Xamarin.Android GridLayout
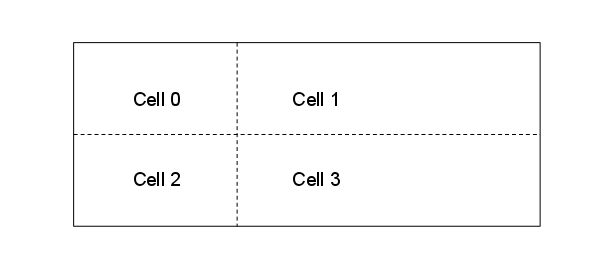
GridLayout è una nuova ViewGroup sottoclasse che supporta la disposizione delle visualizzazioni in una griglia 2D, simile a una tabella HTML, come illustrato di seguito:
GridLayout funziona con una gerarchia di visualizzazione flat, in cui le visualizzazioni figlio impostano le posizioni nella griglia specificando le righe e le colonne in cui devono trovarsi. In questo modo, GridLayout è in grado di posizionare le visualizzazioni nella griglia senza richiedere che le viste intermedie forniscano una struttura di tabella, ad esempio viste nelle righe della tabella usate in TableLayout. Mantenendo una gerarchia piatta, GridLayout è in grado di layout più rapido delle visualizzazioni figlio. Di seguito viene illustrato un esempio per illustrare il significato effettivo di questo concetto nel codice.
Creazione di un layout griglia
Il codice XML seguente aggiunge diversi TextView controlli a gridLayout.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
