Uso di Xamarin.Android Designer
Questo articolo è una procedura dettagliata di Xamarin.Android Designer. Illustra come creare un'interfaccia utente per un'app browser a colori piccola; questa interfaccia utente viene creata interamente in Progettazione.
Panoramica
Le interfacce utente Android possono essere create in modo dichiarativo usando file XML o a livello di codice scrivendo codice. Xamarin.Android Designer consente agli sviluppatori di creare e modificare layout dichiarativi visivamente, senza richiedere la modifica manuale dei file XML. Progettazione fornisce anche commenti e suggerimenti in tempo reale che consentono allo sviluppatore di valutare le modifiche dell'interfaccia utente senza dover ridistribuire l'applicazione in un dispositivo o in un emulatore. Queste funzionalità della finestra di progettazione possono velocizzare notevolmente lo sviluppo dell'interfaccia utente Android. Questo articolo illustra come usare progettazione Xamarin.Android per creare visivamente un'interfaccia utente.
Suggerimento
Le versioni più recenti di Visual Studio supportano l'apertura dei file con estensione xml all'interno di Android Designer.
I file con estensione axml e xml sono entrambi supportati in Android Designer.
scenario
Questa procedura dettagliata descrive come usare Android Designer per creare un'interfaccia utente per un'app del browser a colori di esempio. L'app del browser a colori presenta un elenco di colori, i relativi nomi e i relativi valori RGB. Si apprenderà come aggiungere widget a Design Surface e come disporre visivamente questi widget. Successivamente, si apprenderà come modificare i widget in modo interattivo nell'area di progettazione o usando il riquadro Proprietà della finestra di progettazione. Infine, vedrai l'aspetto della progettazione quando l'app viene eseguita in un dispositivo o in un emulatore.
Creazione di un nuovo progetto
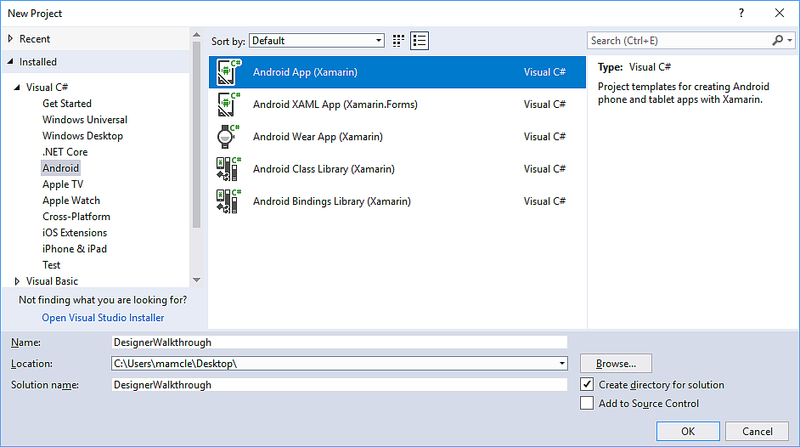
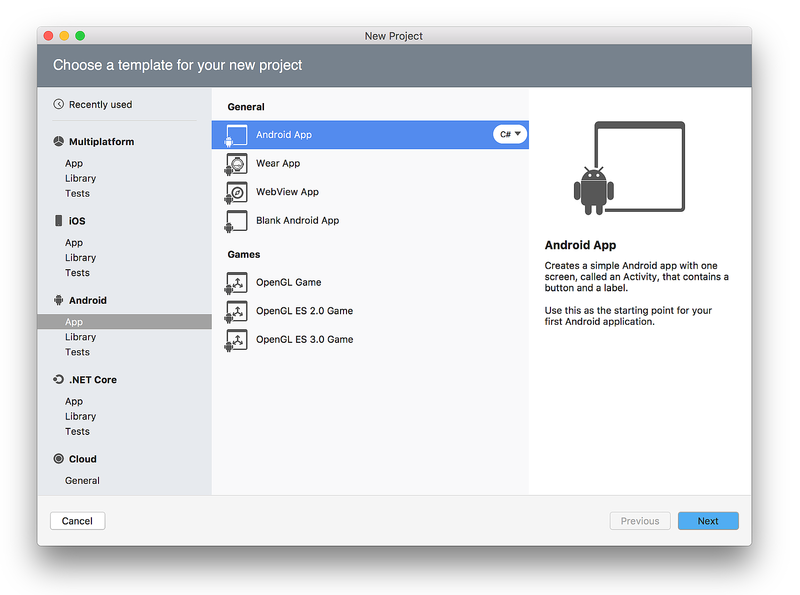
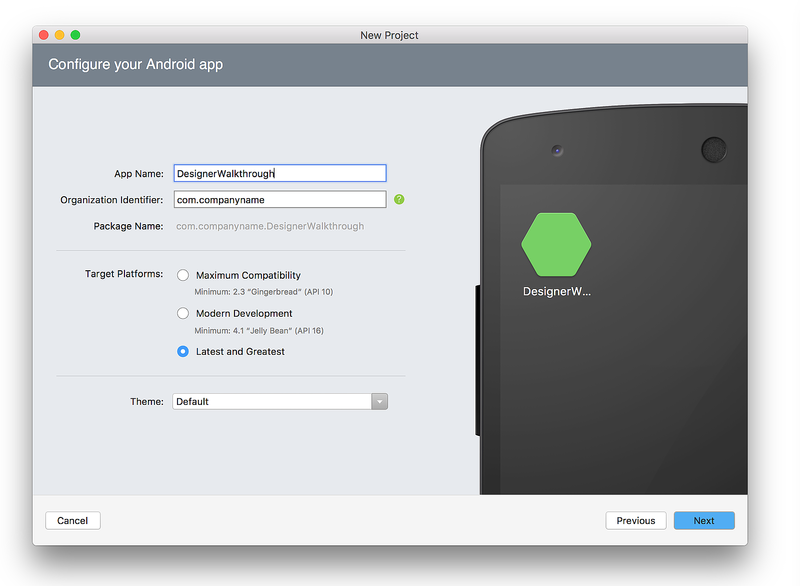
Il primo passaggio consiste nel creare un nuovo progetto Xamarin.Android. Avviare Visual Studio, fare clic su Nuovo progetto e scegliere il modello Visual C# > Android > Android App (Xamarin). Denominare la nuova app DesignerWalkthrough e fare clic su OK.
