ViewPager con visualizzazioni
ViewPager è un gestore di layout che consente di implementare lo spostamento gestuale. Lo spostamento gestuale consente all'utente di scorrere rapidamente verso sinistra e destra per scorrere le pagine di dati. Questa guida illustra come implementare un'interfaccia utente con scorrimento rapido con ViewPager e PagerTabStrip usando Visualizzazioni come pagine di dati (una guida successiva illustra come usare frammenti per le pagine).
Panoramica
Questa guida è una procedura dettagliata che fornisce una dimostrazione dettagliata di come usare ViewPager per implementare una raccolta immagini di alberi deciduous e sempreverdi. In questa app, l'utente scorre rapidamente verso sinistra e verso destra attraverso un "catalogo albero" per visualizzare le immagini dell'albero. Nella parte superiore di ogni pagina del catalogo, il nome dell'albero è elencato in unPagerTabStrip oggetto e un'immagine dell'albero viene visualizzata in un oggetto ImageView. Un adattatore viene utilizzato per interfacciare l'oggetto ViewPager al modello di dati sottostante. Questa app implementa un adattatore derivato da PagerAdapter.
Anche se ViewPagerle app basate su sono spesso implementate con Fragments, esistono alcuni casi d'uso relativamente semplici in cui la complessità aggiuntiva di Fragments non è necessaria. Ad esempio, l'app della raccolta di immagini di base illustrata in questa procedura dettagliata non richiede l'uso di Fragments. Poiché il contenuto è statico e l'utente scorre solo avanti e indietro tra immagini diverse, l'implementazione può essere mantenuta più semplice usando visualizzazioni e layout Android standard.
Avviare un progetto di app
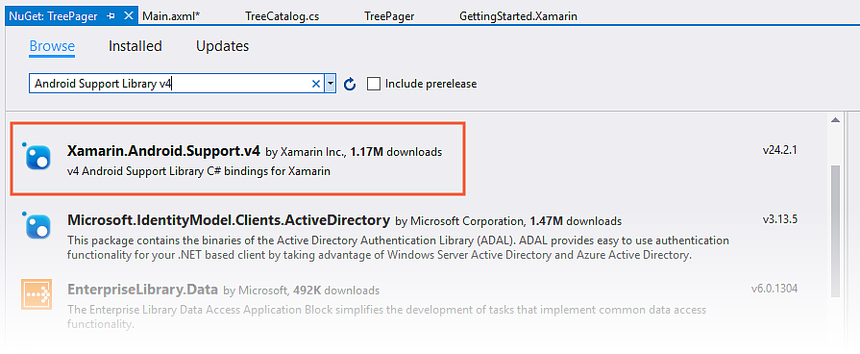
Creare un nuovo progetto Android denominato TreePager (vedere Hello, Android per altre informazioni sulla creazione di nuovi progetti Android). Avviare quindi il Gestione pacchetti NuGet. Per altre informazioni sull'installazione di pacchetti NuGet, vedere Procedura dettagliata: inclusione di nuGet nel progetto. Trovare e installare android Support Library v4:
Verranno installati anche eventuali pacchetti aggiuntivi riappredati dalla libreria di supporto Android v4.
Aggiungere un'origine dati di esempio
In questo esempio, l'origine dati del catalogo ad albero (rappresentata dalla TreeCatalog classe ) fornisce l'oggetto con il contenuto dell'elemento ViewPager .
TreeCatalog contiene un insieme pronto per la creazione di immagini ad albero e titoli di albero che verrà usato dall'adattatore per la creazione Viewdi . Il TreeCatalog costruttore non richiede argomenti:
TreeCatalog treeCatalog = new TreeCatalog();
La raccolta di immagini in è organizzata in TreeCatalog modo che ogni immagine possa essere accessibile da un indicizzatore. Ad esempio, la riga di codice seguente recupera l'ID risorsa immagine per la terza immagine nella raccolta:
int imageId = treeCatalog[2].imageId;
Poiché i dettagli di implementazione di TreeCatalog non sono rilevanti per comprendere ViewPager, il TreeCatalog codice non è elencato qui.
