Funzionalità di Android Pie
Come iniziare a sviluppare app per Android 9 Pie con Xamarin.Android.
Android 9 Pie è ora disponibile da Google. In questa versione vengono rese disponibili numerose nuove funzionalità e API e molte di esse sono necessarie per sfruttare le nuove funzionalità hardware nei dispositivi Android più recenti.

Questo articolo è strutturato per iniziare a sviluppare app Xamarin.Android per Android Pie. Illustra come installare gli aggiornamenti necessari, configurare l'SDK e preparare un emulatore o un dispositivo per il test. Fornisce anche una descrizione delle nuove funzionalità di Android Pie e fornisce codice sorgente di esempio che illustra come usare alcune delle principali funzionalità di Android Pie.
Xamarin.Android 9.0 fornisce il supporto per Android Pie. Per altre informazioni sul supporto di Xamarin.Android per Android Pie, vedere le note sulla versione di Android P Developer Preview 3 .
Requisiti
L'elenco seguente è necessario per usare le funzionalità di Android Pie nelle app basate su Xamarin:
Visual Studio : è consigliabile usare Visual Studio 2019. Se si usa Visual Studio 2017, in Windows Update a Visual Studio 2017 versione 15.8 o successiva. In macOS aggiornare a Visual Studio 2017 per Mac versione 7.6 o successiva.
Xamarin.Android : Xamarin.Android 9.0.0.17 o versione successiva deve essere installato con Visual Studio (Xamarin.Android viene installato automaticamente come parte del carico di lavoro Sviluppo di dispositivi mobili con .NET ).
Java Developer Kit : lo sviluppo di Xamarin Android 9.0 richiede JDK 8 (oppure è possibile provare l'anteprima della distribuzione di Microsoft di OpenJDK). JDK8 viene installato automaticamente come parte del carico di lavoro Sviluppo di dispositivi mobili con .NET .
Android SDK: l'API Android SDK 28 o versione successiva deve essere installata tramite Android SDK Manager.
Introduzione
Per iniziare a sviluppare app Android Pie con Xamarin.Android, è necessario scaricare e installare gli strumenti e i pacchetti SDK più recenti prima di creare il primo progetto Android Pie:
È consigliato Visual Studio 2019. Se si usa Visual Studio 2017, eseguire l'aggiornamento a Visual Studio 2017 versione 15.8 o successiva. Se si usa Visual Studio per Mac, eseguire l'aggiornamento a Visual Studio 2017 per Mac versione 7.6 o successiva.
Installare pacchetti e strumenti Android Pie (API 28) tramite SDK Manager.
Creare un nuovo progetto Xamarin.Android destinato ad Android 9.0.
Configurare un emulatore o un dispositivo per testare le app Android Pie.
Ognuno di questi passaggi è illustrato nelle sezioni seguenti:
Aggiornare Visual Studio
Visual Studio 2019 è consigliato per la compilazione di app Android Pie con Xamarin.
Se si usa Visual Studio 2017, eseguire l'aggiornamento a Visual Studio 2017 versione 15.8 o successiva (per istruzioni, vedere Aggiornare Visual Studio 2017 alla versione più recente). In macOS eseguire l'aggiornamento a Visual Studio 2017 per Mac 7.6 o versione successiva (per istruzioni, vedere Installazione e installazione Visual Studio per Mac).
Installare Android SDK
Per creare un progetto con Xamarin.Android 9.0, è prima necessario usare Android SDK Manager per installare la piattaforma SDK per Android Pie (livello API 28) o versione successiva.
Avviare SDK Manager. In Visual Studio fare clic su Strumenti > Android > SDK Manager. In Visual Studio per Mac fare clic su Strumenti > SDK Manager.