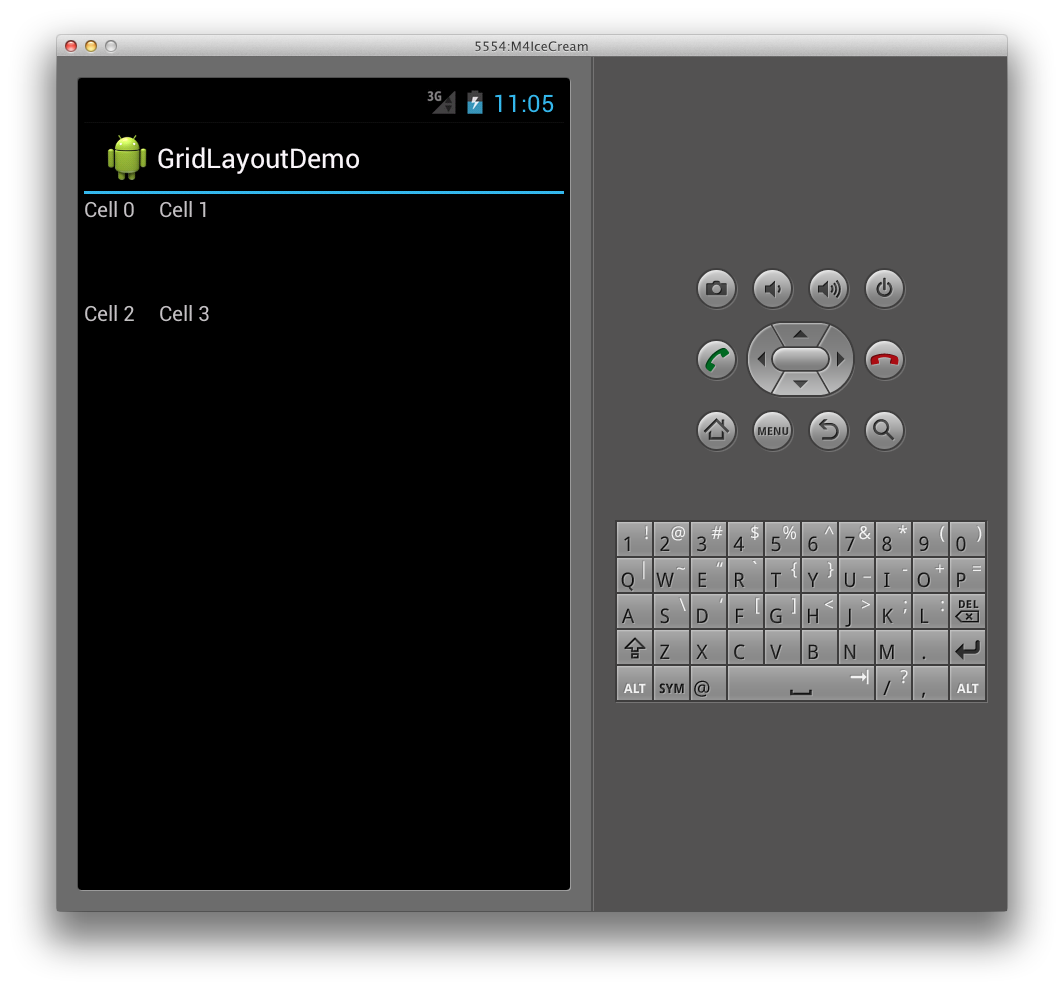
Il layout regola le dimensioni delle righe e delle colonne in modo che le celle possano adattare il contenuto, come illustrato nel diagramma seguente:
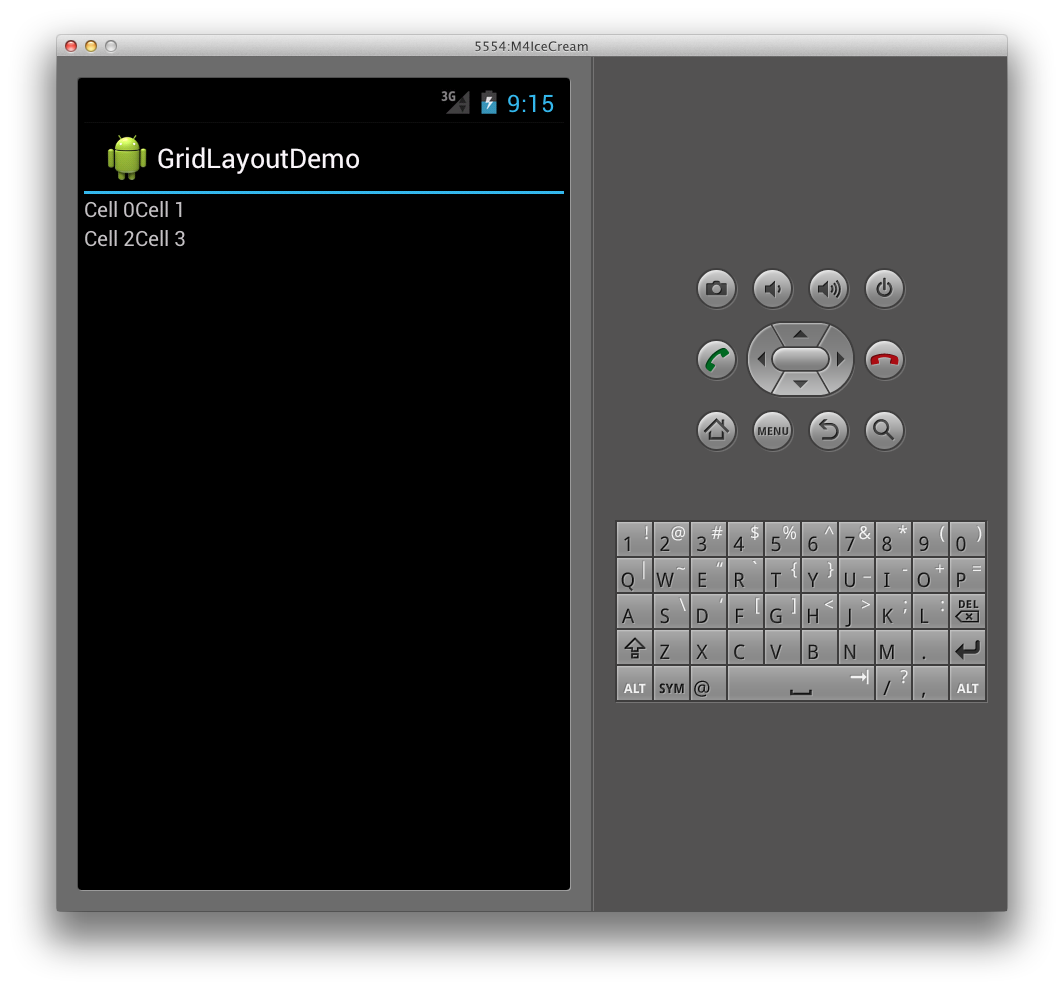
Ciò comporta l'interfaccia utente seguente quando viene eseguita in un'applicazione:
Specifica dell'orientamento
Si noti che nel codice XML precedente, ognuno di essi TextView non specifica una riga o una colonna. Quando non vengono specificati, assegna GridLayout ogni visualizzazione figlio in ordine, in base all'orientamento. Ad esempio, si modificherà l'orientamento di GridLayout rispetto all'impostazione predefinita, ovvero orizzontale, in verticale come segue:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
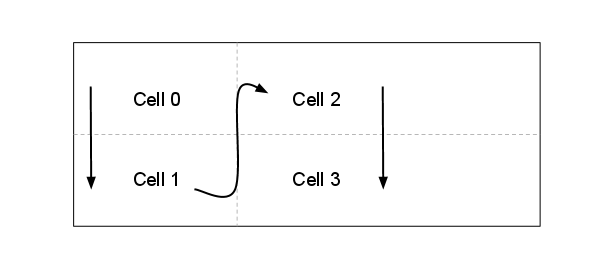
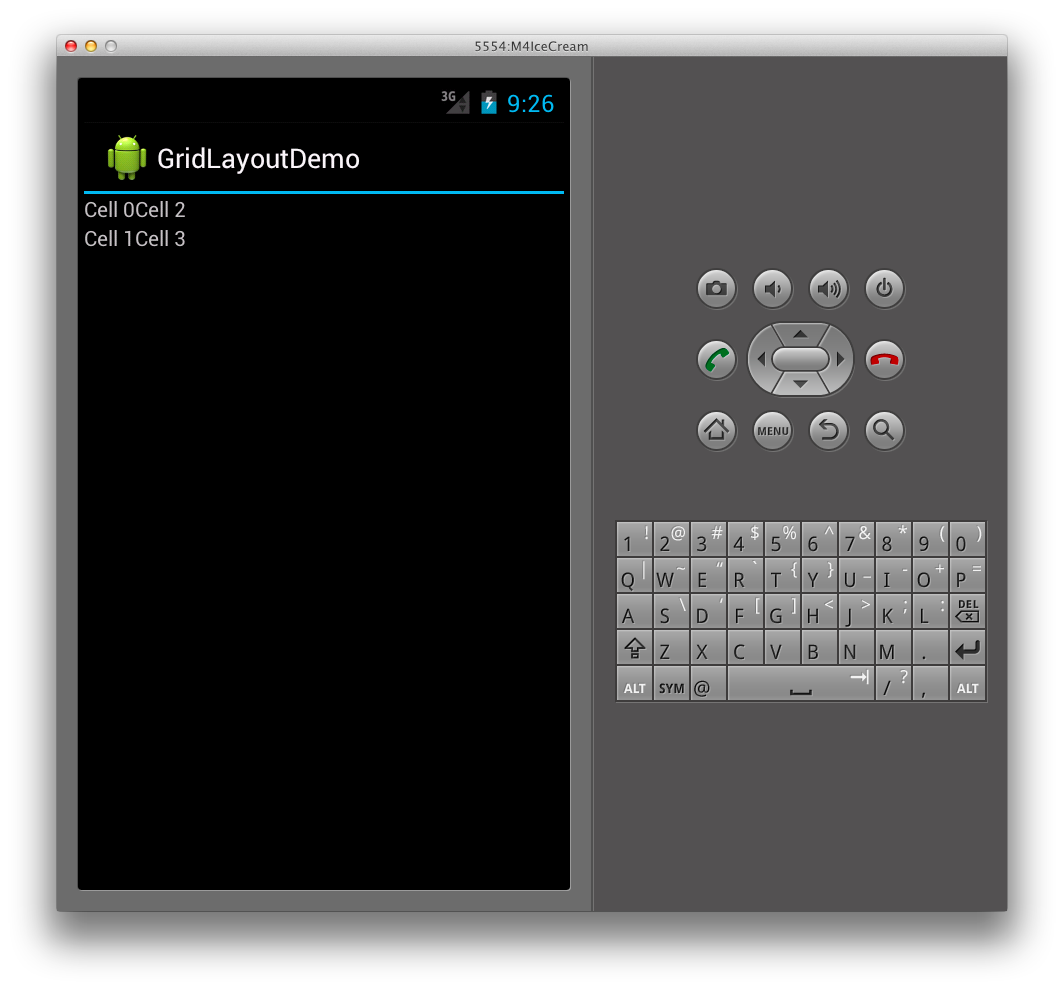
A questo punto, le GridLayout celle verranno posizionate dall'alto verso il basso in ogni colonna, anziché da sinistra a destra, come illustrato di seguito:
Ciò comporta l'interfaccia utente seguente in fase di esecuzione:
Specifica della posizione esplicita
Se si desidera controllare in modo esplicito le posizioni delle visualizzazioni figlio in GridLayout, è possibile impostarne layout_row gli attributi e layout_column . Ad esempio, il codice XML seguente genererà il layout illustrato nel primo screenshot (illustrato sopra), indipendentemente dall'orientamento.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
Specifica della spaziatura
Sono disponibili un paio di opzioni che fornirà la spaziatura tra le visualizzazioni figlio di GridLayout. È possibile usare l'attributo layout_margin per impostare direttamente il margine su ogni visualizzazione figlio, come illustrato di seguito
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
Inoltre, in Android 4, è ora disponibile una nuova visualizzazione spaziatura per utilizzo generico chiamata Space . Per usarlo, è sufficiente aggiungerlo come visualizzazione figlio.