Il codice sorgente di TreeCatalog è disponibile in TreeCatalog.cs.
Scaricare questo file di origine (o copiare e incollare il codice in un nuovo file di TreeCatalog.cs ) e aggiungerlo al progetto. Scaricare e decomprimere i file di immagine nella cartella Resources/drawable e includerli nel progetto.
Creare un layout ViewPager
Aprire Resources/layout/Main.axml e sostituirlo con il codice XML seguente:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Questo codice XML definisce un oggetto ViewPager che occupa l'intero schermo. Si noti che è necessario usare il nome completo android.support.v4.view.ViewPager perché ViewPager è incluso in un pacchetto in una libreria di supporto. ViewPager è disponibile solo dalla libreria di supporto Android v4. Non è disponibile in Android SDK.
Configurare ViewPager
Modificare MainActivity.cs e aggiungere l'istruzione seguente using :
using Android.Support.V4.View;
Sostituire il metodo OnCreate con il codice seguente:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
TreeCatalog treeCatalog = new TreeCatalog();
}
Il codice effettua quanto segue:
Imposta la vista dalla risorsa di layout Main.axml .
Recupera un riferimento all'oggetto
ViewPagerdal layout.Crea un'istanza di un nuovo
TreeCatalogoggetto come origine dati.
Quando si compila ed esegue questo codice, viene visualizzata una visualizzazione simile allo screenshot seguente:
A questo punto, l'oggetto ViewPager è vuoto perché manca un adattatore per accedere al contenuto in TreeCatalog. Nella sezione successiva viene creato un pagerAdapter per connettere l'oggetto ViewPager a TreeCatalog.
Creare l'adapter
ViewPager utilizza un oggetto controller adattatore che si trova tra l'oggetto ViewPager e l'origine dati (vedere l'illustrazione in Adapter). Per accedere a questi dati, ViewPager è necessario fornire un adattatore personalizzato derivato da PagerAdapter. Questa scheda popola ogni ViewPager pagina con contenuto dall'origine dati. Poiché questa origine dati è specifica dell'app, l'adattatore personalizzato è il codice che riconosce come accedere ai dati. Quando l'utente scorre le pagine di ViewPager, l'adattatore estrae le informazioni dall'origine dati e lo carica nelle pagine da ViewPager visualizzare.
Quando si implementa un PagerAdapter, è necessario eseguire l'override di quanto segue:
InstantiateItem : crea la pagina (
View) per una determinata posizione e la aggiunge allaViewPagerraccolta di visualizzazioni.DestroyItem : rimuove una pagina da una determinata posizione.
Count : proprietà di sola lettura che restituisce il numero di visualizzazioni (pagine) disponibili.
IsViewFromObject : determina se una pagina è associata a un oggetto chiave specifico. Questo oggetto viene creato dal
InstantiateItemmetodo . In questo esempio l'oggetto chiave è l'oggettoTreeCatalogdati.
Aggiungere un nuovo file denominato TreePagerAdapter.cs e sostituirlo con il codice seguente:
using System;
using Android.App;
using Android.Runtime;
using Android.Content;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace TreePager
{
class TreePagerAdapter : PagerAdapter
{
public override int Count
{
get { throw new NotImplementedException(); }
}
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
throw new NotImplementedException();
}
public override Java.Lang.Object InstantiateItem (View container, int position)
{
throw new NotImplementedException();
}
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
throw new NotImplementedException();
}
}
}
Questo codice stuba l'implementazione essenziale PagerAdapter . Nelle sezioni seguenti ognuno di questi metodi viene sostituito con codice funzionante.