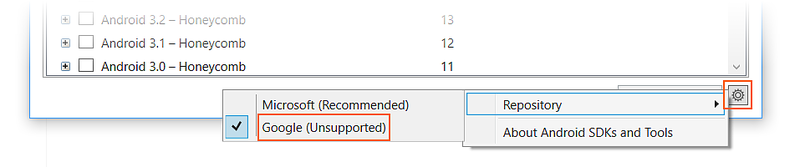
Nell'angolo inferiore destro fare clic sull'icona a forma di ingranaggio e selezionare Repository > Google (Non supportato):
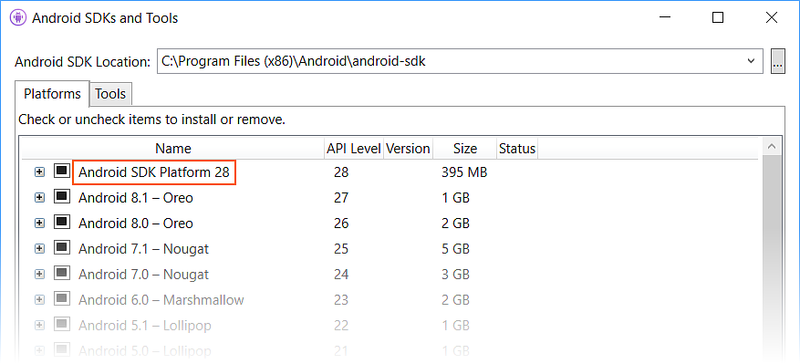
Installare i pacchetti Android Pie SDK, elencati come Android SDK Platform 28 nella scheda Piattaforme (per altre informazioni sull'uso di SDK Manager, vedere Installazione di Android SDK):
Se si usa un emulatore, creare un dispositivo virtuale che supporti il livello API 28. Per altre informazioni sulla creazione di dispositivi virtuali, vedere Managing Virtual Devices with the Android Gestione dispositivi ( Gestione di dispositivi virtuali con Android Gestione dispositivi).
Avviare un progetto Xamarin.Android
Creare un nuovo progetto Xamarin.Android. Se non si ha familiarità con lo sviluppo android con Xamarin, vedere Hello, Android per informazioni sulla creazione di progetti Xamarin.Android.
Quando si crea un progetto Android, è necessario configurare le impostazioni della versione per android 9.0 o versione successiva. Ad esempio, per impostare come destinazione il progetto per Android Pie, è necessario configurare il livello API Android di destinazione del progetto su Android 9.0 (API 28). È consigliabile impostare anche il livello framework di destinazione su API 28 o versione successiva. Per altre informazioni sulla configurazione dei livelli api Android, vedere Informazioni sui livelli api Android.
Configurare un dispositivo o un emulatore
Se si usa un dispositivo fisico, ad esempio Nexus o pixel, è possibile aggiornare il dispositivo a Android Pie seguendo le istruzioni riportate in Immagini di fabbrica per Nexus e Pixel Devices.
Se si usa un emulatore, creare un dispositivo virtuale per il livello API 28 e selezionare un'immagine basata su x86. Per informazioni sull'uso del Gestione dispositivi Android per creare e gestire dispositivi virtuali, vedere Gestione dei dispositivi virtuali con android Gestione dispositivi. Per informazioni sull'uso dell'emulatore Android per il test e il debug, vedere Debug nell'emulatore Android.
Nuove funzionalità
Android Pie introduce una varietà di nuove funzionalità. Alcune di queste nuove funzionalità sono progettate per sfruttare le nuove funzionalità hardware offerte dai dispositivi Android più recenti, mentre altre sono progettate per migliorare ulteriormente l'esperienza utente Android:
Supporto per il taglio: fornisce API per trovare la posizione e la forma del ritaglio nella parte superiore dello schermo nei dispositivi Android più recenti.
Miglioramenti delle notifiche: i messaggi di notifica possono ora visualizzare immagini e una nuova
Personclasse viene usata per semplificare i partecipanti alla conversazione.Posizione interna : supporto della piattaforma per il protocollo Round Trip-Time WiFi, che consente alle app di usare i dispositivi Wi-Fi per la navigazione nelle impostazioni interne.
