Xamarin.Android LinearLayout
LinearLayout è un ViewGroup che visualizza figlio View elementi in una direzione lineare, verticalmente o orizzontalmente.
È consigliabile prestare attenzione all'uso eccessivo di LinearLayout.
Se si inizia a annidare più LinearLayouts, è consigliabile prendere in considerazione l'uso di un RelativeLayout Invece.
Avviare un nuovo progetto denominato HelloLinearLayout.
Aprire Resources/Layout/Main.axml e inserire quanto segue:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent" >
<LinearLayout
android:orientation= "horizontal"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "red"
android:gravity= "center_horizontal"
android:background= "#aa0000"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "green"
android:gravity= "center_horizontal"
android:background= "#00aa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "blue"
android:gravity= "center_horizontal"
android:background= "#0000aa"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "yellow"
android:gravity= "center_horizontal"
android:background= "#aaaa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
</LinearLayout>
<LinearLayout
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "row one"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row two"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row three"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row four"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
</LinearLayout>
</LinearLayout>
Esaminare attentamente il codice XML. C'è una radice LinearLayout che ne definisce l'orientamento verticale: tutti gli elementi figlio View(di cui ha due) verranno impilati verticalmente. Il primo figlio è un altro LinearLayout che utilizza un orientamento orizzontale e il secondo figlio è un LinearLayout che utilizza un orientamento verticale. Ognuno di questi annidati LinearLayoutcontiene diversi TextView elementi, orientati l'uno con l'altro nel modo definito dal relativo elemento padre LinearLayout.
Aprire ora HelloLinearLayout.cs e assicurarsi che venga caricato il layout Resources/Layout/Main.axml nelOnCreate() Metodo:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
Il SetContentView(int)metodo ) carica il file di layout per Activity, specificato dall'ID risorsa , Resources.Layout.Main che fa riferimento al file di layout Resources/Layout/Main.axml .
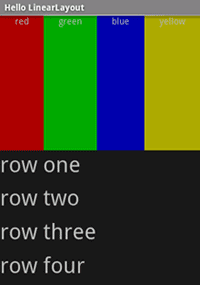
Eseguire l'applicazione. Dovrebbe essere visualizzata la seguente schermata:
Si noti che gli attributi XML definiscono il comportamento di ogni visualizzazione. Provare a sperimentare con valori diversi per android:layout_weight vedere come viene distribuito lo schermo in base al peso di ogni elemento. Vedere il documento Common Layout Objects (Oggetti layout comuni) per altre informazioni su come LinearLayout gestisce l'attributo android:layout_weight .
Riferimenti
Le parti di questa pagina sono modifiche basate sul lavoro creato e condiviso dal progetto Open Source Android e usato in base ai termini descritti nella licenza Creative Commons 2.5 Attribuzione.