Implementare il costruttore
Quando l'app crea un'istanza di TreePagerAdapter, fornisce un contesto (l'oggetto MainActivity) e un'istanza di TreeCatalog. Aggiungere le variabili membro e il costruttore seguenti all'inizio della TreePagerAdapter classe in TreePagerAdapter.cs:
Context context;
TreeCatalog treeCatalog;
public TreePagerAdapter (Context context, TreeCatalog treeCatalog)
{
this.context = context;
this.treeCatalog = treeCatalog;
}
Lo scopo di questo costruttore è archiviare il contesto e TreeCatalog l'istanza TreePagerAdapter che verrà usata da .
Implementa conteggio
L'implementazione Count è relativamente semplice: restituisce il numero di alberi nel catalogo ad albero. Sostituisci Count con il seguente codice:
public override int Count
{
get { return treeCatalog.NumTrees; }
}
La NumTrees proprietà di TreeCatalog restituisce il numero di alberi (numero di pagine) nel set di dati.
Implementare InstantiateItem
Il InstantiateItem metodo crea la pagina per una determinata posizione. Deve anche aggiungere la visualizzazione appena creata alla ViewPagerraccolta di visualizzazioni. Per rendere possibile questa operazione, l'oggetto ViewPager viene passato come parametro contenitore.
Sostituire il metodo InstantiateItem con il codice seguente:
public override Java.Lang.Object InstantiateItem (View container, int position)
{
var imageView = new ImageView (context);
imageView.SetImageResource (treeCatalog[position].imageId);
var viewPager = container.JavaCast<ViewPager>();
viewPager.AddView (imageView);
return imageView;
}
Il codice effettua quanto segue:
Crea un'istanza di un nuovo
ImageViewoggetto per visualizzare l'immagine dell'albero nella posizione specificata. L'appMainActivityè il contesto che verrà passato alImageViewcostruttore.Imposta la
ImageViewrisorsa sull'IDTreeCatalogrisorsa immagine nella posizione specificata.Esegue il cast del contenitore
Viewpassato a unViewPagerriferimento. Si noti che è necessario usareJavaCast<ViewPager>()per eseguire correttamente questo cast(questa operazione è necessaria in modo che Android esegua una conversione del tipo controllato dal runtime).Aggiunge l'istanza di
ImageViewaViewPagere restituisce l'oggettoImageViewal chiamante.
ViewPager Quando l'oggetto visualizza l'immagine in position, viene visualizzato questo ImageViewoggetto . Inizialmente, InstantiateItem viene chiamato due volte per popolare le prime due pagine con visualizzazioni. Quando l'utente scorre, viene chiamato di nuovo per mantenere le visualizzazioni appena dietro e prima dell'elemento attualmente visualizzato.
Implementare DestroyItem
Il DestroyItem metodo rimuove una pagina dalla posizione specificata. Nelle app in cui la visualizzazione in una determinata posizione può cambiare, ViewPager deve essere necessario rimuovere una visualizzazione non aggiornata in tale posizione prima di sostituirla con una nuova visualizzazione. Nell'esempio TreeCatalog , la visualizzazione in ogni posizione non cambia, quindi una visualizzazione rimossa da DestroyItem verrà semplicemente aggiunta nuovamente quando InstantiateItem viene chiamato per tale posizione.
Per migliorare l'efficienza, è possibile implementare un pool per riciclare Viewi file che verranno visualizzati nuovamente nella stessa posizione.
Sostituire il metodo DestroyItem con il codice seguente:
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
var viewPager = container.JavaCast<ViewPager>();
viewPager.RemoveView(view as View);
}
Il codice effettua quanto segue:
Esegue il cast del contenitore
Viewpassato in unViewPagerriferimento.Esegue il cast dell'oggetto Java passato (
view) in un C#View(view as View);Rimuove la vista da
ViewPager.