Supporto multi-Fotocamera: offre la possibilità di accedere simultaneamente ai flussi da più fotocamere fisiche (ad esempio fotocamere dual-front e dual-back).
Le sezioni seguenti evidenziano queste funzionalità e forniscono brevi esempi di codice che consentono di iniziare a usarle nell'app.
Supporto per il ritaglio di visualizzazione
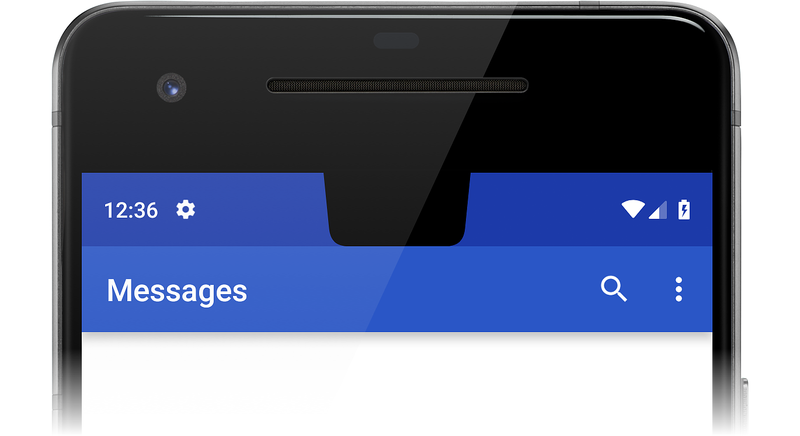
Molti dispositivi Android più recenti con schermi edge-to-edge hanno un taglio schermo (o "notch") nella parte superiore dello schermo per fotocamera e altoparlante. Lo screenshot seguente fornisce un esempio di emulatore di un cutout:
Per gestire il modo in cui la finestra dell'app visualizza il contenuto nei dispositivi con un ritaglio di visualizzazione, Android Pie ha aggiunto un nuovo attributo layout della finestra LayoutInDisplayCutoutMode . Questo attributo può essere impostato su uno dei valori seguenti:
LayoutInDisplayCutoutModeNever : la finestra non può mai sovrapporsi all'area di taglio.
LayoutInDisplayCutoutModeShortEdges : la finestra può estendersi nell'area di taglio, ma solo sui bordi brevi dello schermo.
LayoutInDisplayCutoutModeDefault : la finestra può estendersi nell'area di taglio se il ritaglio è contenuto all'interno di una barra di sistema.
Ad esempio, per impedire che la finestra dell'app si sovrapponga all'area di taglio, impostare la modalità di ritaglio del layout su mai:
Window.Attributes.LayoutInDisplayCutoutMode =
Android.Views.LayoutInDisplayCutoutMode.Never;
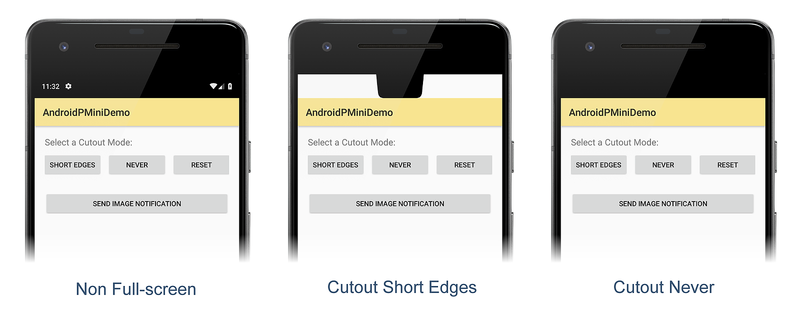
Gli esempi seguenti forniscono esempi di queste modalità di taglio. Il primo screenshot a sinistra è dell'app in modalità non a schermo intero. Nello screenshot centrale l'app passa a schermo intero con LayoutInDisplayCutoutMode impostato su LayoutInDisplayCutoutModeShortEdges. Si noti che lo sfondo bianco dell'app si estende nell'area di taglio dello schermo:
Nello screenshot finale (sopra a destra) LayoutInDisplayCutoutMode è impostato su LayoutInDisplayCutoutModeShortNever prima di passare a schermo intero.