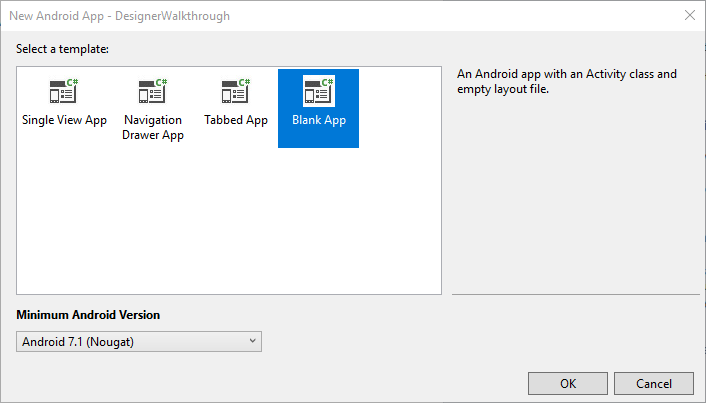
Nella finestra di dialogo Nuova app Android scegliere App vuota e fare clic su OK:
Aggiunta di un layout
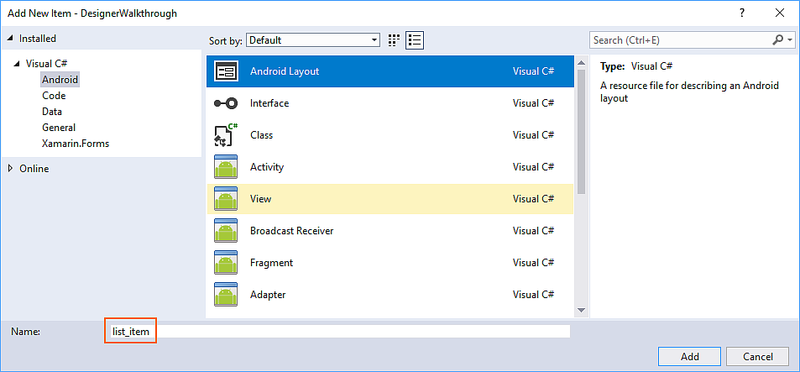
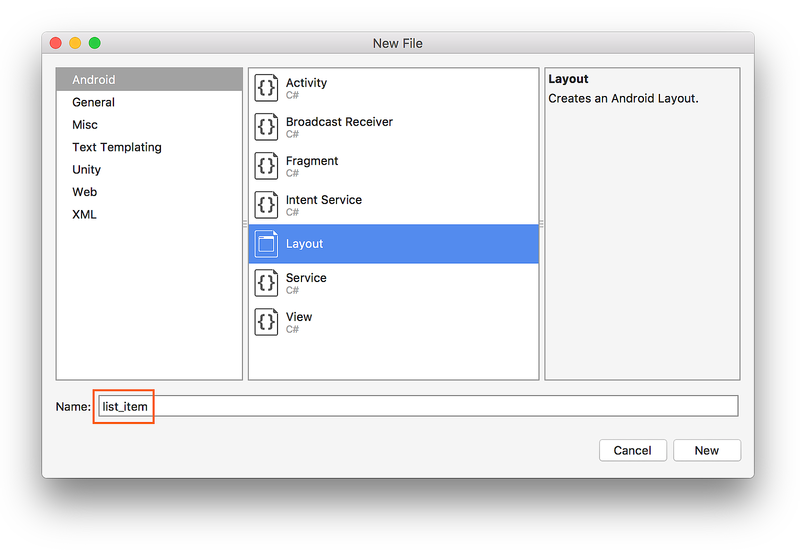
Il passaggio successivo consiste nel creare un LinearLayout che conterrà gli elementi dell'interfaccia utente. Fare clic con il pulsante destro del mouse su Risorse/layout nella Esplora soluzioni e selezionare Aggiungi > nuovo elemento. Nella finestra di dialogo Aggiungi nuovo elemento selezionare Layout Android. Assegnare al file il nome list_item e fare clic su Aggiungi:
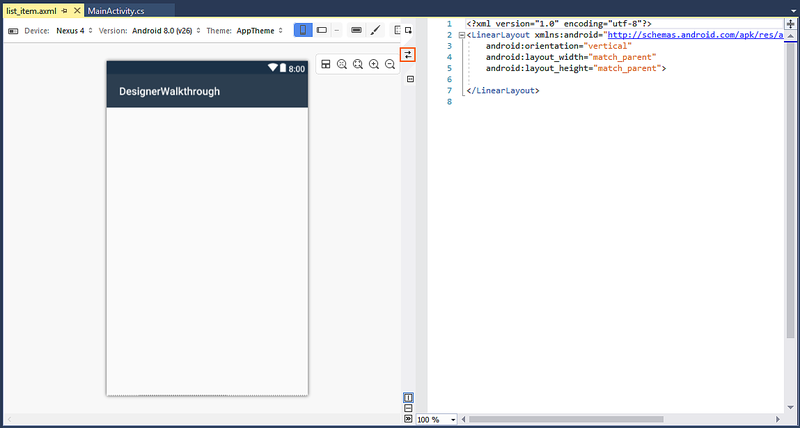
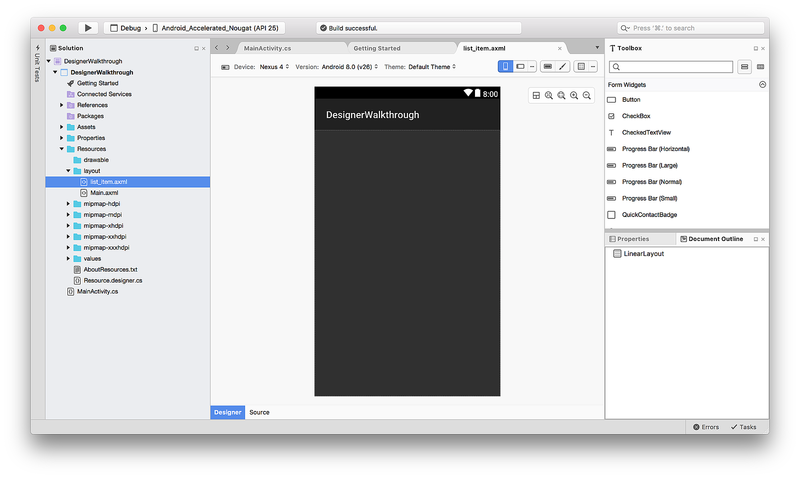
Il nuovo layout list_item viene visualizzato nella finestra di progettazione. Si noti che vengono visualizzati due riquadri: l'area di progettazione per il list_item è visibile nel riquadro sinistro mentre l'origine XML viene visualizzata nel riquadro destro. È possibile scambiare le posizioni dei riquadri Area di progettazione e Origine facendo clic sull'icona Scambia riquadri che si trovano tra i due riquadri:
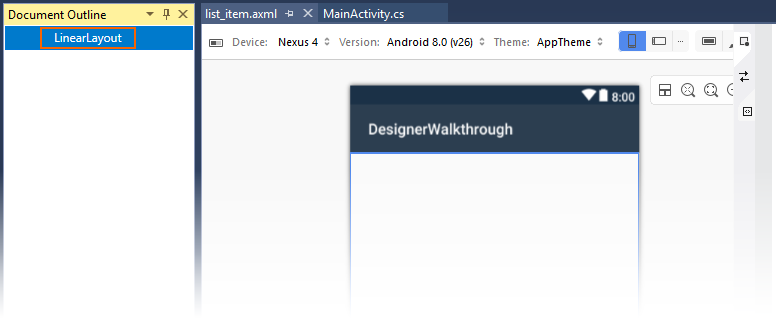
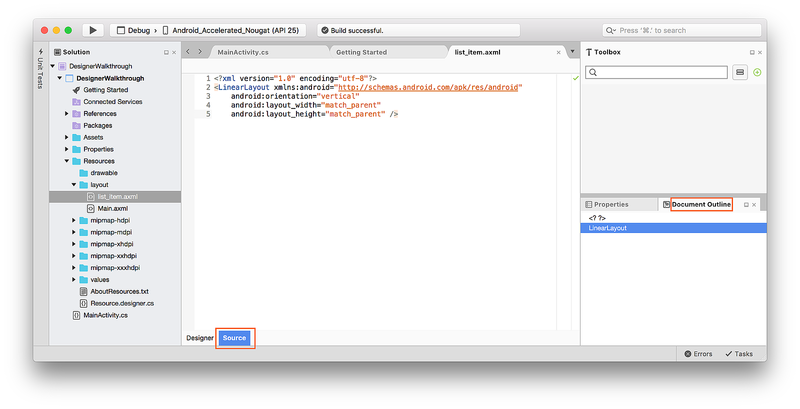
Dal menu Visualizza fare clic su Altre > finestre Struttura documento per aprire la struttura documento. La struttura documento mostra che il layout contiene attualmente un singolo widget LinearLayout :
Il passaggio successivo consiste nel creare l'interfaccia utente per l'app del browser a colori all'interno di questo LinearLayoutoggetto .