Implementare IsViewFromObject
Man mano che l'utente scorre verso sinistra e destra attraverso le pagine del contenuto, ViewPager chiama IsViewFromObject per verificare che l'elemento figlio View nella posizione specificata sia associato all'oggetto dell'adattatore per la stessa posizione (di conseguenza, l'oggetto dell'adattatore viene chiamato chiave oggetto). Per le app relativamente semplici, l'associazione è una delle identità, ovvero la chiave dell'oggetto dell'adattatore in tale istanza è la visualizzazione precedentemente restituita a ViewPager tramite InstantiateItem. Tuttavia, per altre app, la chiave dell'oggetto può essere un'altra istanza di classe specifica dell'adattatore associata alla visualizzazione figlio , ViewPager ma non uguale a quella posizione. Solo l'adattatore sa se sono associate o meno la visualizzazione passata e la chiave dell'oggetto.
IsViewFromObject deve essere implementato per PagerAdapter funzionare correttamente. Se IsViewFromObject restituisce false per una determinata posizione, ViewPager la visualizzazione non verrà visualizzata in tale posizione. Nell'app TreePager , la chiave dell'oggetto restituita da InstantiateItem è la pagina View di un albero, quindi il codice deve solo verificare l'identità (ad esempio, la chiave dell'oggetto e la visualizzazione sono una e la stessa). Sostituisci IsViewFromObject con il seguente codice:
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
return view == obj;
}
Aggiungere l'adapter a ViewPager
Ora che TreePagerAdapter è implementato, è il momento di aggiungerlo a ViewPager. In MainActivity.cs aggiungere la riga di codice seguente alla fine del OnCreate metodo :
viewPager.Adapter = new TreePagerAdapter(this, treeCatalog);
Questo codice crea un'istanza MainActivity di TreePagerAdapter, passando come contesto (this). L'istanza di TreeCatalog viene passata al secondo argomento del costruttore. La ViewPagerproprietà dell'oggetto Adapter viene impostata sull'oggetto di cui è stata creata TreePagerAdapter un'istanza, che collega l'oggetto all'oggetto TreePagerAdapter ViewPager.
