Come replicare l'esperienza di ISE in Visual Studio Code
Mentre l'estensione di PowerShell per VS Code non ricerca la parità delle funzionalità completa con PowerShell ISE, esistono funzionalità in grado di rendere l'esperienza di VS Code più naturale per gli utenti ISE.
Questo documento cerca di elencare le impostazioni che è possibile configurare in VS Code per rendere l'esperienza utente un po' più semplice rispetto all'ISE.
Modalità ISE
Nota
Questa funzionalità è disponibile nell'estensione di anteprima di PowerShell a partire dalla versione 2019.12.0 e nell'estensione di PowerShell a partire dalla versione 2020.3.0.
Il modo più semplice per replicare l'esperienza ISE in Visual Studio Code consiste nell'attivazione della "modalità ISE". A tale scopo, aprire il riquadro comandi (F1 O CTRL+MAIUSC+P O CMD+MAIUSC+P in macOS) e digitare "Modalità ISE". Selezionare "PowerShell: Enable I edizione Standard Mode" nell'elenco.
Questo comando applica automaticamente le impostazioni descritte di seguito. Il risultato è simile al seguente:

Impostazioni di configurazione della modalità ISE
La modalità ISE apporta le modifiche seguenti alle impostazioni di VS Code.
Combinazioni di tasti
Funzione Associazione ISE Tasti di scelta rapida VS Code Debugger di Interrupt e di interruzione CTRL+B F6 Eseguire riga corrente/testo evidenziato F8 F8 Elenco di frammenti di codice disponibili CTRL+J CTRL+ALT+J Nota