Creazione dell'interfaccia utente dell'elemento elenco
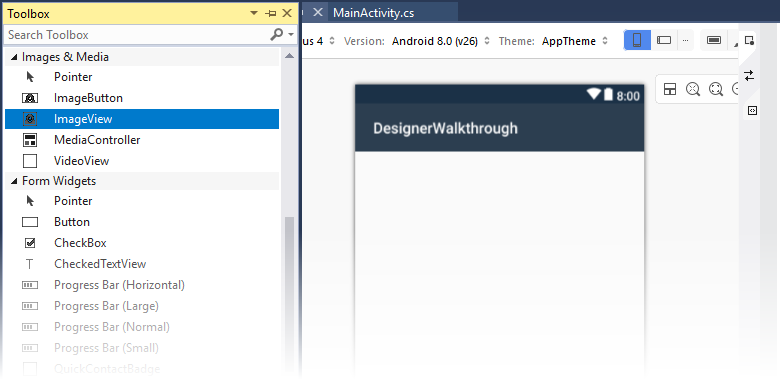
Se il riquadro Casella degli strumenti non viene visualizzato, fare clic sulla scheda Casella degli strumenti a sinistra. Nella casella degli strumenti scorrere verso il basso fino alla sezione Immagini e supporti e scorrere verso il basso fino a individuare un elemento ImageView:
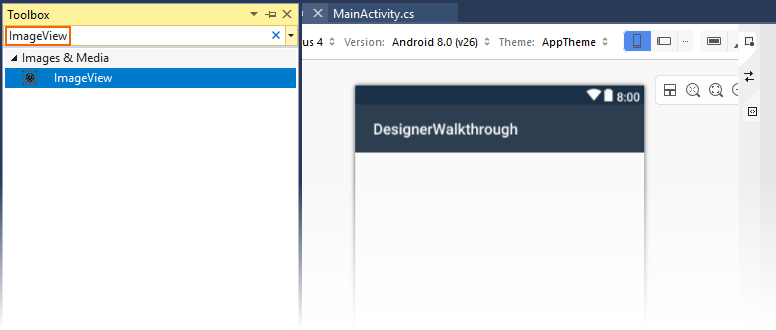
In alternativa, è possibile immettere ImageView nella barra di ricerca per individuare :ImageView
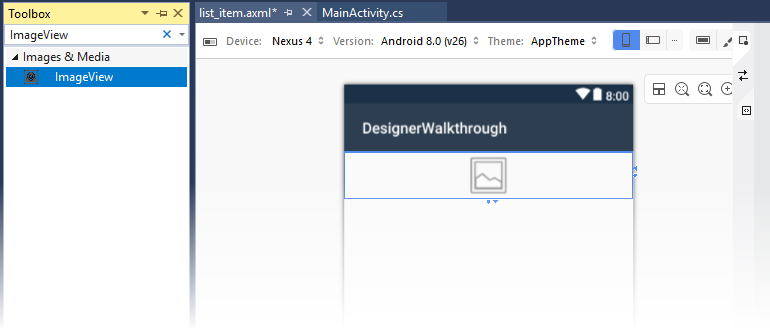
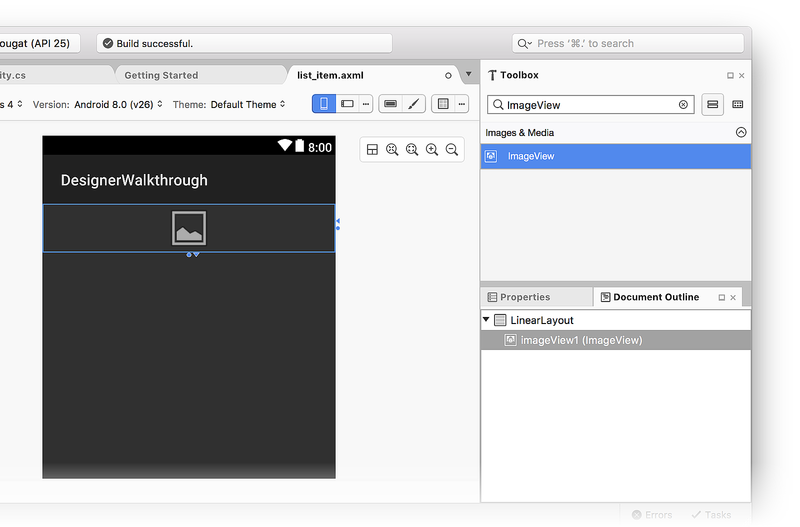
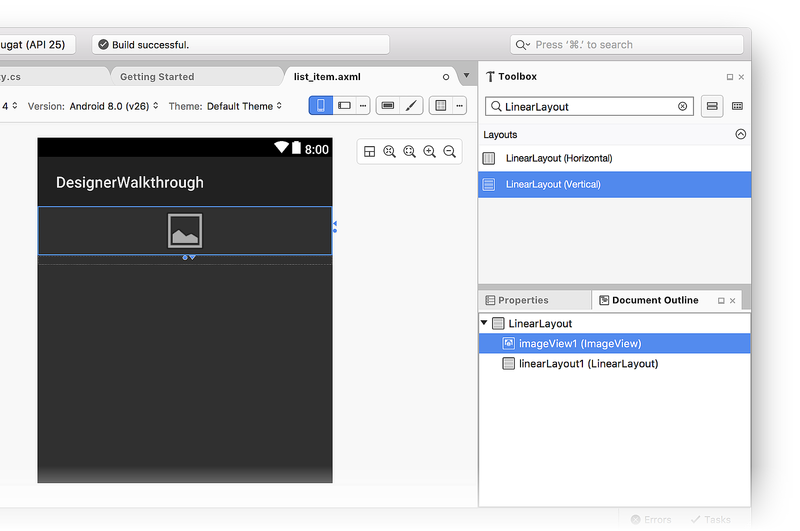
Trascinarlo ImageView nell'area di progettazione ( ImageView verrà usato per visualizzare un campione di colore nell'app del browser colori):
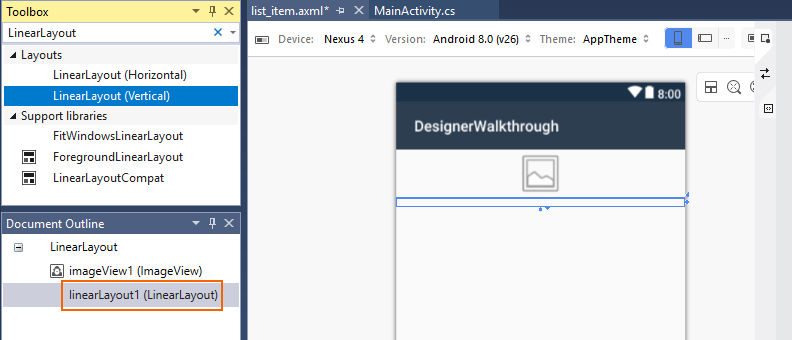
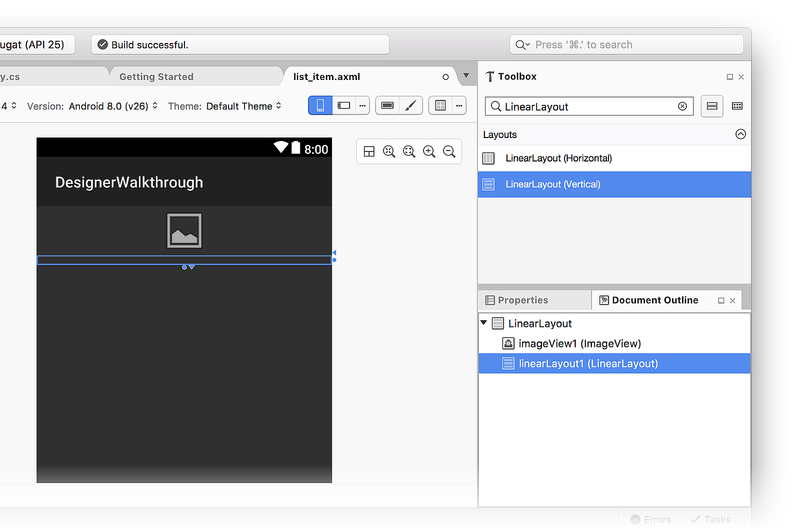
Trascinare quindi un LinearLayout (Vertical) widget dalla casella degli strumenti nella finestra di progettazione. Si noti che una struttura blu indica i limiti dell'oggetto aggiunto LinearLayout. La struttura documento mostra che è un elemento figlio di LinearLayout, che si trova in imageView1 (ImageView):
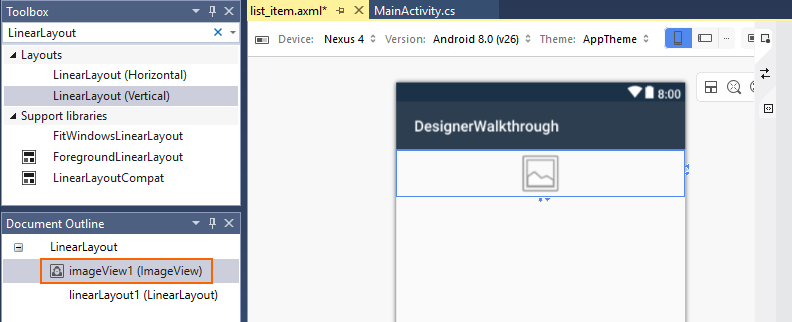
