il codice seguente:
UITextField field = null;
...
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
...
});
Dopo che l'utente ha immesso un valore nel campo di testo, è possibile usare la field variabile per accedere a tale valore.
Classe helper del controller di visualizzazione avvisi
Poiché la visualizzazione di tipi semplici e comuni di avvisi tramite UIAlertViewController può comportare un po' di codice duplicato, è possibile usare una classe helper per ridurre la quantità di codice ripetitivo. Ad esempio:
using System;
using Foundation;
using UIKit;
using System.CodeDom.Compiler;
namespace UIKit
{
/// <summary>
/// Alert view controller is a reusable helper class that makes working with <c>UIAlertViewController</c> alerts
/// easier in a tvOS app.
/// </summary>
public class AlertViewController
{
#region Static Methods
public static UIAlertController PresentOKAlert(string title, string description, UIViewController controller) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Configure the alert
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(action) => {}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentOKCancelAlert(string title, string description, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentDestructiveAlert(string title, string description, string destructiveAction, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create(destructiveAction,UIAlertActionStyle.Destructive,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentTextInputAlert(string title, string description, string placeholder, string text, UIViewController controller, AlertTextInputDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false,"");
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null && field !=null) {
action(true, field.Text);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
#endregion
#region Delegates
public delegate void AlertOKCancelDelegate(bool OK);
public delegate void AlertTextInputDelegate(bool OK, string text);
#endregion
}
}
Usando questa classe, è possibile visualizzare e rispondere agli avvisi semplici come indicato di seguito:
#region Custom Actions
partial void DisplayDestructiveAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentDestructiveAlert("A Short Title is Best","The message should be a short, complete sentence.","Delete",this, (ok) => {
Console.WriteLine("Destructive Alert: The user selected {0}",ok);
});
}
partial void DisplayOkCancelAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKCancelAlert("A Short Title is Best","The message should be a short, complete sentence.",this, (ok) => {
Console.WriteLine("OK/Cancel Alert: The user selected {0}",ok);
});
}
partial void DisplaySimpleAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKAlert("A Short Title is Best","The message should be a short, complete sentence.",this);
}
partial void DisplayTextInputAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentTextInputAlert("A Short Title is Best","The message should be a short, complete sentence.","placeholder", "", this, (ok, text) => {
Console.WriteLine("Text Input Alert: The user selected {0} and entered `{1}`",ok,text);
});
}
#endregion
Riepilogo
Questo articolo ha illustrato come usare UIAlertController per visualizzare un messaggio di avviso all'utente in Xamarin.tvOS. In primo luogo, ha illustrato come visualizzare un avviso semplice e aggiungere pulsanti. Successivamente, è stato illustrato come aggiungere campi di testo a un avviso. Infine, ha illustrato come usare una classe helper per ridurre la quantità di codice ripetitivo necessaria per visualizzare un avviso.