Si noti che lo sfondo bianco dell'app non può estendersi nell'area di taglio dello schermo.
Se sono necessarie informazioni più dettagliate sull'area di taglio nel dispositivo, è possibile usare la nuova classe DisplayCutout . DisplayCutout rappresenta l'area della visualizzazione che non può essere utilizzata per visualizzare il contenuto. Puoi usare queste informazioni per recuperare la posizione e la forma del ritaglio in modo che l'app non tenti di visualizzare il contenuto in questa area non funzionale.
Per altre informazioni sulle nuove funzionalità di cutout in Android P, vedere Display cutout support .For more information about the new cutout features in Android P, see Display cutout support.For more information about the new cutout features in Android P, see Display cutout support.
Miglioramenti delle notifiche
Android Pie introduce i miglioramenti seguenti per migliorare l'esperienza di messaggistica:
I canali di notifica (introdotti in Android Oreo) supportano ora il blocco dei gruppi di canali.
Il sistema di notifica dispone di tre nuove categorie Do-Not-Disturb (priorità degli allarmi, suoni di sistema e origini multimediali). Inoltre, sono disponibili sette nuove modalità Do-Not-Disturb che possono essere usate per eliminare le interruzioni visive (ad esempio badge, luci di notifica, aspetto della barra di stato e avvio di attività a schermo intero).
È stata aggiunta una nuova classe Person per rappresentare il mittente di un messaggio. L'uso di questa classe consente di ottimizzare il rendering di ogni notifica identificando le persone coinvolte in una conversazione (inclusi gli avatar e gli URI).
Le notifiche possono ora visualizzare immagini.
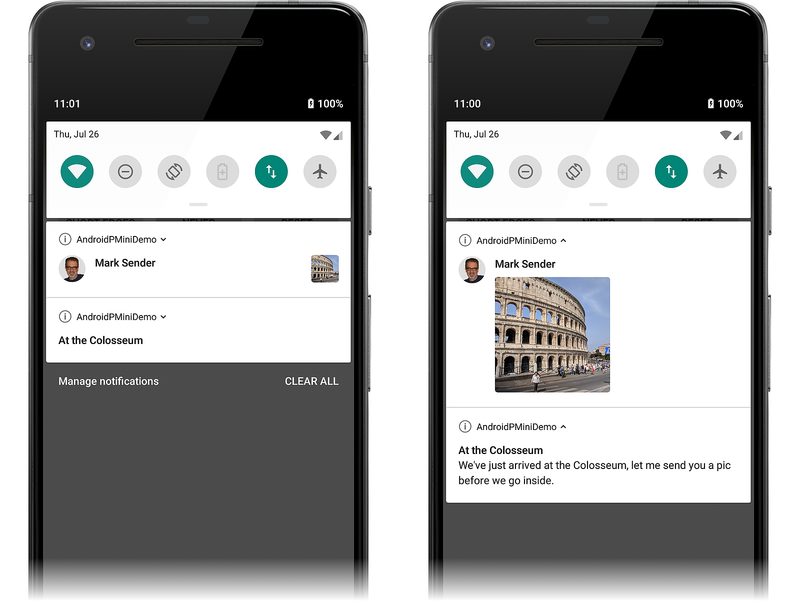
Nell'esempio seguente viene illustrato come usare le nuove API per generare una notifica contenente un'immagine. Negli screenshot seguenti viene inviata una notifica di testo e viene seguita da una notifica con un'immagine incorporata. Quando le notifiche vengono espanse (come visualizzato a destra), viene visualizzato il testo della prima notifica e l'immagine incorporata nella seconda notifica viene ingrandita:
L'esempio seguente illustra come includere un'immagine in una notifica Android Pie e illustra l'utilizzo della nuova Person classe:
Creare un