Ad esempio, il codice XML seguente aggiunge una riga aggiuntiva a GridLayout impostandone su rowcount 3 e aggiunge una Space visualizzazione che fornisce la spaziatura tra .TextViews
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
Questo codice XML crea la spaziatura nell'oggetto GridLayout come illustrato di seguito:
Il vantaggio dell'uso della nuova Space visualizzazione è che consente la spaziatura e non richiede l'impostazione degli attributi in ogni visualizzazione figlio.
Spanning Columns and Rows
GridLayout Supporta anche celle che si estendono su più colonne e righe. Si supponga, ad esempio, di aggiungere un'altra riga contenente un pulsante a GridLayout come illustrato di seguito:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
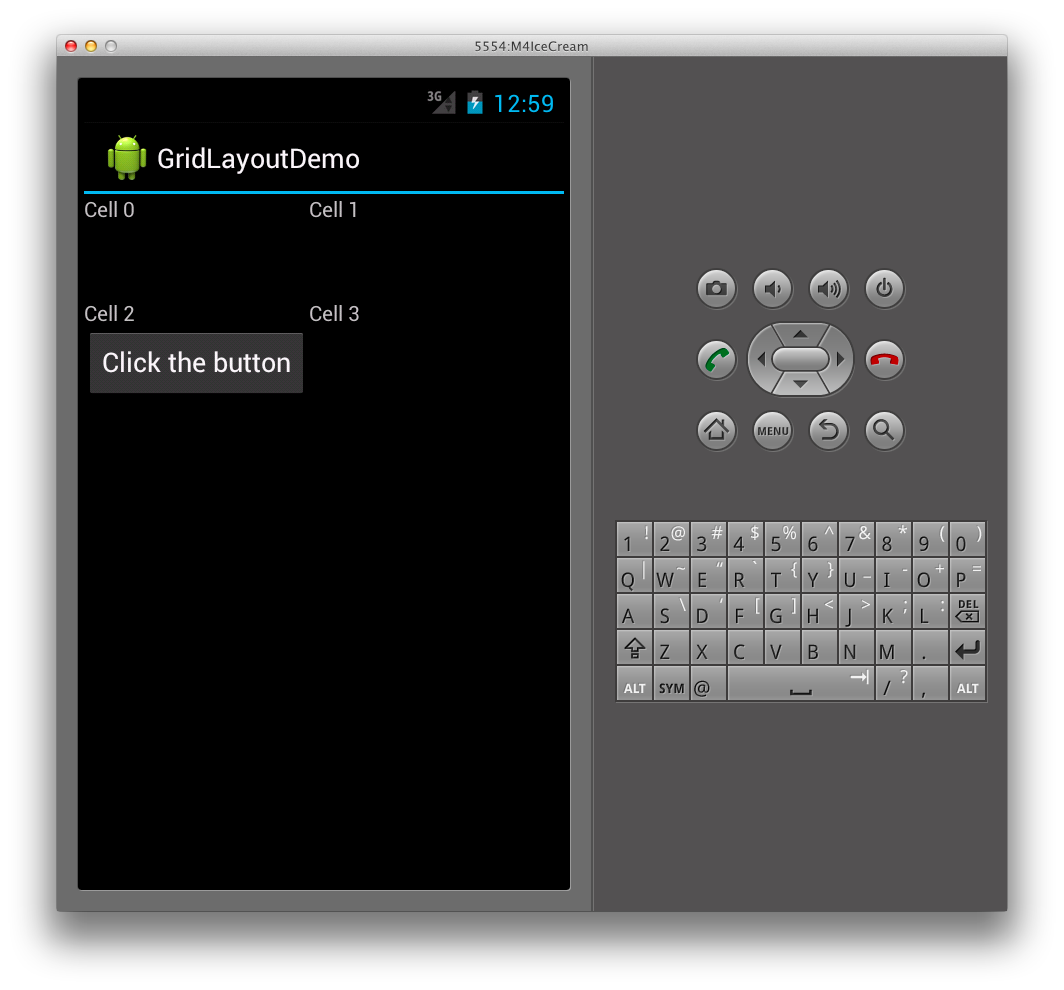
In questo modo verrà visualizzata la prima colonna dell'oggetto GridLayout da estendere per contenere le dimensioni del pulsante, come illustrato di seguito:
Per evitare che la prima colonna si estenda, è possibile impostare il pulsante per estendersi su due colonne impostando il relativo columnspan come segue:
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
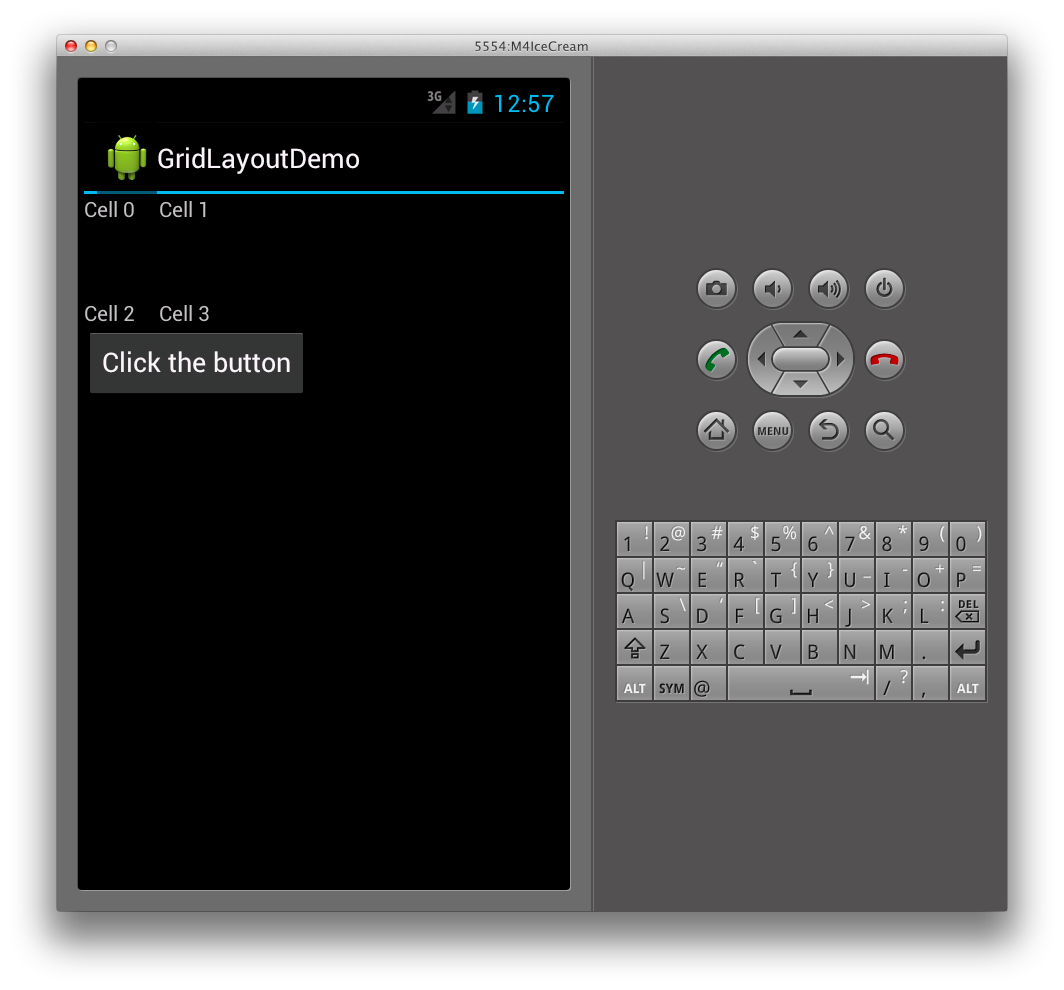
In questo modo si ottiene un layout simile TextViews al layout precedente, con il pulsante aggiunto alla parte inferiore di GridLayout come illustrato di seguito: