Come usare Node.js SDK per app per dispositivi mobili di Azure
Nota
Questo prodotto viene ritirato. Per una sostituzione dei progetti che usano .NET 8 o versione successiva, vedere la libreria datasync di Community Toolkit.
Questo articolo fornisce informazioni dettagliate ed esempi che illustrano come usare un back-end NodeJS per app per dispositivi mobili di Azure.
Introduzione
App per dispositivi mobili di Azure offre la possibilità di aggiungere un'API Web per l'accesso ai dati ottimizzata per dispositivi mobili a un'applicazione Web. Azure Mobile Apps SDK è disponibile per ASP.NET Framework e Node.js applicazioni Web. L'SDK fornisce le operazioni seguenti:
- Operazioni di tabella (lettura, inserimento, aggiornamento, eliminazione) per l'accesso ai dati
- Operazioni API personalizzate
Entrambe le operazioni forniscono l'autenticazione in tutti i provider di identità consentiti dal servizio app di Azure. Questi provider includono provider di identità di social networking come Facebook, Twitter, Google e Microsoft e Microsoft Entra ID per l'identità aziendale.
Piattaforme supportate
App per dispositivi mobili di Azure Node.js SDK supporta Node 6.x e versioni successive ed è stato testato fino a Node 12.x. Altre versioni di Node potrebbero funzionare ma non sono supportate.
App per dispositivi mobili di Azure Node.js SDK supporta due driver di database:
- Il driver node-mssql supporta il database SQL di Azure e le istanze locali di SQL Server.
- Il driver sqlite3 supporta i database SQLite solo in una singola istanza.
Creare un back-end node di base usando la riga di comando
Ogni back-end Node.js app per dispositivi mobili di Azure viene avviato come applicazione Express. Express è il framework di servizio Web più diffuso disponibile per Node.js. È possibile creare un'applicazione di base Express come indicato di seguito:
In un comando o in una finestra di PowerShell creare una directory per il progetto:
$ mkdir basicappEseguire
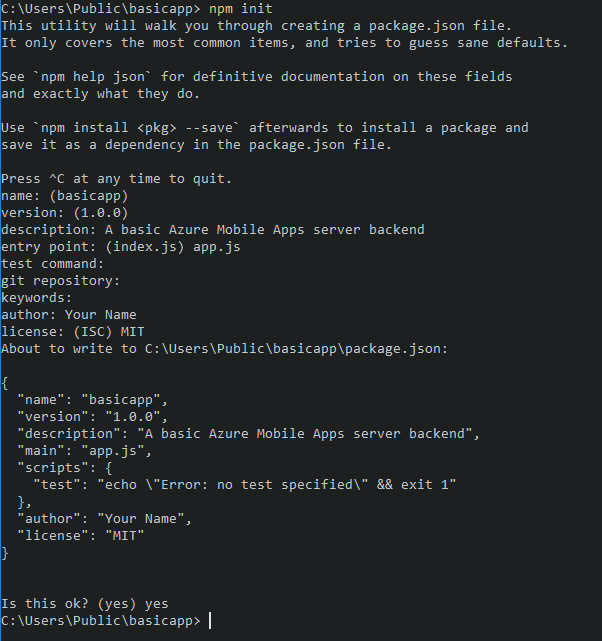
npm initper inizializzare la struttura del pacchetto:$ cd basicapp $ npm initIl comando
npm initpone un set di domande per inizializzare il progetto. Vedere l'output di esempio:
Installare le librerie
expresseazure-mobile-appsdal repository npm:npm install --save express azure-mobile-appsCreare un file
app.jsper implementare il server mobile di base:var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Questa applicazione crea un'API Web ottimizzata per dispositivi mobili con un singolo endpoint (/tables/TodoItem) che fornisce l'accesso non autenticato a un archivio dati SQL sottostante usando uno schema dinamico. È adatto per gli argomenti di avvio rapido della libreria client:
- Apache Cordova
- Windows (UWP)
- windows (WPF)
- Xamarin.Android
- Xamarin.Forms
- Xamarin.iOS
È possibile trovare il codice per questa applicazione di base nell'area degli esempi di su GitHub.
