Icone di app alternative in Xamarin.iOS
Questo articolo illustra l'uso di icone di app alternative in Xamarin.iOS.
Apple ha aggiunto diversi miglioramenti a iOS 10.3 che consentono a un'app di gestire l'icona:
ApplicationIconBadgeNumber- Ottiene o imposta il badge dell'icona dell'app in Springboard.SupportsAlternateIcons- Setruel'app ha un set alternativo di icone.AlternateIconName- Restituisce il nome dell'icona alternativa attualmente selezionata onullse si usa l'icona primaria.SetAlternameIconName- Usa questo metodo per passare l'icona dell'app all'icona alternativa specificata.
![]()
Aggiunta di icone alternative a un progetto Xamarin.iOS
Per consentire a un'app di passare a un'icona alternativa, è necessario includere una raccolta di immagini icona nel progetto di app Xamarin.iOS. Queste immagini non possono essere aggiunte al progetto usando il metodo tipico Assets.xcassets , ma devono essere aggiunte direttamente alla cartella Resources .
Effettua le operazioni seguenti:
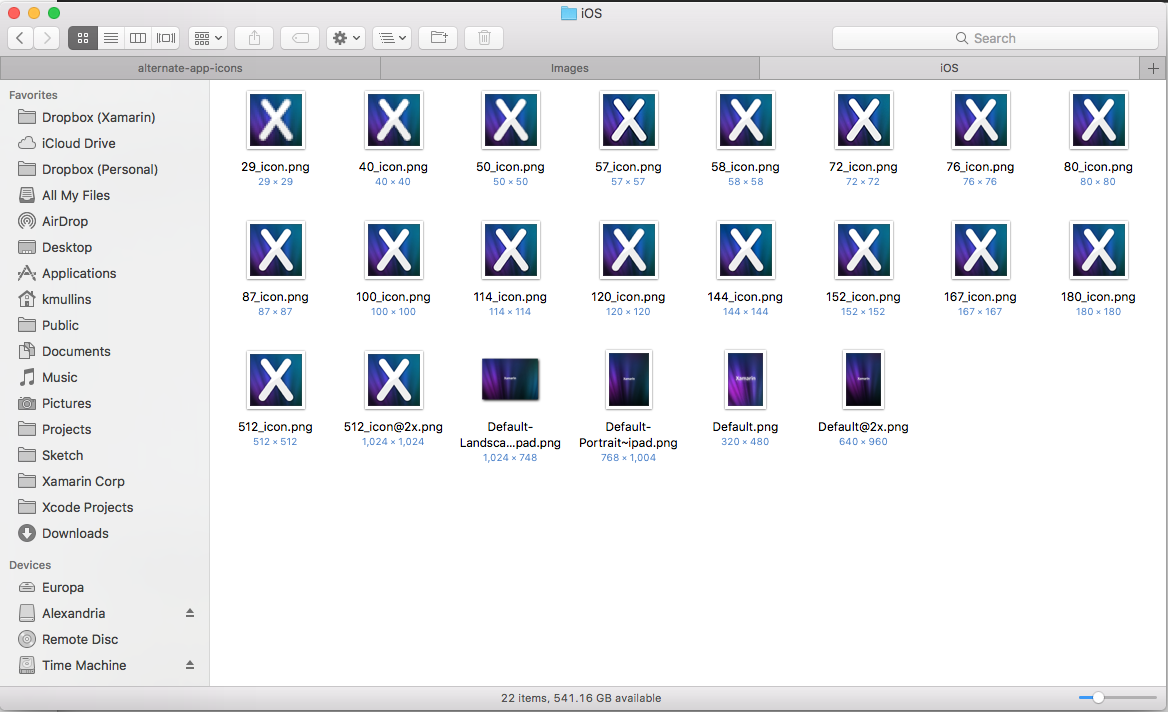
Selezionare le immagini dell'icona necessarie in una cartella, selezionarle tutte e trascinarle nella cartella Risorse nel Esplora soluzioni:

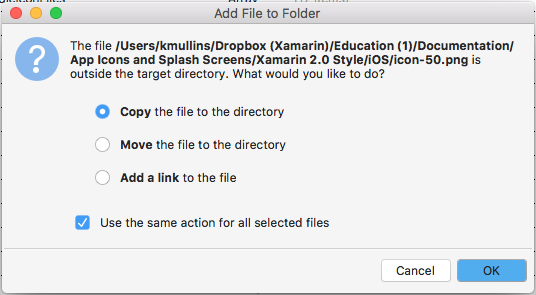
Quando richiesto, selezionare Copia, Usare la stessa azione per tutti i file selezionati e fare clic sul pulsante OK :

