Uso delle dimensioni dello schermo
I dispositivi Android Wear possono avere un display rettangolare o rotondo, che può anche essere di dimensioni diverse.

Identificazione del tipo di schermata
La libreria di supporto Wear fornisce alcuni controlli che consentono di rilevare e adattarsi a forme dello schermo diverse, ad esempio WatchViewStub e BoxInsetLayout.
Tenere presente che alcuni degli altri controlli della libreria di supporto (ad esempio GridViewPager) rilevano automaticamente la forma dello schermo e non devono essere aggiunti come elementi figlio dei controlli descritti di seguito.
WatchViewStub
Il file di layout principale contiene un oggetto android.support.wearable.view.WatchViewStub che fa riferimento a layout diversi per schermi rettangolari e arrotondati usando gli app:rectLayout attributi e app:roundLayout :
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
La soluzione contiene layout diversi per ogni stile che verrà selezionato in fase di esecuzione:

BoxInsetLayout
Invece di creare layout diversi per ogni tipo di schermo, è anche possibile creare una singola visualizzazione che si adatta a schermi rettangolari o rotondi.
In questo esempio di Google viene illustrato come usare per BoxInsetLayout usare lo stesso layout sia su schermi rettangolari che rotondi.
Indossare la finestra di progettazione dell'interfaccia utente
Xamarin Android Designer supporta schermate rettangolari e rotonde:

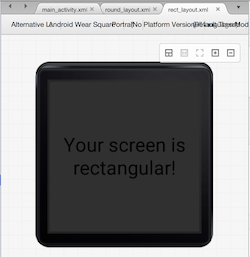
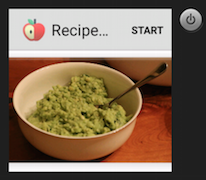
L'area di progettazione in stile rettangolare è illustrata di seguito:

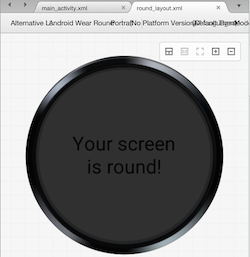
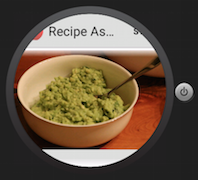
L'area di progettazione in stile rotondo è illustrata di seguito:

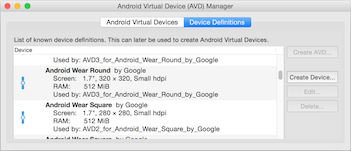
Simulatore di usura
Google Emulator Manager contiene definizioni di dispositivo per entrambi i tipi di schermata. È possibile creare emulatori rettangolari e arrotondati per testare l'app.

Il rendering dell'emulatore sarà simile al seguente per uno schermo rettangolare:

Il rendering sarà simile al seguente per una schermata rotonda:

Video
App a schermo intero per Android Wear da developers.google.com.