Personalizzazione del copilota
Quando si crea un copilota per un sito web, il copilota utilizza il contenuto del sito di hosting per generare risposte. Microsoft Dataverse indicizza il contenuto del sito e le tabelle configurate e Copilot Studio riepiloga il contenuto indicizzato e le tabelle per generare risposte.
Gli utenti autenticati del sito ricevono risposte personalizzate e riepilogative, in linea con i loro ruoli sul Web. Per migliorare il modello di contenuto per gli utenti autenticati del sito, perfeziona i dati seguendo questi passaggi:
In Power Pages, vai ad Area di lavoro Configura.
In Copilot, seleziona Aggiungi copilota.
In Affina i dati, seleziona Apporta modifiche.
Seleziona Scegli il controllo di ricerca delle tabelle per selezionare o deselezionare le tabelle.
- È possibile selezionare più tabelle in questa sezione. Assicurati che ogni tabella selezionata venga utilizzata sul sito.
- Nelle pagine successive, specificare la pagina in cui viene utilizzata la tabella per generare l'URL della citazione.
Seleziona Avanti.
In Scegli tabelle, seleziona la tabella che contiene le colonne e il collegamento alla pagina che desideri selezionare. Una tabella viene visualizzata solo se contiene almeno una colonna multilinea.
Puoi selezionare una sola tabella alla volta.
In Aggiungi collegamento alla pagina, seleziona la pagina in cui viene utilizzata la tabella.
Nota
- Assicurati di selezionare la pagina corretta. In caso contrario, il bot fornisce un URL di citazione errato per le risposte.
- La pagina deve utilizzare
idcome parametro della stringa di query. Se si utilizza un altro nome di parametro, l'URL della citazione non funzionerà correttamente.
In Scegli colonne, seleziona l'elenco delle colonne utilizzate nella pagina. Sono disponibili per la selezione solo le colonne che contengono testo su più righe.
Seleziona Avanti e rivedi la tua selezione.
Seleziona Salva per inviare le modifiche.
Personalizzare l'aspetto del copilota
È possibile personalizzare lo stile del copilota sovrascrivendo le classi predefinite dei fogli di stile a cascata (CSS). Per farlo, aggiungi un elemento style al modello di intestazione e sovrascrivi i valori seguendo questi passaggi:
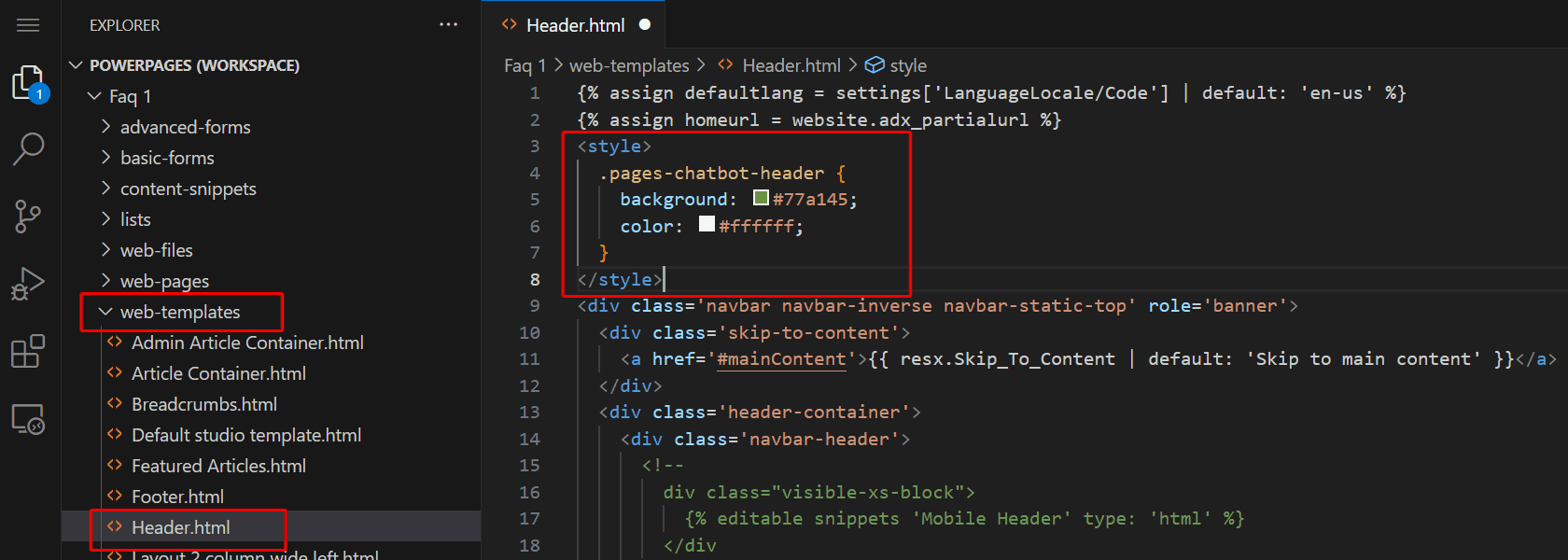
Vai all'editor di codice del sito.
Nella barra di spostamento Esplora, espandi la cartella web-templates.
Apri Header.html.
Aggiungi il tuo elemento
style.
Sostituisci gli stili appropriati.
Widget Copilot
Icona compressa di Copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Descrizione comando:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Elementi di Copilot
Gli esempi di CSS in questa sezione forniscono esempi che mostrano come personalizzare ciascuno degli elementi numerati del chatbot nello screenshot seguente.
1. Intestazione
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Altezza e larghezza
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Finestra di Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bolla dal copilota
Colore di sfondo:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Colore testo:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bolla dall'utente
Colore di sfondo:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Colore testo:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Collegamenti di riferimento
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Messaggio sulla privacy
Colore di sfondo:
.pva-privacy-message {
background: #797d81;
}
Colore testo:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}