Quando si seleziona ImageView in Progettazione, il contorno blu si sposta per racchiudere .ImageView Inoltre, la selezione passa a imageView1 (ImageView) nella struttura documento:
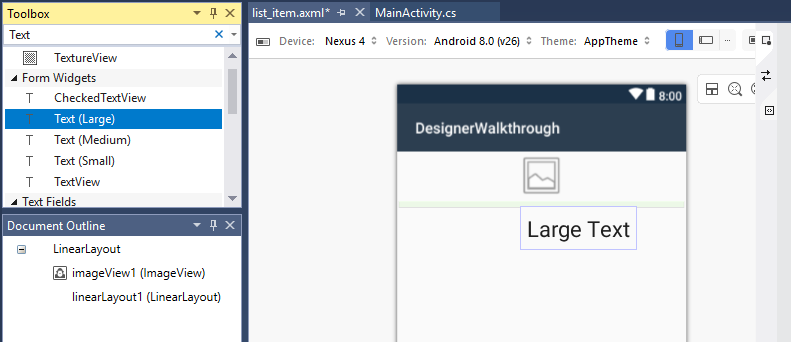
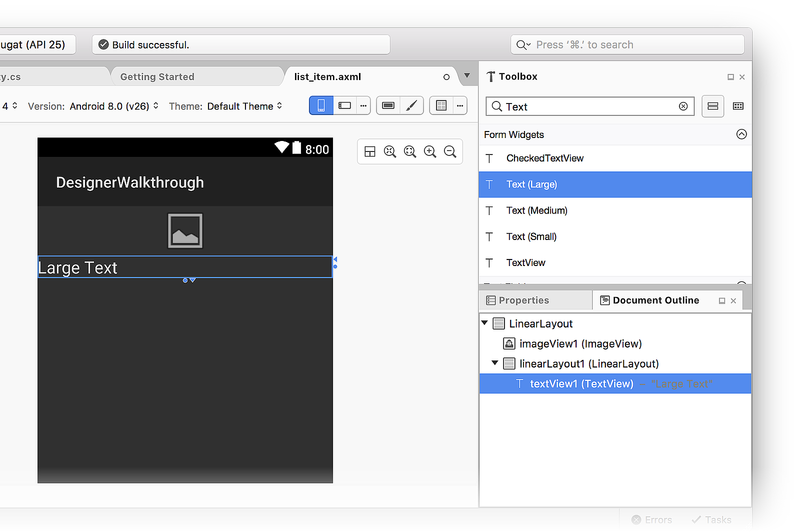
Trascinare quindi un Text (Large) widget dalla casella degli strumenti nell'oggetto appena aggiunto LinearLayout. Si noti che progettazione usa evidenziazioni verdi per indicare dove verrà inserito il nuovo widget:
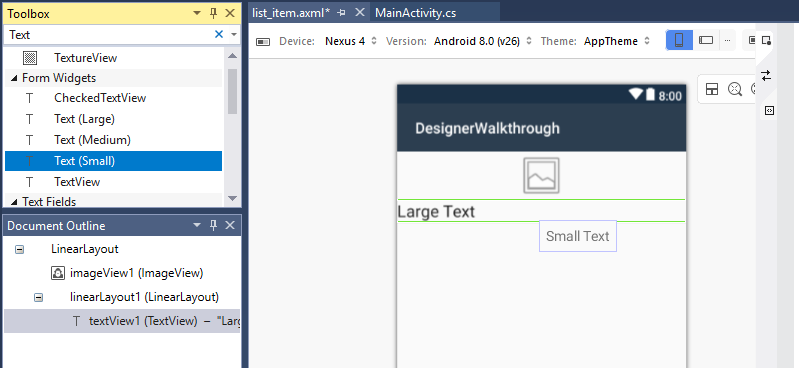
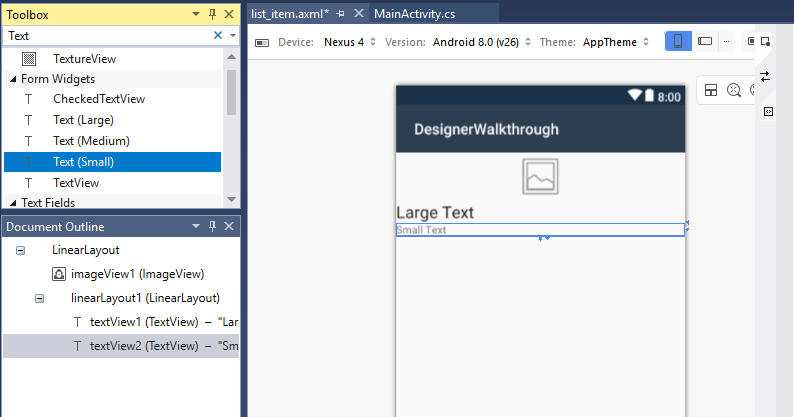
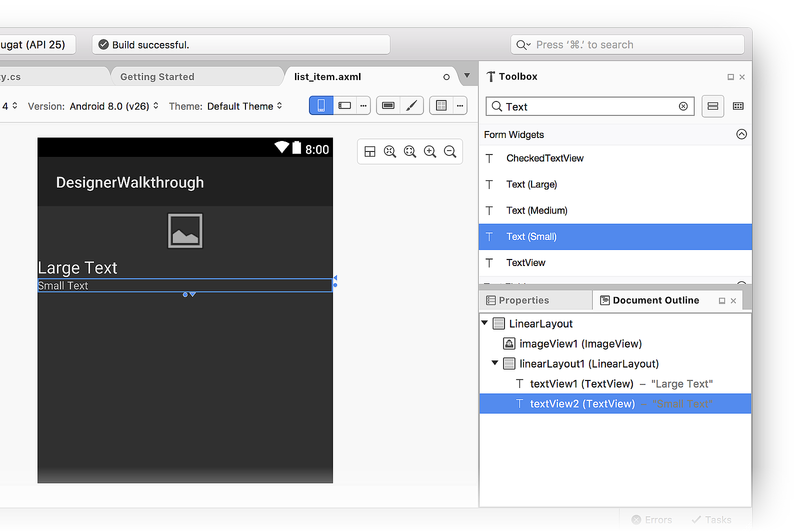
Aggiungere quindi un Text (Small) widget sotto il Text (Large) widget:
A questo punto, l'area di progettazione dovrebbe essere simile alla schermata seguente:
Se i due textView widget non sono all'interno linearLayout1di , è possibile trascinarli in nella Struttura documento e posizionarli linearLayout1 in modo che vengano visualizzati come illustrato nello screenshot precedente (rientrato in linearLayout1).
Disposizione dell'interfaccia utente
Il passaggio successivo consiste nel modificare l'interfaccia utente per visualizzare l'oggetto ImageView a sinistra, con i due TextView widget impilati a destra di ImageView.
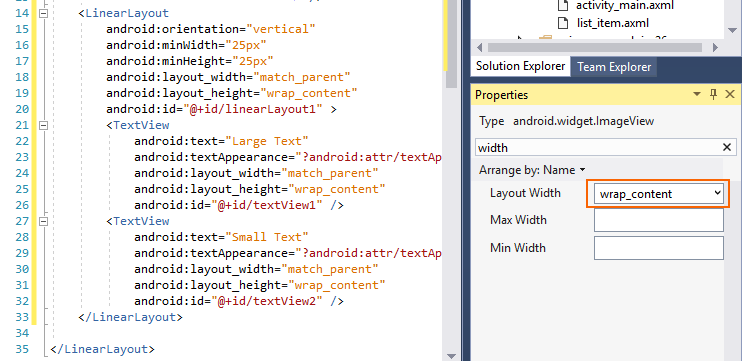
Selezionare il
ImageView.Nella Finestra Proprietà immettere larghezza nella casella di ricerca e individuare Larghezza layout.