È possibile configurare i tasti di scelta rapida personalizzati anche in VS Code.
Interfaccia utente di tipo ISE semplificata
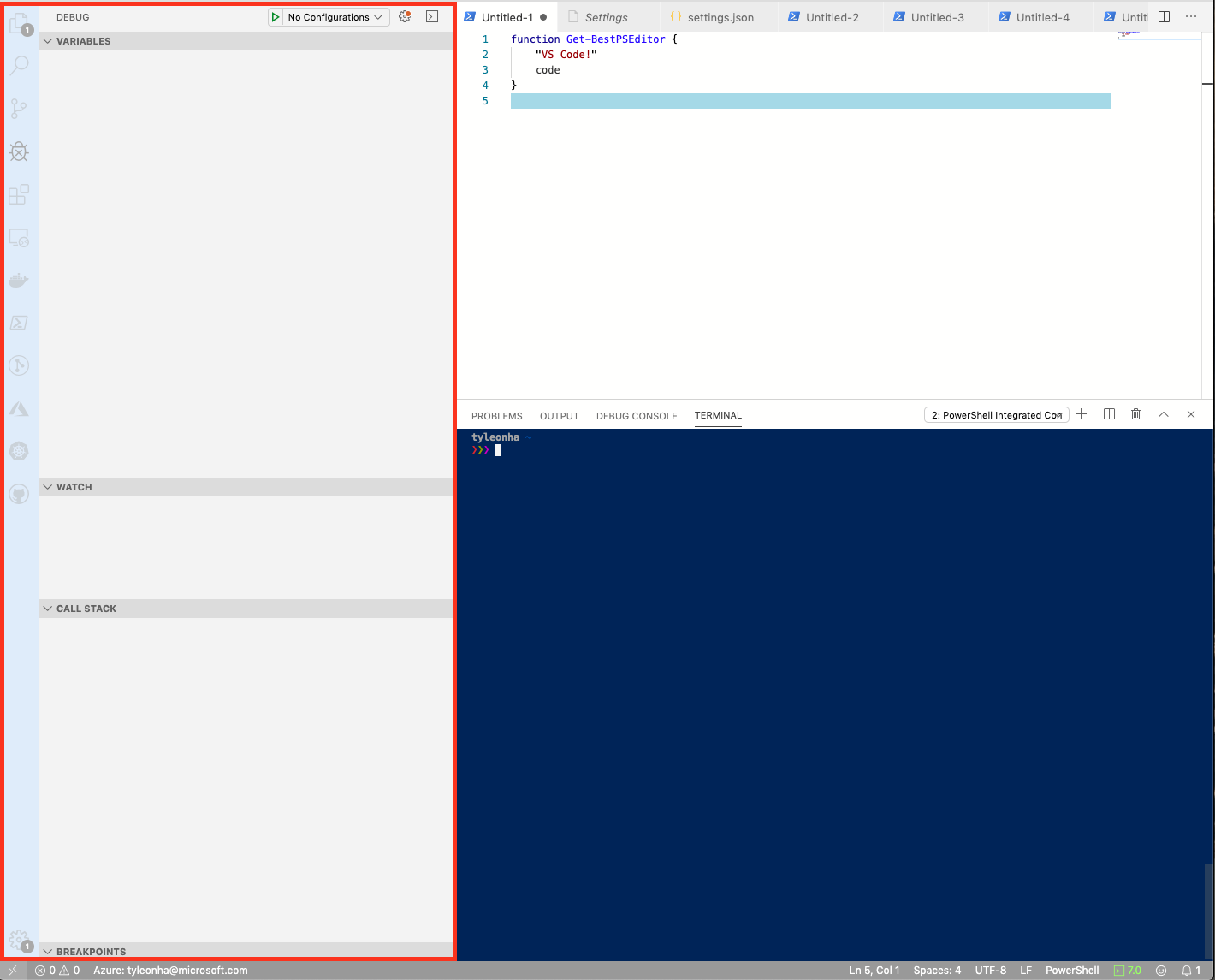
Se si vuole semplificare l'interfaccia utente di Visual Studio Code e renderla più simile all'interfaccia utente ISE, applicare le due impostazioni seguenti:
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Queste impostazioni nascondono le sezioni della barra attività e della barra laterale di debug visualizzate all'interno della casella rossa qui sotto:

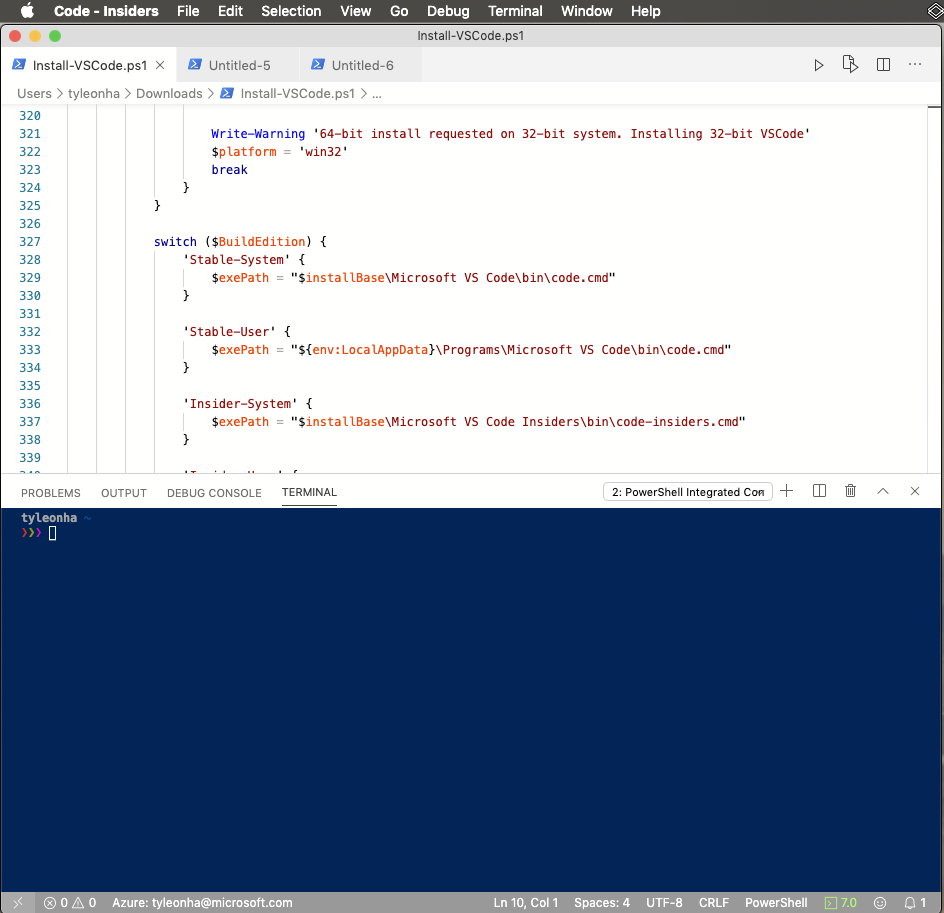
Il risultato finale è simile al seguente:

Completamento tramite tasto TAB
Per abilitare più completamento tramite TAB di tipo ISE, aggiungere questa impostazione:
"editor.tabCompletion": "on",Stato non attivo sulla console durante l'esecuzione
Per mantenere lo stato attivo nell'editor, durante l'esecuzione con F8:
"powershell.integratedConsole.focusConsoleOnExecute": falseIl valore predefinito è
truea scopo di accessibilità.Non avviare la console integrata all'avvio
Per arrestare la console integrata all'avvio, impostare:
"powershell.integratedConsole.showOnStartup": falseNota
Il processo in background di PowerShell inizia comunque a offrire IntelliSense, analisi di script, passaggio ai simboli e così via, ma la console non verrà visualizzata.
