Modifiche di WebKit e Safari in iOS 11
iOS 11 introduce una nuova versione del Web browser Safari , Safari 11.0, che include le modifiche apportate a WebKit e SafariServices. Questa guida illustra queste modifiche.
SafariServices
SFSafariViewController è stato introdotto in iOS 9 come opzione per visualizzare il contenuto Web o autenticare gli utenti dall'app. Altre informazioni sulle relative funzionalità sono disponibili nella guida visualizzazioni Web.
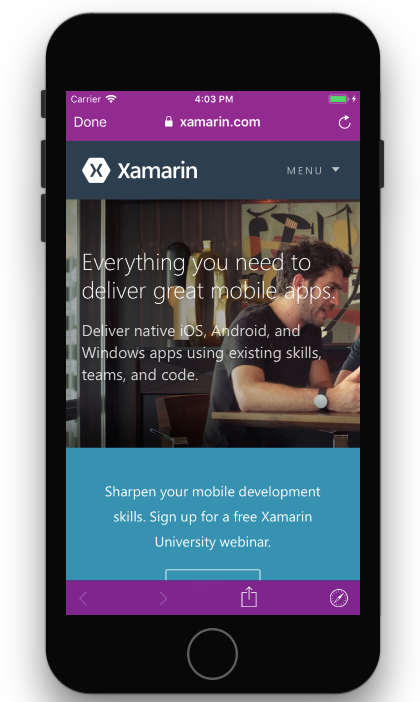
iOS 11 ha introdotto gli aggiornamenti di stile al controller di Visualizzazione Safari, offrendo agli utenti un'esperienza più semplice tra un'app e il Web. Ad esempio, la rimozione della barra degli indirizzi offre ora al controller di visualizzazione Safari l'aspetto di un browser in-app, anziché di un mini-browser. Puoi anche personalizzare la combinazione di colori per adattarla alla combinazione di colori della tua app impostando le preferredBarTintColor proprietà e PreferredControlTintColor :
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
Il frammento di codice seguente esegue il rendering delle barre in viola e bianco, come illustrato nell'immagine seguente:

Il pulsante Ignora presentato nel controller di visualizzazione Safari può anche essere modificato impostando la DismissButtonStyle proprietà su Done, Closeo Cancel:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

Questo valore può essere modificato durante SFSafariViewController la presentazione.
A seconda del contenuto visualizzato all'interno di un controller di visualizzazione Safari, potrebbe essere necessario assicurarsi che le barre dei menu non vengano compresse mentre l'utente scorre. Questa opzione è abilitata impostando la nuova BarCollapsedEnabled proprietà su false:
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

Apple ha anche apportato aggiornamenti alla privacy nel controller di visualizzazione Safari in iOS 11. Ora, i dati di esplorazione, ad esempio i cookie e l'archiviazione locale, esistono solo per ogni app, anziché in tutte le istanze del controller di visualizzazione Safari. In questo modo l'attività di esplorazione degli utenti viene privata all'interno dell'app.
Sono state aggiunte anche funzionalità aggiuntive, ad esempio il supporto per il trascinamento della selezione per gli URL e il supporto per window.open()SFSafariViewController in iOS 11. Altre informazioni su queste nuove funzionalità sono disponibili nella documentazione SFSafariViewController di Apple.
WebKit
WKWebView è stato introdotto come parte di WebKit in iOS 8 come mezzo per visualizzare il contenuto Web all'utente. È molto più personalizzabile di SFSafariViewController, consentendo di creare un'interfaccia utente e di navigazione personalizzata.
Apple ha introdotto tre miglioramenti principali per WKWebView con iOS 11:
- Possibilità di gestire i cookie
- Filtri dei contenuti
- Caricamento di risorse personalizzate
La gestione dei cookie viene eseguita tramite la nuova WKHttpCookieStore classe, che consente di aggiungere ed eliminare cookie, di ottenere tutti i cookie archiviati in WKWebView e di osservare l'archivio cookie per le modifiche.
Il filtro dei contenuti consente di gestire il tipo di contenuto visualizzato dall'utente, consentendo di assicurarsi che sia sicuro, familiare e, se necessario, disponibile solo per un gruppo selezionato di utenti. Questa operazione viene implementata tramite la nuova WKContentRuleList classe, fornendo coppie di trigger e azioni in JSON. Altre informazioni su questi trigger e azioni sono disponibili nella guida alle regole di blocco del contenuto di Apple.
iOS 11 consente ora di personalizzare WKWebView con il caricamento personalizzato delle risorse per il contenuto Web. Questa operazione viene implementata tramite l'interfaccia IWKUrlSchemeHandler , che consente di gestire gli schemi URL che non sono nativi di Web Kit. Questa interfaccia ha un metodo di avvio e arresto che deve essere implementato:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
Dopo l'implementazione del gestore, usarlo per impostare la SetUrlSchemeHandler proprietà su WKWebViewConfiguration. Caricare quindi l'URL di un elemento che usa lo schema personalizzato:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));