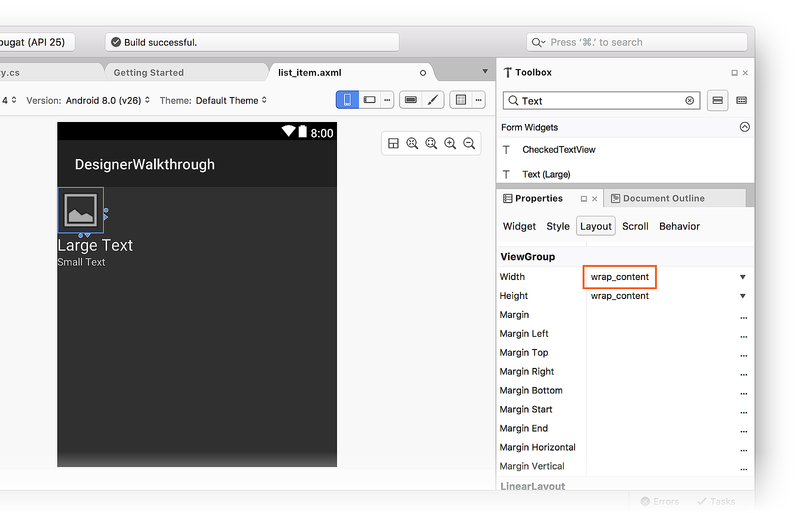
Modificare l'impostazione Larghezza layout in
wrap_content:

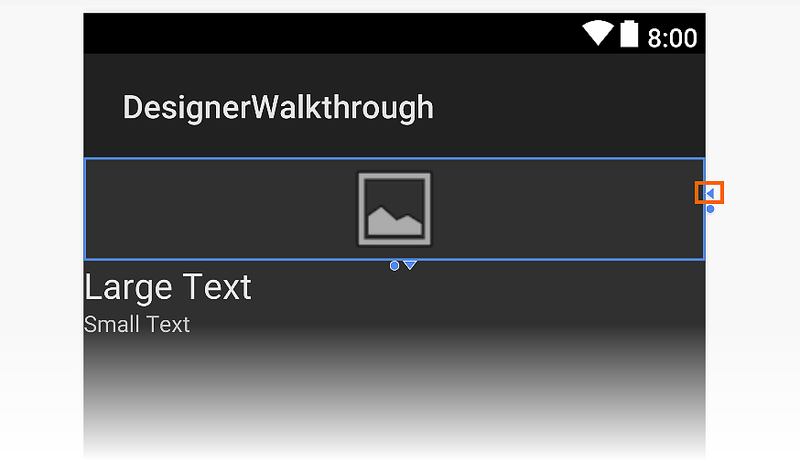
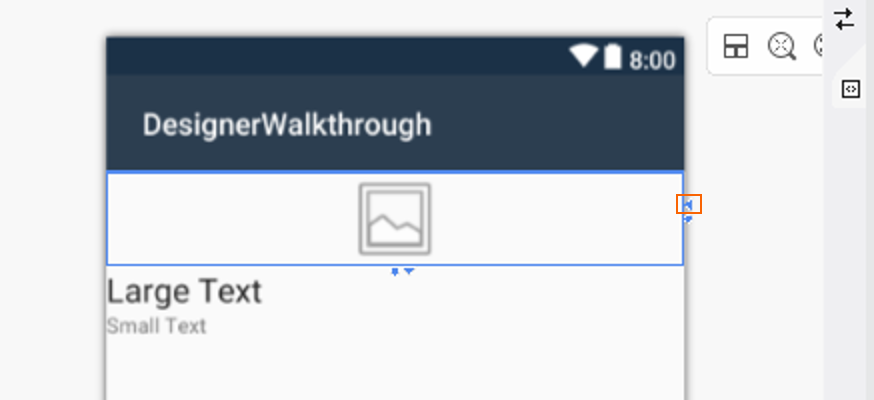
Un altro modo per modificare l'impostazione Width consiste nel fare clic sul triangolo sul lato destro del widget per attivare o disattivare l'impostazione della larghezza su wrap_content:

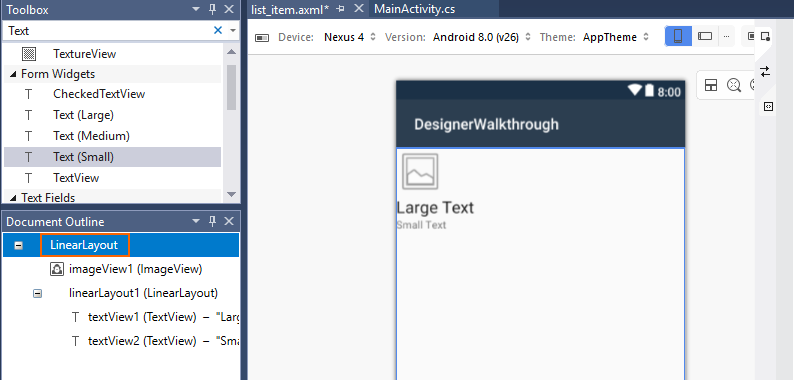
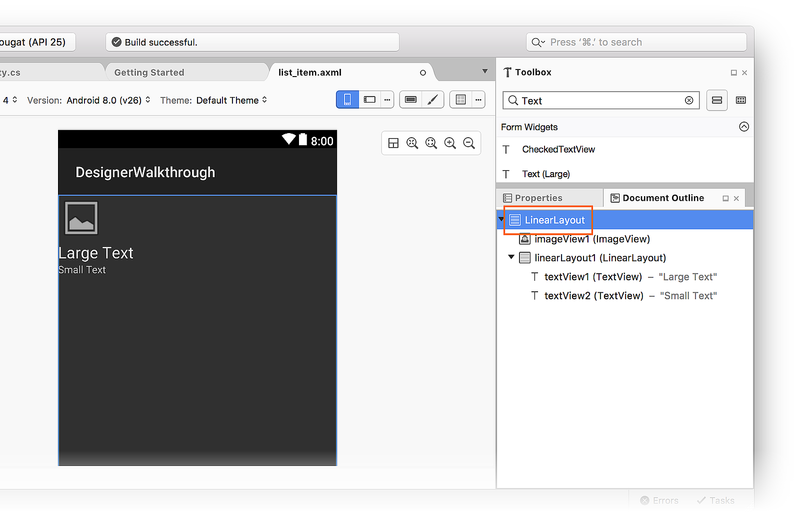
Facendo di nuovo clic sul triangolo, viene restituita l'impostazione Width su match_parent. Passare quindi al riquadro Struttura documento e selezionare la radice LinearLayout:
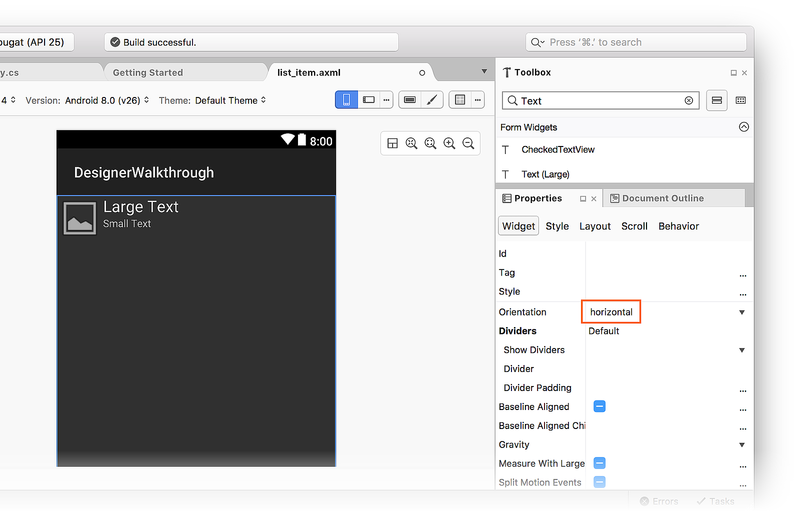
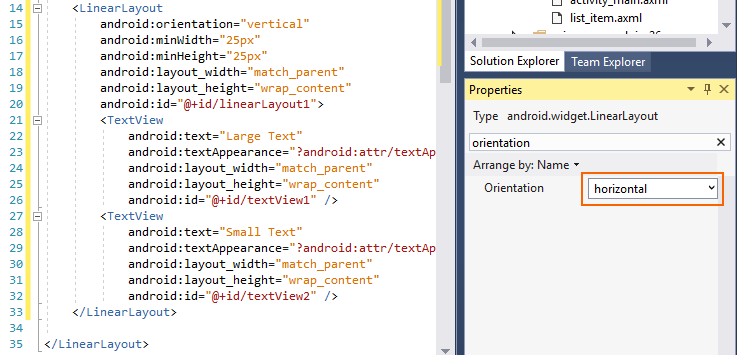
Con la radice LinearLayout selezionata, tornare al riquadro Proprietà , immettere l'orientamento nella casella di ricerca e individuare l'impostazione Orientamento . Modificare l'orientamento in horizontal:

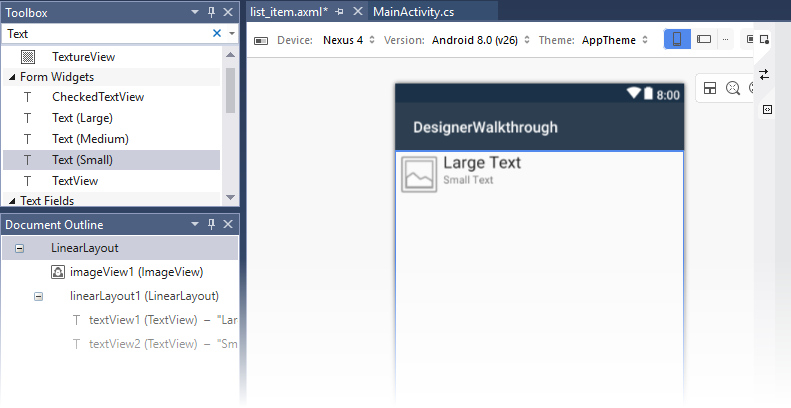
A questo punto, l'area di progettazione dovrebbe essere simile allo screenshot seguente.