Personoggetto che rappresenta il mittente. Ad esempio, il nome e l'icona del mittente sono inclusi infromPerson:Icon senderIcon = Icon.CreateWithResource(this, Resource.Drawable.sender_icon); Person fromPerson = new Person.Builder() .SetIcon(senderIcon) .SetName("Mark Sender") .Build();Creare un
Notification.MessagingStyle.Messageoggetto contenente l'immagine da inviare, passando l'immagine al nuovo metodo Notification.MessagingStyle.Message.SetData . Ad esempio:Uri imageUri = Uri.Parse("android.resource://com.xamarin.pminidemo/drawable/example_image"); Notification.MessagingStyle.Message message = new Notification.MessagingStyle .Message("Here's a picture of where I'm currently standing", 0, fromPerson) .SetData("image/", imageUri);Aggiungere il messaggio a un
Notification.MessagingStyleoggetto . Ad esempio:Notification.MessagingStyle style = new Notification.MessagingStyle(fromPerson) .AddMessage(message);Inserire questo stile nel generatore di notifiche. Ad esempio:
builder = new Notification.Builder(this, MY_CHANNEL) .SetContentTitle("Tour of the Colosseum") .SetContentText("I'm standing right here!") .SetSmallIcon(Resource.Mipmap.ic_notification) .SetStyle(style) .SetChannelId(MY_CHANNEL);Pubblicare la notifica. Ad esempio:
const int notificationId = 1000; notificationManager.Notify(notificationId, builder.Build());
Per altre informazioni sulla creazione di notifiche, vedere Notifiche locali.
Posizionamento interno
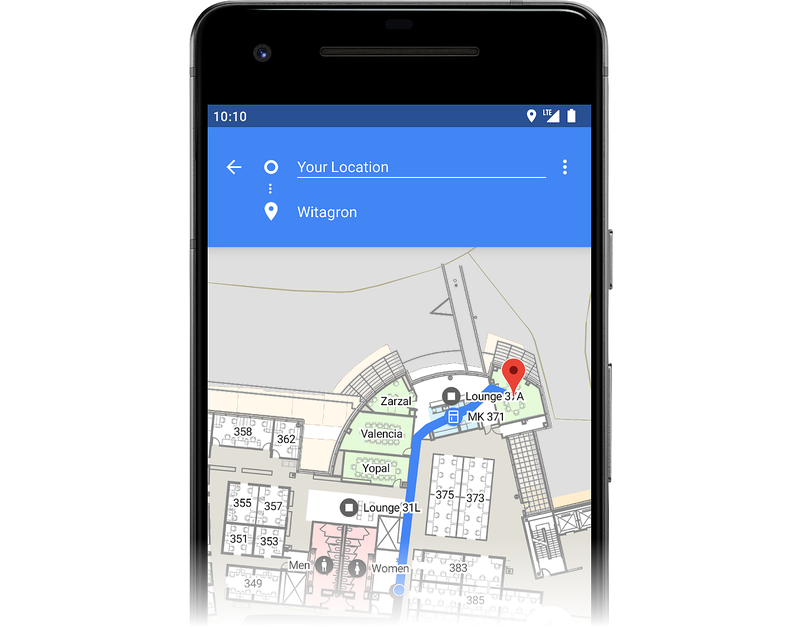
Android Pie offre supporto per I edizione Enterprise E 802.11mc (noto anche come WiFi Round Trip-Time o WiFi RTT), che consente alle app di rilevare la distanza da uno o più punti di accesso Wi-Fi. Usando queste informazioni, è possibile che la tua app possa sfruttare la posizione interna con un'accuratezza da uno a due metri. Nei dispositivi Android che forniscono supporto hardware per I edizione Enterprise E 801.11mc, l'app può offrire funzionalità di spostamento come il controllo basato sulla posizione di appliance intelligenti o istruzioni turn-by-turn tramite un archivio:
La nuova classe WifiRttManager e diverse classi helper forniscono i mezzi per misurare la distanza dai dispositivi Wi-Fi. Per altre informazioni sulle API di posizionamento indoor introdotte in Android P, vedere Android.Net.Wifi.Rtt.