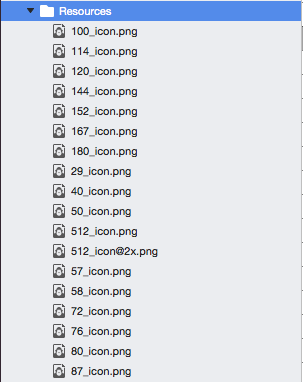
Al termine, la cartella Resources dovrebbe essere simile alla seguente:

Modifica del file Info.plist
Con le immagini necessarie aggiunte alla cartella Resources, la chiave CFBundleAlternateIcons dovrà essere aggiunta al file Info.plist del progetto. Questa chiave definirà il nome della nuova icona e le immagini che lo compongono.
Effettua le operazioni seguenti:
- In Esplora soluzioni fare doppio clic sul file Info.plist per aprirlo e modificarlo.
- Passare alla visualizzazione Origine.
- Aggiungere una chiave delle icone bundle e lasciare Il tipo impostato su Dizionario.
- Aggiungere una
CFBundleAlternateIconschiave e impostare Il tipo su Dizionario. - Aggiungere una
AppIcon2chiave e impostare Il tipo su Dizionario. Questo sarà il nome del nuovo set di icone dell'app alternativa. - Aggiungere una
CFBundleIconFileschiave e impostare Il tipo su Matrice - Aggiungere una nuova stringa alla
CFBundleIconFilesmatrice per ogni file icona lasciando l'estensione e i@2xsuffissi ,@3xe così via (ad esempio100_icon). Ripetere questo passaggio per ogni file che costituisce il set di icone alternativo. - Aggiungere una
UIPrerenderedIconchiave alAppIcon2dizionario, impostare Type su Boolean e il valore su No. - Salvare le modifiche apportate al file.
Al termine, il file Info.plist risultante sarà simile al seguente:
![]()
In alternativa, se aperto in un editor di testo:
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>AppIcon2</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>100_icon</string>
<string>114_icon</string>
<string>120_icon</string>
<string>144_icon</string>
<string>152_icon</string>
<string>167_icon</string>
<string>180_icon</string>
<string>29_icon</string>
<string>40_icon</string>
<string>50_icon</string>
<string>512_icon</string>
<string>57_icon</string>
<string>58_icon</string>
<string>72_icon</string>
<string>76_icon</string>
<string>80_icon</string>
<string>87_icon</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
Gestione dell'icona dell'app
Con le immagini icona incluse nel progetto Xamarin.iOS e nel file Info.plist correttamente configurate, lo sviluppatore può usare una delle molte nuove funzionalità aggiunte a iOS 10.3 per controllare l'icona dell'app.
La SupportsAlternateIcons proprietà della UIApplication classe consente allo sviluppatore di verificare se un'app supporta icone alternative. Ad esempio:
// Can the app select a different icon?
PrimaryIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
AlternateIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
La ApplicationIconBadgeNumber proprietà della UIApplication classe consente allo sviluppatore di ottenere o impostare il numero di badge corrente dell'icona dell'app in Springboard. Il valore predefinito è zero (0). Ad esempio:
// Set the badge number to 1
UIApplication.SharedApplication.ApplicationIconBadgeNumber = 1;
La AlternateIconName proprietà della UIApplication classe consente allo sviluppatore di ottenere il nome dell'icona dell'app alternativa attualmente selezionata oppure restituisce null se l'app usa l'icona primaria. Ad esempio:
// Get the name of the currently selected alternate
// icon set
var name = UIApplication.SharedApplication.AlternateIconName;
if (name != null ) {
// Do something with the name
}
La SetAlternameIconName proprietà della UIApplication classe consente allo sviluppatore di modificare l'icona dell'app. Passare il nome dell'icona per selezionare o null tornare all'icona primaria. Ad esempio:
partial void UsePrimaryIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName (null, (err) => {
Console.WriteLine ("Set Primary Icon: {0}", err);
});
}
partial void UseAlternateIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName ("AppIcon2", (err) => {
Console.WriteLine ("Set Alternate Icon: {0}", err);
});
}
Quando l'app viene eseguita e l'utente seleziona un'icona alternativa, verrà visualizzato un avviso simile al seguente:
![]()
Se l'utente torna all'icona primaria, verrà visualizzato un avviso simile al seguente:
![]()
Riepilogo
Questo articolo ha illustrato come aggiungere icone di app alternative a un progetto Xamarin.iOS e usarle all'interno dell'app.