Si noti che i TextView widget sono stati spostati a destra di ImageView:
Modifica della spaziatura
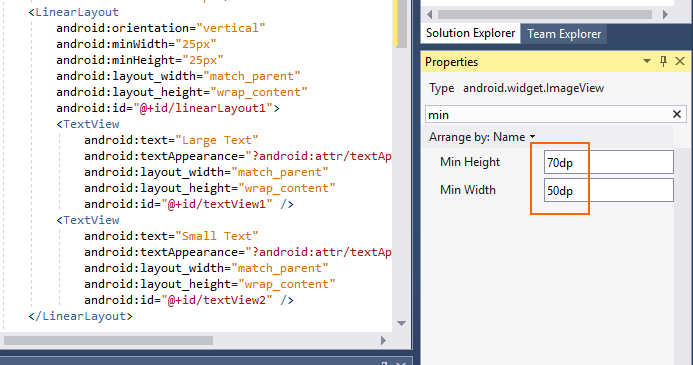
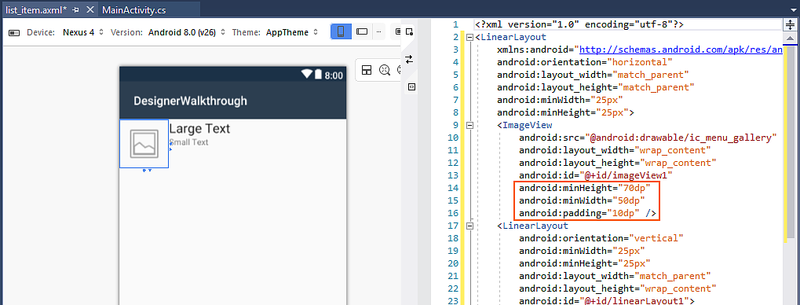
Il passaggio successivo consiste nel modificare le impostazioni di spaziatura interna e margine nell'interfaccia utente per fornire maggiore spazio tra i widget. Selezionare l'oggetto ImageView nell'area progettazione. Nel riquadro Proprietà immettere min nella casella di ricerca. Immettere 70dp per Min Height (Altezza minima) e 50dp per Min Width (Larghezza minima):
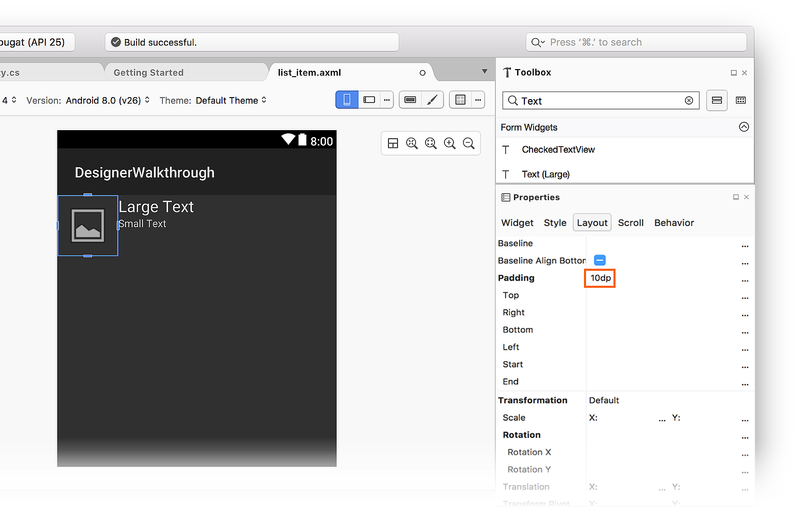
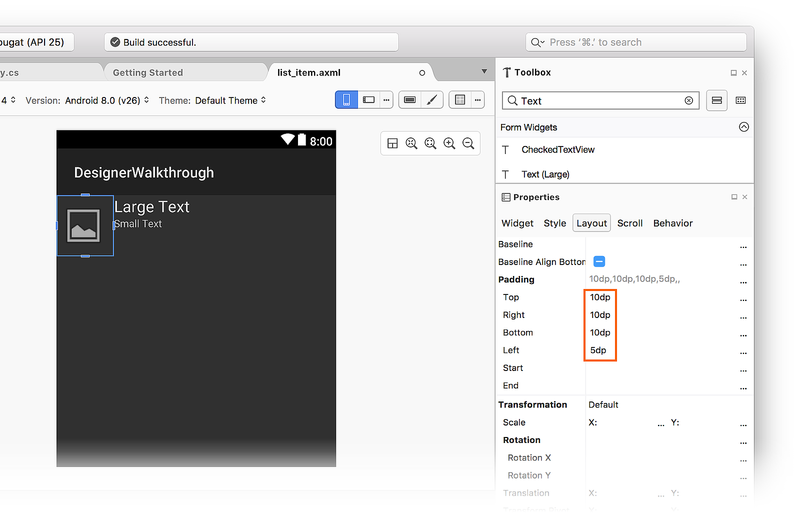
Nel riquadro Proprietà immettere padding nella casella di ricerca e immettere 10dp per Riempimento. Queste minHeightimpostazioni , minWidth e padding aggiungono spaziatura interna intorno a tutti i lati del ImageView e allungato verticalmente. Si noti che il codice XML di layout cambia man mano che si immettono questi valori:
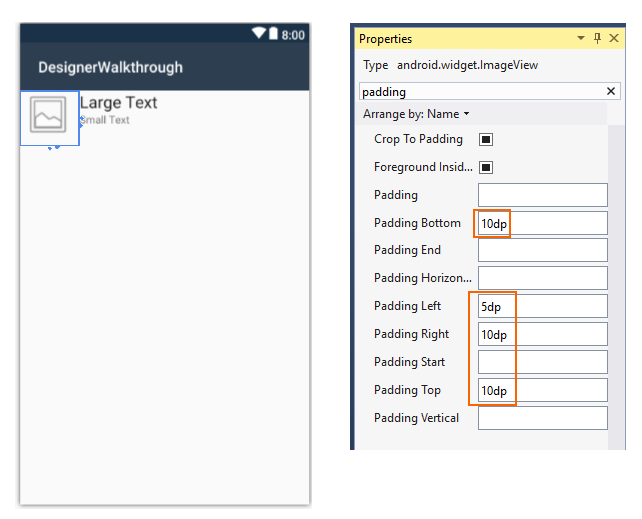
Le impostazioni di riempimento inferiore, sinistro, destro e superiore possono essere impostate in modo indipendente immettendo i valori rispettivamente nei campi Padding Bottom, Padding Left, Padding Right e Padding Top .