Abilitare una home page per l'applicazione
Molte applicazioni sono una combinazione di app Web e per dispositivi mobili. È possibile usare il framework Express per combinare i due facet. In alcuni casi, tuttavia, potrebbe essere necessario implementare solo un'interfaccia mobile. È utile fornire una home page per assicurarsi che il servizio app sia operativo. È possibile specificare la propria home page o abilitare una home page temporanea. Per abilitare una home page temporanea, usare il codice seguente per creare un'istanza di App per dispositivi mobili di Azure:
var mobile = azureMobileApps({ homePage: true });
Se si vuole che questa opzione sia disponibile solo durante lo sviluppo in locale, è possibile aggiungere questa impostazione al file di configurazione azureMobile.js:
module.exports = {
homePage: true,
};
È possibile aggiungere altre impostazioni al file azureMobile.js, in base alle esigenze.
Operazioni di tabella
Azure-mobile-apps Node.js Server SDK fornisce meccanismi per esporre tabelle di dati archiviate nel database SQL di Azure come API Web. Offre cinque operazioni:
| Operazione | Descrizione |
|---|---|
GET /tables/tablename |
Ottiene tutti i record nella tabella. |
GET /tables/tablename/:id |
Ottenere un record specifico nella tabella. |
POST /tables/tablename |
Creare un record nella tabella. |
PATCH /tables/tablename/:id |
Aggiornare un record nella tabella. |
DELETE /tables/tablename/:id |
Eliminare un record nella tabella. |
Questa API Web supporta OData v3 ed estende lo schema della tabella per supportare sincronizzazione dei dati offline.
Definire le tabelle usando uno schema dinamico
Prima di poter usare una tabella, è necessario definirla. È possibile definire tabelle usando uno schema statico (in cui si definiscono le colonne nello schema) o in modo dinamico (in cui l'SDK controlla lo schema in base alle richieste in ingresso). È anche possibile controllare aspetti specifici dell'API Web aggiungendo codice JavaScript alla definizione.
Come procedura consigliata, è consigliabile definire ogni tabella in un file JavaScript nella directory tables e quindi usare il metodo tables.import() per importare le tabelle. L'estensione dell'esempio di app di base consente di modificare il file app.js:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Definire la tabella in ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Per impostazione predefinita, le tabelle usano uno schema dinamico.
Definire le tabelle usando uno schema statico
È possibile definire in modo esplicito le colonne da esporre tramite l'API Web. Azure-mobile-apps Node.js SDK aggiunge automaticamente tutte le colonne aggiuntive necessarie per la sincronizzazione dei dati offline all'elenco fornito. Ad esempio, le applicazioni client di avvio rapido richiedono una tabella con due colonne: text (stringa) e complete (un valore booleano). La tabella può essere definita nel file JavaScript di definizione della tabella (che si trova nella directory tables) come indicato di seguito:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Se si definiscono tabelle in modo statico, è necessario chiamare anche il metodo tables.initialize() per creare lo schema del database all'avvio. Il metodo tables.initialize() restituisce un promise in modo che il servizio Web non gestisca le richieste prima dell'inizializzazione del database.
Usare SQL Server Express come archivio dati di sviluppo nel computer locale
Azure Mobile Apps Node.js SDK offre tre opzioni per gestire i dati predefiniti:
- Usare il driver memoria per fornire un archivio di esempio non persistente.
- Usare il driver mssql per fornire un archivio dati di SQL Server Express per lo sviluppo.
- Usare il driver mssql per fornire un archivio dati del database SQL di Azure per l'ambiente di produzione.
App per dispositivi mobili di Azure Node.js SDK usa il pacchetto Node.js mssql per stabilire e usare una connessione sia a SQL Server Express che al database SQL. Questo pacchetto richiede l'abilitazione delle connessioni TCP nell'istanza di SQL Server Express.
Mancia
Il driver di memoria non fornisce un set completo di strutture per i test. Se si vuole testare il back-end in locale, è consigliabile usare un archivio dati di SQL Server Express e il driver mssql.
Scaricare e installare Microsoft SQL Server 2019 Developer.
Eseguire Configuration Manager:
- Espandere il nodo configurazione di rete di SQL Server nel menu dell'albero.
- Selezionare protocolli di per nome dell'istanza.
- Fare clic con il pulsante destro del mouse TCP/IP e selezionare Abilita. Selezionare OK nella finestra di dialogo popup.
- Selezionare servizi SQL Server nel menu dell'albero.
- Fare clic con il pulsante destro del mouse su SQL Server (nome-istanza) e selezionare Riavvia.