Supporto per più Fotocamera
Molti dispositivi Android più recenti hanno fotocamere dual-front e/o dual-back utili per funzionalità come la visione stereo, effetti visivi avanzati e funzionalità di zoom migliorate. Android P introduce una nuova API multi-Fotocamera che consente all'app di usare una fotocamera logica (o multi-fotocamera logica) supportata da due o più fotocamere fisiche. Per determinare se il dispositivo supporta una fotocamera multipla logica, è possibile esaminare le funzionalità di ogni fotocamera nel dispositivo per verificare se supporta RequestAvailableCapabilitiesLogicalMulti Fotocamera.
Android Pie include anche una nuova classe SessionConfiguration che può essere usata per ridurre i ritardi durante l'acquisizione iniziale ed eliminare la necessità di avviare e avviare il flusso della fotocamera.
Per altre informazioni sul supporto di più Fotocamera in Android P, vedere Supporto di più fotocamere e aggiornamenti della fotocamera.
Altre funzionalità
Android Pie supporta anche diverse altre nuove funzionalità:
Nuova classe AnimatedImageDrawable, che può essere usata per disegnare e visualizzare immagini animate.
Nuova classe ImageDecoder che sostituisce
BitmapFactory.ImageDecoderpuò essere usato per decodificare un oggettoAnimatedImageDrawable.Supporto per immagini HDR (High Dynamic Range) e HEIF (High Efficiency Image File Format).
JobScheduler è stato migliorato per gestire in modo più intelligente i processi correlati alla rete. Il nuovo metodo GetNetwork della classe JobParameters restituisce la rete migliore per l'esecuzione di qualsiasi richiesta di rete per un determinato processo.
Per altre informazioni sulle funzionalità più recenti di Android Pie, vedere Funzionalità e API android 9.
Modifiche del comportamento
Quando la versione di Android di destinazione è impostata sul livello API 28, esistono diverse modifiche alla piattaforma che possono influire sul comportamento dell'app anche se non implementi le nuove funzionalità descritte in precedenza. Di seguito è riportato un breve riepilogo di queste modifiche:
Le app devono ora richiedere l'autorizzazione in primo piano prima di usare i servizi in primo piano.
Se l'app ha più di un processo, non può condividere una singola directory di dati WebView tra processi.
L'accesso diretto alla directory dei dati di un'altra app in base al percorso non è più consentito.
Per altre informazioni sulle modifiche del comportamento per le app destinate ad Android P, vedere Modifiche del comportamento.
Codice di esempio
AndroidPMiniDemo è un'app di esempio Xamarin.Android per Android Pie che illustra come impostare le modalità di taglio di visualizzazione, come usare la nuova Person classe e come inviare una notifica che include un'immagine.
Riepilogo
Questo articolo ha introdotto Android Pie e spiegato come installare e configurare gli strumenti e i pacchetti più recenti per lo sviluppo Xamarin.Android con Android Pie. Ha fornito una panoramica delle funzionalità principali disponibili in Android Pie, con codice sorgente di esempio per diverse di queste funzionalità. Sono inclusi collegamenti alla documentazione dell'API e agli argomenti per sviluppatori Android per iniziare a creare app per Android Pie. Ha anche evidenziato le modifiche più importanti del comportamento di Android Pie che potrebbero influire sulle app esistenti.