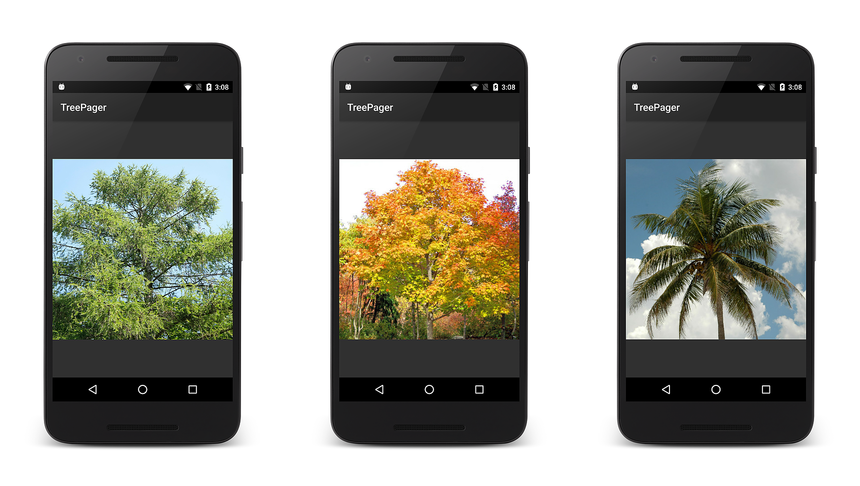
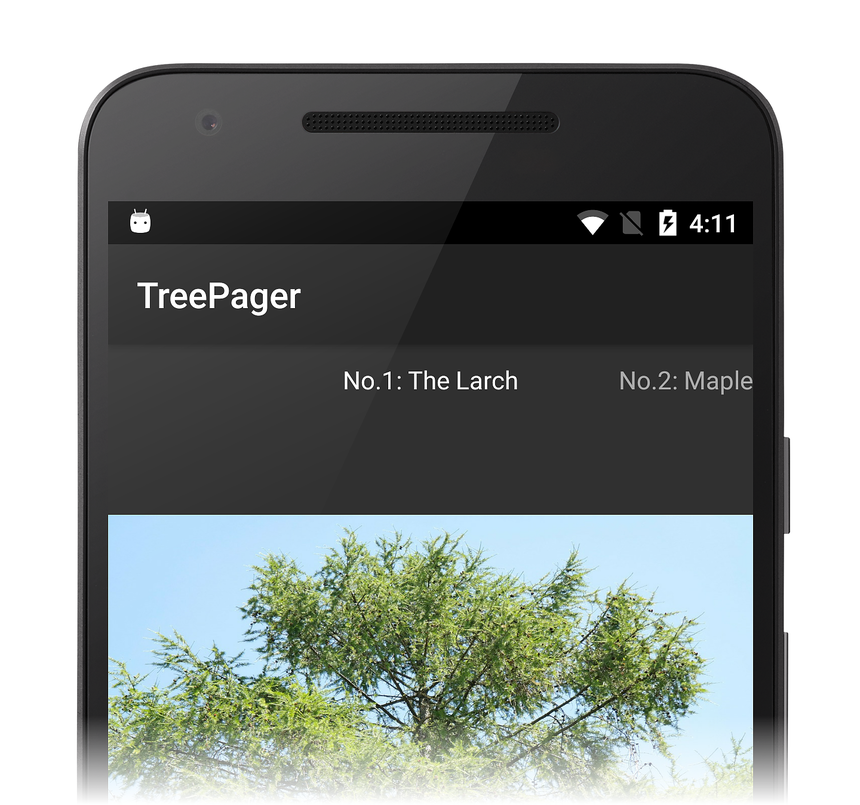
L'implementazione principale è ora completa: compilare ed eseguire l'app. Verrà visualizzata la prima immagine del catalogo ad albero sullo schermo, come illustrato a sinistra nello screenshot successivo. Scorrere rapidamente verso sinistra per visualizzare altre visualizzazioni albero, quindi scorrere rapidamente verso destra per tornare indietro nel catalogo albero:
Aggiungere un indicatore di cercapersone
Questa implementazione minima ViewPager visualizza le immagini del catalogo ad albero, ma non fornisce indicazioni sulla posizione dell'utente all'interno del catalogo. Il passaggio successivo consiste nell'aggiungere un oggetto PagerTabStrip. PagerTabStrip Informa l'utente su quale pagina viene visualizzata e fornisce il contesto di spostamento visualizzando un suggerimento delle pagine precedenti e successive. PagerTabStrip è progettato per essere usato come indicatore per la pagina corrente di un oggetto ViewPager; scorre e aggiorna quando l'utente scorre attraverso ogni pagina.
Aprire Resources/layout/Main.axml e aggiungere un oggetto PagerTabStrip al layout:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
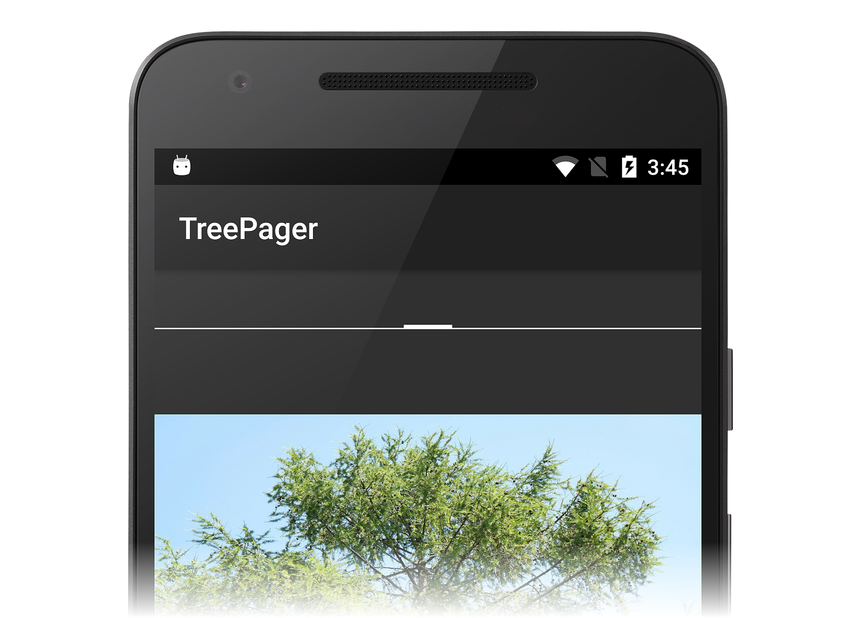
ViewPager e PagerTabStrip sono progettati per lavorare insieme. Quando si dichiara un oggetto all'interno di PagerTabStrip un ViewPager layout, l'oggetto ViewPager troverà PagerTabStrip automaticamente e lo connetterà all'adattatore. Quando si compila ed esegue l'app, viene visualizzato il vuoto PagerTabStrip visualizzato nella parte superiore di ogni schermata:
Visualizzare un titolo