- Chiudere Configuration Manager.
Sarà anche necessario creare un nome utente e una password che le app per dispositivi mobili di Azure possono usare per connettersi al database. Verificare che l'utente creato abbia il ruolo del server dbcreator. Per altre informazioni sulla configurazione degli utenti, vedere la documentazione di SQL Server
Assicurarsi di registrare il nome utente e la password selezionati. Potrebbe essere necessario assegnare più ruoli o autorizzazioni del server, a seconda dei requisiti del database.
Avvertimento
Prestare attenzione quando si gestiscono le connessioni usando nomi utente, password o chiavi di accesso. Questi segreti non devono essere inseriti nel controllo del codice sorgente, né inseriti in posizioni non sicure in cui potrebbero essere accessibili da utenti non autorizzati. Durante lo sviluppo locale in genere ci si connette a un database locale che non richiede l'archiviazione di segreti o la connessione diretta ad Azure. Durante l'ambiente di produzione, connettersi al database SQL di Azure usando un approccio senza segreto, ad esempio ID Entra Microsoft, quando possibile.
L'applicazione Node.js legge la variabile di ambiente SQLCONNSTR_MS_TableConnectionString per la stringa di connessione per questo database. È possibile impostare questa variabile nell'ambiente. Ad esempio, è possibile usare PowerShell per impostare questa variabile di ambiente:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Accedere al database tramite una connessione TCP/IP. Specificare un nome utente e una password per la connessione.
Configurare il progetto per lo sviluppo locale
App per dispositivi mobili di Azure legge un file JavaScript denominato azureMobile.js dal file system locale. Non usare questo file per configurare Azure Mobile Apps SDK nell'ambiente di produzione. Usare invece impostazioni dell'app nel portale di Azure.
Il file azureMobile.js deve esportare un oggetto di configurazione. Le impostazioni più comuni sono:
- Impostazioni del database
- Impostazioni di registrazione diagnostica
- Impostazioni CORS alternative
Questo esempio azureMobile.js file implementa le impostazioni del database precedenti:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
È consigliabile aggiungere azureMobile.js al file .gitignore (o ad altri file di controllo del codice sorgente) per impedire che le password vengano archiviate nel cloud.
Configurare le impostazioni dell'app per dispositivi mobili
La maggior parte delle impostazioni nel file azureMobile.js ha un'impostazione di app equivalente nel portale di Azure . Usare l'elenco seguente per configurare l'app nelle impostazioni dell'app :
| Impostazione dell'app | impostazione azureMobile.js | Descrizione | Valori validi |
|---|---|---|---|
| MS_MobileAppName | nome | Nome dell'app | corda |
| MS_MobileLoggingLevel | logging.level | Livello minimo di log dei messaggi da registrare | error, warning, info, verbose, debug, stupido |
| MS_DebugMode | debug | Abilita o disabilita la modalità di debug | true, false |
| MS_TableSchema | data.schema | Nome dello schema predefinito per le tabelle SQL | string (impostazione predefinita: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Abilita o disabilita la modalità di debug | true, false |
| MS_DisableVersionHeader | versione (impostata su non definita) | Disabilita l'intestazione X-ZUMO-Server-Version | true, false |
| MS_SkipVersionCheck | skipversioncheck | Disabilita il controllo della versione dell'API client | true, false |
La modifica della maggior parte delle impostazioni dell'app richiede un riavvio del servizio.
Usare Azure SQL come archivio dati di produzione
L'uso del database SQL di Azure come archivio dati è identico in tutti i tipi di applicazione del servizio app di Azure. Se non è già stato fatto, seguire questa procedura per creare un back-end del servizio app di Azure. Creare un'istanza di SQL di Azure, quindi impostare l'impostazione dell'app SQLCONNSTR_MS_TableConnectionString sulla stringa di connessione per l'istanza sql di Azure che si vuole usare. Assicurarsi che il servizio app di Azure che esegue il back-end possa comunicare con l'istanza di SQL di Azure.