Ad esempio, impostare il campo 5dp Padding Left su e i campi Padding Bottom, Padding Right e Padding Top su 10dp:
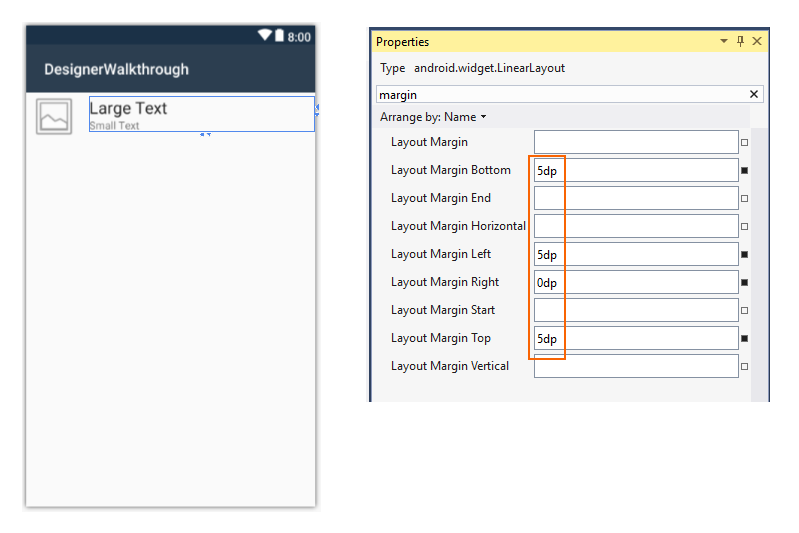
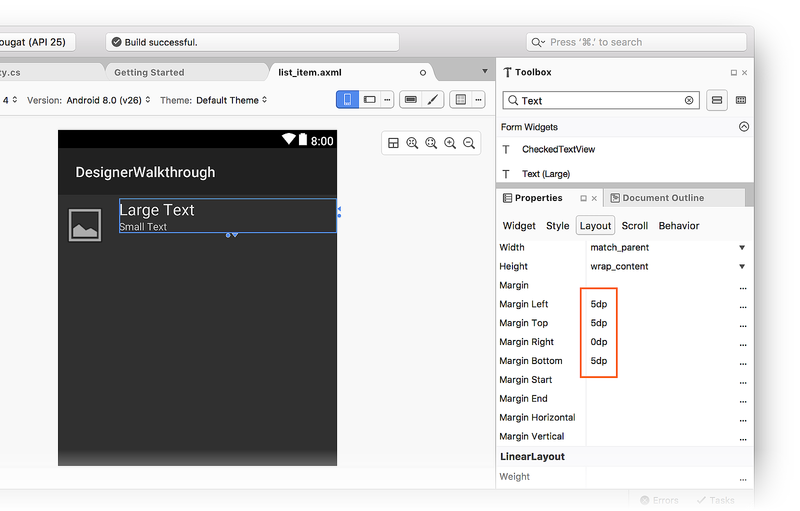
Modificare quindi la posizione del LinearLayout widget che contiene i due TextView widget. Nella struttura documento selezionare linearLayout1. Nella finestra Proprietà immettere margin nella casella di ricerca. Impostare Layout Margin Bottom, Layout Margin Left e Layout Margin Top su 5dp. Impostare Layout Margin Right su 0dp:
Rimozione dell'immagine predefinita
ImageView Poiché viene usato per visualizzare i colori (anziché le immagini), il passaggio successivo consiste nel rimuovere l'origine dell'immagine predefinita aggiunta dal modello.
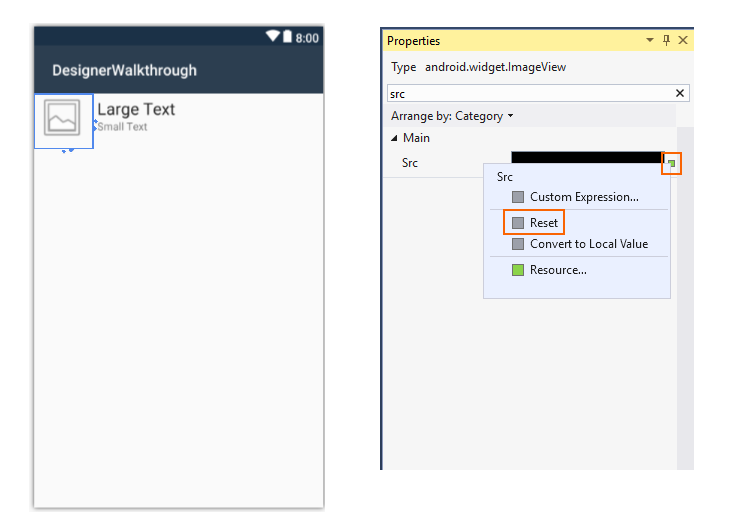
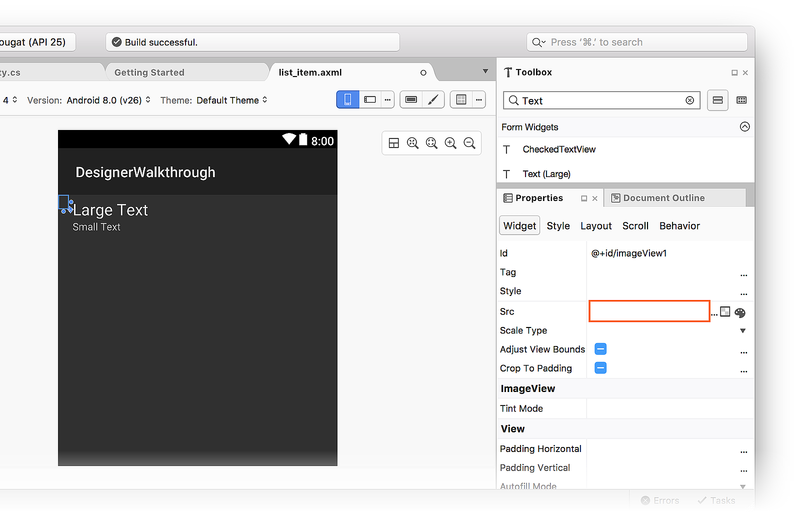
Selezionare nell'area
ImageViewdi progettazione.In Proprietà immettere src nella casella di ricerca.
Fare clic sul piccolo quadrato a destra dell'impostazione della proprietà Src e selezionare Reimposta:
In questo modo viene rimosso android:src="@android:drawable/ic_menu_gallery" dal codice XML di origine per tale ImageViewoggetto .
Aggiunta di un contenitore ListView
Ora che il layout list_item è definito, il passaggio successivo consiste nell'aggiungere un oggetto ListView al layout principale. Questo ListView conterrà un elenco di list_item.