Si supponga che i file siano di PowerShell per impostazione predefinita
Per creare file nuovi/senza titolo, registrarli come PowerShell per impostazione predefinita:
"files.defaultLanguage": "powershell",Combinazione colori
Sono disponibili numerosi temi ISE per VS Code per rendere l'aspetto dell'editor molto più simile a quello di ISE.
Nel riquadro comandi digitare
themeper ottenerePreferences: Color Theme, quindi premere INVIO. Nell'elenco a discesa selezionarePowerShell ISE.È possibile impostare questo tema nelle impostazioni con:
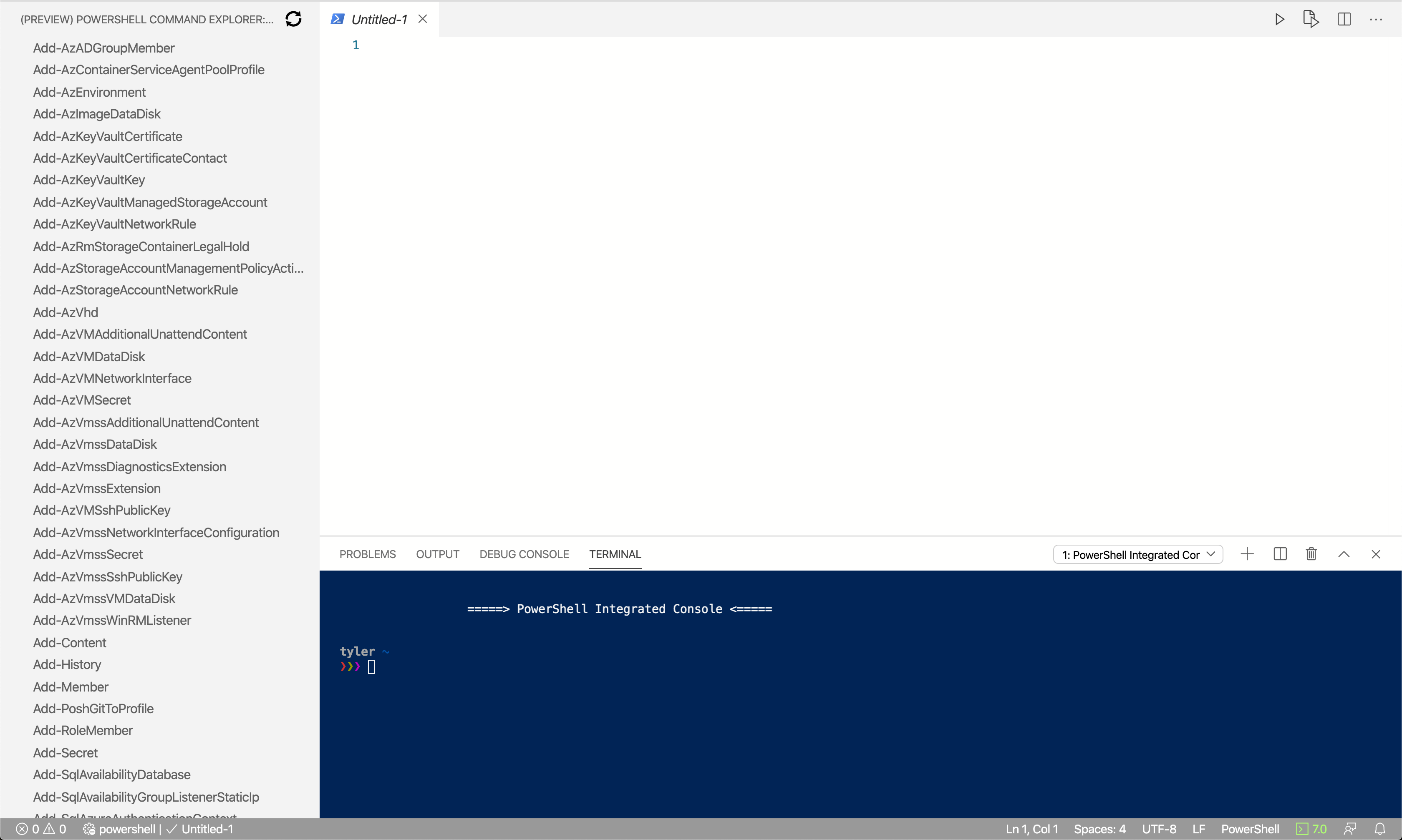
"workbench.colorTheme": "PowerShell ISE",PowerShell Command Explorer
Grazie al lavoro di @corbob, l'estensione di PowerShell ha gli inizi di Esplora comandi.
Nel riquadro comandi immettere
PowerShell Command Explorere premere INVIO.Aprire l'ISE
Se si vuole aprire un file in Windows PowerShell I edizione Standard comunque, aprire il riquadro comandi, cercare "apri in ise", quindi selezionare PowerShell: Apri file corrente in PowerShell I edizione Standard.
Altre risorse
- 4sysops presenta un interessante articolo sulla configurazione di VS Code per renderlo più simile all'ISE.