Richiedere l'autenticazione per l'accesso alle tabelle
Se si vuole usare l'autenticazione del servizio app con l'endpoint tables, è necessario configurare prima l'autenticazione del servizio app nel portale di Azure. Per altre informazioni, vedere la guida alla configurazione per il provider di identità che si intende usare:
- Configurare l'autenticazione di Microsoft Entra
- Configurare l'autenticazione di Facebook
- Configurare l'autenticazione di Google
- Configurare l'autenticazione Microsoft
- Configurare l'autenticazione di Twitter
Ogni tabella dispone di una proprietà di accesso che è possibile usare per controllare l'accesso alla tabella. L'esempio seguente mostra una tabella definita in modo statico con l'autenticazione necessaria.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
La proprietà di accesso può accettare uno dei tre valori seguenti:
- anonimo indica che l'applicazione client è autorizzata a leggere i dati senza autenticazione.
- autenticato indica che l'applicazione client deve inviare un token di autenticazione valido con la richiesta.
- disabilitato indica che questa tabella è attualmente disabilitata.
Se la proprietà di accesso non è definita, è consentito l'accesso non autenticato.
Usare le attestazioni di autenticazione con le tabelle
È possibile configurare varie attestazioni richieste durante la configurazione dell'autenticazione. Queste attestazioni non sono normalmente disponibili tramite l'oggetto context.user. Tuttavia, è possibile recuperarli usando il metodo context.user.getIdentity(). Il metodo getIdentity() restituisce una promessa che viene risolta in un oggetto . L'oggetto viene chiaveto dal metodo di autenticazione (facebook, google, twitter, microsoftaccounto aad).
Nota
Se si usa l'autenticazione Microsoft tramite Microsoft Entra ID, il metodo di autenticazione viene aad, non microsoftaccount.
Ad esempio, se si configura l'autenticazione di Microsoft Entra e si richiede l'attestazione degli indirizzi di posta elettronica, è possibile aggiungere l'indirizzo di posta elettronica al record con il controller di tabella seguente:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.aad.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.aad.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Per visualizzare le attestazioni disponibili, usare un Web browser per visualizzare l'endpoint /.auth/me del sito.
Disabilitare l'accesso a operazioni di tabella specifiche
Oltre a essere visualizzata nella tabella, la proprietà di accesso può essere utilizzata per controllare le singole operazioni. Sono disponibili quattro operazioni:
-
readè l'operazione RESTful GET nella tabella. -
insertè l'operazione RESTful POST nella tabella. -
updateè l'operazione RESTful PATCH nella tabella. -
deleteè l'operazione RESTful DELETE nella tabella.
Ad esempio, è possibile specificare una tabella non autenticata di sola lettura:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Modificare la query usata con le operazioni di tabella
Un requisito comune per le operazioni sulle tabelle consiste nel fornire una visualizzazione limitata dei dati. Ad esempio, è possibile fornire una tabella contrassegnata con l'ID utente autenticato in modo che sia possibile leggere o aggiornare solo i propri record. La definizione di tabella seguente fornisce questa funzionalità:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Le operazioni che normalmente eseguono una query hanno una proprietà di query che è possibile modificare usando una clausola where. La proprietà di query è un oggetto QueryJS utilizzato per convertire una query OData in un elemento che il back-end dei dati può elaborare. Per semplici casi di uguaglianza (come quello precedente), è possibile usare una mappa. È anche possibile aggiungere clausole SQL specifiche:
context.query.where('myfield eq ?', 'value');
Configurare un'eliminazione temporanea in una tabella
Un'eliminazione temporanea non elimina effettivamente i record. Le contrassegna invece come eliminate all'interno del database impostando la colonna eliminata su true. Azure Mobile Apps SDK rimuove automaticamente i record eliminati soft-delete dai risultati, a meno che Mobile Client SDK non usi includeDeleted(). Per configurare una tabella per un'eliminazione temporanea, impostare la proprietà softDelete nel file di definizione della tabella:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Stabilire un meccanismo per eliminare i record in modo permanente, ad esempio un'applicazione client, un processo Web, una funzione di Azure o un'API personalizzata.
Eseguire il seeding del database con i dati
Quando si crea una nuova applicazione, è possibile eseguire il seeding di una tabella con i dati. È possibile inizializzare i dati all'interno del file JavaScript di definizione della tabella come indicato di seguito:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Il seeding dei dati si verifica solo quando è stato usato Azure Mobile Apps SDK per creare la tabella. Se la tabella esiste già nel database, nella tabella non vengono inseriti dati. Se lo schema dinamico è attivato, lo schema viene dedotto dai dati di inizializzazione.
È consigliabile chiamare in modo esplicito il metodo tables.initialize() per creare la tabella all'avvio dell'esecuzione del servizio.