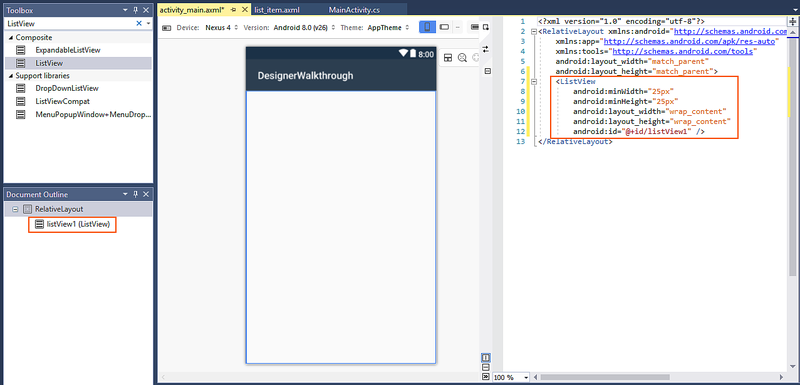
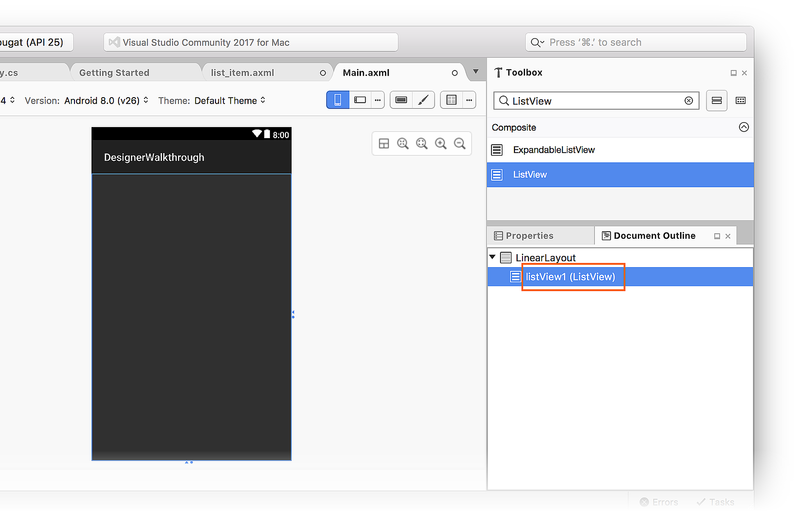
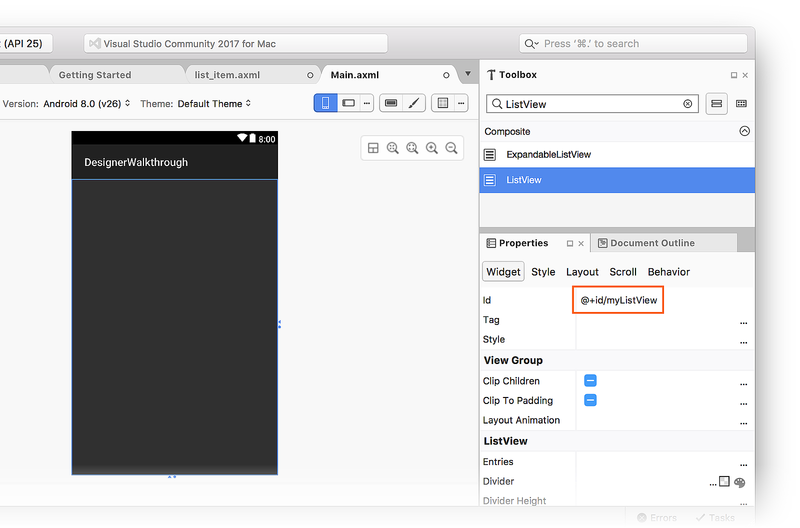
Nella Esplora soluzioni aprire Resources/layout/activity_main.axml. In ToolBox individuare il ListView widget e trascinarlo nell'area di progettazione. L'oggetto ListView in Progettazione sarà vuoto, ad eccezione delle linee blu che ne delineano il bordo quando è selezionato. È possibile visualizzare la struttura documento per verificare che ListView sia stato aggiunto correttamente:
Per impostazione predefinita, all'oggetto ListView viene assegnato un Id valore .@+id/listView1
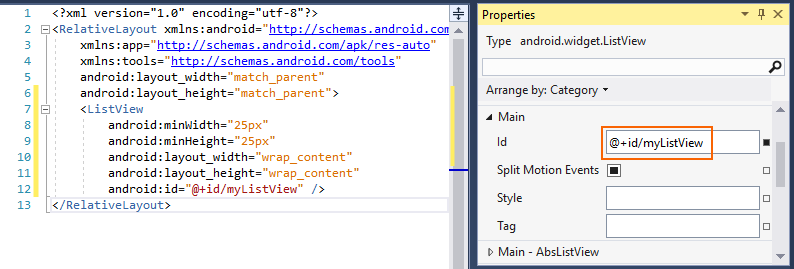
Mentre listView1 è ancora selezionato in Struttura documento, aprire il riquadro Proprietà , fare clic su Disponi per e selezionare Categoria.
Aprire Main, individuare la proprietà Id e modificarne il valore in @+id/myListView:
A questo punto, l'interfaccia utente è pronta per l'uso.
Esecuzione dell'applicazione
Aprire MainActivity.cs e sostituirlo con il codice seguente:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Questo codice usa un adattatore personalizzato ListView per caricare informazioni sul colore e per visualizzare questi dati nell'interfaccia utente appena creata. Per mantenere breve questo esempio, le informazioni sul colore sono hardcoded in un elenco, ma l'adattatore potrebbe essere modificato per estrarre informazioni sul colore da un'origine dati o per calcolarlo in tempo reale. Per altre informazioni sugli ListView adapter, vedere ListView.
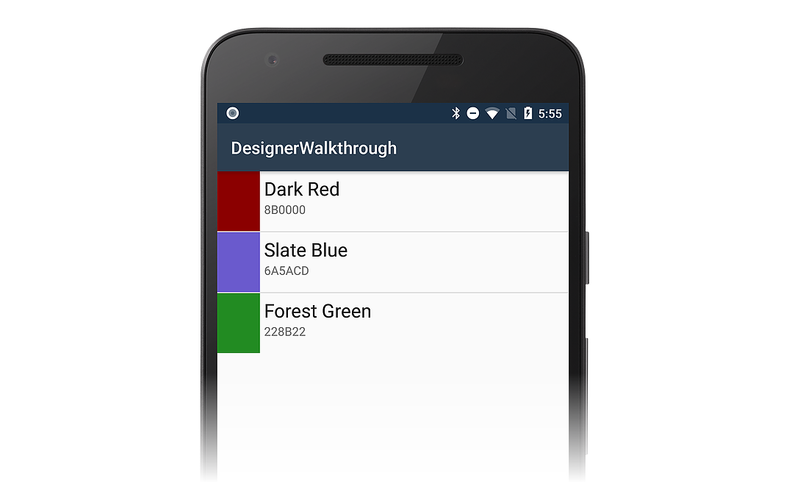
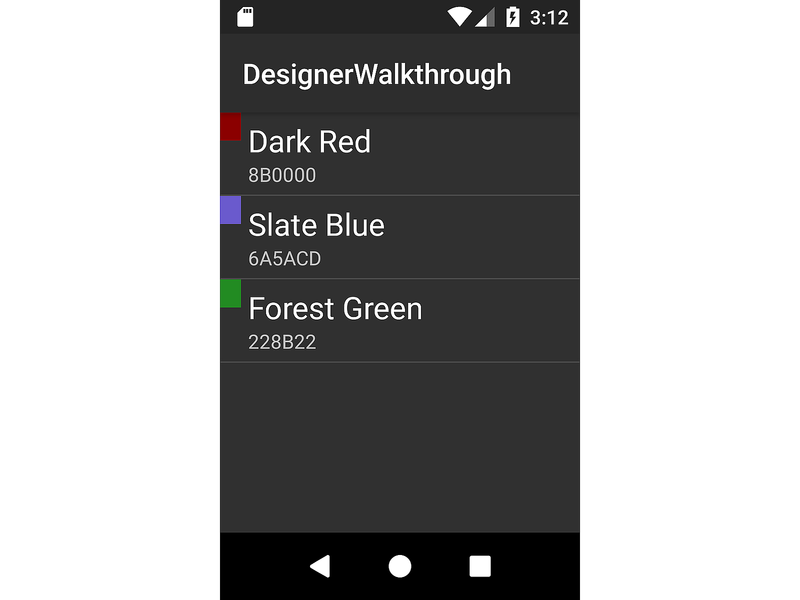
Compilare ed eseguire l'applicazione. Lo screenshot seguente è un esempio di come viene visualizzata l'app durante l'esecuzione in un dispositivo:
Riepilogo
Questo articolo illustra il processo di utilizzo di Progettazione Xamarin.Android in Visual Studio per creare un'interfaccia utente per un'app di base. Ha illustrato come creare l'interfaccia per un singolo elemento in un elenco ed è stato illustrato come aggiungere widget e inserirli visivamente. Ha anche spiegato come assegnare risorse e quindi impostare varie proprietà su tali widget.