Per aggiungere un titolo a ogni scheda della pagina, implementare il GetPageTitleFormatted metodo nella PagerAdapterclasse derivata da . ViewPager chiama GetPageTitleFormatted (se implementato) per ottenere la stringa del titolo che descrive la pagina nella posizione specificata. Aggiungere il metodo seguente alla TreePagerAdapter classe in TreePagerAdapter.cs:
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String(treeCatalog[position].caption);
}
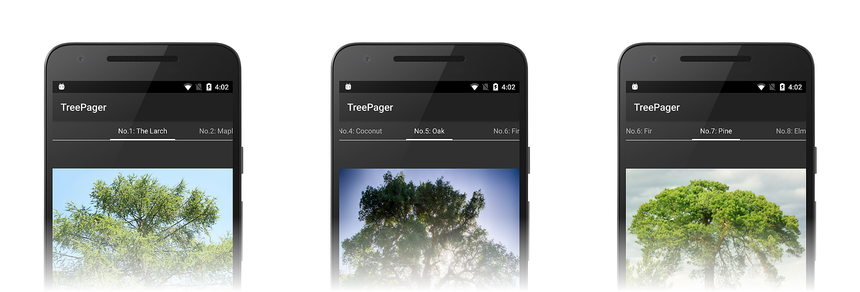
Questo codice recupera la stringa della didascalia dell'albero dalla pagina specificata (posizione) nel catalogo ad albero, la converte in java Stringe la restituisce a ViewPager. Quando si esegue l'app con questo nuovo metodo, ogni pagina visualizza la didascalia dell'albero PagerTabStripin . Il nome dell'albero dovrebbe essere visualizzato nella parte superiore della schermata senza una sottolineatura:
È possibile scorrere rapidamente avanti e indietro per visualizzare ogni immagine dell'albero con didascalia nel catalogo.
Variazione PagerTitleStrip
PagerTitleStrip è molto simile a PagerTabStrip , ad eccezione del fatto che PagerTabStrip aggiunge una sottolineatura per la scheda attualmente selezionata. È possibile sostituire PagerTabStrip con PagerTitleStrip nel layout precedente ed eseguire di nuovo l'app per vedere l'aspetto con PagerTitleStrip:
Si noti che la sottolineatura viene rimossa quando si esegue la conversione in PagerTitleStrip.
Riepilogo
Questa procedura dettagliata ha fornito un esempio dettagliato di come creare un'app basata su base di base ViewPagersenza usare Fragments. Ha presentato un'origine dati di esempio contenente immagini e stringhe di didascalie, un ViewPager layout per visualizzare le immagini e una PagerAdapter sottoclasse che connette l'oggetto ViewPager all'origine dati. Per consentire all'utente di spostarsi nel set di dati, sono state incluse istruzioni che spiegano come aggiungere o PagerTabStrip PagerTitleStrip per visualizzare la didascalia dell'immagine nella parte superiore di ogni pagina.