Abilitare il supporto di Swagger
App per dispositivi mobili di Azure include il supporto predefinito Swagger. Per abilitare il supporto di Swagger, installare prima swagger-ui come dipendenza:
npm install --save swagger-ui
È quindi possibile abilitare il supporto di Swagger nel costruttore di App per dispositivi mobili di Azure:
var mobile = azureMobileApps({ swagger: true });
Probabilmente si vuole abilitare solo il supporto di Swagger nelle edizioni di sviluppo. È possibile abilitare il supporto di Swagger in fase di sviluppo usando l'impostazione dell'app NODE_ENV:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
L'endpoint swagger si trova in http://sito.azurewebsites.net/swagger. È possibile accedere all'interfaccia utente di Swagger tramite l'endpoint /swagger/ui. Se si sceglie di richiedere l'autenticazione nell'intera applicazione, Swagger genera un errore. Per ottenere risultati ottimali, scegliere di consentire richieste non autenticate nelle impostazioni autenticazione/autorizzazione del servizio app di Azure e quindi controllare l'autenticazione usando la proprietà table.access.
È anche possibile aggiungere l'opzione Swagger al file azureMobile.js se si vuole solo il supporto di Swagger per lo sviluppo in locale.
API personalizzate
Oltre all'API di accesso ai dati tramite l'endpoint /tables, Le app per dispositivi mobili di Azure possono fornire una copertura API personalizzata. Le API personalizzate vengono definite in modo analogo alle definizioni di tabella e possono accedere a tutte le stesse funzionalità, inclusa l'autenticazione.
Definire un'API personalizzata
Le API personalizzate vengono definite in modo analogo all'API Tables:
- Creare una directory
api. - Creare un file JavaScript di definizione API nella directory
api. - Usare il metodo import per importare la directory
api.
Di seguito è riportata la definizione dell'API prototipo basata sull'esempio di app di base usato in precedenza:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Si esaminerà ora un'API di esempio che restituisce la data del server usando il metodo Date.now(). Ecco il file api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Ogni parametro è uno dei verbi RESTful standard: GET, POST, PATCH o DELETE. Il metodo è un middleware ExpressJS standard funzione che invia l'output richiesto.
Richiedere l'autenticazione per l'accesso a un'API personalizzata
Azure Mobile Apps SDK implementa l'autenticazione nello stesso modo sia per l'endpoint tables che per le API personalizzate. Per aggiungere l'autenticazione all'API sviluppata nella sezione precedente, aggiungere una proprietà access:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
È anche possibile specificare l'autenticazione in operazioni specifiche:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Lo stesso token usato per l'endpoint tables deve essere usato per le API personalizzate che richiedono l'autenticazione.
Gestire caricamenti di file di grandi dimensioni
Azure Mobile Apps SDK usa il middleware del parser body-parser per accettare e decodificare il contenuto del corpo nell'invio. È possibile preconfigurare body-parser per accettare caricamenti di file di dimensioni maggiori:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Il file è codificato in base 64 prima della trasmissione. Questa codifica aumenta le dimensioni del caricamento effettivo (e le dimensioni di cui è necessario tenere conto).
Eseguire istruzioni SQL personalizzate
Azure Mobile Apps SDK consente l'accesso all'intero contesto tramite l'oggetto richiesta. È possibile eseguire facilmente istruzioni SQL con parametri al provider di dati definito:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Azure Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Debug
Eseguire il debug, diagnosticare e risolvere i problemi delle app per dispositivi mobili di Azure
Servizio app di Azure offre diverse tecniche di debug e risoluzione dei problemi per le applicazioni Node.js. Per iniziare a risolvere i problemi relativi al back-end di app per dispositivi mobili di Azure Node.js, vedere gli articoli seguenti:
- Monitoraggio del servizio app di Azure
- Abilitare la registrazione diagnostica nel servizio app di Azure
- Risolvere i problemi delle applicazioni node nel servizio app di Azure
Node.js applicazioni hanno accesso a un'ampia gamma di strumenti di log di diagnostica. Internamente, App per dispositivi mobili di Azure Node.js SDK usa [Winston] per la registrazione diagnostica. La registrazione viene abilitata automaticamente quando si abilita la modalità di debug o si imposta l'impostazione dell'app MS_DebugMode su true nel portale di Azure. I log generati vengono visualizzati nei log di diagnostica nel portale di Azure.