- Mike F Robbins ha pubblicato un interessante post su come configurare VS Code.
Suggerimenti per VS Code
Riquadro comandi
Il riquadro comandi è un modo pratico per eseguire i comandi in VS Code. Aprire il riquadro comandi usando F1 O CTRL+MAIUSC+P O CMD+MAIUSC+P in macOS.
Per altre informazioni, vedere la documentazione di VS Code.
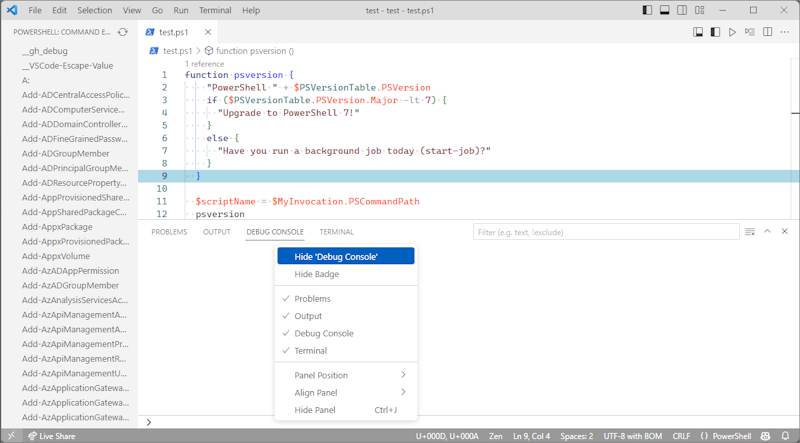
Nascondere il pannello Console di debug
L'estensione di PowerShell usa l'interfaccia di debug predefinita di VS Code per consentire il debug di script e moduli di PowerShell. Tuttavia, l'estensione non usa il pannello Console di debug. Per nascondere la console di debug, fare clic con il pulsante destro del mouse su Console di debug e scegliere Nascondi 'Console di debug'.

Per altre informazioni sul debug di PowerShell con Visual Studio Code, vedere Uso di VS Code.
Altre impostazioni
Se si conoscono altri modi per rendere Visual Studio Code più familiare per gli utenti di I edizione Standard, contribuire a questo documento. Se è disponibile una configurazione di compatibilità che si sta cercando, ma non è possibile trovare alcun modo per abilitarla, aprire un problema e chiederlo.
Siamo sempre lieti di accettare PR e contributi.
